CButtonST使用技巧: CButtonST简介
CButtonST使我目前见过的最强大,功能最全的CButton派生类。撰写本文的目的不在于技术的讨论,而是希望能够为各位提供关于CButtonST的使用参考,以提高编写程序的速度。
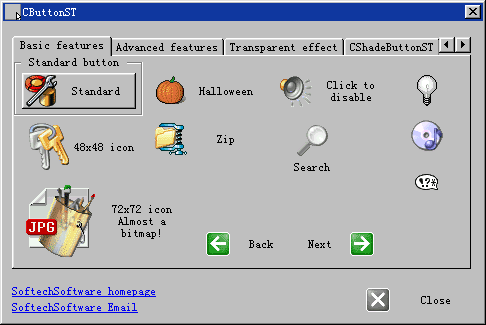
下图是用CButtonST做的几个按钮

以下是CButtonST类的一些版本信息,方便大家可以及时获得它的最新版本。
作者:Davide Calabro
邮箱地址:[email protected]
个人主页:http://www.softechsoftware.it
CButtonST类主要包括BtnST.h、BtnST.cpp、BCMenu.h和BCMenu.cpp四个文件。如果你打算使用CButtonST的窗口不止一个,那么我建议你在VC++的Workspace | FileView中导入以上的四个文件之后,然后在SdtAfx.h文件中添加合适的include语句,如#include "BtnST.h"。
在接下来的几篇文章中,我将根据作者提供的演示程序向大家介绍CButtonST的各种常用方法。在最后一篇文章中,将为各位提供CButtonST类的中文文档,以供各位在以后的使用中参考。
本篇主要包括了以下的效果:
1. 在按钮上加入Icon,使Icon和文字同时显示
2. 显示平面按钮
3. 使按钮上的图标可变
4. 设置按钮在不同状态下的底色和文字颜色
5. 设置图标和文字的位置
6. 根据Icon的形状设置按钮的形状
7. 添加Tooltips
以下是Basic Features的演示界面:

效果一:在按钮上加入Icon,使Icon和文字同时显示
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.SetFlat(FALSE);
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
实例:演示程序中的Standar 按钮。
效果二:显示平面按钮
只需要在效果一的基础上把m_btn.SetFlat(FALSE);语句去掉。
效果三:使按钮上的图标可变
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
1.
CButtonST m_btn;
2. 添加两个Icon资源,ID设为IDI_ICON1和IDI_ICON2
IDI_ICON1是普通状态的图标,IDI_ICON2是按下时的图标
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON2,IDI_ICON1);
实例:演示程序中的Halloween 按钮。
效果四:设置按钮在不同状态下的底色和文字颜色
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
4.
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
5.
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
提示:SetColor函数和OffsetColor函数的第一个参数表示按钮的各个状态,前景色就是文字的颜色,它们的取值表示:
1.
BTNST_COLOR_BK_IN //鼠标放在按钮内时的背景色
2.
BTNST_COLOR_FG_IN, //鼠标放在按钮内时的前景色
3.
BTNST_COLOR_BK_OUT, //普通状态时的背景色
4.
BTNST_COLOR_FG_OUT, //普通状态时的前景色
5.
BTNST_COLOR_BK_FOCUS, //按钮被按下后的背景色
6.
BTNST_COLOR_FG_FOCUS, //按钮被按下后的前景色
实例:演示程序中的48×48 icon 按钮、Zip按钮等。
效果五:设置图标和文字的位置
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2.添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
提示:SetAlign函数的第一个参数表示位置信息,缺省情况下,文字在图标右边
1.
ST_ALIGN_HORIZ // 文字在右
2.
ST_ALIGN_VERT //文字在下
3.
ST_ALIGN_HORIZ_RIGHT// 文字在左
实例:演示程序中的Search 按钮。
效果六:根据Icon的形状设置按钮的形状
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.DrawBorder(FALSE);
4.
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_OUT, RGB(208,208,208));
5.
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_IN, RGB(208,208,208));
6.
m_btn.SetColor(CButtonST::BTNST_COLOR_BK_FOCUS, RGB(208,208,208));
注意:为达到最好效果,请根据Icon的大小调整按钮的大小。
并根据实际情况设置背景颜色。请事先将按钮的文字去掉。
效果七:添加Tooltips
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2.添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.SetTooltipText(_T("This is a tooltip.\r\nMultiline!"));
上一篇文章《 CButtonST使用技巧(一) 》介绍了CButtonST使用的7种技巧,本篇主要包括了以下的效果:
1. 改变鼠标进入按钮时的形状(超链接效果)
2. 菜单按钮
3. 位图按钮
4. 按钮焦点
5. CheckBox按钮
6. 透明按钮(按钮背景和窗口背景一样)
7. 特殊的PictureBox
效果一:改变鼠标进入按钮时的形状(超链接效果)
假设按钮ID为IDC_BUTTON1
1. 添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
4.
m_btn.SetURL("www.scut.edu.cn");
5.
m_btn.SetTooltipText("www.scut.edu.cn");
6.
m_btn.SetBtnCursor(IDC_CURSOR1);
效果二:菜单按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 添加Menu,ID设为IDR_MENU
4. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
4.
m_btn.SetMenu(IDR_MENU, m_hWnd);
注意:菜单的效果类似与右键菜单,所有在设置菜单选项时只设置一列就够了。另外菜单的宽度与菜单的文字长度有关,可以用空格占位的办法以达到最佳效果。
在菜单中引入位图的方法
1.添加ToolBar,依次使用Menu菜单项ID作为ToolBar按钮的ID。
2.ToolBar上的按钮图标将显示在相应的菜单项中。
将上面代码中的m_btn.SetMenu(IDR_MENU, m_hWnd);
改为m_btn.SetMenu(IDR_MENU, m_hWnd, TRUE, IDR_TOOLBAR);
IDR_TOOLBAR为相应ToolBar的ID。
效果三:位图按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2.添加位图资源,ID设为IDB_BITMAP1
3.在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetBitmaps(IDB_BITMAP1,RGB(0,0,0));
3.
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
提示: 上面的SetBitmaps函数会将图片中颜色值为RGB(0,0,0)的点设为透明。
效果四:按钮焦点
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,设其ID设为IDI_ICON1
3. 在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.SetAlign(CButtonST::ST_ALIGN_VERT);
4.
m_btn.DrawFlatFocus(TRUE);
效果五:CheckBox按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1和IDI_ICON2
3.在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_CHECK1,this);
2.
m_btn.SetIcon(IDI_ICON1,IDI_ICON2);
3.
m_btn.OffsetColor(CButtonST::BTNST_COLOR_BK_IN, 30);
提示:
IDI_ICON1为选中时候显示的图标
IDI_ICON2为为选中时候的图标
效果六:透明按钮
假设按钮ID为IDC_BUTTON1
1.添加成员变量
1.
CButtonST m_btn;
2. 添加Icon资源,ID设为IDI_ICON1
3.在OnInitDialog函数中初始化按钮
1.
m_btn.SubclassDlgItem(IDC_BUTTON1,this);
2.
m_btn.SetIcon(IDI_ICON1);
3.
m_btn.DrawTransparent(TRUE);
效果七:特殊的PictureBox
利用CButtonST的特殊显示风格,完全可以把它当作一个PictureBox控件使用。这时一般会把按钮的属性设置为disable。
实例:演示程序的About页中使用了CButtonST来代替PictureBox。
本篇将向大家介绍两个CButtonST的派生类。
一、CWinXPButtonST类
CWinXPButtonST类 是一个CButtonST的派生类。它的特点是使用了WindowsXP中的圆角、黑色边框的风格。它包括WinXPButtonST.h和WinXPButtonST.cpp两个文件,而由于它是从CButtonST派生而来的,所以在引用它时,也要一并引入CButtonST的文件。
使用:
1. 引入文件,添加文件
2. 导入文件后,在SdtAfx.h文件中添加
1.
#include "WinXPButtonST.h"
3. 添加成员变量
1.
CWinXPButtonST m_btn2;
4. 假设按钮ID为IDC_BUTTON
添加Icon资源,ID设为IDI_ICON1
5. 在OnInitDialog函数中初始化按钮
1.
m_btn2.SubclassDlgItem(IDC_BUTTON,this);
2.
m_btn2.SetIcon(IDI_ICON1);
3.
m_btn2.SetRounded(TRUE);
注意:但是它存在一个不足的地方,就是按钮的圆角是画出来的,按钮的形状仍然是原来的矩形。所以如果在有背景色的窗口中使用该按钮的话就会显得相当碍眼。
如图所示,在黑色的背景色中显示出难看的尖角:

解决的办法是通过SetColor函数使得按钮的底色与窗口的底色一致。
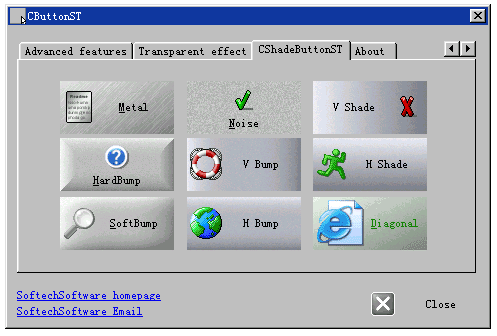
二、CShadeButtonST类
CShadeButtonST类 是CButtonST的另一个派生类。它的特点是支持更为多样化的背景,通过SetShade函数可以为按钮设置9种不通的背景效果。它包括四个文件,它们分别是CeXDib.h、CeXDib.cpp、ShadeButtonST.h和ShadeButtonST.cpp。在引用它时,同样要一并引入CButtonST的文件。
使用:
1.引入文件,添加文件
2.导入文件后,在SdtAfx.h文件中添加
1.
#include "ShadeButtonST.h"
3.添加成员变量
1.
CShadeButtonST m_btn3;
4.假设按钮ID为IDC_BUTTON3
添加Icon资源,ID设为IDI_ICON1
5.在OnInitDialog函数中初始化按钮
1.
m_btn3.SubclassDlgItem(IDC_BUTTON3,this);
2.
m_btn3.SetIcon(IDI_ICON1);
3.
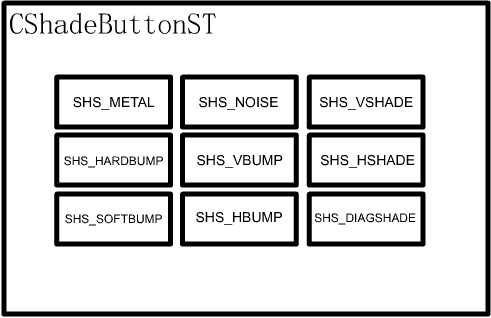
m_btn3.SetShade(CShadeButtonST::SHS_METAL);
下面给出各种背景效果和对应的参数值。


from:http://www.vckbase.com/index.php/wenku/index