【前端基础知识】web前端设计基础——CSS3变换、过渡和动画
CSS3变换、过渡和动画
- 一、变化
-
- 1. transform坐标系统
- 2. transform
- 3. transform-origin
- 二、过渡
-
- 1. transition-property(一般使用all)
- 2. transition-duration
- 3. transition-timing-function
- 4. transition-delay
- 三、动画
-
- 1. @keyframes
- 2. animation
一、变化
通过CSS3变换(transform),能够对元素进行旋转、缩放、倾斜、移动这四种类型的变换处理。
CSS3变换属性:
| 属性 | 描述 |
|---|---|
| transform | 向元素应用2D或3D变换 |
| transform-origin | 改变被变换元素的原点位置 |
1. transform坐标系统
注意两个原点:
a.元素初始坐标系统的原点是在元素的左上角。
b.transform坐标系统的原点是在元素的中心,元素的旋转、缩放、倾斜、移动都是以这个原点为参照。该原点是可以通过transform-origin属性进行改变的,默认值为50% 50%,这里的百分比指的是元素高度宽度的百分比。
2. transform
transform设置元素的变换,语法如下:
transform:none | transform-function;
2D变换方法(transform-function):
| 方法 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 以一个含六个值的变换矩阵形式指定2D变换,matrix( scaleX(), skewY(), skewX(), scaleY(), translateX(), translateY() ) |
| translate(x,y) | 2D移动 |
| translateX(n) | 元素x轴移动 |
| translateY(n) | 元素y轴移动 |
| rotate(angle) | 2D旋转(deg),需设置transform-origin,默认值为50% 50% |
| scale(x,y) | 2D缩放 |
| scaleX(n) | 元素x轴缩放 |
| scaleY(n) | 元素y轴缩放 |
| skew(x-angle,y-angle) | 倾斜(deg) |
| skewX(n) | 元素x轴倾斜(deg) |
| skewY(n) | 元素y轴倾斜(deg) |
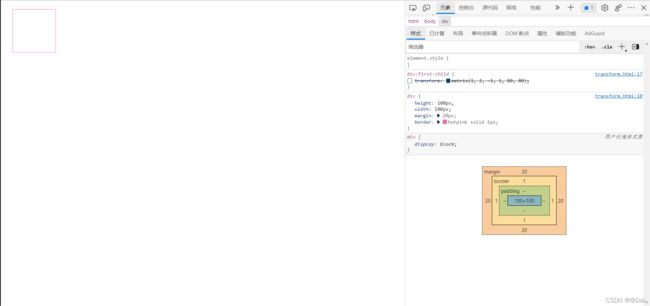
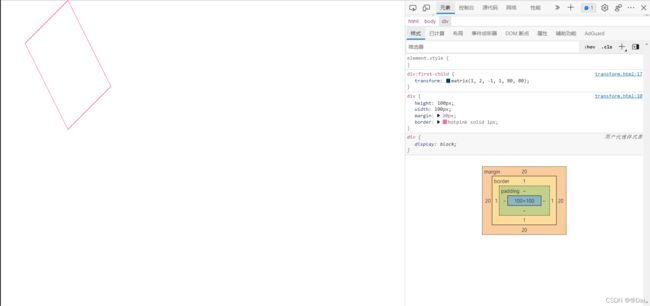
实操练习:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform2Dtitle>
<style>
div {
height: 100px;
width: 100px;
margin: 20px;
border: hotpink solid 1px;
transform: matrix(1, 2, -1, 1, 80, 80);
}
style>
head>
<body>
<div>div>
body>
html>
3. transform-origin
transform-origin设置元素以某个原点进行转换。语法如下:
transform-origin:x-axis y-axis z-axis;
transform-origin属性值可以使用关键字(left、center、right | length | %),z-axis只能使用length。
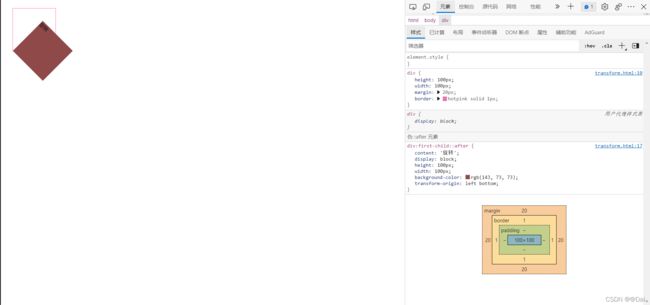
以旋转rotate()为例。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform2Dtitle>
<style>
div {
height: 100px;
width: 100px;
margin: 20px;
border: hotpink solid 1px;
}
div::after {
content: '旋转后';
display: block;
height: 100px;
width: 100px;
background-color: rgb(143, 73, 73);
transform: rotate(45deg);
}
style>
head>
<body>
<div>div>
body>
html>

默认的transform-origin值为50% 50%,也就是以元素的中心点进行旋转。
如果在div::after设置transform-origin:left,bottom;后,就会将元素的左下角作为原点进行旋转。

二、过渡
CSS3过渡(transition)是元素从一种样式逐渐改变为另一种样式时的效果。transitionui明细CSS的属性值在一定的时间内平滑地过渡,这种效果可以在鼠标的单击、获得焦点、被单击或元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
CSS3过渡属性:
| 属性 | 描述 |
|---|---|
| transition | 简写属性,在一个属性中设置四个过渡属性 |
| transition-property | 规定应用过渡的CSS属性名称 |
| transition-duration | 规定过渡效果持续时间。默认是0 |
| transition-timing-function | 规定过渡效果时间曲线。默认是ease |
| transition-delay | 规定过渡效果何时开始。默认是0 |
1. transition-property(一般使用all)
执行过滤的属性,属性规定应用过渡效果的CSS属性名称。有三个值:
(1)none:表明没有属性会获得过渡效果
(2)all:表明所有属性都将获得过渡效果
(3)ident:指定要进行过渡的CSS属性列表,列表以逗号分隔
2. transition-duration
变换持续的时间,规定完成过渡效果需要花费的时间,默认为0,单位为毫秒或者秒。
3. transition-timing-function
在持续时间内变换的速率有六个值:
(1)ease:默认值,逐渐变慢
(2)linear:匀速
(3)ease-in:加速
(4)ease-out:减速
(5)ease-in-out:先加速后减速
(6)cubic-bezier:允许自定义一个时间线
4. transition-delay
用来指定一个动画开始执行的时间
要实现transition,必须规定两项内容:一是希望把效果添加到哪个CSS样式属性上,二是效果的持续时间。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform2Dtitle>
<style>
div {
height: 100px;
width: 100px;
margin: 20px;
border: hotpink solid 1px;
}
div:first-child::after {
content: '旋转';
display: block;
height: 100px;
width: 100px;
background-color: rgb(143, 73, 73);
transform-origin: left bottom;
}
div:first-child:hover::after {
/* 最常用的使用方式 */
transition: all 0.3s;
transform: rotate(45deg);
}
style>
head>
<body>
<div>div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>transform2Dtitle>
<style>
div {
height: 100px;
width: 100px;
margin: 20px;
border: hotpink solid 1px;
}
div::after {
content: '旋转';
display: block;
height: 100px;
width: 100px;
background-color: rgb(143, 73, 73);
transform-origin: left bottom;
}
div:hover::after {
transform: rotate(45deg);
}
div:first-child:hover::after {
/* 最常用的使用方式 */
transition: all 0.3s;
}
div:nth-child(2):hover::after {
transition-property: all;
transition-duration: 2s;
/* 减速 */
transition-timing-function: ease-out;
}
div:last-child:hover::after {
transition-property: all;
transition-duration: 2s;
/* 减速 */
transition-timing-function: ease-out;
/* 3秒后才会进行旋转 */
transition-delay: 3s;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
大家自行去ctrl-c,ctrl-v去尝试。
三、动画
CSS3动画属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 创建动画 |
| animation | 除animation-play-state属性之外的所有动画属性的简写属性 |
| animation-name | 规定动画名称 |
| animation-duration | 规定动画完成一个周期所花费的时间 |
| animation-timing-function | 规定动画的速度曲线 |
| animation-delay | 规定动画从何开始 |
| animation-iteration-count | 规定动画被播放的次数。默认是1 |
| animation-direction | 规定动画是否在下一周期逆向地播放。默认是normal |
| animation-play-state | 规定动画是否正在运行或暂停。默认是running |
| animation-fill-mode | 规定对象动画时间之外的状态 |
1. @keyframes
@keyframes用于创建动画。语法如下:
@keyframes animationname{keyframe-selector{css-style}}
@keyframes属性值:
| 值 | 描述 |
|---|---|
| animationname | 必需。动画名称 |
| keyframe-selector | 必需。关键帧。合法值:0%~100%、from、to |
| css-style | 必需。关键帧时的样式 |
2. animation
在样式中必须通过animation属性使用动画,至少要规定动画名称和时间。
animation-iteration-count属性定义动画的播放次数,默认为1,设置为infinite规定动画无限次播放。
animation-direction默认值为normal,动画正常播放,如果值为alternate,则动画会在奇数次数正常播放,偶数次数反向播放。
实现一个div在页面内全屏平移的动画:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>动画title>
<style>
div {
width: 50px;
height: 50px;
background-color: indigo;
position: fixed;
top: 50%;
left: 0;
margin: 0;
padding: 0;
animation: move 9s linear infinite alternate;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
25% {
transform: translate(750px, -350px);
}
50% {
transform: translate(1500px, 0px);
}
75% {
transform: translate(800px, 300px);
}
100% {
transform: translate(0, 0);
}
}
style>
head>
<body>
<div>
div>
body>
html>
transition和animation的区别:
transition只能通过指定属性的开始值与结束值,通过两属性值时间进行平滑过渡的方式来实现动画效果,所以transition不能实现复杂的动画;animation允许创建多个关键帧,通过对每个关键帧设置不同的属性值,可以实现更为复杂的动画效果。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。