关于Echarts的formatter函数的自定义(图像上显示一组数据的图像,当鼠标移上去的时候显示五组数据)
前几天,有那么一个项目,要用Echarts这款插件,实现一个柱状图的展示一组数据,其他的数据当鼠标以上去图像上的时候,相应的图像显示相应数据组,如下图超链接 (Ctrl+L)
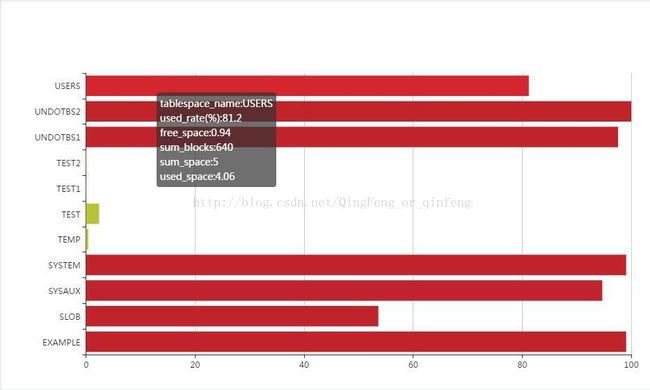
这是最终的效果图
这是传过来的json文件
{
"data": [
{
"free_space": 2.94,
"sum_blocks": 3080,
"sum_space": 313.13,
"tablespace_name": "EXAMPLE",
"used_rate": 99.06,
"used_space": 310.19
},
{
"free_space": 9501,
"sum_blocks": 2621440,
"sum_space": 20480,
"tablespace_name": "SLOB",
"used_rate": 53.61,
"used_space": 10979
},
{
"free_space": 7582,
"sum_blocks": 94720,
"sum_space": 740,
"tablespace_name": "SYSAUX",
"used_rate": 94.68,
"used_space": 700.62
},
{
"free_space": 6684,
"sum_blocks": 85647,
"sum_space": 510,
"tablespace_name": "DFHTGJ",
"used_rate": 85.28,
"used_space": 582.14
},
{
"free_space": 2855,
"sum_blocks": 62487,
"sum_space": 380,
"tablespace_name": "HIASD",
"used_rate": 68.24,
"used_space": 358.56
}
],
"status": "ok"
}
在图像上显示的value的值是“userd_rate”的值,之所以显示这一个值,是因为这个每一个数据组的单位值大小不同,所以,如果全部的图像上都显示数据的话,很多值都是显示不了的,故就只显示一组数据,他的是数据值当鼠标移到数据的图像上时,以悬浮提示框的形式显示出来。
function analysis (data){
var end_obj = [];
for(i in data){
var obj = {name:'', datas:[]};
obj.name = data[i].tablespace_name;
obj.value = data[i]['used_rate(%)'];
obj.datas[0] = data[i]['free_space(m)'];
obj.datas[1] = data[i]['sum_blocks'];
obj.datas[2] = data[i]['sum_space(m)'];
obj.datas[3] = data[i]['used_space(m)'];
end_obj.push(obj);
}
return end_obj;
};tooltip : {
trigger: 'item',//是否节点触发
padding: 5,
formatter: function(a){
return ('数据名称:'+a['name']
+'当前值:'+a['value']
+'
free_space:'+a['data'].datas[0]
+'
sum_blocks:'+a['data'].datas[1]
+'
sum_space:'+a['data'].datas[2]
+'
used_space:'+a['data'].datas[3]
);
},
}itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = ['#B5C334','#C1232B'];
if(params.value <= 50){
return colorList[0];
}else{
return colorList[1];
}
}
}
} $.getJSON("./aa.json").done(function(res){
var data = res.data;
var name = [];
for(i in data){
name.push(data[i].tablespace_name);
}
option.series[0].data = analysis(res.data);
option.xAxis[0].data = name;
db_chart.setOption(option);
})这些是实现功能的主要代码,之前只知道传递到tooltip里面formatter函数参数params是从series里面的data传递进去的,所以之前一直都在后面ajax的option.seris[0].data里面,这里面做文章,想要把我想展示的数据的图像直接设置在这里的data,然后其他数据就不写到这里的data里面,但是后面发现,所有的数据都是来源于这里的data,所以传递进去的数据还是会出现五组图像,后面才发现,真正实现图像的是data里面的一个叫做 value的对象,这个value只要有值,图像就会显示出来,知道这个问题后,就请教了相关的人士,他给我写了个函数,告诉我把想要传递进去变成图像的那组数据赋值给value,其他的数据存在一个数组里面,这个数组你可以随意命名,这里是datas,在这个datas是一个对象性数组,每一个值都是一个对象,这些就是我想要在tooltip的提示框里面显示的数据。
analysis函数就是这么一个处理series的data里面的数据的函数,将ajax获取到的数据传入这个函数,res.data就是上面那个json文件,所以,当这个函数传递到analysis这个函数里面时,函数里面的data参数就是这个json格式的数据,接下来,你就可以为所欲为了,想要将什么样的格式的数据作为你的value,想要返回给series.data什么样的数据,,你都可以自己定义,最后,在tooltip这里面的formatter函数里面的参数 a ,也是series.data的值,所以,你想要在提示框里面显示什么,你也可以为所欲为,在这里,我也遇到过一两个小问题,为什么option里面的数据都有,但是就是不显示图像,原因是你有可能没有setOption(option);;第二,data是一个数组,在给data赋值的时候,一定要小心。
图像上有两个颜色,这个颜色是根据value的大小来设置的,在itemstyle里面,color可以自定义函数实现你想要实现的颜色标注,当然,还有markline,这里我只做了color,这里面传递进去的参数也是series.data,还是那句话,有了这些,你就可以为所欲为了。
这是我的一个demo,仅供参考
最后,如果对于这种效果的实现有什么更好的建议,真心希望能够提出来讨论下。我也是刚刚接触Echarts,说的不对的地方,希望海涵。