前言
devServer是为开发过程中, 开启的一个本地服务,在此总结一些常用的配置。供大家学习,相互成长,相互进步!
一. contentBase
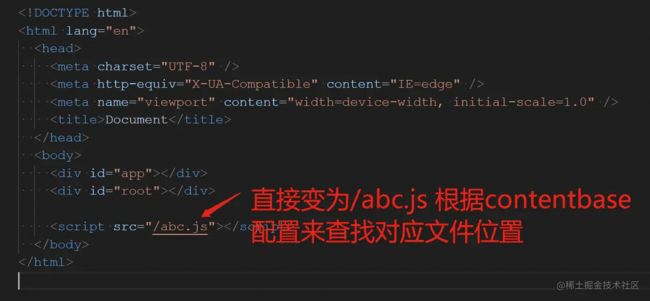
devServer中contentBase对于我们直接访问打包后的资源其实并没有太大的作用,但如果我们打包后的资源,又依赖于其他的一些资源,那么就需要指定从哪里来查找这个内容,这时候就需要配置contentBase
举例:
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "bundle.js",
// 打包后的文件的输出目录
path: path.resolve(__dirname, "./build"),
publicPath: "/abc",
},
// 专门为webpack-dev-server
// devServer为开发过程中, 开启一个本地服务
devServer: {
publicPath: "/abc",
}
}
如上方图所示设置"./why/abc.js",但是这样webpack serve打包后浏览器是无法通过相对路径去找到这个文件夹的
所以应设置为如下:
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "bundle.js",
// 打包后的文件的输出目录
path: path.resolve(__dirname, "./build"),
publicPath: "/abc",
},
// 专门为webpack-dev-server
// devServer为开发过程中, 开启一个本地服务
devServer: {
** contentBase: path.resolve(__dirname, "./why"),
** watchContentBase: true, //实时监听contentBase文件变化
publicPath: "/abc",
}
}
二. hotOnly、hot、host配置
1. hotOnly、hot
hot 启用 webpack 的 热模块替换 特性:
module.exports = {
//...
devServer: {
hot: true,
},
};
启用热模块替换功能,在构建失败时不刷新页面作为回退,使用 hot: 'only' 或hotOnly:true:
module.exports = {
//...
devServer: {
hot: 'only', //hotOnly: true,
},
};
2. host设置主机地址
默认值是localhost; 如果希望其他地方也可以访问,可以设置为 0.0.0.0;
提示: localhost 和 0.0.0.0 的区别:
localhost:本质上是一个域名,通常情况下会被解析成127.0.0.1;
127.0.0.1:回环地址(Loop Back Address),表达的意思其实是我们主机自己发出去的包,直接被自己接收;
- 正常的数据库包经常 应用层 - 传输层 - 网络层 - 数据链路层 - 物理层 ;
- 而回环地址,是在网络层直接就被获取到了,是不会经常数据链路层和物理层的;
- 比如我们监听 127.0.0.1时,在同一个网段下的主机中,通过ip地址是不能访问的;
0.0.0.0:监听IPV4上所有的地址,再根据端口找到不同的应用程序;
- 比如我们监听 0.0.0.0时,在同一个网段下的主机中,通过ip地址是可以访问的
三. port、open、compress
port:设置监听的端口,默认情况下是8080,不能设置为null,可以设置自动为auto
module.exports = {
//...
devServer: {
port: 8080,
},
};
open:告诉 dev-server 在服务器已经启动后打开浏览器。设置其为 true 以打开你的默认浏览器。
module.exports = {
//...
devServer: {
open: true,
//在浏览器中打开指定页面:open: ['/my-page']
//提供要使用的浏览器名称,而不是默认名称
// open: {
// app: {
// name: 'google-chrome',
// },
// },
},
};
compress:是否为静态文件开启gzip compression:
module.exports = {
//...
devServer: {
compress: true,
},
};
四. Proxy代理
Proxy是我们开发中非常常用的一个配置选项,它的目的设置代理来解决跨域访问的问题。
举例:
我们的一个api请求是 http://localhost:8888,但是本地启动服务器的域名是 http://localhost:8000, 这个时候发送网络请求就会出现跨域的问题。 所以将请求先发送到一个代理服务器,代理服务器和API服务器没有跨域的问题,就可以解决我们的跨域问题了。
module.exports = {
//...
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8888',
pathRewrite: {
"^/api": ""
},
secure: false,
changeOrigin: true,
},
},
},
};
target:表示的是代理到的目标地址,比如 /api会被代理到 http://localhost:8888/api
pathRewrite:默认情况下,我们的 /api 也会被写入到URL中,即:http://localhost:8888/api, 如果希望删除,可以使用pathRewrite;
secure: 默认情况下,将不接受在 HTTPS 上运行且证书无效的后端服务器。 如果希望支持,可以设置为false;
changeOrigin:它表示是否更新代理后请求的headers中host地址,一般设置为true
五. historyApiFallback
historyApiFallback是开发中一个非常常见的属性,它主要的作用是解决SPA页面在路由跳转之后,进行页面刷新 时,返回404的错误。
- 配置 boolean值:默认是false
module.exports = {
devServer: {
//如果设置为true,那么在刷新时,返回404错误时,会自动返回 index.html 的内容;
historyApiFallback: true,
},
};
- 配置 object类型的值,设置rewrites属性: 可以配置from来匹配路径,决定要跳转到哪一个页面;
module.exports = {
//...
devServer: {
historyApiFallback: {
rewrites: [
{ from: /^/$/, to: '/views/landing.html' },
{ from: /^/subpage/, to: '/views/subpage.html' },
{ from: /./, to: '/views/404.html' },
],
},
},
};
devServer中实现historyApiFallback功能是通过connect-history-api-fallback库的: For more options and information,查看 connect-history-api-fallback 文档
以上就是webpack5之devServer的常用配置详解的详细内容,更多关于webpack5 devServer配置的资料请关注脚本之家其它相关文章!