node.js+uniapp计算机毕业设计安卓基于Android的体育馆管理APP(程序+APP+LW)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5 系统实现
5.1 用户前端功能模块
用户注册,通过输入用户名、密码、确认密码、姓名、性别、手机、邮箱等内容,并点击注册进行APP注册操作,如图5-1所示,如图5-1所示。
图5-1用户注册界面图
用户登录,通过输入账号、密码等内容,并点击登录进行APP登录操作,如图5-1所示,如图5-2所示。
图5-2用户登录界面图
体育馆管理APP,在首页可以查看首页、商品信息、公告信息、购物车、我的等内容进行详细操作,如图5-3所示。
图5-3首页界面图
在我的页面查看场地信息、教练项目、场地预约、教练预约、我的收藏管理、用户充值、购物车、我的订单等内容,并且进行详细操作,如图5-4所示。
图5-4我的界面图
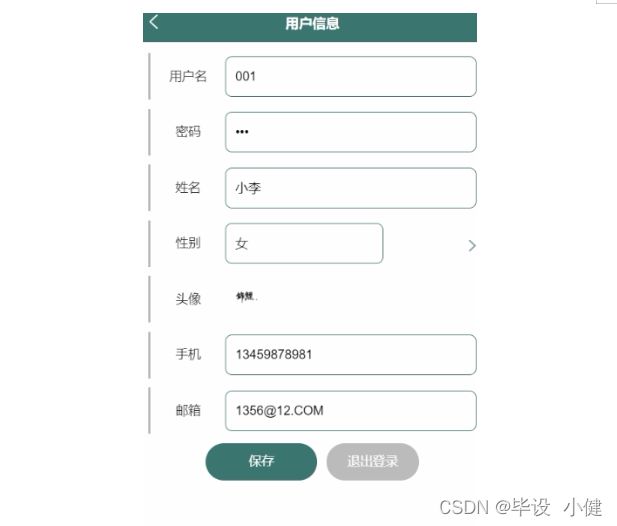
在用户信息页面填写用户名、密码、姓名、性别、头像、手机、邮箱等内容,并且进行保存、退出登录操作,如图5-5所示。
图5-5用户信息界面图
在商品信息页面查看商品名称、商品分类、商品图片、商品规格、商品品牌、价格、单限、库存等内容,如有需要进行加入购物车、立即购买或者收藏操作,如图5-6所示。
图5-6商品信息界面图
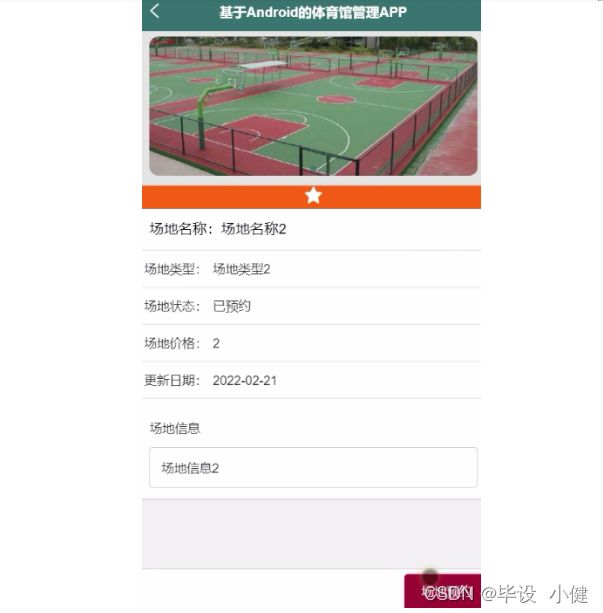
在场地信息页面查看场地名称、场地类型、场地图片、场地状态、场地价格、更新日期等内容,如有需要进行场地预约或者收藏操作,如图5-7所示。
图5-7场地信息界面图
5.2 教练前端功能模块
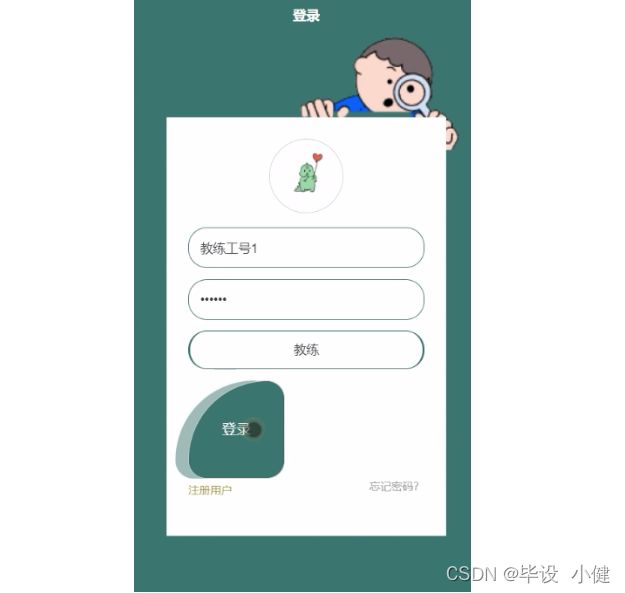
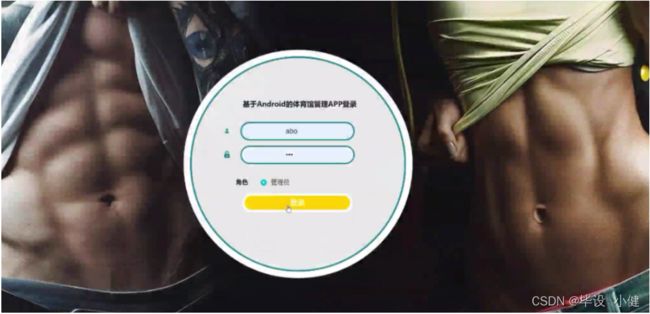
教练登录,通过输入教练工号、密码等内容,并点击登录进行APP登录操作,如图5-1所示,如图5-8所示。
图5-8教练登录界面图
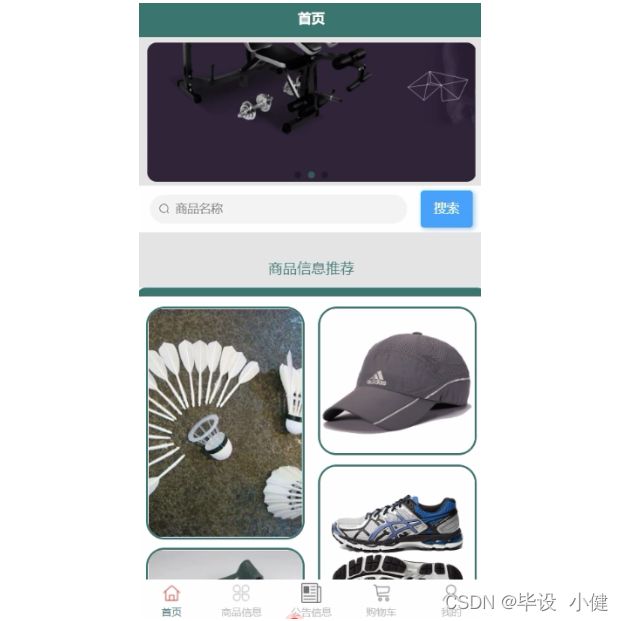
体育馆管理APP,在首页可以查看首页、商品信息、公告信息、购物车、我的等内容进行详细操作,如图5-9所示。
图5-9首页界面图
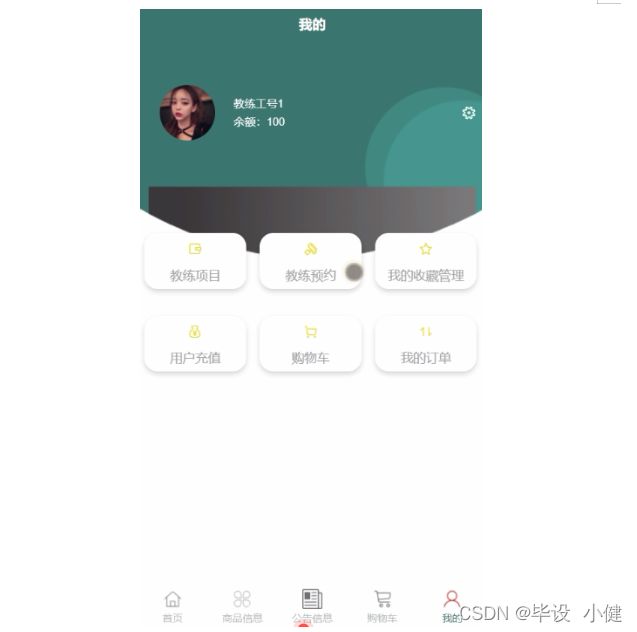
在我的页面查看教练项目、教练预约、我的收藏管理、用户充值、购物车、我的订单等内容,并且进行详细操作,如图5-10所示。
图5-10我的界面图
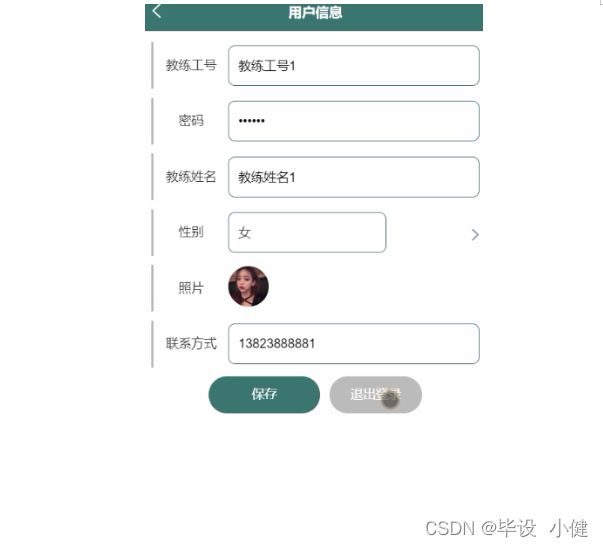
在用户信息页面填写教练工号、密码、教练姓名、性别、照片、联系方式等内容,并且进行保存、退出登录操作,如图5-11所示。
图5-11用户信息界面图
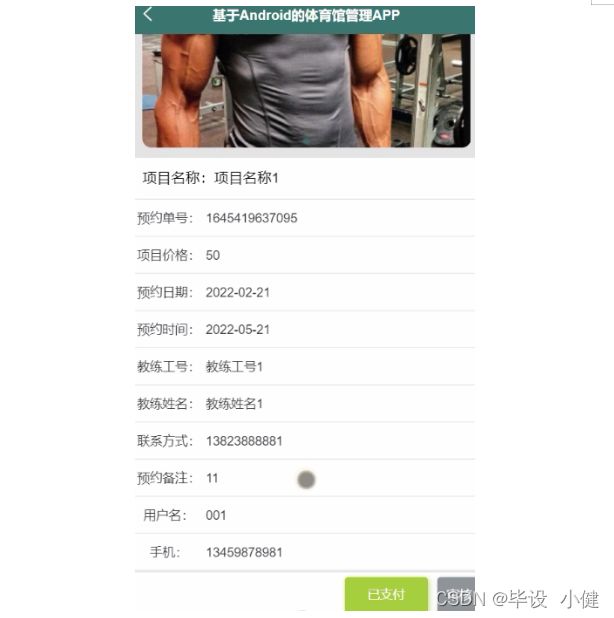
在教练预约页面查看项目名称、预约单号、项目价格、预约日期、预约时间、教练工号、教练姓名、联系方式、预约备注、用户名、手机等内容,并且查看是否已支付、进行审核等操作,如图5-12所示。
图5-12教练预约界面图
5.3 管理员后端功能模块
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图5-13所示。
图5-13管理员登录界面图
管理员登录进入体育馆管理APP可以查看首页、个人中心、教练管理、用户管理、商品分类管理、商品信息管理、场地类型管理、场地信息管理、教练项目管理、场地预约管理、教练预约管理、系统管理、订单管理等信息进行相应操作,如图5-14所示。
图5-14管理员功能界面图
教练管理;在教练管理页面中可以查看教练工号、教练姓名、性别、照片、联系方式等内容,并进行修改或删除等操作;如图5-15所示。
图5-15教练管理界面图
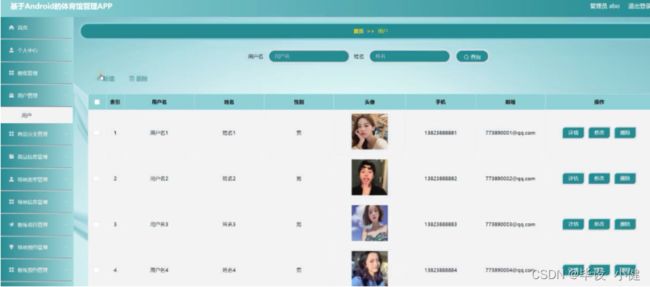
用户管理:在用户管理页面中可以查看用户名、姓名、性别、头像、手机、邮箱等内容,并进行修改或删除等操作,如图5-16所示。
图5-16用户管理界面图
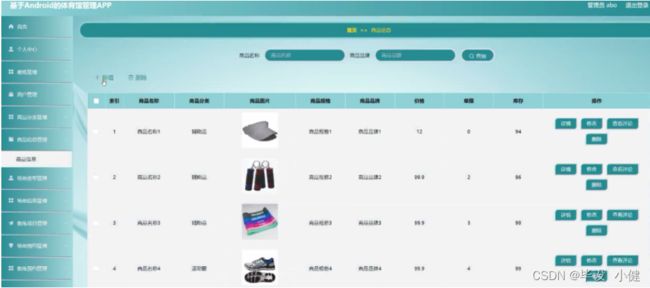
商品信息管理;在商品信息管理页面中可以查看商品名称、商品分类、商品图片、商品规格、商品品牌、价格、单限、库存等内容,并进行修改、删除等操作;如图5-17所示。
图5-17商品信息管理界面图
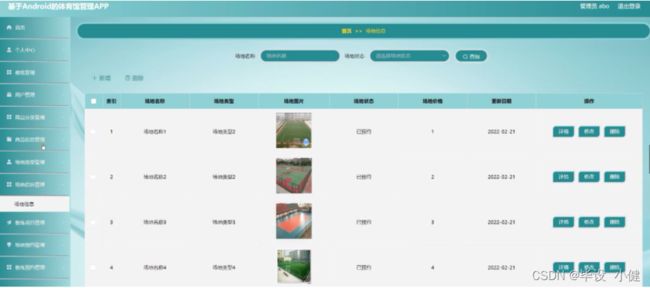
场地信息管理;在场地信息管理页面中可以查看场地名称、场地类型、场地图片、场地状态、场地价格、更新日期等内容,并进行修改或删除等操作;如图5-18所示。
图5-18场地信息管理界面图
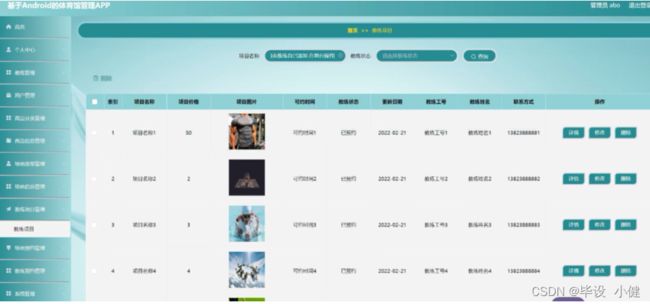
教练项目管理;在教练项目管理页面中可以查看项目名称、项目价格、项目图片、可约时间、教练状态、更新日期、教练工号、教练姓名、联系方式等内容,并进行修改、删除等操作;如图5-19所示。
图5-19教练项目管理界面图
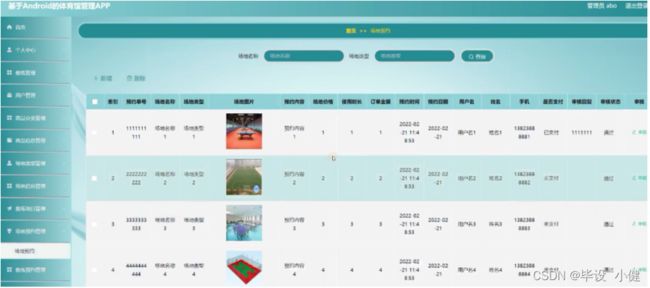
场地预约管理;在场地预约管理页面中可以查看预约单号、场地名称、场地类型、场地图片、预约内容、场地价格、使用时长、订单金额、预约时间、预约日期、用户名、姓名、手机、是否支付、审核回复、审核状态、审核等内容,并进行修改或删除等操作;如图5-20所示。
图5-20场地预约管理界面图
Node.js毕设帮助,指导,源码获取,调试部署