微信消息收发与微信内部emoji表情转义
微信消息收发与微信内部emoji表情转义
目录
微信内部emoji表情转义与消息收发
一、概述
二、常用标准emoji表情字符、微信内部转义符、unicode对照表
1、比如
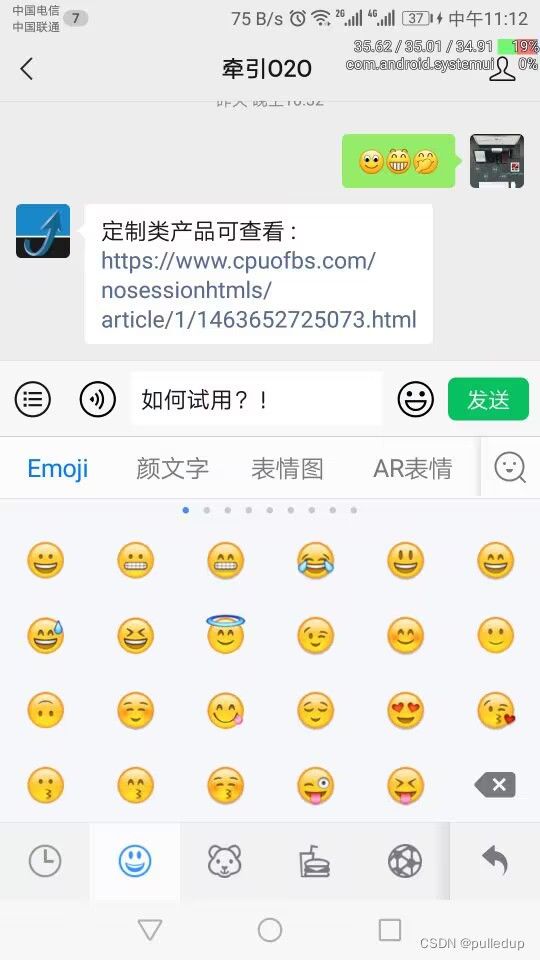
2、微信聊天窗口emoji表情字符
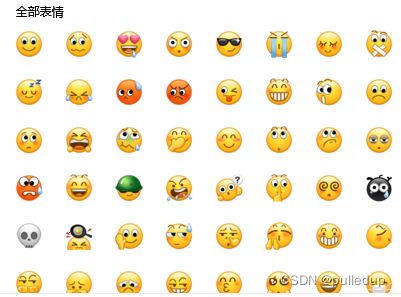
2.1、PC端表情选择,01~03排:
2.2、PC端表情选择,04~06排:
2.3、PC端表情选择,07~09排:
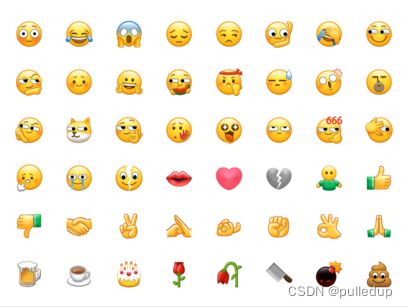
2.4、PC端表情选择,10~12排:
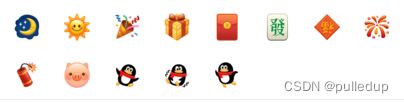
2.5、PC端表情选择,13~14排:
三、xml解析的注意事项
3.1、微信推送下发的消息中,不要删除类似上述表情字符
3.2、如果用户输入包含回车换行符,尽量回复用户避免
3.3、回复策略Json代码最好内存加载
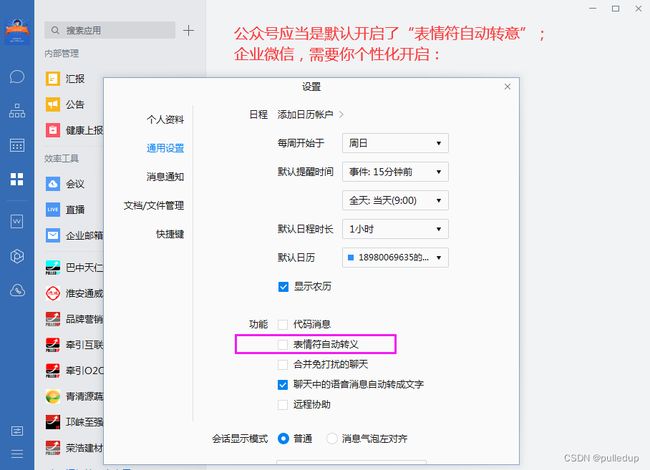
3.4、微信内部标准emoji与unicode emoji并不完全相等
一、概述
在开发和运行基于微信的二次元应用期间,当用户和微信公众号(或其二次元衍生产品,比如:小程序等)之间,进行会话时,微信服务器和你的服务器之间,会进行消息的推送和回复操作,其中的消息,由于用户的输入,可能包含微信“表情”类符号:
二、常用标准emoji表情字符、微信内部转义符、unicode对照表
1、比如
微信内部转义符 含义 emoji unicode unicode微信转义
/:strong 点赞 (略) (略) (略)
/:rose 玫瑰花 (略) (略) (略)
/:heart 红心 (略) (略) (略)
/::) 微笑 \u1F60A \u002f\u003a\u003a\u0029
/::D 呲牙 (略) (略) (略)
/:,@P 偷笑 (略) (略) (略)
合十 \ud83d\ude4f
2、微信聊天窗口emoji表情字符
你可直接将其用于与微信内部的消息交互,避免双方代码二次转化以提高效率:
2.1、PC端表情选择,01~03排:
/::) /::~ /::B /::| /:8-) /::< /::$ /::X
/::Z /::'( /::-| /::@ /::P /::D /::O /::(
/:--b /::Q /::T /:,@P /:,@-D /::d /:,@o /:|-)
2.2、PC端表情选择,04~06排:
/::! /::> /::,@ /::-S /:? /:,@x /:,@@ /:,@!
/:!!! /:xx /:bye /:wipe /:dig /:handclap /:B-) /:@>
/:>-| /:P-( /::'| /:X-) /::* /:8* [Happy] [Sick]
2.3、PC端表情选择,07~09排:
[Flushed] [Lol] [Terror] [LetDown] [Duh] [Hey] [Facepalm] [Smirk]
[Smart] [Concerned] [Yeah!] [Onlooker] [GoForIt] [Sweats] [OMG] [Emm]
[Respect] [Doge] [NoProb] [MyBad] [Wow] [Boring] [Awesome] [LetMeSee]
2.4、PC端表情选择,10~12排:
[Sigh] [Hurt] [Broken] /:showlove /:heart /:break /:hug /:strong
/:weak /:share /:v /:@) /:jj /:@@ /:ok [Worship]
/:beer /:coffee /:cake /:rose /:fade /:pd /:bome /:shit
2.5、PC端表情选择,13~14排:
/:moon /:sun [Party] /:gift [Packet] [Rich] [Blessing] [Fireworks]
[爆竹] /:pig /:jump /:shake /:circle
/* 常用标准emoji表情字符、微信内部转义符、unicode对照表 ,
1、比如:
微信内部转义符 含义 emoji unicode unicode微信转义
/:strong 点赞 (略) (略) (略)
/:rose 玫瑰花 (略) (略) (略)
/:heart 红心 (略) (略) (略)
/::) 微笑 \u1F60A \u002f\u003a\u003a\u0029
/::D 呲牙 (略) (略) (略)
/:,@P 偷笑 (略) (略) (略)
合十 \ud83d\ude4f
2、微信聊天窗口emoji表情字符,你可直接将其用于与微信内部的消息交互,避免双方代码二次转化以提高效率
2.1、PC端表情选择,01~03排:
/::) /::~ /::B /::| /:8-) /::< /::$ /::X
/::Z /::'( /::-| /::@ /::P /::D /::O /::(
/:--b /::Q /::T /:,@P /:,@-D /::d /:,@o /:|-)
2.2、PC端表情选择,04~06排:
/::! /::> /::,@ /::-S /:? /:,@x /:,@@ /:,@!
/:!!! /:xx /:bye /:wipe /:dig /:handclap /:B-) /:@>
/:>-| /:P-( /::'| /:X-) /::* /:8* [Happy] [Sick]
2.3、PC端表情选择,07~09排:
[Flushed] [Lol] [Terror] [LetDown] [Duh] [Hey] [Facepalm] [Smirk]
[Smart] [Concerned] [Yeah!] [Onlooker] [GoForIt] [Sweats] [OMG] [Emm]
[Respect] [Doge] [NoProb] [MyBad] [Wow] [Boring] [Awesome] [LetMeSee]
2.4、PC端表情选择,10~12排:
[Sigh] [Hurt] [Broken] /:showlove /:heart /:break /:hug /:strong
/:weak /:share /:v /:@) /:jj /:@@ /:ok [Worship]
/:beer /:coffee /:cake /:rose /:fade /:pd /:bome /:shit
2.5、PC端表情选择,13~14排:
/:moon /:sun [Party] /:gift [Packet] [Rich] [Blessing] [Fireworks]
[爆竹] /:pig /:jump /:shake /:circle
//
//
*/
测试微信的自带默认emoji内部表达01_03:/::) /::~ /::B /::| /:8-) /::< /::$ /::X /::Z /::'( /::-| /::@ /::P /::D /::O /::( /:--b /::Q /::T /:,@P /:,@-D /::d /:,@o /:|-)
测试微信的自带默认emoji内部表达04_06:/::! /::> /::,@ /::-S /:? /:,@x /:,@@ /:,@! /:!!! /:xx /:bye /:wipe /:dig /:handclap /:B-) /:@> /:>-| /:P-( /::'| /:X-) /::* /:8* [Happy] [Sick]
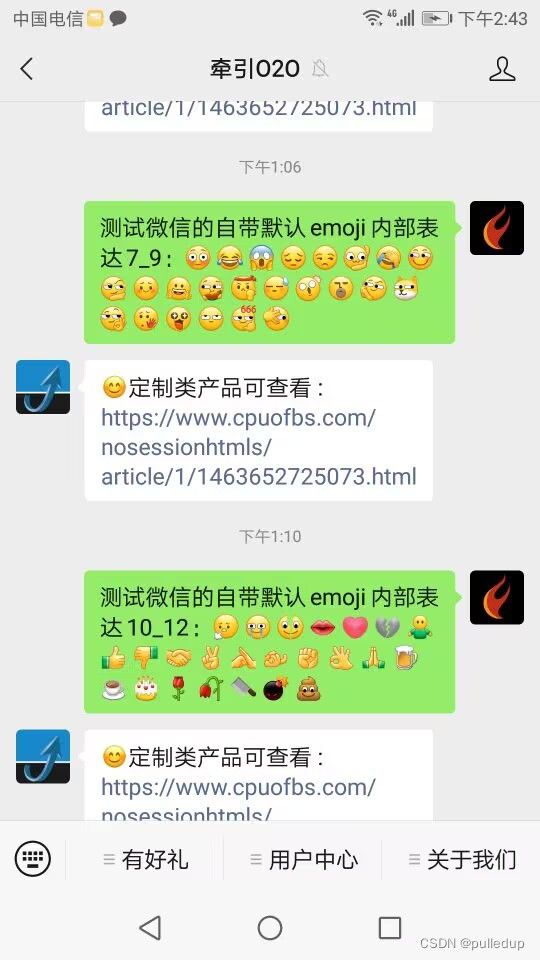
测试微信的自带默认emoji内部表达07_09:[Flushed] [Lol] [Terror] [LetDown] [Duh] [Hey] [Facepalm] [Smirk] [Smart] [Concerned] [Yeah!] [Onlooker] [GoForIt] [Sweats] [OMG] [Emm] [Respect] [Doge] [NoProb] [MyBad] [Wow] [Boring] [Awesome] [LetMeSee]
测试微信的自带默认emoji内部表达10_12:[Sigh] [Hurt] [Broken] /:showlove /:heart /:break /:hug /:strong /:weak /:share /:v /:@) /:jj /:@@ /:ok [Worship] /:beer /:coffee /:cake /:rose /:fade /:pd /:bome /:shit
测试微信的自带默认emoji内部表达13_14:/:moon /:sun [Party] /:gift [Packet] [Rich] [Blessing] [Fireworks] [爆竹] /:pig /:jump /:shake /:circle
三、xml解析的注意事项
3.1、微信推送下发的消息中,不要删除类似上述表情字符
因为有可能你需要将其做原样转发给“客服”:
3.2、如果用户输入包含回车换行符,尽量回复用户避免
这样会加重你的XML解析类实例的工作负荷,高并发时,会影响应用的“算力”性能、消耗CPU:
3.3、回复策略Json代码最好内存加载
比如:
其字节数不大,可作为常量来配置,或作为外部导入变量来对待,故,回复策略Json代码最好内存加载,而不要反复读写外部文件。因为作为外部文件读取:
(1)、高并发会导致:磁盘读写的高I/O;
(2)、如作为外部文件随服务器启动而加载Json,则该文件系统应当”非独占“模式,否则服务的管理前端应用在改写该配置文件时,会导致读写冲突。
3.4、微信内部标准emoji与unicode emoji并不完全相等
微信内部标准emoji与unicode emoji并不完全相等,微信emoji应为unicode emoji的子集:
两者的主要区别在于,微信在后者的基础之上,加入了”文本呈现“及”肤色“等修饰符;再加以扩充。
作为标准字符,微信肯定都支持收发,但其内部转义符,会丢失。
const e=[
{
"__emoji__":" ",
"__emoji2unicode__":"",
"?emoji2unicode":"console.log(''.codePointAt(0).toString(16)); console.log(String.fromCodePoint('0x1f60A')); ",
"Key": "产品",
"Value": ["了解产品","看看产品","产品介绍","产品简介","产品功能","产品有哪些功能","产品性能","产品特点","产品有哪些特点"],
"Replay": "'感谢您关注本公司产品,建议您先阅读下述《牵引软件产品导读》,概要性的了解本公司产品能为您解决哪些方面的问题:'+sLineBreak"
}
];
let index =-1;
let rsEml='';let rs='';
let totalLines =-1;
let arr = e[0].__emoji__.split(' '); // 1F600-1F64F
totalLines = Math.ceil( (arr.length) / 8);
//console.log("多少和emoji字符: "+arr.length.toString(),"多少个8行: "+totalLines.toString());
for (let index = 0; index < arr.length; index++) {
const element = (arr[index]).toString();// JavaScript 使用 UTF-16 编码,其中每个 Unicode 字符可以编码为一个或两个代码单元,因此 length 返回的值可能与字符串中 Unicode 字符的实际数量不匹配
if (( (index+1) % 8) === 0) {
rsEml = rsEml + element + "\r\n";
rs = rs
+ ""+element.codePointAt(0).toString(16)+(" ").repeat(1) + "\r\n";
};
if (( (index+1) % 8) !== 0) {
rsEml = rsEml + element +(" ").repeat( 5 );
rs = rs
+ ""+element.codePointAt(0).toString(16)+(" ").repeat(2);
}
};
console.log(rsEml);
console.log(rs);
喜欢的,就收藏并点个赞,鼓励我继续技术的原创写作及经验分享:
1、《影响WebPack部署的常见因素及解决办法》
2、javascript与delphi、C++ Builder
3、《emoji与UTF-16、UCS-4、unicode的关系、原理和换算》