- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- JavaScript中的函数柯里化(Currying):从概念到实战
coding随想
JavaScriptjavascriptecmascript开发语言前端
JavaScript中的函数柯里化(Currying):从概念到实战在JavaScript开发中,函数式编程(FunctionalProgramming)逐渐成为一种主流思想。而函数柯里化(Currying),正是这一思想中的核心技巧之一。它不仅能提升代码的复用性和灵活性,还能帮助我们构建更优雅、更模块化的解决方案。本文将带你从零开始,深入理解柯里化的原理、实现方式及实际应用场景。一、什么是函数柯
- webpack和vite区别
PromptOnce
webpack前端node.js
一、Webpack1.概述Webpack是一个模块打包工具,它会递归地构建依赖关系图,并将所有模块打包成一个或多个bundle(包)。2.特点配置灵活:Webpack提供了高度可定制的配置文件,可以根据项目需求进行各种优化。生态系统丰富:Webpack拥有庞大的插件和加载器生态系统,可以处理各种资源类型(JavaScript、CSS、图片等)。支持代码拆分:通过代码拆分和懒加载,Webpack可以
- javascript 动态画心加文字
das白
#javascriptjavascript动态心型线文字
测试//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width);document.getElementById("gycanvas"
- javascript 动态画心
das白
#javascriptjavascript动态心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- javascript 画心型线
测试canvas{background:lawngreen;//画布背景色}//铺满屏幕varwidth=document.documentElement.clientWidth;varheight=document.documentElement.clientHeight;document.getElementById("gycanvas").setAttribute("width",width
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- JavaScript性能优化
lyh1344
javascript性能优化开发语言
JavaScript性能优化方法减少重绘和回流频繁操作DOM会导致浏览器反复计算布局,引发性能问题。使用documentFragment进行批量DOM操作,或通过classList一次性修改多个样式属性。缓存DOM查询结果,避免重复访问。事件委托利用事件冒泡机制,将事件监听器绑定到父元素而非多个子元素。减少内存占用,提升动态内容的事件处理效率。节流与防抖高频事件(如滚动、输入)通过节流(Throt
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- 【Html实现“心形日出”(附效果+源代码)】| JavaScript面试题:解释一下异步编程中的回调函数、Promise和Async/Await的概念。它们有什么区别?
追光者♂
html5css3心形日出前端特效JS面试题PromiseAsync/Await
风会带走你曾经存在过的证明。——虞姬作者主页:追光者♂个人简介:[1]计算机专业硕士研究生[2]2023年城市之星领跑者TOP1(哈尔滨)[3]2022年度博客之星人工智能领域TOP4[4]阿里云社区特邀专家博主[5]CSDN-人工智能领域优质创作者无限进步,一起追光!!!
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- vue大数据量列表渲染性能优化:虚拟滚动原理
Java小卷
Vue3开源组件实战vue3自定义Tree虚拟滚动
前面咱完成了自定义JuanTree组件各种功能的实现。在数据量很大的情况下,我们讲了两种实现方式来提高渲染性能:前端分页和节点数据懒加载。前端分页小节:Vue3扁平化Tree组件的前端分页实现节点数据懒加载小节:ElementTreePlus版功能演示:数据懒加载关于扁平化结构Tree和嵌套结构Tree组件的渲染嵌套结构的Tree组件是一种递归渲染,性能上比起列表结构的v-for渲染比较一般。对于
- HTML中引入JavaScript的三种方式
北冥郇翔
javascripthtml前端
在HTML中引入JavaScript主要有以下三种方式,每种方式都有其适用场景和注意事项:1.内嵌方式(在标签内直接编写代码)直接在HTML文件的或中使用标签编写JavaScript代码。特点:代码与HTML混合,适用于简单逻辑或快速测试。alert()等函数会阻塞HTML页面渲染(如引用[1]所示)。示例:window.alert("页面加载被阻塞!");//阻塞后续内容渲染2.外部引入方式(推
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- Vue路由模式
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue路由模式基本概念与作用Hash模式History模式示例一:Hash模式示例二:History模式示例三:服务器端配置示例四:使用VueRouterLink组件示例五:动态路由匹配实际开发中的技巧VueRouter是Vue.js官方的路由管理器,它为Vue应用程序提供了强大的客户端路由功能。VueRouter支持两种路由模式:hash模式和history模式。这两种模式分别适用于不同的场景,
- 前端跨域解决方案(10):document.domain
骆驼Lara
前端跨域解决方案汇总前端javascript
1document.domain核心同源策略要求两个页面的协议、域名、端口完全一致,否则视为跨域。例如:主域名site.com与子域名a.site.com因域名不同,属于跨域;http://a.site.com:8080与http://a.site.com:80因端口不同,属于跨域。document.domain允许将子域的域名设置为共同的主域名(如site.com),使浏览器认为不同子域“同源”
- 前端跨域解决方案(8):window.name
1window.name核心window.name是浏览器窗口的一个属性,它有两个关键特性:跨域共享:无论窗口的URL如何变化,window.name的值始终保持不变;容量大:可存储最大约2MB的数据(不同浏览器略有差异)。这使得window.name成为跨域通信的一种特殊方式:通过iframe加载跨域页面,利用window.name传递数据。window.name跨域的核心流程如下:主页面创建指
- 前端跨域解决方案(9):location.hash
骆驼Lara
前端跨域解决方案汇总前端javascript
1location.hash核心location.hash是URL中的锚点(如#section),它有两个关键特性:跨域可见:在A域名页面中,可通过iframe加载B域名页面,并修改其location.hash;不影响页面:修改hash不会触发页面刷新,也不会将数据发送到服务器。这使得location.hash成为跨域通信的一种轻量级方式:通过iframe加载跨域页面,利用location.has
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- ios15及以上webview、Safari使用Websocket断连,1006无清晰错误码
文章目录问题表现:定位疑似原因:解决方式:定位问题思路过程记录:1、对比前端代码运行环境问题2、写纯请求前端代码连接,确认是否接口部署服务问题;3、IOS连接是否有对TSL安全协议版本有要求(使用的wss协议)4、验证iOS网络是否稳定&查阅信息是否iOS会出现频繁断连又迅速重连情况5、自己搞个nodedemo验证纯连接问题:6、IOS自身多运行环境对比:QQ频道应用、QQ聊天框、safari、c
- Gitee 持续集成与交付(CI/CD)篇
Gitee持续集成与交付(CI/CD)篇文章目录Gitee持续集成与交付(CI/CD)篇什么是CI/CD?GiteeGo介绍✨核心特性支持的技术栈提交项目进行CI/CD第一步:创建.gitee-ci.yml文件第二步:配置项目设置第三步:提交代码触发构建制品库配置Maven制品库配置Docker制品库配置npm制品库配置⚙️流水线配置示例与实践JavaSpringBoot项目示例Vue.js前端项
- ECharts 数据集(Dataset)
沐知全栈开发
开发语言
ECharts数据集(Dataset)引言ECharts是一个使用JavaScript实现的开源可视化库,它能够将数据通过丰富的图表形式展示出来。在ECharts中,数据集(Dataset)是一个非常重要的概念,它负责存储图表所需的数据。本文将详细介绍ECharts数据集(Dataset)的相关知识,包括其定义、作用、类型以及使用方法。数据集的定义数据集(Dataset)是ECharts中用于存储
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite



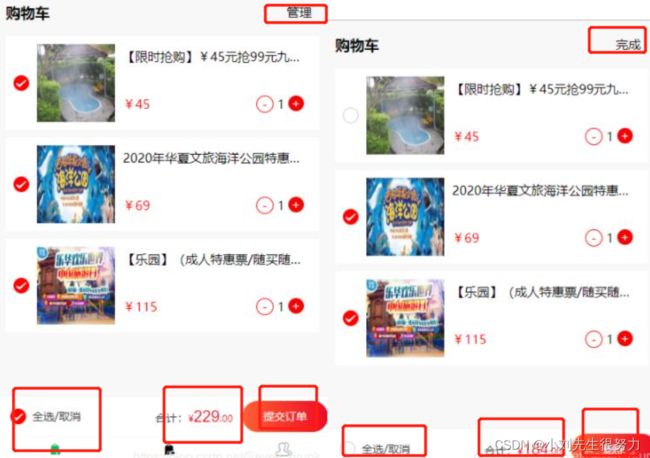
![]() {{item.title}}
¥{{item.current}}
-
{{item.num}}
+
{{item.title}}
¥{{item.current}}
-
{{item.num}}
+
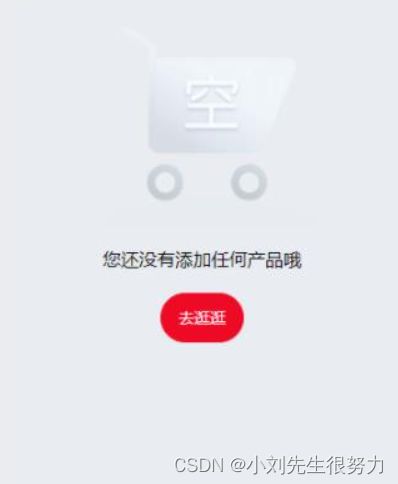
 您还没有添加任何产品哦
您还没有添加任何产品哦