OUC_2022年夏季《移动软件开发》实验报告-实验3
2022年夏季《移动软件开发》实验报告
实验名称:
实验3:视频播放小程序
博客地址:
https://blog.csdn.net/Postlude
Github仓库地址:
https://github.com/Postlude-cc/OUC_Mobile-Softawre-Development
一、实验目标
1、掌握视频列表的切换方法;
2、掌握视频自动播放方法;
3、掌握视频随机颜色弹幕效果。
加入播放视频列表:
编写发送弹幕功能:
接下来就是实现彩色弹幕功能:
color:this.getRandomColor()
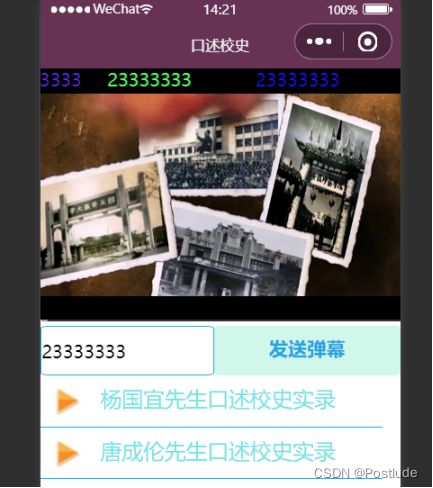
成功实现随机颜色弹幕功能:
三、程序运行结果
结果如下:
四、问题总结与体会
通过本次第三个小程序实验,我成功的使用video组件做到了播放视频与发送弹幕。本次实验的成功使我对微信小程序的开发有了更进一步的认识与了解,同时也让我对小程序开发更加的感兴趣。本次实验遇到的主要问题在于最后发送随机颜色弹幕时,终端提示getRandomColor未定义,后面经过排查发现是在使用函数时应加上this.。