Qt Model/View 自定义代理(五): 使用代理给QTableView单元格添加按钮QPushButton
Qt Model/View 自定义代理(五): 使用代理给QTableView单元格添加按钮QPushButton
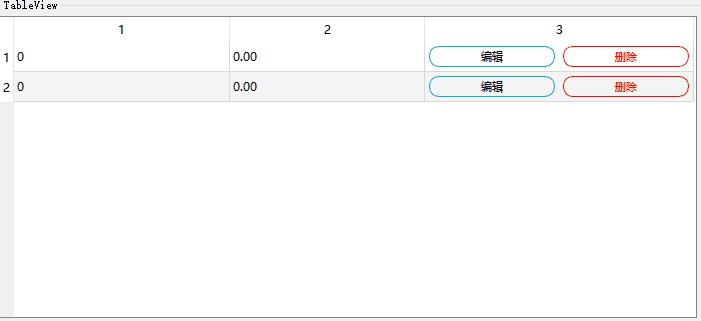
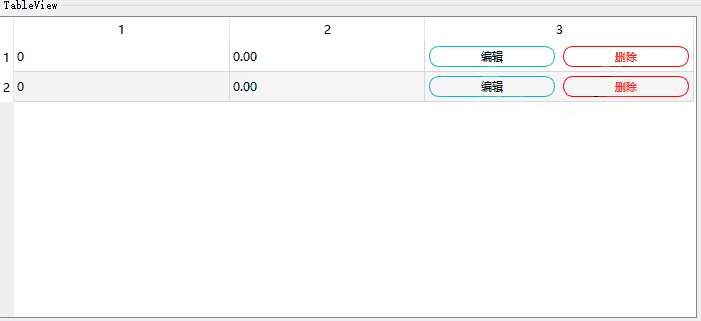
构造函数中传入按钮列表,即可添加多个按钮,可设置按钮样式表,使用信号槽连接按钮事件。
1. 头文件
#include 2. 源文件
#include "qmytableviewbtndelegate.h"
#include 3. 使用
// 必须要设置此项,否则样式表的hover无法生效
ui->tableView->setMouseTracking(true);
// 构造函数中传入按钮列表即可添加任意个按钮
m_btnDelegate = new QMyTableViewBtnDelegate(QStringList()<<"编辑"<<"删除", this);
// 为指定列设置代理
ui->tableView->setItemDelegateForColumn(2, m_btnDelegate);
// 连接信号槽,根据需要添加
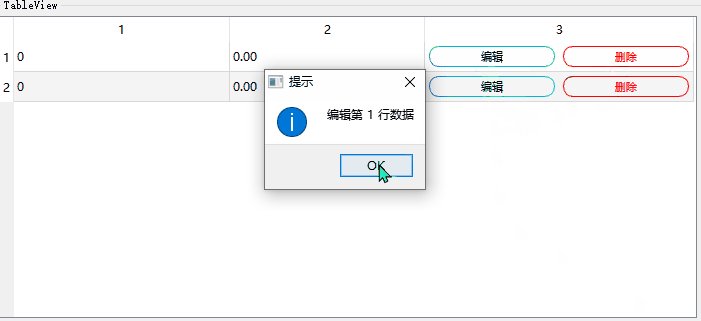
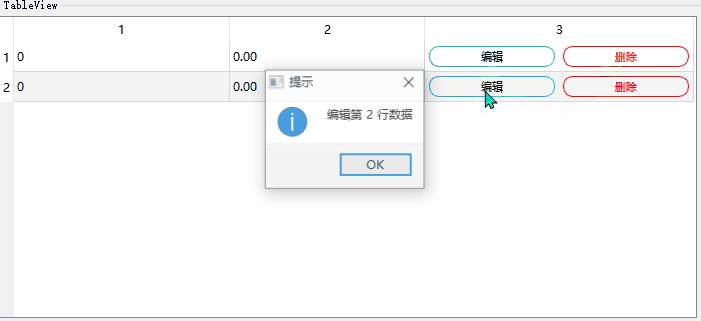
connect(m_btnDelegate, &QMyTableViewBtnDelegate::editData, this, [=](const QModelIndex &index){
QMessageBox::information(this, "提示", QString("编辑第 %1 行数据").arg(index.row()+1));
});
connect(m_btnDelegate, &QMyTableViewBtnDelegate::deleteData, this, [=](const QModelIndex &index){
QMessageBox::information(this, "提示", QString("删除第 %1 行数据").arg(index.row()+1));
});
参考:
https://www.cnblogs.com/li-peng/p/4029885.html
https://blog.csdn.net/liang19890820/article/details/50974059#comments