FineReport企业报表工具-JS根据条件显示参数控件
1. 概述
1.1 版本
| 报表服务器版本 |
功能变更 |
| 11.0 |
-- |
1.2 问题描述
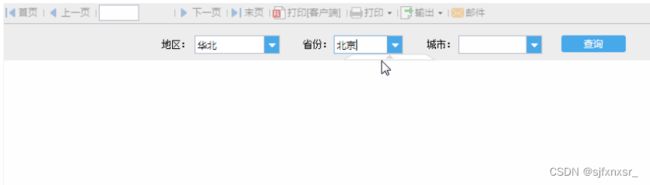
在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果,只有前面的下拉框选择了内容之后,后一层下拉框控件才显示出来。
1.3 实现思路
首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过 JavaScript 脚本设置被控制控件可见或可用。
1.3 接口介绍
setEnable(boolean):设置是否可用,true 为可用,false 为不可用
setVisible(boolean):设置是否可见,true 为可见,false 为不可见
2. 示例
2.1 准备模板
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\parameter\\MultiValue\MutiValue.cpt
模板参数面板样式如下图所示:
我们用这个模板中的 area 作为条件控件,province 作为被控控件来说明设置过程。
2.2 设置控件不可见
先设置省份和城市相关的控件为不可见,这样,在报表初始化时,参数面板就置灰显示地区控件。
1)点击 province 「下拉框控件」,选择「控件设置>属性」,取消勾选「可见」,如下图所示:
2)同样的方法将 city 「下拉框控件」也设置为不可见,如下图所示:
3)同样的方法,将省份和城市两个「标签控件」也设置为不可见,如下图所示:
2.3 添加事件
1)选择 area 「下拉框控件」,为其添加一个「编辑后」事件,即使用 JS 方法在 area 控件选完值后将 province 控件和省份标签设置为可见,如下图所示:
JavaScript 代码如下:
var province = this.options.form.getWidgetByName("province");//获取下拉框控件province
var area = this.options.form.getWidgetByName("area");//获取下拉框控件area
var thislen = this.getValue().length;//取area控件中值的长度
//如果area控件值有长度,设置province控件和省份标签可见,如果无长度设置为不可见且打印“请选择地区”
if(thislen) {
province.setVisible(true);
this.options.form.getWidgetByName("label3").setVisible(true);
} else {
province.setVisible(false);
this.options.form.getWidgetByName("label3").setVisible(false);
alert("请选择地区");
}
2)同样的方法,为 province 控件也添加「编辑后」事件,如下所示:
JavaScript 代码如下:
var city = this.options.form.getWidgetByName("city");//获取下拉框控件city
var province = this.options.form.getWidgetByName("province");//获取下拉框控件province
var thislen = this.getValue().length;
//如果province控件值有长度,设置city控件和城市标签可见,如果无长度设置为不可见且打印“请选择省份”
if(thislen)
{
city.setVisible(true);
this.options.form.getWidgetByName("label5").setVisible(true);
}
else {
city.setVisible(false);
this.options.form.getWidgetByName("label5").setVisible(false);
alert("请选择省份");
}
显示代码
2.4 预览效果
保存模板,点击「分页预览」,PC 端效果如下图所示:
注:不支持移动端。
总结
帆软FineReport在使用参数控件时,有时我们希望 帆软报表软件 部分参数控件在没满足条件时不显示,满足条件后再显示,如下图效果,只有前面的下拉框选择了内容之后,后一层下拉框控件才显示出来。首先将被控制的控件初始化为不可见或者不可用,然后在条件控件上增加编辑结束事件,通过 JavaScript 脚本设置被控制控件可见或可用全链路数据建设。