【Vue2-尚硅谷一】Vue核心
文章目录
- 一,Vue核心
-
- 1,初识Vue
- 2,模板语法
- 3,数据绑定
- 4,data与el的2种写法
- 5,MVVM模型
- 6,数据代理
-
- 6.1,回顾Object.defineproperty方法
- 6.2,数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
- 6.3,Vue中的数据代理
- 7,事件处理
-
- 7.1,事件的基本使用:
- 7.2,事件修饰符
- 7.3,键盘事件
- 8,计算属性
-
- 8.1,插值语法实现
- 8.2,methods实现
- 8.3,计算属性实现
- 8.4,计算属性简写
- 9,监视属性
-
- 9.1,天气案例
- 9.2,天气案例+监视属性(watch)
- 9.3,深度监视
- 9.4,监视属性简写
- 9.5,watch对比computed
-
- 使用监视watch
- 使用计算属性computed
- 当firstname需要停1秒再显示时计算属性就不能做到了
- 总结
- 10,绑定样式
-
- 10.1,绑定class样式
- 10.2,绑定Style样式
- 10.3,总结
- 11,条件渲染
- 12,列表渲染
-
- 12.1,基本列表(v-for)
- 12.2,key的原理
- 12.3,列表过滤(模糊搜索)
-
- 代码
- 总结
- 12.4,列表排序
- 12.5-12.10, vue数据检测(跳过,下次看)
- 13,收集表单数据
- 14,过滤器
-
- 例子
- 15,内置指令
-
- 学过的指令:
- v-text指令:
- v-html指令:
- v-cloak指令
- v-once指令
- v-pre指令
- 16,自定义指令
-
- 一、定义语法:
- 二、配置对象中常用的3个回调:
- 三、备注:
- 17,生命周期
-
- 例子: 定时改变opacity
- 17.1,分析生命周期
-
- vm.$mount() [elementOrSelector](https://cn.vuejs.org/v2/api/#vm-mount)
- vm.$forceUpdate()
- vm.$nextTick( [callback\] )](https://cn.vuejs.org/v2/api/#vm-nextTick)
- vm.$destroy()
- 17.2,生命周期总结
-
- 常用的生命周期钩子:
- 关于销毁Vue实例
一,Vue核心
官网
- 英文官网: vue-en
- 中文官网: vue-cn
Vue周边库
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端)
- …
1,初识Vue
初识Vue
初识Vue
Hello,{{name.toUpperCase()}},{{address}}
-
初识Vue
-
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
-
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
-
3.root容器里的代码被称为【Vue模板】;
-
4.Vue实例和容器是一一对应的;
-
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
-
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
-
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
-
-
注意区分:js表达式 和 js代码(语句)
-
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
- (1). a
- (2). a+b
- (3). demo(1)
- (4). x === y ? ‘a’ : ‘b’
-
2.js代码(语句)
- (1). if(){}
- (2). for(){}
-
2,模板语法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr/>
<h1>指令语法h1>
<a v-bind:href="myLink.url.toUpperCase()" x="hello">点我去{{myLink.name}}1a>
<a :href="myLink.url" x="hello">点我去{{myLink.name}}2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
myLink:{
name:'百度',
url:'https://www.baidu.com',
}
}
})
script>
html>
Vue模板语法有2大类:
- 1.插值语法:
- 功能:用于解析标签体内容。
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
- 2.指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,
- 且可以直接读取到data中的所有属性。
- 备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
- toUpperCase():全部字符变为大写,返回新字符串
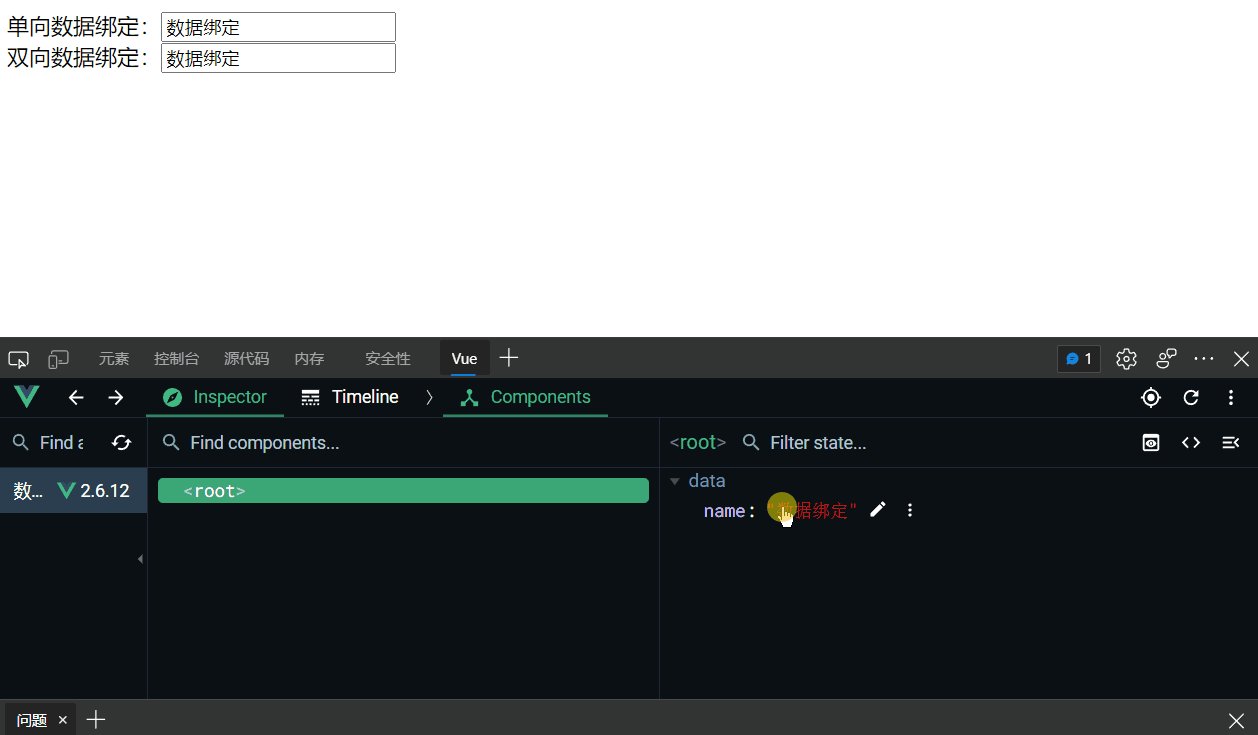
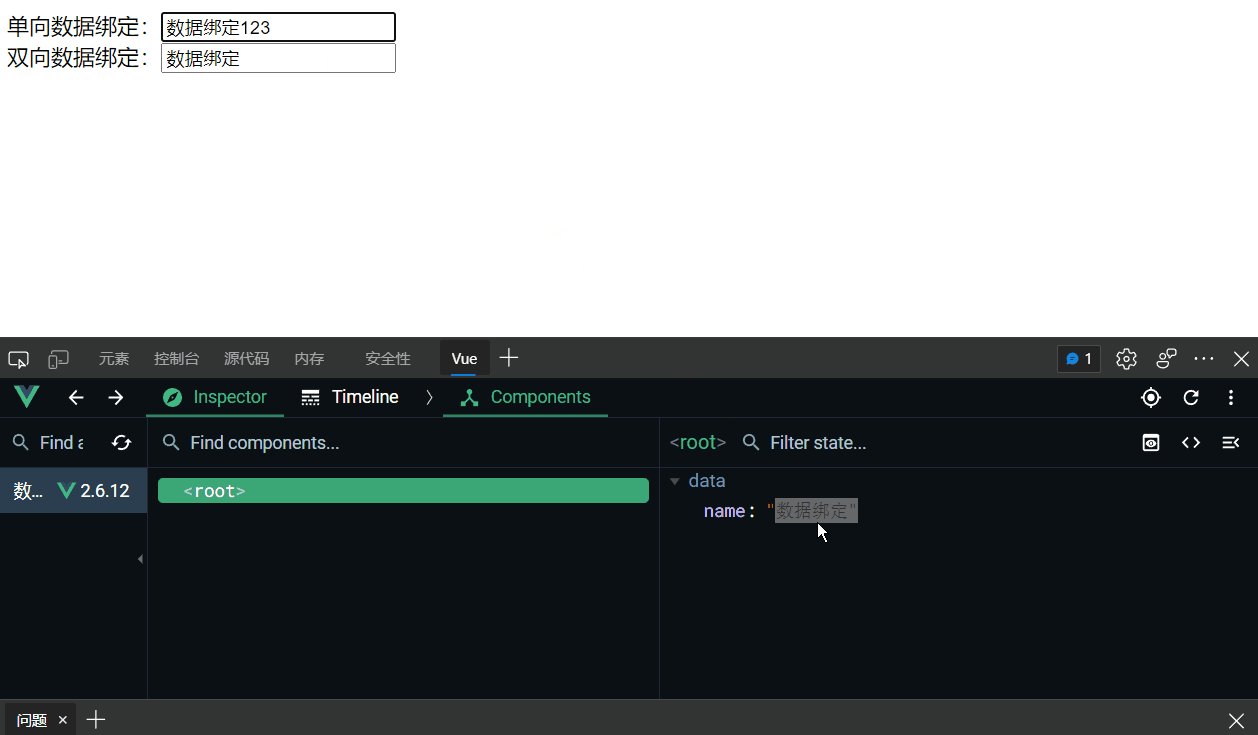
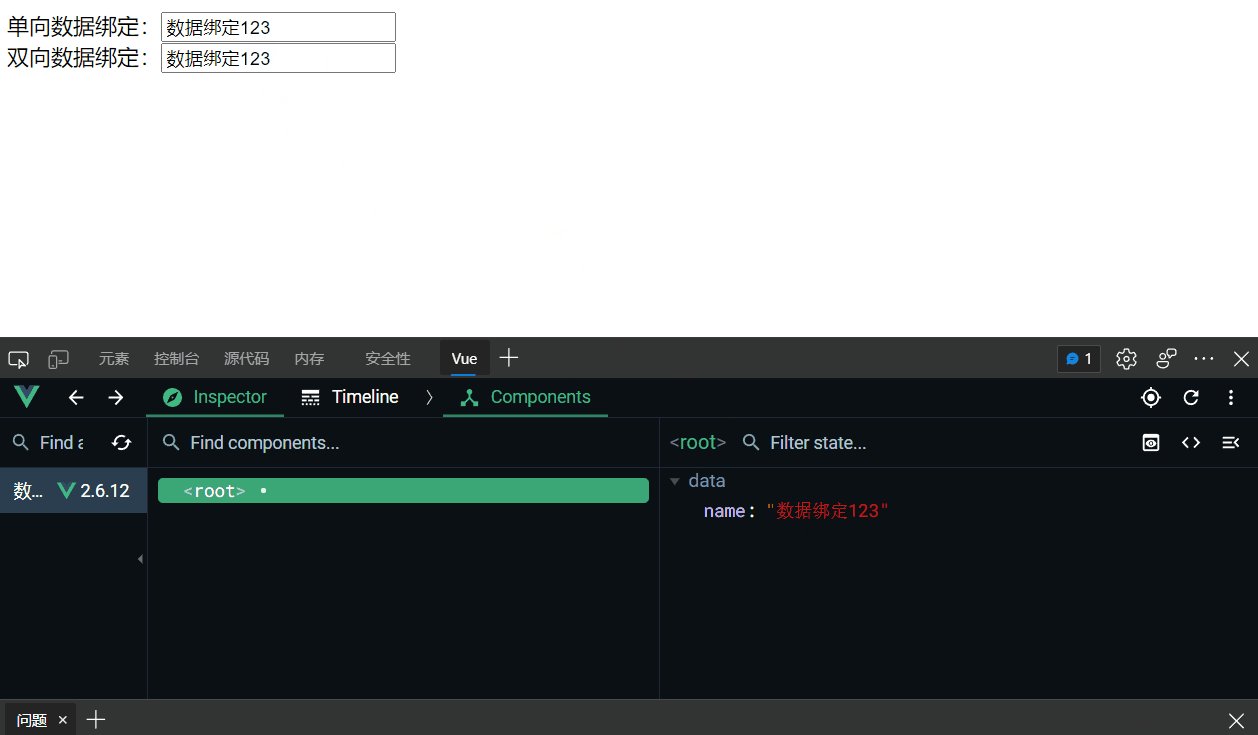
3,数据绑定
单向绑定(v-bind):数据只能从data流向页面。 v-bind:value=“name” 简写 :value=“name”
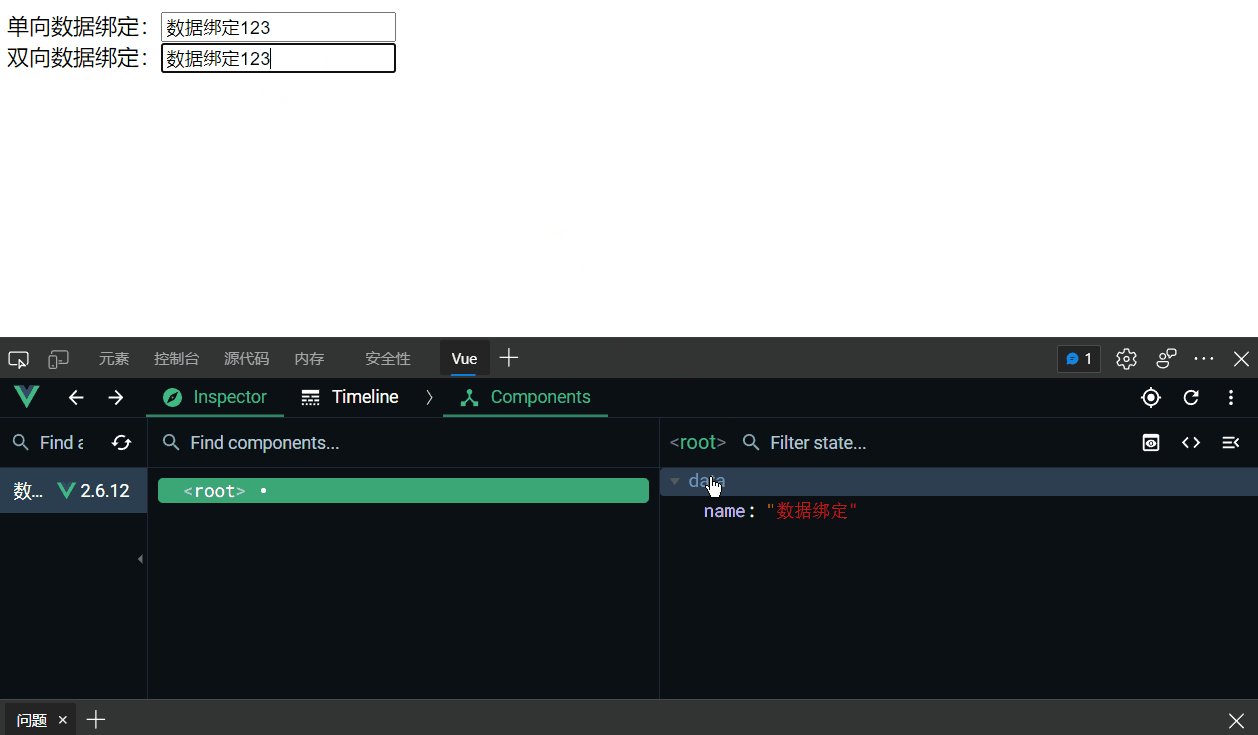
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。(都应用在表单类元素上(如:input、select等)) v-model:value=“name” 简写: v-model=“name” (默认找的就是value)
- Vue中有2种数据绑定的方式:
- 1.单向绑定(v-bind):数据只能从data流向页面。
- 2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
- 备注:
- 1.双向绑定一般都应用在表单类元素上(如:input、select等)
- 2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'数据绑定'
}
})
script>
html>
4,data与el的2种写法
data与el的2种写法
- 1.el有2种写法
- (1).new Vue时候配置el属性。
- (2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
- 2.data有2种写法
- (1).对象式
- (2).函数式
- 如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
- 3.一个重要的原则:
- 由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
el的两种写法
//el的两种写法
const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'尚硅谷'
}
})
console.log(v)
v.$mount('#root') //第二种写法 ,挂载
- 第二种写法可以做一些其他操作, 比如加定时
setTimeout(()=>{
v.$mount('#root')
},1000);
data的两种写法
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'尚硅谷'
} */
//data的第二种写法:函数式
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'尚硅谷'
}
}
})
- 1对象式
- 直接写对象
- 2函数式
- 必须返回一个对象
- this是Vue实例对象
5,MVVM模型
M:模型(Model) :对应 data 中的数据
V:视图(View) :模板
VM:视图模型(ViewModel) : Vue 实例对象
测试
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>理解MVVMtitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>学校名称:{{name}}h1>
<h1>学校地址:{{address}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'北京',
}
})
console.log(vm)
script>
html>
-
MVVM模型
-
M:模型(Model) :data中的数据
-
V:视图(View) :模板代码
-
VM:视图模型(ViewModel):Vue实例
-
-
观察发现:
- 1.data中所有的属性,最后都出现在了vm身上。
- 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
6,数据代理
6.1,回顾Object.defineproperty方法
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>回顾Object.defineproperty方法title>
head>
<body>
<script type="text/javascript" >
let number = 18
let person = {
name:'张三',
sex:'男',
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, //控制属性是否可以枚举,默认值是false
// writable:true, //控制属性是否可以被修改,默认值是false
// configurable:true //控制属性是否可以被删除,默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取age属性了')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
script>
body>
html>
-
直接写属性可以随意修改
-
let person = { name:'张三', sex:'男', age:18 }
-
-
Object.defineProperty()控制属性需要定义 -
Object.defineProperty(person,'age',{ value:18, enumerable:true, //控制属性是否可以枚举(可遍历),默认值是false writable:true, //控制属性是否可以被修改,默认值是false configurable:true //控制属性是否可以被删除,默认值是false })- 还可以定义get,set方法
6.2,数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<!-- 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)-->
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>
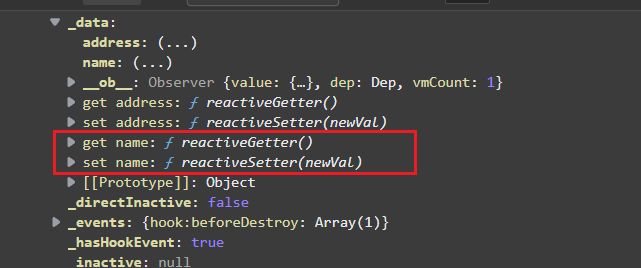
6.3,Vue中的数据代理
- 1.Vue中的数据代理:
- 通过vm对象来代理data对象中属性的操作(读/写)
- 2.Vue中数据代理的好处:
- 更加方便的操作data中的数据
- 3.基本原理:
- 通过Object.defineProperty()把data对象中所有属性添加到vm上。
- 为每一个添加到vm上的属性,都指定一个getter/setter。
- 在getter/setter内部去操作(读/写)data中对应的属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vue中的数据代理</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'宏福科技园'
}
})
</script>
</html>
- 控制台打印vm可以看到, 里面是有get和set方法
7,事件处理
绑定点击事件
-
全写 v-on:click=“showInfo”
-
简写 @click=“showInfo”
传递参数
- 1, @click="showInfo2(66)
- 这样传就丢失了event(事件信息)了
- 2, @click="showInfo2($event,66), 添加上event
7.1,事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参;
事件的基本使用
欢迎来到{{name}}学习
7.2,事件修饰符
vue中的事件修饰符, 用法 @click.xxx修饰符
- prevent:阻止默认事件(常用);
- stop:阻止事件冒泡(常用);
- once:事件只触发一次(常用);
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
事件
- 点击 @click
- 滚动条 @scroll 滚动条动了才触发
- 鼠标滚轮 @wheel 只要滚轮滚了就触发, 执行完函数滚动条才会动, 加passive修饰符后就可以先滚了
修饰符可以连续写
- @click.prevent.stop=“showInfo”, 根据顺序来修饰
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符title>
<script type="text/javascript" src="../js/vue.js">script>
<style>
*{
margin-top: 20px;
}
.demo1{
height: 50px;
background-color: skyblue;
}
.box1{
padding: 5px;
background-color: skyblue;
}
.box2{
padding: 5px;
background-color: orange;
}
.list{
width: 200px;
height: 200px;
background-color: peru;
overflow: auto;
}
li{
height: 100px;
}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods:{
showInfo(e){
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
html>
7.3,键盘事件
- @keydown 按下的时候就触发不需要抬起
- @keyup 按下不触发抬起触发
- 获取键盘编码和名字
- 获取按键名;
console.log(event.key) - 按键编码:
console.log(event.keyCode), event.code
- 获取按键名;
指定按键
1,Vue中常用的按键别名:
- 回车 => enter
- 删除 => delete (捕获“删除”和“退格”键)
- 退出 => esc
- 空格 => space
- 换行 => tab (特殊,必须配合keydown去使用,按下光会移走)
- 上 => up
- 下 => down
- 左 => left
- 右 => right
3,Vue未提供别名的按键,
- 可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
4,系统修饰键(用法特殊):ctrl、alt、shift、meta
- (1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
- (2).配合keydown使用:正常触发事件。
5,也可以使用keyCode去指定具体的按键(不推荐)不同的键盘可能编码不一样
- @keydown.13=“showInfo”>
6,Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
- Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
组合键事件, 如Ctrl+y, 可以写 @keyup.ctrl.y=“showInfo”
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来到{{name}}学习h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 //定义了一个别名按键
new Vue({
el:'#root',
data:{
name:'尚硅谷'
},
methods: {
showInfo(e){
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
script>
html>
8,计算属性
需求:分别输入姓和名,全名把姓名拼在一起
8.1,插值语法实现
- v-model双向绑定
姓:
名:
全名:{{firstName}}-{{lastName}}
8.2,methods实现
- 模板里调用方法
{{fullName()}} - 每次data里的数据改变,就会重新调用一次
fullName()
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName()}}span>
div>
<script type="text/javascript">
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
methods: {
fullName(){
console.log('@---fullName')
return this.firstName + '-' + this.lastName //这里的this就是vue, 可以获得data里的数据
}
}
})
script>
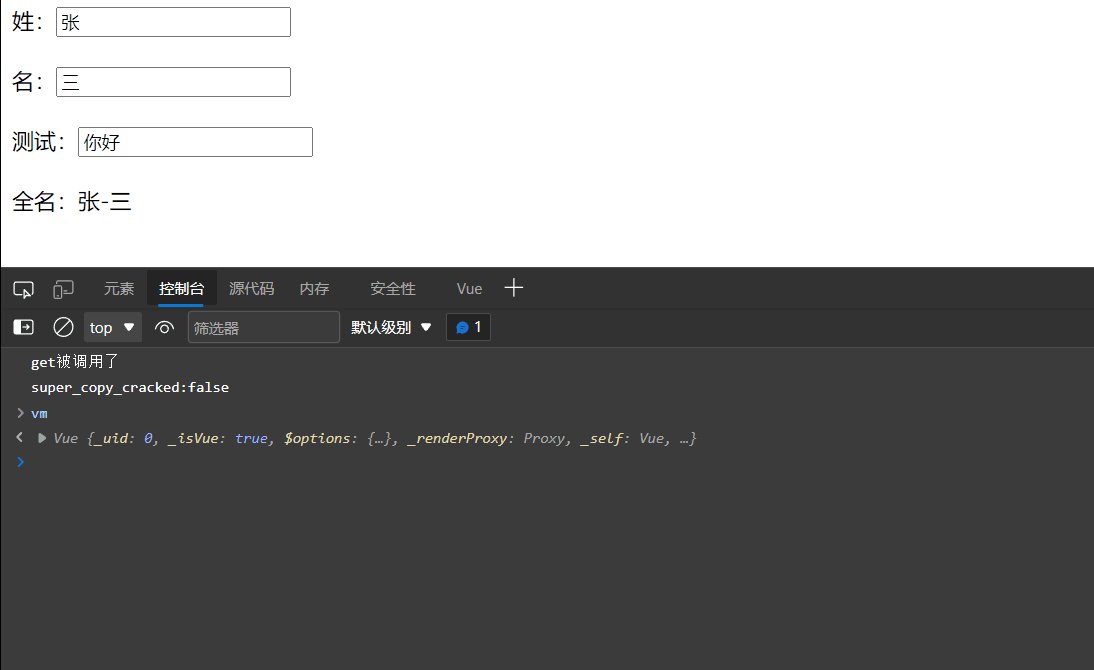
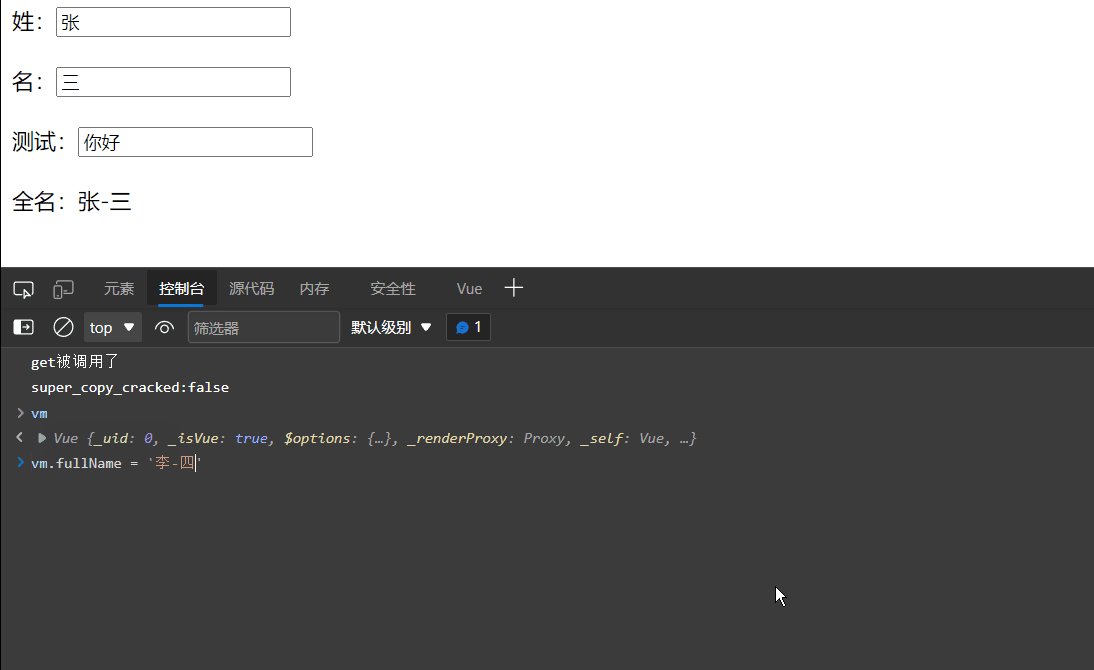
8.3,计算属性实现
计算属性就是把属性进行加工
- 属性: data里的数据
- 通过get,set方法来获取和赋值
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
测试:<input type="text" v-model="x"> <br/><br/>
全名:<span>{{fullName}}</span> <br/><br/>
</div>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName:{
//get有什么作用?当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化时。
get(){
console.log('get被调用了')
// console.log(this) //此处的this是vm
return this.firstName + '-' + this.lastName
},
//set什么时候调用? 当fullName被修改时。
set(value){
console.log('set',value)
const arr = value.split('-') //通过-来拆分成数组
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
- 计算属性:
- 1.定义:要用的属性不存在,要通过已有属性(vm中的属性)计算得来。
- 2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
- 3.get函数什么时候执行?
- (1).初次读取时会执行一次。
- (2).当依赖的数据发生改变时会被再次调用。
- 4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
- 5.备注:
- 1.计算属性最终会出现在vm上,直接读取使用即可。
- 2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
8.4,计算属性简写
- 能确定只读不改
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/><br/>
名:<input type="text" v-model="lastName"> <br/><br/>
全名:<span>{{fullName}}span> <br/><br/>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed:{
//完整写法
/* fullName:{
get(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
},
set(value){
console.log('set',value)
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
} */
//简写,相当于只保留了get方法
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
script>
9,监视属性
9.1,天气案例
绑定事件的时候:@xxx=“yyy” yyy可以写一些简单的语句,如@click=“isHot = !isHot”>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
})
script>
9.2,天气案例+监视属性(watch)
通过watch{}
- handler: 当isHot发生改变时调用
- 参数(newValue, oldValue), 可以获得改变前和改变后的值
- 作用: 如温度发生改变时可以通过new old计算出温度差, 从而做一些其他操作
- immediate:true 初始化时让handler调用一次
通过vm.#watch(‘isHot’,{})
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>天气案例_监视属性title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
/* watch:{
isHot:{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
} */
})
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
script>
html>
- 监视属性watch:
- 1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
- 2.监视的属性必须存在,才能进行监视!!
- 3.监视的两种写法:
- (1).new Vue时传入watch配置
- (2).通过vm.$watch监视
9.3,深度监视
- 深度监视:
- (1).Vue中的watch默认不监测对象内部值的改变(一层)。
- (2).配置deep:true可以监测对象内部值改变(多层)。
- 备注:
- (1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
- (2).使用watch时根据数据的具体结构,决定是否采用深度监视。
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
<hr/>
<h3>a的值是:{{numbers.a}}h3>
<button @click="numbers.a++">点我让a+1button>
<h3>b的值是:{{numbers.b}}h3>
<button @click="numbers.b++">点我让b+1button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbersbutton>
{{numbers.c.d.e}}
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
isHot:true,
numbers:{
a:1,
b:1,
c:{
d:{
e:100
}
}
}
},
computed:{
info(){
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{
// immediate:true, //初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时。
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//监视多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
//监视多级结构中所有属性的变化
numbers:{
deep:true,
handler(){
console.log('numbers改变了')
}
}
}
})
script>
9.4,监视属性简写
配置项里只有handler时可以简写
watch:{
//正常写法
isHot:{
// immediate:true, //初始化时让handler调用一下
// deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
},
//简写
isHot(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue,this)
}
}
})
//正常写法
vm.$watch('isHot',{
immediate:true, //初始化时让handler调用一下
deep:true,//深度监视
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
})
//简写
vm.$watch('isHot',(newValue,oldValue)=>{
console.log('isHot被修改了',newValue,oldValue,this)
})
9.5,watch对比computed
使用监视watch
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
watch:{
firstName(val){
this.fullName = val + '-' + this.lastName
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
})
使用计算属性computed
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
},
computed:{
fullName(){
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
</script>
下面的计算属性比较简单, 监视watch需要监视first和last两个名
当firstname需要停1秒再显示时计算属性就不能做到了
watch:{
firstName(val){
setTimeout(()=>{
console.log(this)
this.fullName = val + '-' + this.lastName
},1000);
},
lastName(val){
this.fullName = this.firstName + '-' + val
}
}
总结
- computed和watch之间的区别:
- 1.computed能完成的功能,watch都可以完成。
- 2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
- 两个重要的小原则:
- 1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
- 2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
10,绑定样式
10.1,绑定class样式
样式的类名不确定,需要动态指定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>绑定样式</title>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
</style>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div> <br/><br/>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr">{{name}}</div> <br/><br/>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 -->
<div class="basic" :class="classObj">{{name}}</div> <br/><br/>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1','atguigu2','atguigu3'],
classObj:{
atguigu1:false,
atguigu2:false,
}
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
</script>
</html>
10.2,绑定Style样式
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>绑定样式title>
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid red;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(2, 197, 2);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.atguigu1{
background-color: yellowgreen;
}
.atguigu2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.atguigu3{
border-radius: 20px;
}
style>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<div class="basic" :style="styleObj">{{name}}div> <br/><br/>
<div class="basic" :style="styleArr">{{name}}div>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
styleObj:{
fontSize: '40px',
color:'red',
},
styleObj2:{
backgroundColor:'orange'
},
styleArr:[
{
fontSize: '40px',
color:'blue',
},
{
backgroundColor:'gray'
}
]
},
methods: {
changeMood(){
const arr = ['happy','sad','normal']
const index = Math.floor(Math.random()*3)
this.mood = arr[index]
}
},
})
script>
html>
10.3,总结
-
绑定样式:
-
class样式 写法
:class="xxx" xxx可以是字符串、对象、数组。- 字符串写法适用于:类名不确定,要动态获取。
- 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。
- 对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
-
style样式
:style="{fontSize: xxx}"其中xxx是动态值。:style="[a,b]"其中a、b是样式对象。
11,条件渲染
-
条件渲染:
-
1.v-if
- 写法:
- (1).v-if=“表达式”
- (2).v-else-if=“表达式”
- (3).v-else=“表达式”
- 适用于:切换频率较低的场景。
- 特点:不展示的DOM元素直接被移除。
- 注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
- 写法:
-
2.v-show
- 写法:v-show=“表达式”
- 适用于:切换频率较高的场景。
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
-
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>条件渲染title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
<template v-if="n === 1">
<h2>你好h2>
<h2>尚硅谷h2>
<h2>北京h2>
template>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:0
}
})
script>
html>
12,列表渲染
12.1,基本列表(v-for)
- v-for指令:
- 1.用于展示列表数据
- 2.语法:v-for=“(item, index) in xxx” :key=“yyy”
- 3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本列表title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表(遍历数组)h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
li>
ul>
<h2>汽车信息(遍历对象)h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
li>
ul>
<h2>测试遍历字符串(用得少)h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
li>
ul>
<h2>测试遍历指定次数(用得少)h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
})
script>
html>
12.2,key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
-
1.虚拟DOM中key的作用:
- key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
-
2.对比规则:
-
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
- ①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
- ②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
-
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
-
-
3.用index作为key可能会引发的问题:
-
1.若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 -
2.如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
-
-
4.开发中如何选择key?:
- 1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>key的原理title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表(遍历数组)h2>
<button @click.once="add">添加一个老刘button>
<ul>
<li v-for="(p) of persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
]
},
methods: {
add(){
const p = {id:'004',name:'老刘',age:40}
this.persons.unshift(p)
}
},
})
script>
html>
- vue不写key=index , 也会自动生成一个key, 如果破坏了原来的顺序,执行效率低, 有可能还会出现输入框错乱
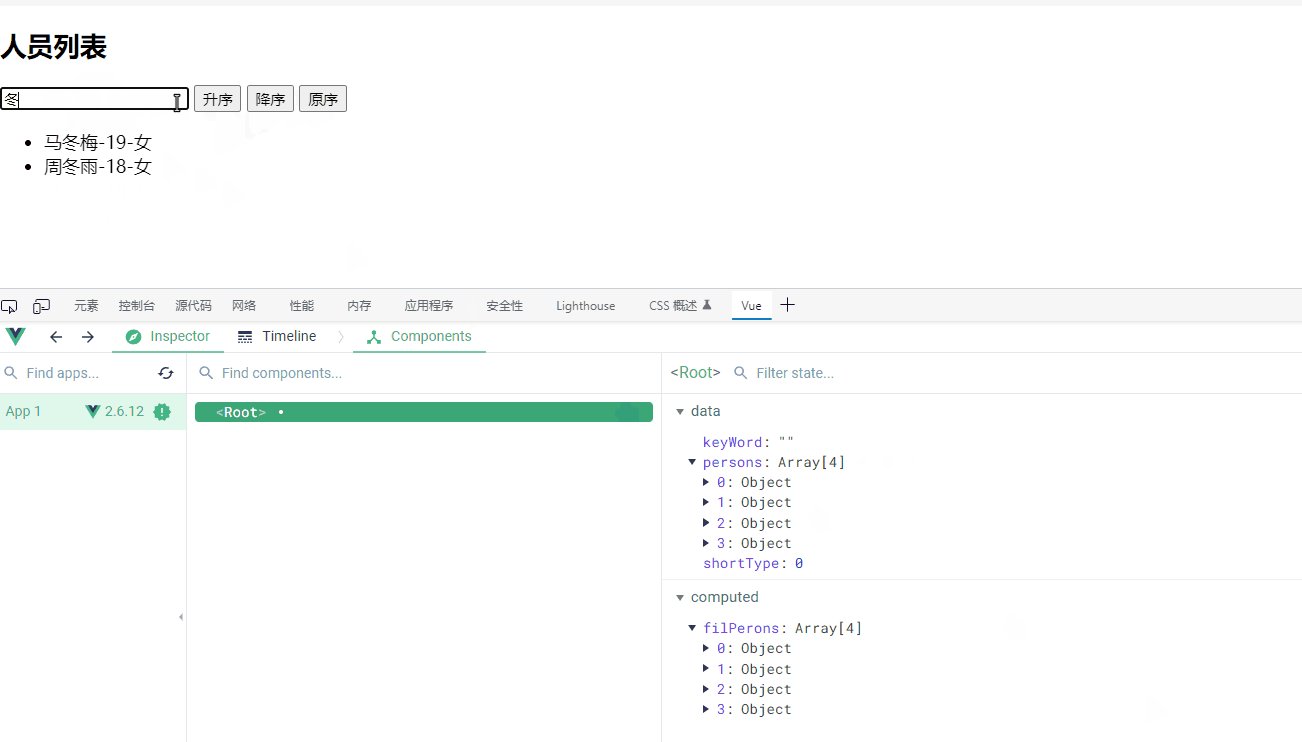
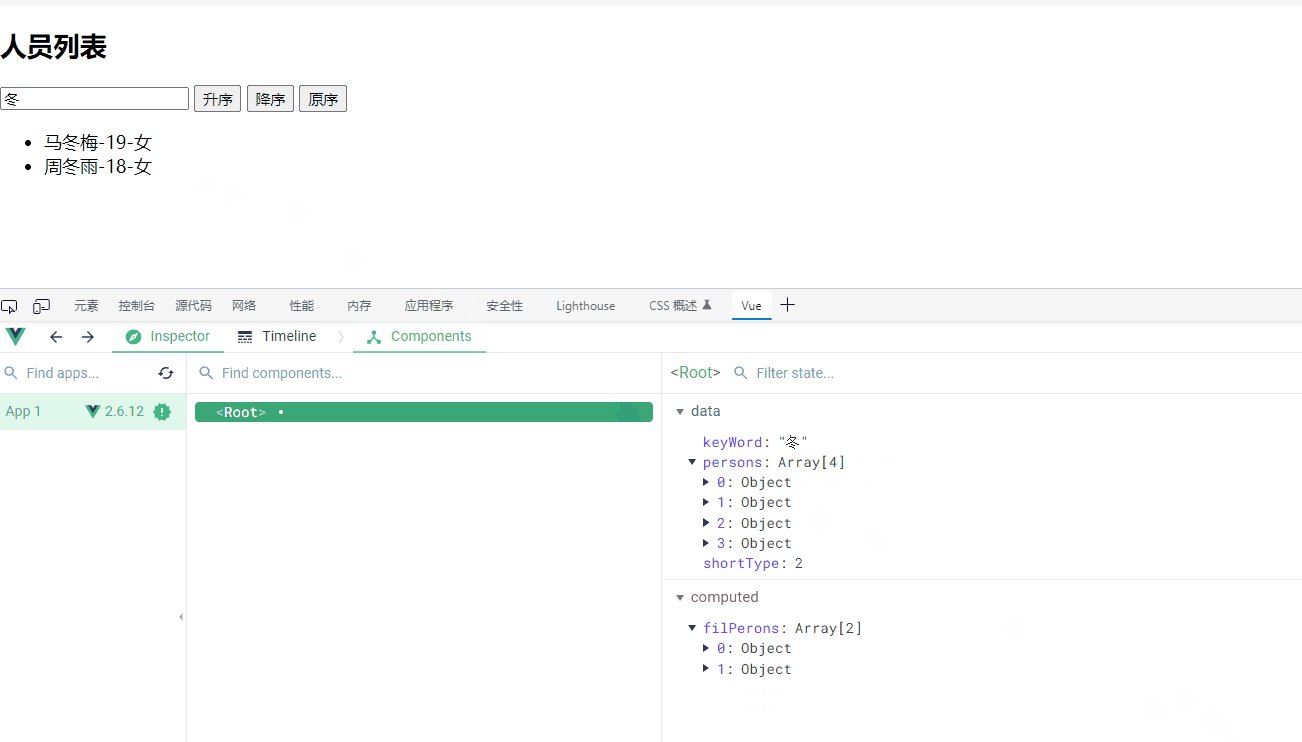
12.3,列表过滤(模糊搜索)
实现模糊查询
代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>列表过滤title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPerons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
//用watch实现
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
],
filPerons:[]
},
watch:{
keyWord:{
immediate:true,
handler(val){
this.filPerons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
}
}
}
})
<!--==============================分割====================================== -->
//用computed实现
new Vue({
el:'#root',
data:{
keyWord:'',
persons:[
{id:'001',name:'马冬梅',age:19,sex:'女'},
{id:'002',name:'周冬雨',age:20,sex:'女'},
{id:'003',name:'周杰伦',age:21,sex:'男'},
{id:'004',name:'温兆伦',age:22,sex:'男'}
]
},
computed:{
filPerons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
script>
html>
总结
filter(arr)
- 不改变原数组, 会生成一个新数组
indexOf(str)
- 获取字符下标, 找不到返回-1
- str= ‘’ 空字符串时返回0
watch和computed选择
- 都能实现优先选择computed
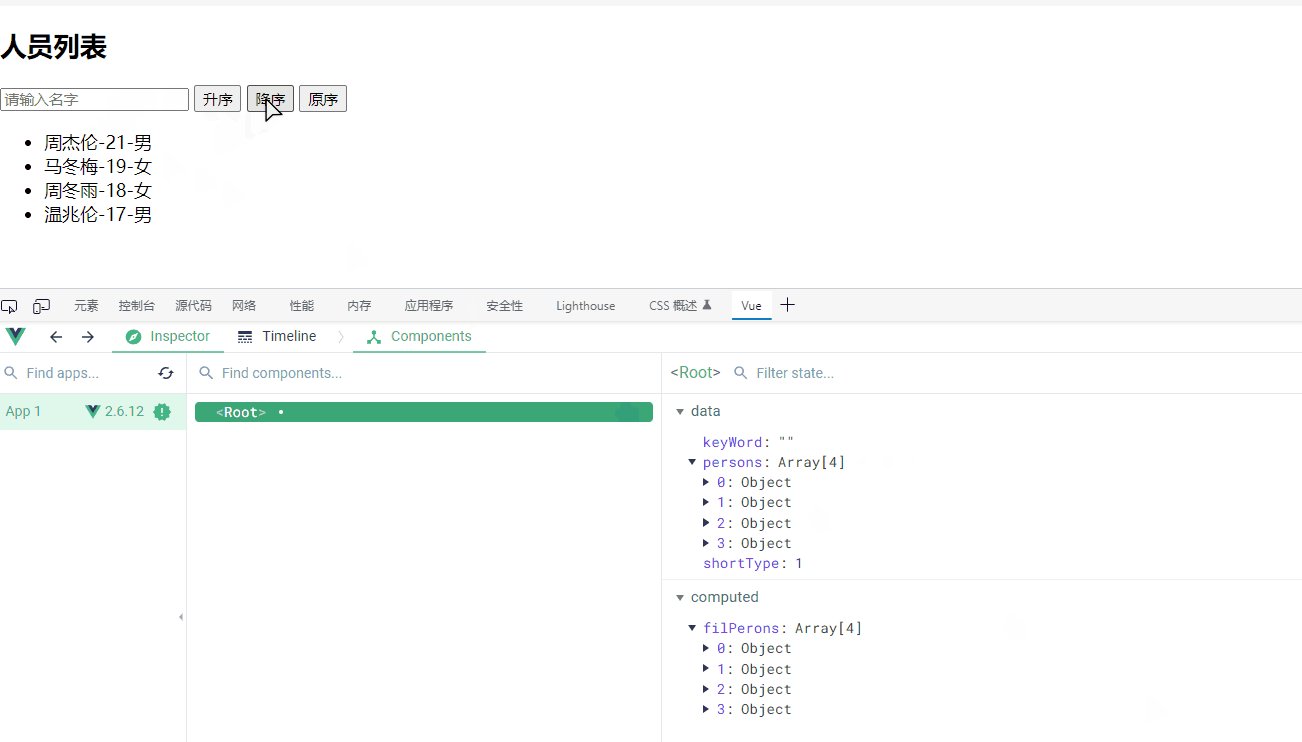
12.4,列表排序
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>列表排序title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序button>
<button @click="sortType = 1">年龄降序button>
<button @click="sortType = 0">原顺序button>
<ul>
<li v-for="(p,index) of filPerons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
keyWord:'',
sortType:0, //0原顺序 1降序 2升序
persons:[
{id:'001',name:'马冬梅',age:30,sex:'女'},
{id:'002',name:'周冬雨',age:31,sex:'女'},
{id:'003',name:'周杰伦',age:18,sex:'男'},
{id:'004',name:'温兆伦',age:19,sex:'男'}
]
},
computed:{
filPerons(){
const arr = this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType === 1 ? p2.age-p1.age : p1.age-p2.age
})
}
return arr
}
}
})
script>
html>
-
sort()
-
let arr = [1,3,2,4,6,5] arr.sort((a, b)=>{ return a-b //升序 return b-a //降序 }) -
改变原数组
-
12.5-12.10, vue数据检测(跳过,下次看)
Vue监视数据的原理:
-
vue会监视data中所有层次的数据。
-
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value) -
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>总结数据监视title>
<style>
button{
margin-top: 10px;
}
style>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>学生信息h1>
<button @click="student.age++">年龄+1岁button> <br/>
<button @click="addSex">添加性别属性,默认值:男button> <br/>
<button @click="student.sex = '未知' ">修改性别button> <br/>
<button @click="addFriend">在列表首位添加一个朋友button> <br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button> <br/>
<button @click="addHobby">添加一个爱好button> <br/>
<button @click="updateHobby">修改第一个爱好为:开车button> <br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟button> <br/>
<h3>姓名:{{student.name}}h3>
<h3>年龄:{{student.age}}h3>
<h3 v-if="student.sex">性别:{{student.sex}}h3>
<h3>爱好:h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
li>
ul>
<h3>朋友们:h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
li>
ul>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods: {
addSex(){
// Vue.set(this.student,'sex','男')
this.$set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== '抽烟'
})
}
}
})
script>
html>
13,收集表单数据
- 收集表单数据:
- 若:
,则v-model收集的是value值,用户输入的就是value值。 - 若:
,则v-model收集的是value值,且要给标签配置value值。 - 若:
- 若:
- 1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 2.配置input的value属性:
- (1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- (2)v-model的初始值是数组,那么收集的的就是value组成的数组
- 备注:v-model的三个修饰符:
- lazy:失去焦点再收集数据
- number:输入字符串转为有效的数字
- trim:输入首尾空格过滤
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>收集表单数据title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br/><br/>
密码:<input type="password" v-model="userInfo.password"> <br/><br/>
年龄:<input type="number" v-model.number="userInfo.age"> <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br/><br/>
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shenzhen">深圳option>
<option value="wuhan">武汉option>
select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other">textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》a>
<button>提交button>
form>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
script>
html>
14,过滤器
BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
dayjs
- dayjs(时间戳)
- 传时间就转, 不传就以当前时间转
使用
dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
dayjs().startOf('month').add(1, 'day').set('year', 2018).format('YYYY-MM-DD HH:mm:ss');
- 计算属性实现
- methods实现
- 过滤器实现 (vue3移除了, 建议使用计算属性)
例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>过滤器</title>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript" src="../js/dayjs.min.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603, //时间戳
msg:'你好,尚硅谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
</script>
</html>
-
过滤器:
-
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
-
语法:
- 1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
-
备注:
- 1.过滤器也可以接收额外参数、多个过滤器也可以串联
- 2.并没有改变原本的数据, 是产生新的对应的数据
15,内置指令
学过的指令:
- v-bind : 单向绑定解析表达式, 可简写为 :xxx
- v-model : 双向数据绑定
- v-for : 遍历数组/对象/字符串
- v-on : 绑定事件监听, 可简写为@
- v-if : 条件渲染(动态控制节点是否存存在)
- v-else : 条件渲染(动态控制节点是否存存在)
- v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
- 1.作用:向其所在的节点中渲染文本内容。
- 2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<div>你好,{{name}}div> 这种使用比较多
<div v-text="name">div>
v-html指令:
-
1.作用:向指定节点中渲染包含html结构的内容。
-
2.与插值语法的区别:
- (1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
- (2).v-html可以识别html结构。
-
3.严重注意:v-html有安全性问题!!!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
v-cloak指令
-
v-cloak指令(没有值):
-
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
-
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
-
[v-cloak]{ display:none; }
-
v-once指令
- 1.v-once所在节点在初次动态渲染后,就视为静态内容了。只执行一次
- 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
v-pre指令
- 1.跳过其所在节点的编译过程。
- 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
16,自定义指令
所有指令里的this都是window
- 需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
- 需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
自定义指令总结:
一、定义语法:
-
(1).局部指令:
new Vue({ directives:{指令名:配置对象} }) //或 new Vue({ directives{指令名:回调函数} }) -
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
<input type="text" v-fbind:value="n">
<script type="text/javascript">
new Vue({
el:'#root',
data:{},
directives:{
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
},
//指令所在元素被插入页面时
inserted(element,binding){
},
//指令所在的模板被重新解析时
update(element,binding){
}
}
}
})
</script>
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
-
简写的时候相当于自带了bind 和update
-
fbind(element,binding){ element.value = binding.value }
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
例子
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>自定义指令title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>{{name}}h2>
<h2>当前的n值是:<span v-text="n">span> h2>
<h2>放大10倍后的n值是:<span v-big="n">span> h2>
<button @click="n++">点我n+1button>
<hr/>
<input type="text" v-fbind:value="n">
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义全局指令
/* Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:1
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来)。2.指令所在的模板被重新解析时。
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element,binding){
console.log('big',this) //注意此处的this是window
// console.log('big')
element.innerText = binding.value * 10
},
fbind:{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
script>
html>
17,生命周期
生命周期:
- 1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 4.生命周期函数中的this指向是vm 或 组件实例对象。
例子: 定时改变opacity
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>引出生命周期title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2 v-if="a">你好啊h2>
<h2 :style="{opacity}">欢迎学习Vueh2>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
a:false,
opacity:1
},
methods: {
},
//Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
mounted(){
console.log('mounted',this)
setInterval(() => {
this.opacity -= 0.01
if(this.opacity <= 0) this.opacity = 1
},16)
},
})
//通过外部的定时器实现(不推荐)
/* setInterval(() => {
vm.opacity -= 0.01
if(vm.opacity <= 0) vm.opacity = 1
},16) */
script>
html>
17.1,分析生命周期
vm.$mount() elementOrSelector
-
参数:
{Element | string} [elementOrSelector]{boolean} [hydrating]
-
返回值:
vm- 实例自身 -
用法:
如果 Vue 实例在实例化时没有收到 el 选项,则它处于“未挂载”状态,没有关联的 DOM 元素。可以使用
vm.$mount()手动地挂载一个未挂载的实例。如果没有提供
elementOrSelector参数,模板将被渲染为文档之外的的元素,并且你必须使用原生 DOM API 把它插入文档中。这个方法返回实例自身,因而可以链式调用其它实例方法。
-
示例:
var MyComponent = Vue.extend({ template: 'Hello!' }) // 创建并挂载到 #app (会替换 #app) new MyComponent().$mount('#app') // 同上 new MyComponent({ el: '#app' }) // 或者,在文档之外渲染并且随后挂载 var component = new MyComponent().$mount() document.getElementById('app').appendChild(component.$el) -
参考:
- 生命周期图示
- 服务端渲染
vm.$forceUpdate()
-
示例:
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
vm.$nextTick( callback] )
-
参数:
{Function} [callback]
-
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法
Vue.nextTick一样,不同的是回调的this自动绑定到调用它的实例上。2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不是原生支持 Promise (IE:你们都看我干嘛),你得自行 polyfill。
-
示例:
new Vue({ // ... methods: { // ... example: function () { // 修改数据 this.message = 'changed' // DOM 还没有更新 this.$nextTick(function () { // DOM 现在更新了 // `this` 绑定到当前实例 this.doSomethingElse() }) } } }) -
参考
- Vue.nextTick
- 异步更新队列
vm.$destroy()
-
用法:
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
触发
beforeDestroy和destroyed的钩子。在大多数场景中你不应该调用这个方法。最好使用
v-if和v-for指令以数据驱动的方式控制子组件的生命周期。 -
参考:生命周期图示
17.2,生命周期总结
8个4对
- 创建
- 将要创建前:
beforeCreate - 创建完成后:
created
- 将要创建前:
- 挂载
- 将要挂载前:
beforeMount - 挂载完成后:
mounted*重要的钩子
- 将要挂载前:
- 更新
- 将要更新前:
beforeUpdate - 更新完成后:
updated
- 将要更新前:
- 销毁
- 将要销毁前:
beforeDestroy*重要的钩子 - 销毁完成后:
destroyed
- 将要销毁前:
常用的生命周期钩子:
- 1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
- 2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
- 1.销毁后借助Vue开发者工具看不到任何信息。
- 2.销毁后自定义事件会失效,但原生DOM事件依然有效。
- 3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。