win10+VS2017+OpenGL ES3.0 环境配置 源码编译及示例运行
@ win10+VS2017+OpenGL ES3.0 环境配置 源码编译及示例运行
win10+VS2017+OpenGL ES3.0 环境配置 源码编译及示例运行
本人参考其他人的博客内容学习opengles3.0编程指南,并在win10系统上用VS2017对OpenGL ES3.0 进行了实际的环境配置及源码编译。
一、环境准备工作
1 下载并安装 Visual Studio 2017
2 下载 《opengles3.0编程指南》源码
https://github.com/danginsburg/opengles3-book
3 下载CMake编译工具
4 下载 mail opengl es模拟器,用来运行opengl程序, 建议下载32位zip包
https://developer.arm.com/downloads/-/opengl-es-emulator-downloads
二、环境配置
1 解压mail opengl es 模拟器的压缩包
本人解压路径 F:\opengles3.0\Mali_OpenGL_ES_Emulator-v3.0.2.g694a9-Windows-32bit
2 打开你自己Visual Studio 2017的安装目录下的路径
本人安装路径 D:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\VC\Tools\MSVC\14.16.27023
3 include、lib及dll文件拷贝
复制Mali_OpenGL_ES_Emulator-v3.0.2.g694a9-Windows-32bit文件夹下的下列文件:
(1) 把include里面的所有文件拷贝到 Visual Studio 2017的 include 里面。
(2) libEGL.lib,libGLESv2.lib,libMaliEmulator.lib 三个文件copy到 Visual Studio 的 lib/x86 里面。
(3) 把 libEGL.dll,libGLESv2.dll,libMaliEmulator.dll 三个文件copy到 Visual Studio 的 bin/Hostx86/x86 里面。
三、opengles3.0编程指南源码编译
1 在同目录下建立一个文件夹opengles3_build86,用于保存编译后的文件
2 打开安装好的cmake-gui文件
F:\opengles3.0\cmake-3.15.6-win64-x64\bin
(1)source code 路径为opengles3-book-master
本人路径 F:\opengles3.0\opengles3-book-master
(2) build thr binaries 路径即是 步骤 1 中新建的opengles3_build86目录
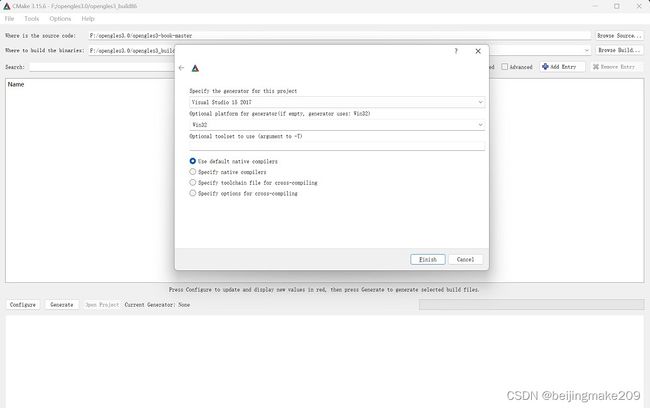
(3) 点击左下Configure,选择Visual Studio 15 2017 win32版本

(4) 点击finish后会出现报错的红框,可做如下操作
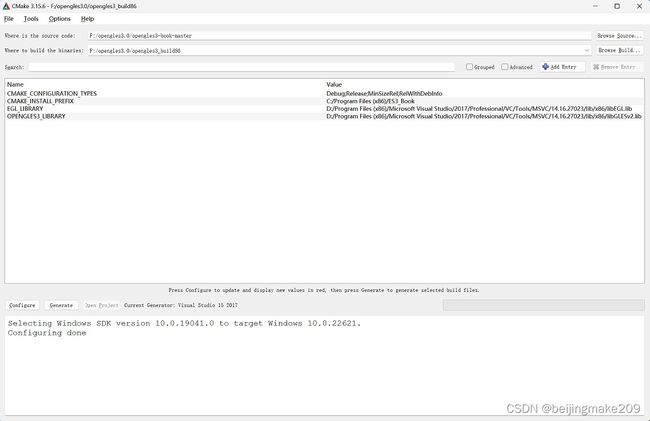
修改 EGL_LIBRARY的环境配置,其为libEGL.lib 的全路径:
本人路径为:D:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\VC\Tools\MSVC\14.16.27023\lib\x86\libEGL.lib
修改OPENGLES_LIBRARY环境配置,其为libGLESv2.lib 的全路径:
本人路径为:D:\Program Files (x86)\Microsoft Visual Studio\2017\Professional\VC\Tools\MSVC\14.16.27023\lib\x86\libGLESv2.lib
(5) 再次点击configure, 没有报错,点击Generate。出现如下提示就是编译成功了。

Selecting Windows SDK version 10.0.19041.0 to target Windows 10.0.22621.
Configuring done
Generating done
3 用VS2017打开opengles3_build86/ 文件夹下的 ES3_Book.sln 文件

鼠标右键点击Hello_Triangle,设为启动项目。Release 模式, 32为环境。
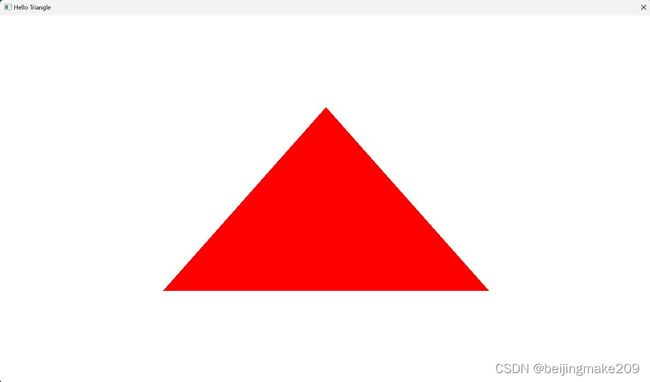
鼠标右键点击Hello_Triangle,重新生成,直接运行即可显示画出的三角形

四、自己单独建立工程
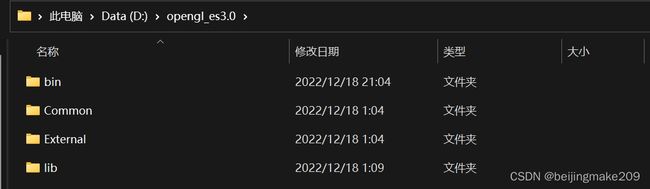
自己在D盘(本人在自己的电脑上是D盘)建立一个opengl_es3.0文件夹,用于存放include文件、lib库文件、bin文件等。

1 include文件拷贝
将F:\opengles3.0\opengles3-book-master\中的Common和Externa两个文件夹拷贝到D:\opengl_es3.0\中。
2 在D:\opengl_es3.0\中建立bin和lib两个文件夹
3 lib文件拷贝
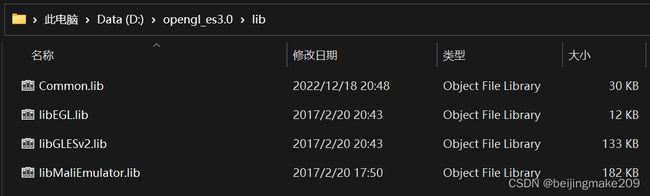
(a) 将F:\opengles3.0\Mali_OpenGL_ES_Emulator-v3.0.2.g694a9-Windows-32bit\中的 libEGL.lib、libGLESv2.lib、libMaliEmulator.lib 拷贝到D:\opengl_es3.0\lib\中。
(b) 将F:\opengles3.0\opengles3_build86\Common\Release中Common.lib 同样拷贝到D:\opengl_es3.0\lib\中。
4 bin文件拷贝
(a)将F:\opengles3.0\Mali_OpenGL_ES_Emulator-v3.0.2.g694a9-Windows-32bit\中的 libEGL.dll、libGLESv2.dll、libMaliEmulator.dll、log4cplus.dll 拷贝到D:\opengl_es3.0\bin\中。
(b)将F:\opengles3.0\Mali_OpenGL_ES_Emulator-v3.0.2.g694a9-Windows-32bit\openglessl 拷贝到D:\opengl_es3.0\bin\中。
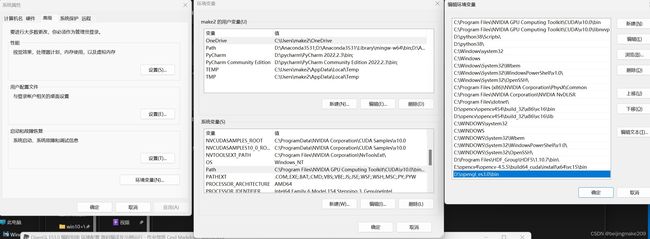
5 高级系统设置
打开电脑的系统属性—>高级---->环境变量—>系统变量—>Path—>编辑—>新建
将D:\opengl_es3.0\bin填入新建一栏即可。

6 用vs2017新建一个工程
将Hello_Triangle.c文件加入到自己的工程中。
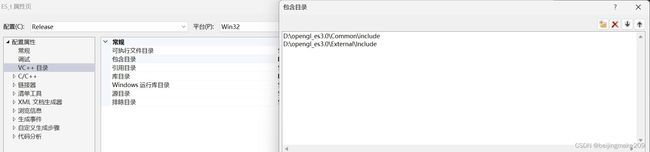
(a)设置include路径
将如下两个路径添加到属性—>VC++目录—>可包含目录中
D:\opengl_es3.0\Common\include
D:\opengl_es3.0\External\include
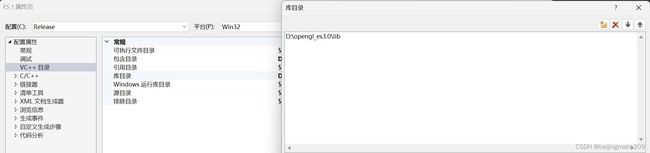
(b)设置lib路径
将如下路径添加到属性—>VC++目录—>库目录中
D:\opengl_es3.0\lib
( c )附加项设置
将如下内容
libEGL.lib
libGLESv2.lib
libMaliEmulator.lib
Common.lib
kernel32.lib
user32.lib
gdi32.lib
winspool.lib
shell32.lib
ole32.lib
oleaut32.lib
uuid.lib
comdlg32.lib
advapi32.lib
添加到链接器—>输入—>附加依赖项中即可。
运行该代码,即可显示画出三角形的效果。
五、参考资料
1 windows配置opengles3.0开发环境:
https://blog.csdn.net/mmy545237835/article/details/80762150
2 Windows10 搭建OpenGL ES 3.0 开发环境
https://blog.csdn.net/lxk_1993/article/details/88921872