详细安装node.js管理工具nvm,以及对应版本的npm(npm6.x)过程中遇到的问题
目录
- 在做vue项目中遇到的问题:
- 解决方案:
-
- 1. 卸载原来安装的 node.js
- 2. 安装 nvm(node.js版本管理工具)
- 3. 安装自己需要的node.js版本
- 4. 重新安装一次 vue-cli 脚手架工具
在做vue项目中遇到的问题:
当时我是直接在官网下载并直接安装的 node.js 安装包,然后cmd终端中直接安装的npm,也没有指定安装的npm版本,导致在 vue 项目发现 node 与 npm 版本不适配,出一些奇奇怪怪的错
解决方案:
1. 卸载原来安装的 node.js
- cmd终端中输入命令:
where node - 打开node的安装目录,并删除 node.exe 所在根目录(可以参考这篇博文)
- 打开 “ 控制面板–程序–卸载程序 ”,找到 node.js,右键卸载(我一开始卸载的时候遇到卸载失败,电脑关机重启重新卸载的)
2. 安装 nvm(node.js版本管理工具)
nvm优点:安装 nvm 工具后,就可以在这里面下载并自由切换到我们需要的 不同的 node.js 的版本,以适配不同的 vue 项目对node版本的需求。
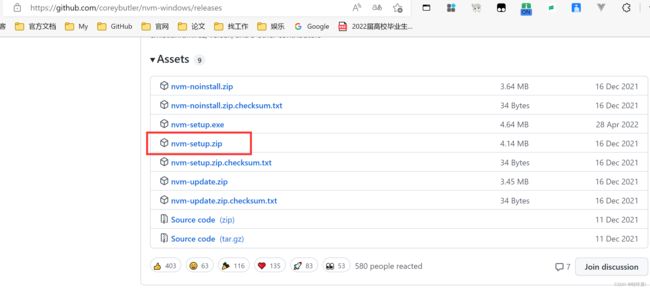
下载地址:https://github.com/coreybutler/nvm-windows/releases

下载这个安装版,安装后它会自动配置环境(而绿色版不会,绿色版需要手动配置);
解压这个.zip 文件夹后,双击 nvm-setup.exe 安装包
在安装过程中,选择安装路径的时候,可以自定义安装路径,但是一定要注意:
安装路径 中 不要有 中文 和 空格,我是直接放在D盘根目录下,安装完后,在 cmd 终端中输入命令nvm v,检查是否安装好,出现版本号,就代表安装好了nvm

3. 安装自己需要的node.js版本
用 nvm 工具安装 相应版本的 node.js 命令:nvm install 版本号
node.js 版本与 npm 版本对应详情,可以查看node官方网址:https://nodejs.org/zh-cn/download/releases/
注意:用 nvm 工具安装 node.js 后,会自动一起下载 该版本的 node.js 对应版本的 npm
我这里是想安装一个更稳定的 6.x版本的npm,所以和网友一样选择了 12.17.0 版本的node.js,但是在安装过程中只成功安装了node.js,而 npm 安装失败了,是网不稳定的问题,可以卸载这个版本:nvm uninstall 12.17.0,然后重新安装一次即可;
如果还是不行,可以换个版本的试试看;重新安装另一个版本的,直接看截图:

查看安装了哪几个版本的node.js命令:nvm ls
使用下载好的node.js命令:nvm use 版本号
这里其实已经成功安装了此版本的 node.js 和 npm,看安装的路径中的文件就能看出来:

但上上面截图中最后一个红框中的命令 nvm use 11.11.0,回车后出现 “nvm use 11.11.0 exit status 1: ��û���㹻��Ȩ�”,而且node -v后也显示不是内部命令,说明哪里还是有问题的,根据网友的原因分析(https://blog.csdn.net/sunshineGGB/article/details/124249489),
安装完 node.js 后,试图用命令 vue ui 来启动vue的可视化面板,但显示:vue不是内部命令
因此要重新安装一次 vue-cli 脚手架
4. 重新安装一次 vue-cli 脚手架工具
在cmd中输入命令:npm install -g @vue/cli
这样是安装的最新版 vue-cli,我当前的是 5.0.8 版本,
当输入命令:vue -V 查看vue版本时,报错显示,当前 11.11.0版本的 node.js 版本过低,当前版本的 vue-cli 脚手架要求12.x 版本或大于等于 14.x 版本的 node.js

解决方案:
- 安装 12.17.0 版本的node.js:
nvm install v12.17.0(如果已安装,就省略此步骤,如果安装没成功,就卸载再重装一次) - 使用命令
nvm use 12.17.0切换到 12.x 版本的 node.js - 再次安装 vue-cli:
npm install @vue/cli(每次安装了新版本的node.js之后都要重新安装一次脚手架)

启动 vue 可视化管理工具之后,就可以根据自己的需求来创建项目了。
总结一路用到的几个命令,按照顺序来写的:
nvm v
nvm ls available
nvm install 12.17.0(如果只安装成功node,没安装成功npm,则进行下一条命令,卸载,然后再重装一遍)
nvm uninstall 12.17.0
nvm install 11.11.0
nvm use 11.11.0(如果该命令报错了,就用管理员身份打开cmd,再重新输入命令)
node -v
npm -v
完。



