Elementui高校社团管理系统nodejs+vue前后端分离源码#毕业设计
大学做点小小的贡献。
本系统主要有社团成员,社团团长和管理人员三个角色。
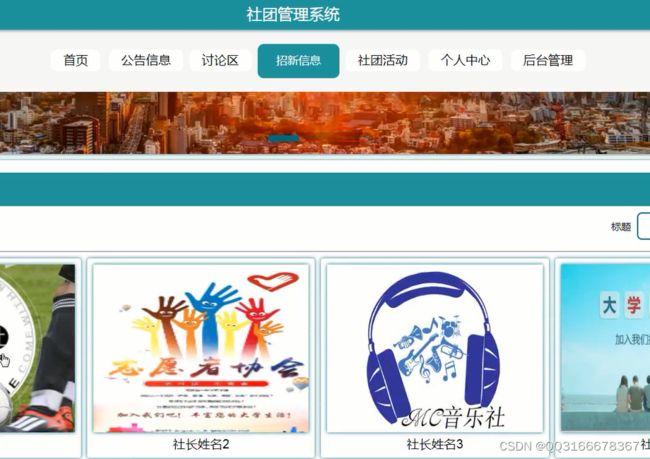
社团成员可以查看。新闻公告招新信息,并可在招新信息中申请加入喜欢的社团。可以在社团活动中申请自己想要参加的社团活动。
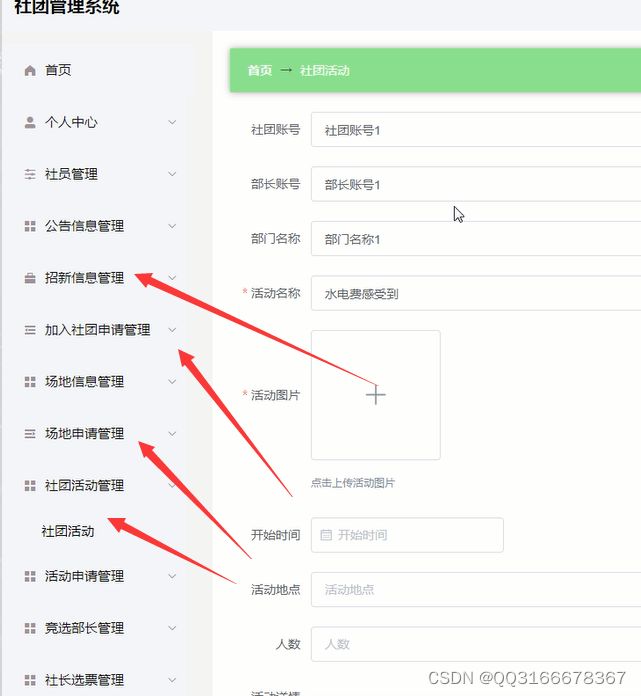
社团团长可以对自己所负责的社团内容进行管理。
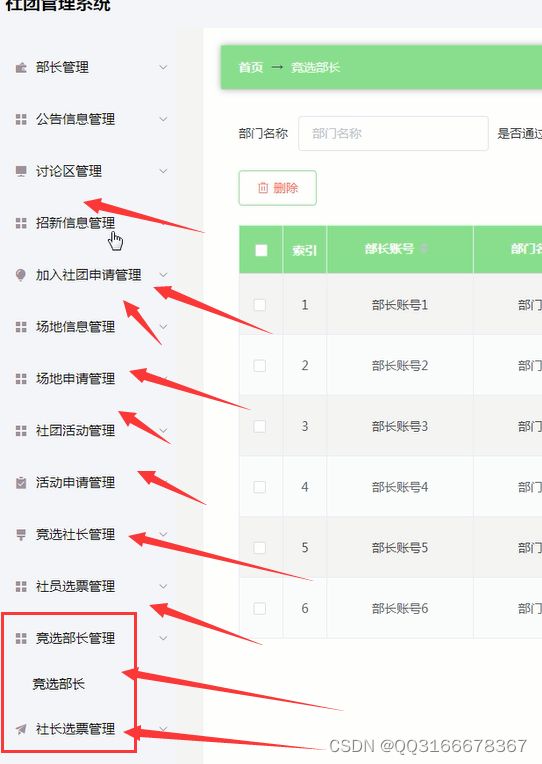
管理人员可以对整个系统进行管理,同时还负责对社团团长的任命等功能
越来越多的学生喜欢把前端Vue+nodejs技术组合当做自己的毕业设计项目.其实是非常新颖的毕设了。在众多毕设项目中也算是给老师眼前一亮。也给自己的加不少分。总比那些java图书管理、进销存系统等几十年不变的系统强上几百倍,至少在老师看来你还算是跟的上互联网潮流了。

本项目Nodejs+express+vue+Elementui+mysql系统,采用vscode软件开发,基于web的B/S架构设计完成,使用Vue-Router和Vuex实现动态路由和全局状态管理,Ajax实现前后端通信,Element UI组件库使页面快速成型。非常适合作为计算机专业的同学参考资料进行学习.主要编程语言为nodejs和mysql。Sequelize 是一个基于 promise 的 Node.js ORM, 目前支持 Postgres, MySQL, MariaDB, SQLite 以及 Microsoft SQL Server. 它具有强大的事务支持, 关联关系, 预读和延迟加载,读取复制等功能。充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
随着我国国民经济的发展,教育水平也在不断地发展,大学生的数量每年也在不断的递增,如此多的大学生在学校肯定是要参加一些社团然后丰富自己业余生活的同时也不断的积攒社会经验和精神水平,我通过研究长期的研究和分析一些现有的网站结合自己的学校,本校建立了这个社团网站,旨在提高大学生的精神生活和在即将毕业之际给母校-

随着近年来大学教育的改革,大部分高校普遍开始实行学分制、弹性学制改革,这样学校在学生的学习和生活中所起的作用慢慢减小,不再是一种直接由学校决定学生的大学生活。学生对自己的学习和生活有了更大的自主权,在课余也有了更多可支配的时间和发挥的空间。这样学生就需要一些自治性的组织来实现对自我的管理,也需要一些兴趣性的社团来发挥自己的特长、发展自己的兴趣,实现大学里应有的素质提升。学生是学生社团发展的主体,有了学生的需求,高校学生社团的兴起就有了最根本的动力。看到了高校学生社团的兴起和蓬勃发展,自然让人倍感欣喜,但是传统的社团管理模式比较落后,为了提升社团的管理水平继续一套现代化的管理方式。
目 录
import { version } from '../../package.json'
import { Router } from 'express'
import { Sequelize, Op, QueryTypes } from 'sequelize'
import sequelize from '../models/sequelize'
import toRes from '../lib/toRes'
import YonghuModel from '../models/YonghuModel'
import jwt from 'jsonwebtoken'
import moment from 'moment'
export default ({ config, db }) => {
let api = Router()
// 用户登录接口
api.all('/login', async (req, res) => {
try {
let userinfo = await YonghuModel.findOne({ where: { zhanghao: req.query.username, mima: req.query.password } })
if (userinfo === null) {
toRes.session(res, -1, '用户名或密码错误!')
return
}
const token = jwt.sign(
{
id: userinfo.dataValues.id,
username: userinfo.dataValues.zhanghao,
role: '用户',
loginUserColumn: 'zhanghao',
tableName: 'yonghu'
},
config.jwtSecret,
{
expiresIn: 60 * 60 * 24 * 1
}
)
userinfo.dataValues.token = token
userinfo.dataValues.role = '用户'
userinfo.dataValues.loginUserColumn = 'zhanghao'
userinfo.dataValues.tableName = 'yonghu'
delete userinfo.dataValues.mima
req.session.userinfo = userinfo
toRes.session(res, 0, '登录成功!', token)
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 用户退出接口
api.all('/logout', (req, res) => {
req.session.destroy(err => {
toRes.session(res, 0, '退出成功!')
})
})
// 注册接口
api.post('/register', async (req, res) => {
try {
Object.keys(req.body).forEach(item=>{
if(req.body[item] == '') delete req.body[item]
})
const userinfo = await YonghuModel.create(req.body)
if (userinfo === null) {
toRes.session(res, -1, '注册失败!')
} else {
toRes.session(res, 0, '注册成功!')
}
} catch(err) {
toRes.session(res, -2, '请检查是否正确输入或用户名重复!', '', 200)
}
})
// 获取session接口
api.all('/session', async (req, res) => {
try {
toRes.record(res, 0, await YonghuModel.findOne({ where: { id: req.session.userinfo === undefined ? jwt.decode(req.headers.token).id : req.session.userinfo.id } }))
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
// 忘记密码(找回密码)
api.all('/resetPass', async (req, res) => {
try {
await YonghuModel.update({
mima: '123456'
}, {
where: {
zhanghao: req.query.username
}
})
toRes.session(res, 0, '密码已重置为:123456')
} catch(err) {
toRes.session(res, 500, '服务器错误!', '', 500)
}
})
第一章 概述 1
1.1 研究背景 2
1.2开发意义 3
1.3 研究现状 4
1.4 研究内容 5
1.5论文结构 6
第二章 开发技术介绍 7
2.1 系统开发平台 8
2.2 平台开发相关技术 9
2.2.1 express框架 10
2.2.2 Node.js 语言 11
2.2.3 mysql数据库介绍 12
2.2.4 MySQL环境配置 13
2.2.5 B/S架构 14
第三章 系统分析 15
3.1 可行性分析 16
3.1.1 技术可行性 17
3.1.2 操作可行性 18
3.1.3经济可行性 19
3.2性能需求分析 20
第四章 系统设计 21
4.1功能结构 22
4.2 数据库设计 23
4.2.1 数据库E/R图 24
4.2.2 数据库表 25
第五章 系统功能实现 26
5.1管理员功能模块 27
5.2用户功能模块 28
第六章 系统测试 29
第七章 总结与心得体会 30
7.1总结 31
7.2心得体会 32
致 谢 33
参考文献 34