vue - vue基础/vue核心内容
优质资源分享
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| Python实战微信订餐小程序 | 进阶级 | 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 |
| Python量化交易实战 | 入门级 | 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 |
终于算是顺利进入vue了,确实也只有学了过后才知道,之前三过vue而不学,确实是对的,现在进来了一点都不后悔,ajax、node.js、promise、webpack、git等等确实是除了三大基础外还需要额外学的。
终于能够一窥vue的真容了,学了这么久,说实话一直都忍着,不去触碰这一条线,就想留着保持浓厚的兴趣,来看看vue到底是个什么神奇的东西,能让代码如此简单,确实,至少到我现在学的阶段,其他大的感触没有,唯一的感触就是,很多功能的实现要简便的多了,那比原生js不是简单一星半点。
这中间笔记还丢过,感觉可能typora都要让我来学两编加深下记忆吧,总是有这个bug,明明占用的存储大小还在那里,打开就是一片空白,反正已经跟typora的制作团队联系过了,看能不能后续给解决掉这个bug。
这篇文章可谓是重量级,至少是我目前为止集格式、含金量、规模最大的!
一.Vue简介
1. Vue是什么
一套用于构建用户界面的渐进式(渐进式:自顶向下逐层的应用,由一个小巧的核心库,引入各式各样的vue插件)JavaScript框架。
2. 特点
- 采用组件化模式,提高代码复用率,让代码更好维护:一个.vue后缀的文件包含html、css、js全部包在一起完成一个活动版块的内容这就是组件化;代码复用率:你既然都封装好了,我直接拿来用那就是代码复用率;代码更好维护:我直接在你的基础上修改一些功能。
- 声明式编码
在了解什么是声明式编码之前先了解什么是命令式编码,我们以前要将一个数据对象渲染到页面上都是通过原生js这样一步一步往下做,像在一步一步完成别人命令一样这就是命令式代码,而我们声明式代码只需要声明一下即可。
- 使用虚拟DOM+Diff算法,复用DOM节点
原来我们用原生js,渲染数据通过模板字符串亦或者是模板引擎,如果这个时候又新增了几条数据上来,又要从头开始渲染然后生成一个完整的html,那除去我们新增的是不是又生成了一些以前就有的字符串(以前那些数据),所以vue的做法就是运动虚拟dom,再加上diff算法会去比较虚拟的dom如果有跟以前一样的直接复用。
二.搭建vue开发环境
1.安装
打开vue官网安装开发版本,引入vue.js后log会有两个提示:一个是叫你要下载开发者工具,一个是提醒你在上线后不要引入这个vuejs
Vue代码提示插件:vue 3 Snippets
2.开发者工具
谷歌应用商店下载vue-devtools
注意修改vue谷歌插件
3.productionTip
也就是我们第二个提示,参照vue官网api
这个是我们vue的全局配置下的属性,也就是vue.config的属性字面意思就是生产环境提示,修改为false。
自此所有提示消除。
三.vue基础
1.hello小案例
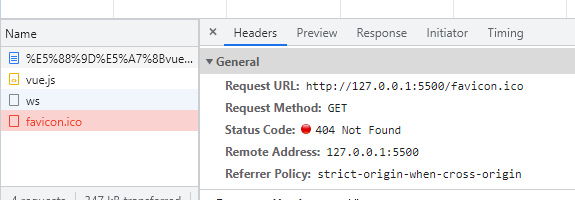
进入这个案例前,先解决一个问题
![]()
首先要知道我们的vscode开启live server后,他是将整个vscode文件夹放在了这个服务器下面去了,所以他回去服务器的根目录上找这个小图标,在根目录添加一个这样的图标即可
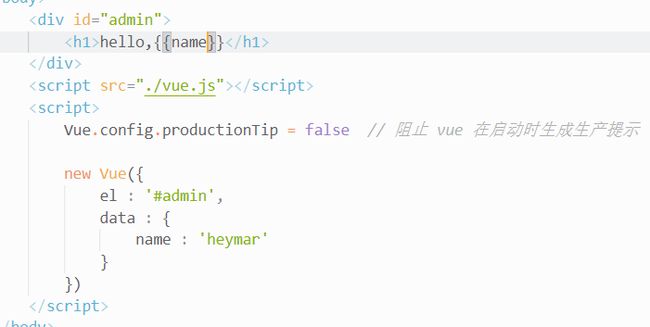
怎么来使用vue,开端需要创建一个vue的对象实例,然后主要的是,实例里面要传入的参数:
el :‘’ el是固定写法,后面的值通常为css的选择器
data :{} data也是固定写法,后面暂时以对象进行书写,作用是向上面el也就是哪个容器传递参数
总结:
- 想让vue工作必须配置一个vue实例,并且里面的参数为一个对象
- 容器(div盒子)也被称为 vue模板 的作用一个是插入vue语法,二个是当运行js的时候看到vue这个实例,那么vue.js就回去扫描有没有这个容器,扫到后还有一个vue语法,就去看数据有没有这个键,从而完成一个转换的过程。其实这个原理有点类似于前面说过的模板引擎!
1.1.注意事项
- 我们的容器(vue模板)和实例之间是一一对应的关系,你写两个vue模板都以同样的class命名,实例写一个,并不会两个都渲染上,只有第一个模板有数据;你写一个模板,但是实例有两个,都对应的这个模板,分别传入了两条数据,也并不会都把数据渲染上来,只有第一个实例有数据。
- 真实开发中只会有一个容器和一个实例(数据这里将会进行组件化开发)
- 在我们容器中的vue语法{{}}里的内容只能是表达式
表达式:就是带有值的式子,如一个变量、函数、三元表达式、算术运算等
js代码:if、for循环这些
要区分这两个:
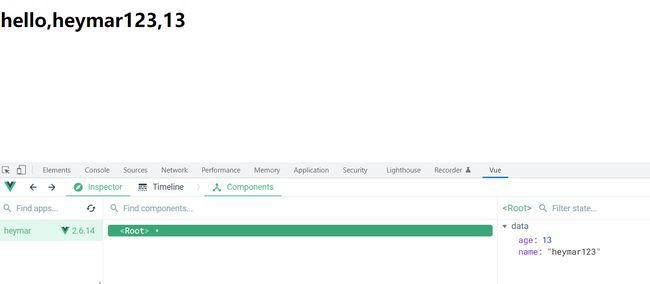
- 修改数据可在开发者工具中修改
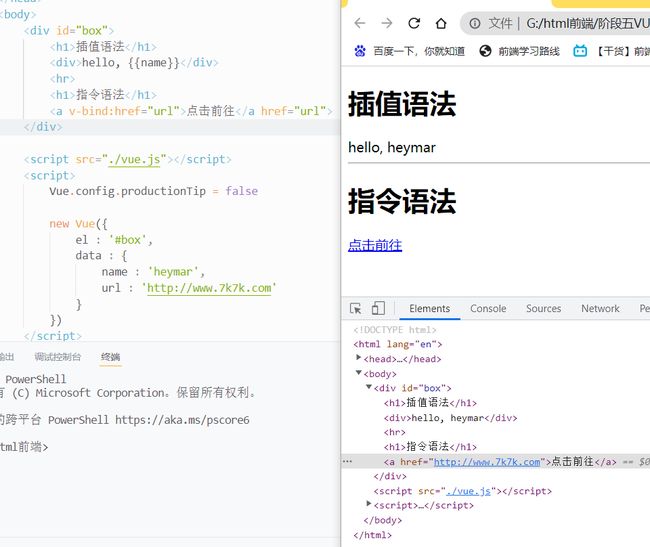
2.模板语法
- 插值语法,即上面所用的插入进去的值
- 指令语法: v-bind:可简写为:注意(它是专门给标签属性里面的字符串让他变为一个表示式的,就相当于有值了,是个变量了,要去实例里面找值了)
所以我们一般用插值语法应用标签体上面,而v-bind用于标签属性
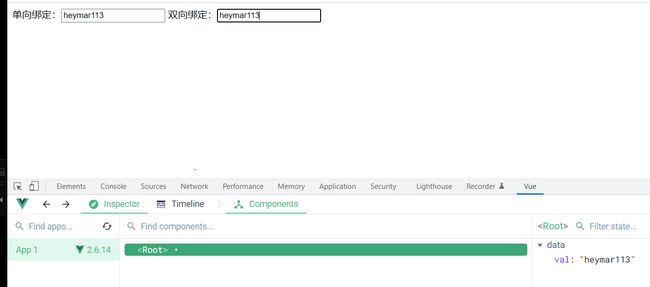
3.数据绑定
数据绑定分为两种:
- 单向绑定 v-bind 只会让属性受数据影响,但是数据的修改影响不了属性。
- 双向绑定:v-model 值在变,同时数据data也在变
v-model:value可以直接简写为:v-model没有冒号,因为它本身就是用来收集value值的
注意:双向绑定一般只用在表单类元素上(input、单选、复选、文本域等)
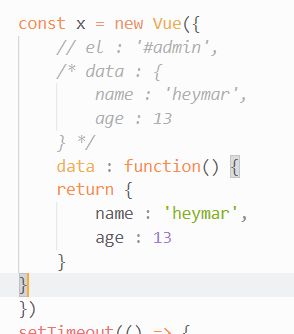
4.el、data两种写法
首先要知道我们的vue实例对象上面有很多 开 头 的 方 法 , 这 些 方 法 都 是 给 我 们 用 的 , 但 是 非 开头的方法,这些方法都是给我们用的,但是非 开头的方法,这些方法都是给我们用的,但是非开头的就是vue自己用的了我们用不了,el的第二种写法正是用到了实例对象的proto原型上的一个$mount的方法(理解性记忆,mount有挂载的意思,而我们vue本身就是把这个实例挂载到这个容器上),原来那种和这一种都可以,面对不同的情况有不同的用法
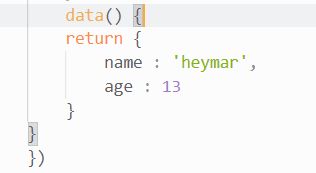
data的简写方法就是值为一个函数,但是函数的返回值只能为一个对象
缩写为
注意:vue所管理的函数(比如data函数),不能写箭头函数,不然this乱了不再是vue对象实例了
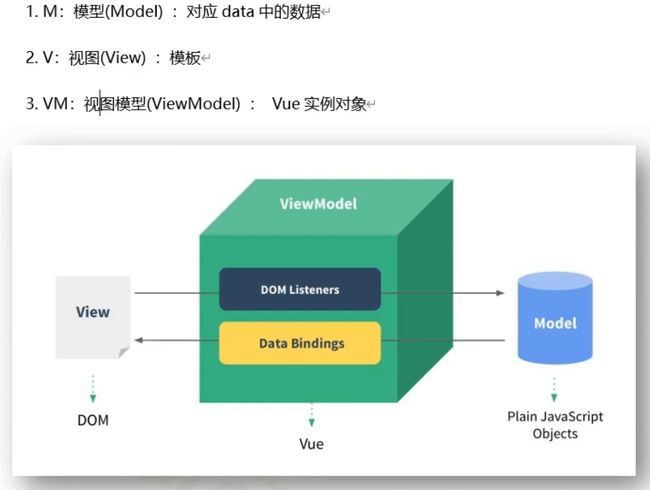
5.MVVM模型
首先是M可以看成我们的数据,V看成我们的模板,最后一个VM就是可以将我们的数据渲染到模板,将模板的value保存到数据,在中间起到一个转换的工作,这个就是VM,整个系统就为MVVM模型
所以我们一般把对象实例取名为vm,中间的一个转换的过程,就需要我们去学习vue的各种语法了
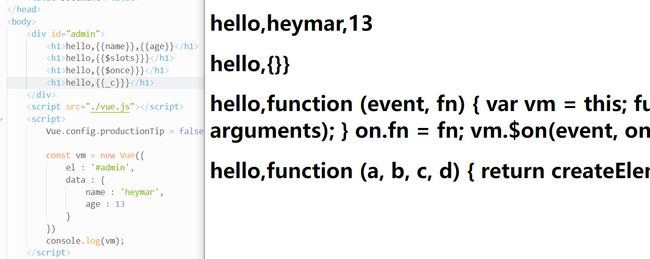
总结:回顾一下我们前面所说的{{}}vue方法这里面都能写些什么的问题,前面是说的表达式吧,其实这里面能写的远不止于此,我们vm是一个实例对象,{{}}里面放的东西其实是我们vm实例对象里面的任何东西,包括我们数据里面写的name、age等都是因为他有所以我们才能用到。
不仅如此,就连原型上的、非$开头的都可以拿到,而且不用带前缀,以为都是vm里面的,之所以要这么说,只是为了要记住,我们的模板里面的vue语法都是拿的vm实例里面的属性方法。
6.数据代理
- 需要用到之前学过的一个es6语法Object.defineProperty(字面意思看得出定义属性,那就是定义对象的属性的),这个方法有三个参数,第一个为对象名,第二个为对象属性名,第三个参数为一个配置对象,里面有四个值可以对这个属性做约束
枚举表示是否可以被遍历
上面只是这个方法的普通用法,真正要用的是配置对象的两个方法
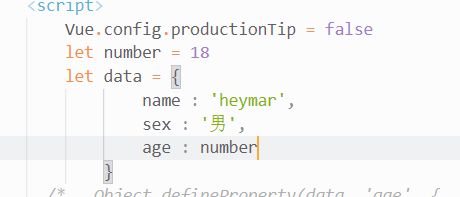
如果我们是这样定义的:
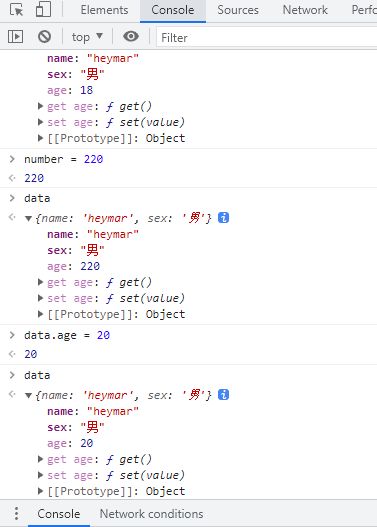
可以看到值并不会被更改,为什么?因为我们都知道js代码的一个执行顺序加上我们时间循环的一个机制,当我们第一次定义玩number,同时跟着主栈道把data也一起定义完了,这个时候我再去修改number的值,那就只是修改number的值,并不会重新再执行一次data的重新赋值,他的修改也影响不了他。
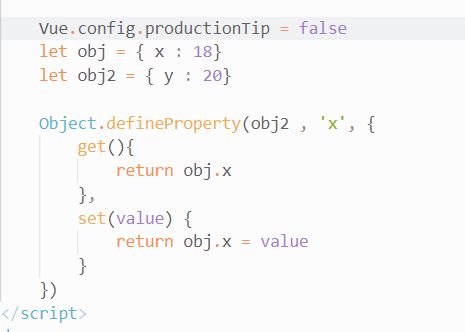
所以这个时候在我们的defineProperty配置对象里面就出现了两种方法
get函数(getter)当有人一访问age这个值时就会立马去调用getter
set函数(setter)当有人一修改age这个值时我的value形参就会接收到这个值,从而可以拿来对我的里面的数据修改值
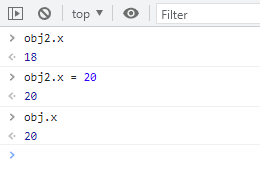
- 数据代理
通过一个对象代理对另一个对象属性的操作(读写)
- vue中的数据代理
首先我们定义的data会被vue转化成他下面的_data这个对象,其实vue做到这一步就已经够了,我们传数据的时候只需要_ data.name即可,但是有没有想过我们没传一个数据,前面都要加一个 _data是不是很麻烦,所以vue接着才做了一个数据代理的事情,在vm实例上新增了两个属性name和age,其实就是用defineproperty这个方法新增的,同时里面getter返回 data.name的值,setter又把值修改到他,这里就存在了一个数据代理,用了vm实例对象代理了 _data这个对象
7.事件处理
7.1 事件基本使用
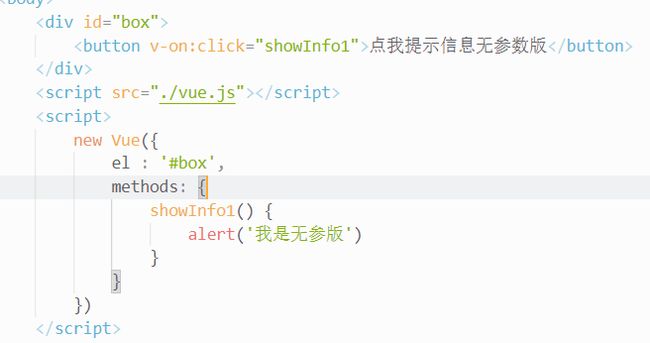
事件的指令语法v-on:click(指令语法都是v-开头)
vm实例对象属性为methods 它是时间处理函数的属性名
我们事件怎么来传参?前面说过指令语法会把字符串变为表达式,所以这里的字符串不再是看成字符串这么简单,是一个函数,是函数就可以给他实参
事件要使用event这个内置对象的话,也需要传参进去$event
注意:
- v-on:xxx xxx为事件名这是vue的事件声明方式,可以简写为@xxx
- 我们的这几个事件处理函数也会变成vm实例上的函数
- 这些函数也是属于vue所管理的函数所以不要使用箭头函数
- 如果指令语法没有传参,处理函数又有一个形参,这个参数默认为e内置对象
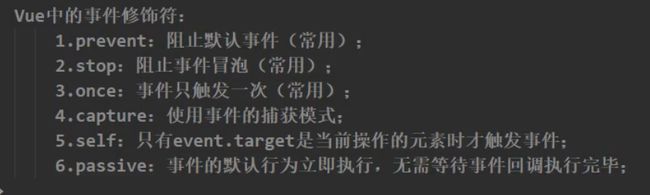
7.2 事件修饰符
就是无需通过e.~~来执行一些操作,直接可以在指令语法处使用,看以下案例注意这个事件修饰符是加在哪里得
(前三个熟记)(可以像链式编程一样连写)
- prevent:阻止默认行为
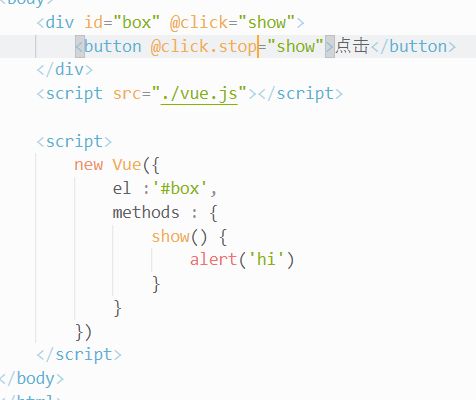
- stop:阻止冒泡
- once:事件只触发一次
- capture:使用捕获模式
怎么来理解,因为我们默认事件是要先经过捕获才冒泡,但是事件处理是在冒泡进行的,也就是父子都有一个打印信息,我点子,其实是先读取了父再来读取子的因为先经过捕获事件,但是我们事件处理程序是在冒泡进行,所以冒泡回去的时候才会开始打印子再打印父,这个时候如果给父添加了一个capture,那就代表着从事件捕获就开始处理程序,本身事件流就是先捕获,我点子,事件流来了,由于是捕获阶段触发事件,所以会先打印父再打印子
正常逻辑我点div2会按照冒泡执行2 1
加了capture之后
- self:只有e.target是当前操作元素的时候才会触发(可以拿来阻止冒泡)
很明显这个又会出发冒泡,但是我给父元素加了个.self事件修饰符,意思就是只有e.target是自己的时候才会触发他那个点击事件,我们知道e.target谁触发就是谁,点击div4虽然触发两次,但是两次都是div4这个元素
- passive:
两个扩展的知识 :我们的滚动事件有两种,一个是scroll在我们滚动滚动条的时候触发的,一个是wheel当我们滚动鼠标滚轮的时候触发
这个时候会发现,当我们鼠标滚轮一动,需要先把回调函数执行完了,才会去执行默认行为向下滚动的操作,这个时候passive就派上用场了。
7.3 键盘事件
注意用在哪里,怎么个用法
-
特殊按键
- tab:必须配合keydown使用,因为一按下就会切换,keyup等你抬起按键时,已经切走了,就无法实现按这个键要实现的功能
- 系统修饰键如上图第三点,扩展:@keyup.ctrl.y = xxx表示只能ctrl + y才触发
-
如果想要用的按键在定义之外,可以先通过e.key去查看这个键叫什么名字,一般就是叫键盘上的名字有些不一样,如ctrl=control,得到名字后 如果是两个单词及以上也就是驼峰命名的(CapsLock),需要将大写转为小写,同时单词之间用-分割,如:caps-lock即可正确使用该键
8. 计算属性
姓名案例:
输入姓,输入名,展示出来并且是动态展示。
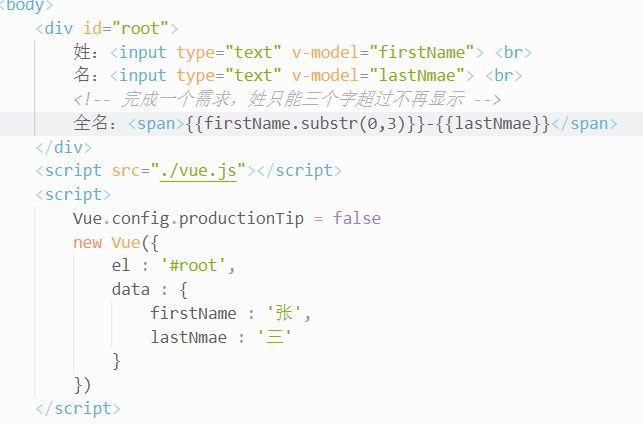
- 插值语法实现:
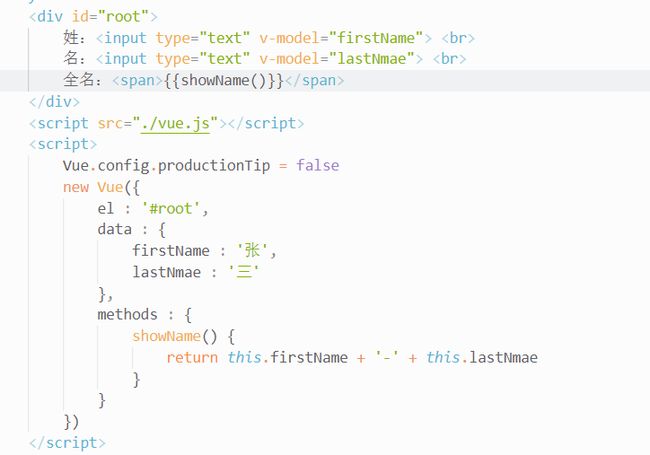
- methods方法实现
我们的vue语法是可以为一个函数的,而且只要是函数都要写在methods里面
这方法实现关键点在于,首先我们事件处理函数确实可以省略括号,但是vue语法里面不可省略,然后要知道我们的data是在vm实例里面的,而我们的vue管理的函数this又是vm实例,所以就可以拿了
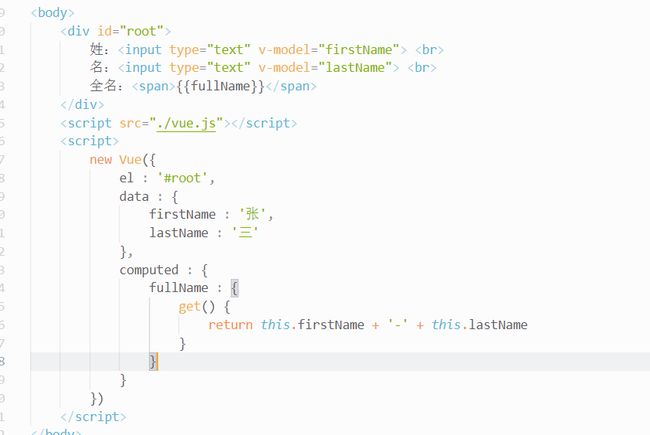
- 计算属性
将已经写好的属性去加工计算形成全新的属性,需要写在computed属性里面
firstname、lastname都是我们vm的属性,而fullname也是vm的属性(所以用也是直接vue语法来用),但是他是计算属性,需要将已有属性用来操作的属性
计算属性里面的每一个属性跟obj定义属性的方法一样需要一个getter和setter,当有人一访问到这个属性(fullname)就会调用getter,且它的返回值就是fullname的值
get什么时候调用?
computed里面的getter有缓存机制,也就是说一个vue模板里面如果多处用到了fullname那么,getter只会被调用一次。
什么时候被调用分为两种情况:一是初次读取这个计算属性的时候,二是这个计算属性依赖数据发生变化的时候(依赖数据也就是里面的this.xxx的数据)
所以他跟上面的methods最本质的区别就是他有缓存机制,多次使用这个值只要依赖数据没发生变化那么只会调用一次,而methods里面的函数方法,用一次调一次
同时这里要注意一下不要把它看的太复杂了,就是一个属性而已,vue语法调用的时候也是正常按照属性来调用,里面的函数只是对这个属性修饰,可以理解为模板引擎里面的fileterName
setter
他同样也有setter,如果这个属性只是算来给别人读取的就不用写这个setter,如果这个计算属性还会被修改的话,就需要setter
简写:前提只读不写(没有setter)
这里还是个属性,只是简写了,不要在vue语法里面去像函数一样调用
9.监视属性
监视是用来监测属性(一般属性、计算属性)是否发生变化
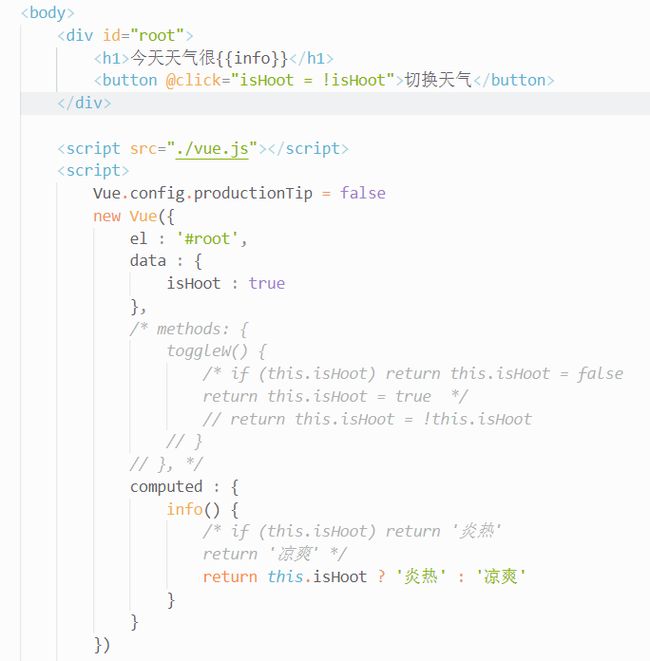
天气案例
首先如果事件的代码很简单一句话可以直接指令语法处
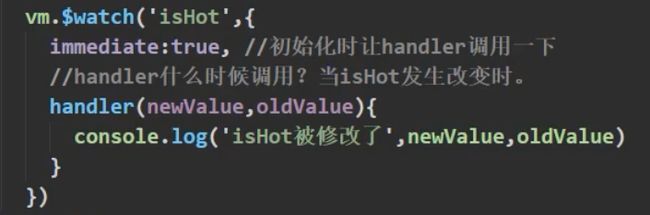
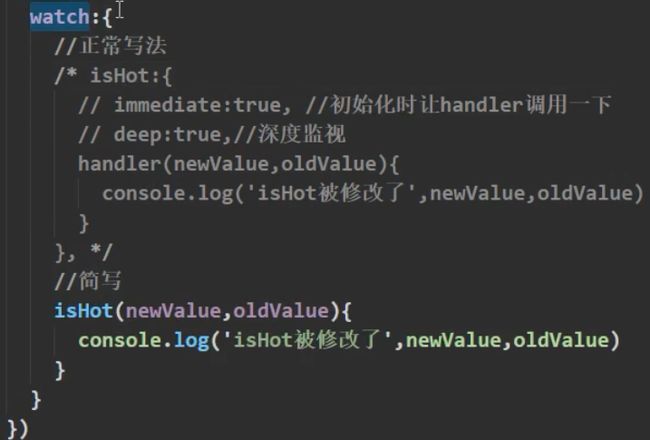
- 监视方法一:通过一个全新的配置 watch里面写上你要监视的属性也是一个对象,再在里面写上配置项handler函数他有两个参数,一个是改变后最新的值,一个是变化前的值;第二个配置项immediate为布尔值,表示让hanlder一开始就执行还是发生变化在执行
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4tKc3Bs9-1651467615737)(https://img2022.cnblogs.com/blog/2680817/202205/2680817-20220501205630137-467549451.png)]
- 监视方法二:通过vm实例里面的提供的方法$watch
注意对象里面的属性名其本质是字符串所以这里需要传字符串
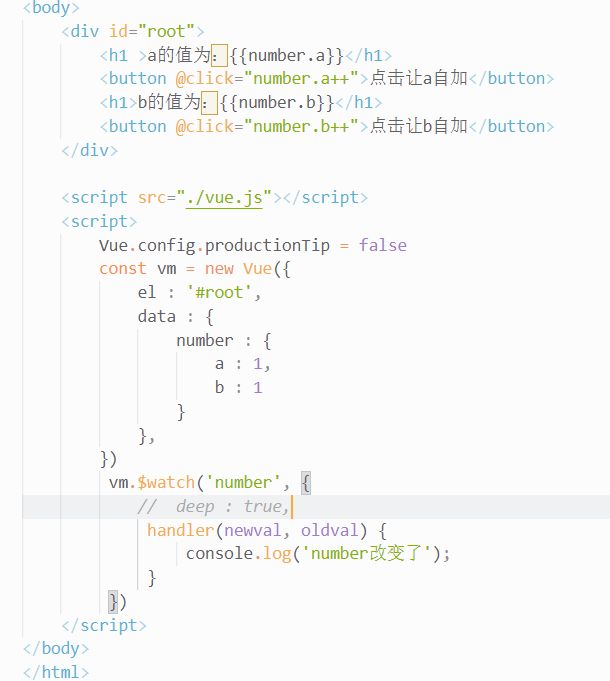
- 深度监视
Vue的watch默认不检测对象里面的值,需要配置deep在watch里面才可检测到对象是否改变
- 监视简写
跟计算属性类似,没有其他配置项,只有handler时可简写
方法二同样可以简写,前提条件是一样的
总结:目前vue所管理的函数(不能写箭头函数)=> methods里面的、计算属性里面的getter、setter(包括简写形式)、监视属性handler包括简写
-
一.Vue简介
-
1. Vue是什么
-
2. 特点
-
二.搭建vue开发环境
-
1.安装
-
2.开发者工具
-
3.productionTip
-
三.vue基础
-
1.hello小案例
-
1.1.注意事项
-
2.模板语法
-
3.数据绑定
-
4.el、data两种写法
-
5.MVVM模型
-
6.数据代理
-
7.事件处理
-
7.1 事件基本使用
-
7.2 事件修饰符
-
7.3 键盘事件
-
8. 计算属性
-
9.监视属性
__EOF__
- **本文作者:** [Heymar](https://blog.csdn.net/biggbang)
- 本文链接: https://blog.csdn.net/heymar/p/16214010.html
- 关于博主: 评论和私信会在第一时间回复。或者直接私信我。
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
- 声援博主: 如果您觉得文章对您有帮助,可以点击文章右下角**【[推荐](javascript:void(0)】**一下。