【基于springboot的SSMP整合案例1】前后端连通性测试及页面基础功能开发4
文章目录
-
- 1. 前后端连通性测试
-
- 1.1 单体项目中页面放置在resources/static目录下
- 1.2 created钩子函数用于初始化页面时发起调用
- 1.3 页面使用axios发送异步请求获取数据后确认前后端是否联通
- 2. 页面基础功能开发
-
- 2.1 列表功能开发
- 2.2 添加功能
- 2.3 删除功能
- 2.4 修改功能
1. 前后端连通性测试
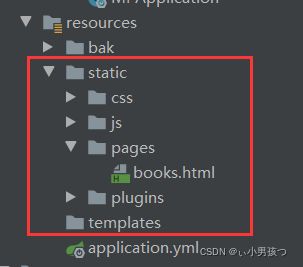
1.1 单体项目中页面放置在resources/static目录下
1.2 created钩子函数用于初始化页面时发起调用
//钩子函数,VUE对象初始化完成后自动执行
created() {
//调用查询全部的操作
this.getAll();
},
1.3 页面使用axios发送异步请求获取数据后确认前后端是否联通
getAll(){
axios.get("/books").then((res)=>{
console.log(res.data);
})
},
2. 页面基础功能开发
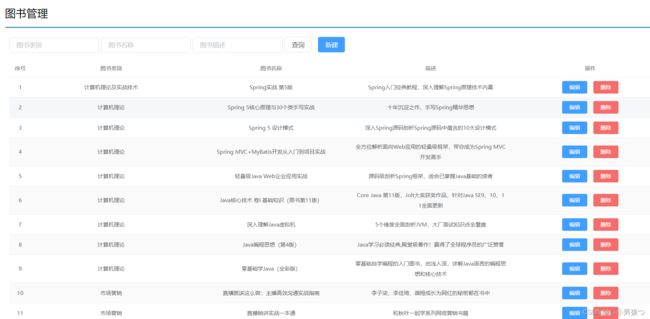
2.1 列表功能开发
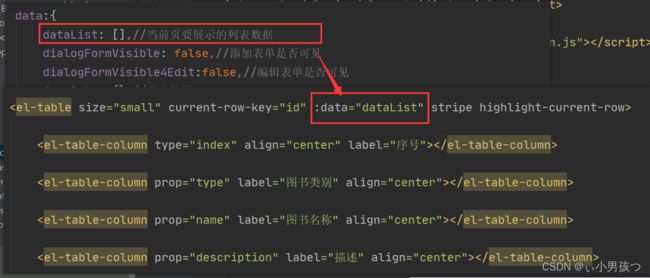
列表功能主要操作就是加载完数据,将数据展示到页面上,此处要利用VUE的数据模型绑定,发送请求得到数据,然后页面上读取指定数据即可。

因此,修改我们的getAll方法
getAll() {
//使用axios发送异步请求
axios.get("/books").then((res)=>{
//console.log(res.data);
//第一个data包含全数据,即有flag,又有data,第二个data就表示上一级的data中的data
this.dataList = res.data.data;
})
},
2.2 添加功能
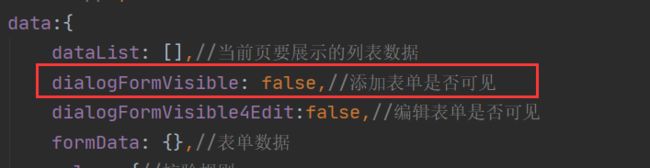
添加功能用于收集数据的表单是通过一个弹窗展示的,因此在添加操作前首先要进行弹窗的展示,添加后隐藏弹窗即可。因为这个弹窗一直存在,因此当页面加载时首先设置这个弹窗为不可显示状态,需要展示,切换状态即可。

首先,点击新增按钮要弹出表单,关闭后再次打开要将上一次添加的数据清除。即将formData数据设置为空
//弹出添加窗口
handleCreate() {
this.dialogFormVisible = true;
//每次打开表单重置数据,即设置为空
this.resetForm();
},
//重置表单
resetForm() {
this.formData = {};
},
添加操作
//添加
handleAdd () {
//post发送新增的数据,将发送的数据传给formData
axios.post("/books",this.formData).then((res)=>{
//判断当前操作是否成功
if(res.data.flag){
//1.关闭弹层
this.dialogFormVisible = false;
this.$message.success(res.data.msg);
}else {
this.$message.error(res.data.msg);
}
}).finally(()=>{
//2.重新刷新数据
this.getAll();
})
},
注意一点,添加成功的信息res.data.msg是通过后端传回来的,在后端我们设置了添加成功和添加失败的返回信息。
在结果集实体类R中设置了相对应的构造方法
private String msg;
public R(boolean flag ,String msg){
this.flag = flag;
this.msg = msg;
}
然后在添加功能上对添加是否成功做出判断,返回对应的信息。
@PostMapping
public R insert(@RequestBody Book book) throws Exception {
if (book.getName().equals("123")) throw new Exception();
boolean flag = bookService.save(book);
//return new R(bookService.save(book));
return new R(flag, flag ? "添加成功^_^" : "添加失败");
}
上面的异常是我们设置的一个检验程序功能是否健壮的设置,避免以为程序错误导致系统雪崩。在下一篇的blog中我们会介绍消息业务一致性的处理及异常操作,这里我们稍微提一下。
上述添加功能我们完成了,但是用户如果点击取消,我们还未绑定取消的事件,因此我们还需要完成一些,其实也很简单。
cancel(){
//关闭消息弹层,添加提示信息
this.dialogFormVisible = false;
this.$message.info("取消添加");
},
2.3 删除功能
我们找到表单中的删除按钮

我们先测试如何通过点击删除按钮找到我们要删除的那一条信息。
handleDelete(row) {
axios.delete("/books").then((res)=>{
console.log(row.id)
}).finally(()=>{
this.getAll();
})
},
打开控制台,任意点击一个删除按钮,看输出

发现,通过row.id的方法可以找到对应的数据,因此我们删除操作就很简单了。
// 删除
handleDelete(row) {
this.$confirm("确定删除?",{type: "info"}).then((res)=>{
axios.delete("/books/"+row.id).then((res)=>{
if(res.data.flag){
this.$message.success("删除成功");
}else{
this.$message.error("删除失败");
}
}).finally(()=>{
this.getAll();
})
}).catch(()=>{
this.$message.info("取消删除");
})
},
2.4 修改功能
修改功能可以说是列表功能、删除功能与添加功能的合体。几个相似点如下:
-
页面也需要有一个弹窗用来加载修改的数据,这一点与添加相同,都是要弹窗
-
弹出窗口中要加载待修改的数据,而数据需要通过查询得到,这一点与查询全部相同,都是要查数据
-
查询操作需要将要修改的数据id发送到后台,这一点与删除相同,都是传递id到后台
-
查询得到数据后需要展示到弹窗中,这一点与查询全部相同,都是要通过数据模型绑定展示数据
-
修改数据时需要将被修改的数据传递到后台,这一点与添加相同,都是要传递数据
查询并展示数据
//弹出编辑窗口
handleUpdate(row) {
axios.get("/books/"+row.id).then((res)=>{
if(res.data.flag){
//展示弹层,加载数据
this.formData = res.data.data;
this.dialogFormVisible4Edit = true;
}else{
this.$message.error("数据同步失败,自动刷新");
}
});
},
修改
//修改
handleEdit() {
axios.put("/books",this.formData).then((res)=>{
if(res.data.flag){
this.dialogFormVisible4Edit = false;
this.$message.success("更新成功");
}else{
this.$message.error("更新失败");
}
}).finally(()=>{
this.getAll();
})
},