Vue 学习笔记 -- 1 Vue 核心
Vue 学习笔记 – 1 Vue 核心
1. Vue 核心
1.1 Vue 简介
-
动态构建用户界面的渐进式 JavaScript 框架。
-
借鉴 Angular 的模板和数据绑定技术。
-
借鉴 React 的组件化和 虚拟DOM 技术。
-
编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发。
-
中文官网
1.2 初识 Vue
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初识 Vue title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>Hello {{name}}!h1>
div>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
// 创建 Vue 示例
new Vue({
el: '#root',//el 用于指定当前Vue实例为哪个容器提供服务,值通常为 css 选择器字符串;
data: { // data 中用于存储数据,数据供 el 所指定的容器使用,值暂时先写成一个对象。
name: '凌宸1642'
}
})
script>
body>
1.3 Vue 模板语法
<body>
<div id="root">
<h1>插值语法h1>
<h3>Hello {{name}}!h1>
<br />
<h1>指令语法h1>
<a :href="school.url" >点我去{{school.name}}学习a>
div>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
name: 'lingchen',
// url: 'https:www.lingchen1642.top'
school: {
name: '尚硅谷',
url: 'https://www.atguigu.com'
}
}
})
script>
body>
1.4 数据绑定
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"> <br/>
双向数据绑定:<input type="text" v-model="name">
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
name:'凌宸'
}
})
script>
1.5 el与data的两种写法
<body>
<div id="root">
<h1>你好啊! {{name}}h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
// el 的两种写法
/* const app = new Vue({
// el: '#root', // 第一种写法
data: {
name: '凌宸'
}
})
app.$mount('#root') // 第二种写法 */
// data 的两种写法
const app = new Vue({
el: '#root',
// data: { // 第一种写法,对象式
// name: '凌宸'
// }
data:function(){ // 第二种写法,函数式
return {
name: '凌宸'
}
}
})
script>
1.6 Vue中的MVVM
<body>
<div id="root">
<h1>学校名称:{{name}}h1>
<h1>学校地址:{{address}}h1>
<h1>测试一下:{{$options}}h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
address: '江西南昌'
}
})
console.log(vm)
script>
1.7 数据代理
1.7.1 回顾Obejct.defineProperty方法
<body>
<div id="root">div>
body>
<script type="text/javascript" >
let number = 18;
let person = {
name: '张三',
sex: '男',
// age: 18
}
Object.defineProperty(person, 'age', {
// value: 20,
// enumerable: true, // 控制属性是否可以被枚举,默认值是 false
// writable: true, // 控制属性是否可以被修改,默认值是 false
// configurable: true // 控制属性是否可以被删除,默认值是 false
// 当有人读取 person 的 age 属性时,get 函数(getter) 就会被调用,且返回值就是 age 的值
get(){
console.log('有人读取 age 属性值了')
return number
},
// 当有人修改 person 的 age 属性时,set 函数(setter) 就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了 age 属性,且值是', value)
number = value
}
})
console.log(person)
console.log(Object.keys(person))
script>
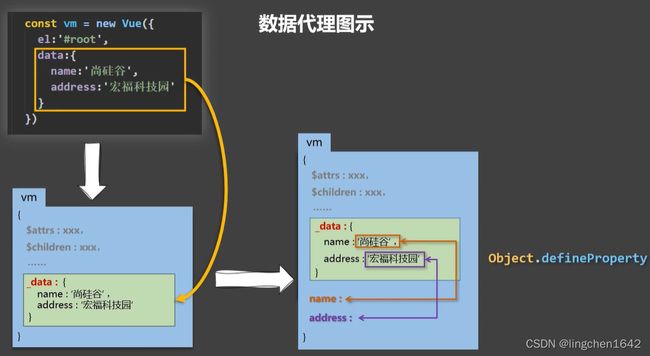
1.7.2 Vue中的数据代理
<body>
<div id="root">
<h1>学校名称:{{name}}h1>
<h1>学校地址:{{address}}h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data:{
name: '南昌大学',
address: '江西南昌'
}
})
script>
1.7.3 数据代理图示
1.8 事件处理
1.8.1 事件的基本使用
<body>
<div id="root">
<h1>欢迎来到{{name}}学习h1>
<button v-on:click="showInfo1">点我提示信息1(不传参)button>
<button @click="showInfo2($event,666)">点我提示信息2(传参)button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
},
methods: {
showInfo1(event){
// console.log(event) // PointerEvent{...} 点击事件
// console.log(event.target.innerText)
// console.log(this) // 此处的 this 是 vm
alert('同学你好!')
},
showInfo2(event, number){
// console.log(event)
// console.log(this) // 此处的 this 是 vm
alert('同学你好!!'+ number)
}
}
})
script>
1.8.2 事件修饰符
<style>
*{ margin-top: 20px; }
.demo1{ height: 50px; background-color: skyblue; }
.box1{ padding: 5px; background-color: skyblue; }
.box2{ padding: 5px; background-color: pink; }
.list{ width: 200px; height: 200px; background-color: peru; overflow: auto;}
li{ height: 100px;}
style>
<body>
<div id="root">
<h1>欢迎来到{{name}}学习h1>
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
<a href="http://www.baidu.com" @click.prevent.stop="showInfo">点我提示信息a>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click.once="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
},
methods:{
showInfo(){
alert('同学你好')
},
showMsg(number){
console.log(number)
},
demo(){
for(let i = 0; i < 100000; i ++){
console.log('#')
}
console.log('累坏了')
}
}
})
script>
1.8.3 键盘事件
<body>
<div id="root">
<h1>欢迎来到{{name}}学习h1>
<input type="text" placeholder="按下回车键提示输入" @keyup.huiche="showInfo">
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
Vue.config.keyCodes.huiche = 13;
const vm = new Vue({
el:'#root',
data: {
name: '尚硅谷'
},
methods:{
showInfo(e){
console.log(e.target.value)
}
}
})
script>
1.9 计算属性
1.9.1 姓名案例-插值语法实现
<body>
<div id="root">
姓:<input type="text" v-model="firstNmae"><br/>
名:<input type="text" v-model="lastNmae"><br/>
全名:<span>{{firstNmae.slice(0,3)}}-{{lastNmae}}span>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstNmae: '张',
lastNmae: '三'
}
})
script>
1.9.2 姓名案例-methods实现
<body>
<div id="root">
姓:<input type="text" v-model="firstNmae"><br/>
名:<input type="text" v-model="lastNmae"><br/>
全名:<span>{{fullName()}}span>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstNmae: '张',
lastNmae: '三'
},
methods: {
fullName(){
return this.firstNmae + '-' + this.lastNmae;
}
}
})
script>
1.9.3 姓名案例-计算属性实现
<body>
<div id="root">
姓:<input type="text" v-model="firstNmae"><br/>
名:<input type="text" v-model="lastNmae"><br/>
全名:<span>{{fullName}}span>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstNmae: '张',
lastNmae: '三'
},
computed:{
// 完整写法
/*fullName:{
// 当有人读取 fullName 时,get就会被调用,且返回值就作为 fullName 的值
// get 的调用时机:
// 初次读取 fullName 时
// 所依赖的数据发生变化时
get(){
console.log(this) // 此处的 this 是 vm
return this.firstNmae + '-' + this.lastNmae
},
// set 的调用时机:当计算属性值,例如 fullName 修改时
set(newName){
console.log(this) // 此处的 this 是 vm
const arr = newName.split('-');
this.firstNmae = arr[0]
this.lastNmae = arr[1]
}
}*/
// 当确定计算属性不会被修改时,可以简写成如下形式
fullName(){
// console.log(this) // 此处的 this 是 vm
return this.firstNmae + '-' + this.lastNmae
}
}
})
script>
1.10 监视属性
1.10.1 天气案例-监视属性
<body>
<div id="root">
<h1>今天天气很{{weather}}h1>
<button @click="changeWeather">切换天气button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed:{
weather(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot;
}
},
/*watch:{
isHot:{
immediate:true, // 初始化时让 handler 调用一次
// handler 当 isHot 发生变化的时候就调用一次
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
},
// 当监视属性中只有一个 handler 函数时,可以简写
isHot(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
}
}*/
})
/* vm.$watch('isHot', {
immediate:true, // 初始化时让 handler 调用一次
// handler 当 isHot 发生变化的时候就调用一次
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
})*/
// 当监视属性中只有一个 handler 函数时,可以简写
vm.$watch('isHot', function(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
})
script>
1.10.2 天气案例-深度监视
<body>
<div id="root">
<h1>今天天气很{{weather}}h1>
<button @click="changeWeather">切换天气button>
<hr/>
<h1>a 的值是: {{numbers.a}}h1>
<button @click="numbers.a++">点我让a加1button>
<h1> b值是: {{numbers.b}}h1>
<button @click="numbers.b++">点我让b加1button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers:{
a: 1,
b: 1
}
},
computed:{
weather(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
// immediate:true, // 初始化时让 handler 调用一次
// handler 当 isHot 发生变化的时候就调用一次
handler(newValue, oldValue){
console.log('isHot被修改了', newValue, oldValue)
}
},
// 监视多级结构中的某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被修改了')
}
}, */
// 监视多级结构中的所有属性的变化
numbers:{
deep: true, // 开启深度监视
handler(){
console.log('numbers被修改了')
}
}
}
})
script>
1.10.3 姓名案例-watch实现
<body>
<div id="root">
姓:<input type="text" v-model="firstNmae"><br/>
名:<input type="text" v-model="lastNmae"><br/>
全名:<span>{{fullName}}span>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
firstNmae: '张',
lastNmae: '三',
fullName: '张-三'
},
watch:{
firstNmae(value){
setTimeout(() => {
this.fullName = value + '-' + this.lastNmae
}, 1000);
},
lastNmae(value){
this.fullName = this.firstNmae + '-' + value
}
}
})
script>
1.11 绑定样式
<style>
.basic{ width: 400px; height: 100px; border: 1px solid black;}
.happy{border: 4px solid red; background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);}
.sad{ border: 4px dashed rgb(2, 197, 2); background-color: gray; }
.normal{ background-color: skyblue; }
.atguigu1{ background-color: yellowgreen; }
.atguigu2{ font-size: 30px; text-shadow:2px 2px 10px red; }
.atguigu3{ border-radius: 20px; }
style>
<body>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div> <br>
<div class="basic" :class="classArr" >{{name}}div> <br>
<div class="basic" :class="classObj" >{{name}}div> <br>
<div class="basic" :style="styleObj">{{name}}div> <br>
<div class="basic" :style="styleArr">{{name}}div>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data:{
name:'凌宸',
mood:'normal',
classArr: ['atguigu1', 'atguigu2', 'atguigu3'],
classObj:{
atguigu1: false,
atguigu2:false
},
styleObj:{
fontSize: '40px',
color: 'red',
},
styleArr:[
{ fontSize: '40px', color: 'red'},
{ backgroundColor: 'gray'}
],
},
methods:{
changeMood(){
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
}
})
script>
1.12 条件渲染
<body>
<div id="root">
<div>此时 n 的值为 {{n}}div>
<div v-if="n === 1">1div>
<div v-else-if="n === 2">2div>
<div v-else-if="n === 3">3div>
<div v-else>其他div>
<button @click="n ++">点我 n + 1button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data:{
name: '凌宸',
n:0
}
})
script>
1.13 列表渲染
1.13.1 基本列表
<body>
<div id="root">
<h2>人员列表(遍历数组) 最常用h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}} - {{p.age}}
li>
ul>
<h2>骑车信息(遍历对象)h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}} - {{value}}
li>
ul>
<h2>遍历字符串h2>
<ul>
<li v-for="(char,index) in str" :key="index">
{{char}} - {{index}}
li>
ul>
<h2>遍历次数h2>
<ul>
<li v-for="(number,index) in 6" :key="index">
{{number}} - {{index}}
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data:{
persons: [
{id:'001', name:'张三', age: 18},
{id:'002', name:'李四', age: 19},
{id:'003', name:'王五', age: 20},
],
car:{
name: '奥迪A8',
price:'70w',
color:'黑色'
},
str:'hello'
}
})
script>
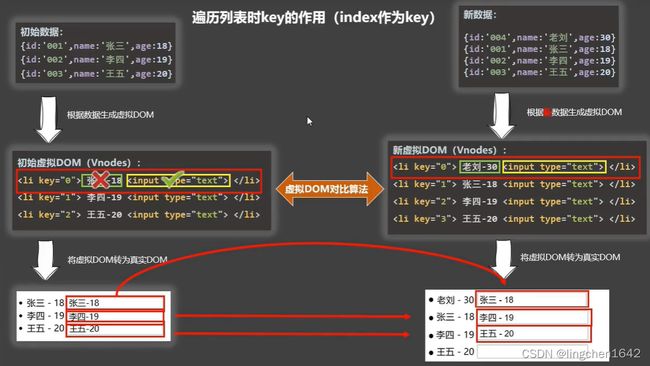
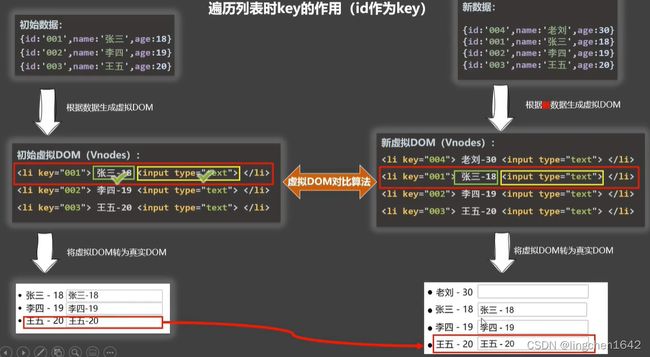
1.13.2 key的原理 (重要)
<body>
<div id="root">
<h2>人员列表(遍历数组) 最常用h2>
<button @click.once="add">点我添加老刘信息button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}} - {{p.age}}
<input type="text">
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data:{
persons: [
{id:'001', name:'张三', age: 18},
{id:'002', name:'李四', age: 19},
{id:'003', name:'王五', age: 20},
],
},
methods: {
add(){
const p = {id:'004', name:'老刘', age:30}
this.persons.unshift(p)
}
},
})
script>
1.13.3 列表过滤和排序
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyword">
<button @click="sortType = 2">年龄升序button>
<button @click="sortType = 1">年龄降序button>
<button @click="sortType = 0">原顺序button>
<ul>
<li v-for="(p,index) in fillPersons" :key="p.id">
{{p.name}} - {{p.age}} - {{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data:{
keyword:'',
sortType: 0, // 0 表示原顺序,1 降序, 2 升序
persons: [
{id:'001', name:'马冬梅', age: 31, sex: '女'},
{id:'002', name:'周冬雨', age: 29, sex: '女'},
{id:'003', name:'周杰伦', age: 20, sex: '男'},
{id:'004', name:'温兆伦', age: 22, sex: '男'}
]
},
computed:{ // 计算属性 实现 列表过滤
fillPersons(){
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyword) !== -1
})
// 判断是否需要排序
if(this.sortType){
arr.sort((p1, p2) => {
return this.sortType === 2 ? p1.age - p2.age : p2.age - p1.age
})
}
return arr
}
}
})
script>
1.13.4 更新时候的一个小bug
<body>
<div id="root">
<h2>人员列表h2>
<button @click="updateMei">点我更新马冬梅信息button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}} - {{p.age}} - {{p.sex}}
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data:{
persons: [
{id:'001', name:'马冬梅', age: 31, sex: '女'},
{id:'002', name:'周冬雨', age: 29, sex: '女'},
{id:'003', name:'周杰伦', age: 20, sex: '男'},
{id:'004', name:'温兆伦', age: 22, sex: '男'}
]
},
methods: {
updateMei(){
// 奏效
// this.persons[0].name = '马老师'
// this.persons[0].age = 50
// this.persons[0].sex = '男'
// 不奏效
// this.persons[0] = {id:'001', name:'马老师', age: 50, sex: '男'}
this.persons.splice(0, 1, {id:'001', name:'马老师', age: 50, sex: '男'})
}
},
})
script>
1.13.5 Vue.set的使用
<body>
<div id="root">
<h1>学校信息h1>
<h2>学校名称:{{name}}h2>
<h2>学校地址:{{address}}h2>
<h1>学生信息h1>
<button @click="addSex">点我添加性别属性,默认值为男button>
<h2>学生姓名:{{student.name}}h2>
<h2 v-if="student.sex" >性别:{{student.sex}}h2>
<h2>学生年龄:真实年龄{{student.age.rAge}}, 对外年龄{{student.age.sAge}}h2>
<h2>朋友们h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} -- {{f.age}}
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
name: '南昌大学',
address: '江西南昌',
student:{
name:'lc',
age:{ rAge: 32, sAge: 28 },
friends:[
{name:'jack', age:28},
{name:'curry', age:31}
]
}
},
methods: {
addSex(){
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
}
},
})
script>
1.13.6 Vue监测数据原理总结
<style> * { margin-top: 10px; } style>
<body>
<div id="root">
<h1>学生信息h1>
<button @click="student.age++">年龄加 1 岁button> <br>
<button @click="addSex">点我添加性别属性,默认值为男button><br>
<button @click="addFriend">在列表首位添加一个朋友button><br>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button><br>
<button @click="addHobby">添加一个爱好button><br>
<button @click="updateFirstHobbyName">修改第一个爱好为:开车button><br>
<h2>学生姓名:{{student.name}}h2>
<h2 v-if="student.sex" >性别:{{student.sex}}h2>
<h2>学生年龄:{{student.age}}h2>
<h2>朋友们h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}} -- {{f.age}}
li>
ul>
<h2>爱好h2>
<ul>
<li v-for="(h,index) in student.hobbies" :key="index">
{{h}}
li>
ul>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
data: {
student:{
name:'lc',
age: 18,
friends:[
{name:'jack', age:28},
{name:'curry', age:31}
],
hobbies:['篮球','骑行','吃喝玩乐']
}
},
methods: {
addSex(){
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
},
addFriend(){
this.student.friends.unshift({name:'hello', age:22})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobbies.push('学习')
},
updateFirstHobbyName(){
// this.student.hobbies.splice(0, 1, '开车')
// Vue.set(this.student.hobbies, 0 , '开车')
this.$set(this.student.hobbies, 0 , '开车')
}
},
})
script>
1.14 收集表单数据
<body>
<div id="root">
<form>
账号:<input type="text" v-model.trim="account"> <br>
密码:<input type="password" v-model="password"> <br>
年龄:<input type="number" v-model.number="age"> <br>
性别:
<input type="radio" name="sex" v-model="sex" value="male"> 男
<input type="radio" name="sex" v-model="sex" value="female"> 女 <br>
掌握语言:
<input type="checkbox" v-model="lang" value="cpp"> C++
<input type="checkbox" v-model="lang" value="java"> Java
<input type="checkbox" v-model="lang" value="python"> Python <br>
所属校区:
<select v-model="city">
<option value="">请选择校区option>
<option value="qianhu">前湖校区option>
<option value="qingshanhu">青山湖校区option>
<option value="fuzhou">抚州校区option>
<option value="gongqingcheng">共青城校区option>
select> <br><br>
其他信息:
<textarea v-model.lazy="other">textarea> <br> <br>
<input type="checkbox" v-model="agree">阅读并接受<a href="http://www.baidu.com">《用户协议》a>
<br> <br> <button>提交button>
form>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data:{
account: '',
password: '',
age:19,
sex:'female',
lang:[],
city: 'qianhu',
other:'',
agree:''
}
})
script>
1.15 过滤器
<script type="text/javascript" src="../js/vue.js">script>
<script type="text/javascript" src="../js/dayjs.min.js">script>
<body>
<div id="root">
<h2>显示格式化后的时间h2>
<h2>现在是:{{fmtDate}}h2>
<h2>现在是:{{getFmtTime()}}h2>
<h2>现在是:{{time | timeFormatter}}h2>
<h2>现在是:{{time | timeFormatter('YYYY-MM-DD')}}h2>
<h2>现在是:{{time | timeFormatter('YYYY-MM-DD') | mySlice}}h2>
div>
<div id="root2">
<h2>{{msg | mySlice}}h2>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
// 配置全局过滤器
Vue.filter('mySlice', function(value){
console.log(value)
return value.slice(0, 4)
})
new Vue({
el: '#root',
data:{
time: 1621561377603, // 时间戳
msg:'你好哇!凌宸'
},
computed:{
fmtDate(){
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss")
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss")
}
},
// 局部过滤器
filters:{
timeFormatter(value, formatter = "YYYY年MM月DD日 HH:mm:ss"){
return dayjs(value).format(formatter)
},
// mySlice(value){
// return value.slice(0,4)
// }
}
})
new Vue({
el:'#root2',
data:{
msg:'你好哇!凌宸'
}
})
script>
1.16 内置指令
1.16.1 v-text 及之前出现过的内置指令
<body>
<div id="root">
<h1>{{name}}h1>
<h1 v-text="name">h1>
<h1 v-text="str">h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三',
str:'你好啊
'
}
})
script>
1.16.2 v-html,v-cloak,v-once,v-pre
<body>
<div id="root">
<h1>{{name}}h1>
<h1 v-html="str">h1>
<h1 v-once>初始化的 n 的值为: {{n}}h1>
<h1>当前的 n 的值为: {{n}}h1>
<button @click="n ++">点我让 n + 1button>
<h1 v-pre>Vue 其实很简单h1>
<h1 v-pre>初始化的 n 的值为: {{n}}h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el:'#root',
data:{
name:'张三',
str:'你好啊
',
n: 1
}
})
script>
1.17 自定义指令
<body>
<div id="root">
<h1>当前的 n 值为:<span v-text="n">span>h1>
<h1>放大 10 倍之后的 n 值为:<span v-big="n">span>h1>
<button @click="n++">点我 n + 1button>
<hr>
<input type="text" v-fbind="n">
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
// 自定义全局指令写法
// Vue.directive('big', function(element, binding){
// element.innerText = binding.value * 10
// },)
new Vue({
el:'#root',
data:{
n: 1,
},
directives:{
// big 函数何时被调用:指令与元素初次绑定时;指定所在的模板重新解析时。
// 函数式写法相当于只实现 bind() 和 update()
big(element, binding){
element.innerText = binding.value * 10
},
fbind:{
// 指令与元素初次绑定时调用
bind(element, binding){
element.value = binding.value
},
// 指令所在元素被插入页面时调用
inserted(element, binding){
element.focus()
},
// 指定所在的模板重新解析时调用
update(element, binding){
element.value = binding.value
}
}
}
})
script>
1.18 生命周期
1.18.1 引出生命周期
<body>
<div id="root">
<h1 :style="{opacity}">你好啊,凌宸h1>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
opacity: 1
},
// Vue 完成模板的解析并把 初始的真实 DOM 放入页面后(挂在完毕) 调用 mounted
mounted() {
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
})
script>
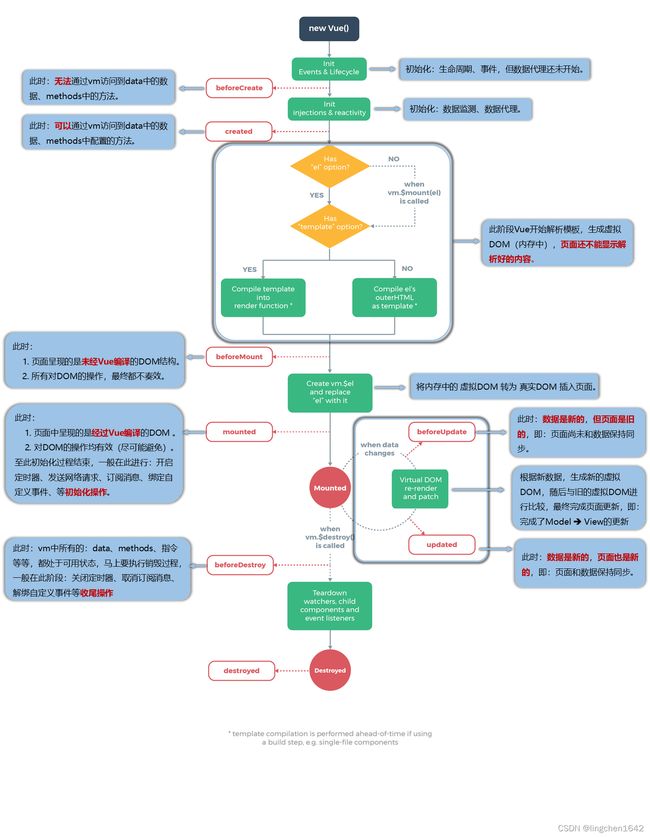
1.18.2 生命周期流程
<body>
<div id="root">
<h1 :style="{opacity}">此时的 n 的值为: {{n}}h1>
<button @click="add">点我 n + 1button>
<button @click="bye">点我销毁 vmbutton>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
const vm = new Vue({
el: '#root',
// template: `
//
// 此时的 n 的值为: {{n}}
//
//
// `,
data: {
n: 1,
opacity: 1
},
methods: {
add(){ this.n ++ },
bye(){
console.log('bye')
this.$destroy()
}
},
beforeCreate() { console.log('beforeCreate') },
created() { console.log('created') },
beforeMount() { console.log('beforeMount') },
mounted() { console.log('mounted') },
beforeUpdate() { console.log('beforeUpdate') },
updated() { console.log('updated') },
beforeDestroy() { cosole.log('beforeDestroy') },
destroyed() { cosole.log('destroyed') },
})
script>
1.18.3 生命周期总结
<body>
<div id="root">
<h1 :style="{opacity}">你好啊,凌宸h1>
<button @click="opacity = 1">点我透明度设置为 1button>
<button @click="stop">点我停止变换button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop(){
console.log('stop')
this.$destroy()
}
},
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
},
})
script>
n: 1,
opacity: 1
},
methods: {
add(){ this.n ++ },
bye(){
console.log('bye')
this.$destroy()
}
},
beforeCreate() { console.log('beforeCreate') },
created() { console.log('created') },
beforeMount() { console.log('beforeMount') },
mounted() { console.log('mounted') },
beforeUpdate() { console.log('beforeUpdate') },
updated() { console.log('updated') },
beforeDestroy() { cosole.log('beforeDestroy') },
destroyed() { cosole.log('destroyed') },
})
1.18.3 生命周期总结
<body>
<div id="root">
<h1 :style="{opacity}">你好啊,凌宸h1>
<button @click="opacity = 1">点我透明度设置为 1button>
<button @click="stop">点我停止变换button>
div>
body>
<script type="text/javascript" >
Vue.config.productionTip = false; // 组织 Vue 在启动时生成生产提示
new Vue({
el: '#root',
data: {
opacity: 1
},
methods: {
stop(){
console.log('stop')
this.$destroy()
}
},
mounted() {
this.timer = setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
}, 16)
},
beforeDestroy() {
clearInterval(this.timer)
},
})
script>