WindowsPhone下拉刷新控件 - PullRefreshListBox
++++++++++++++++++++++++++++++++++++++++++
本文系本站原创,欢迎转载! 转载请注明出处:
http://blog.csdn.net/mr_raptor/article/details/7259652
++++++++++++++++++++++++++++++++++++++++++
前言
前几天做一个类似微博的项目,想用下Android和Iphone里的下拉刷新控件,WP7里肯定不会有这种控件,只能自己去试着写一写,正好,前几篇文章讲完,讲的是关于自定义控件的,因此,将自己写的WP7下的自定义下拉刷新控件拿出来分析下,作为前几篇文章的总结。如果您觉得不错,请顶一下,要源码的朋友,下面回复跟上邮箱,作者在第一时间发送给你。
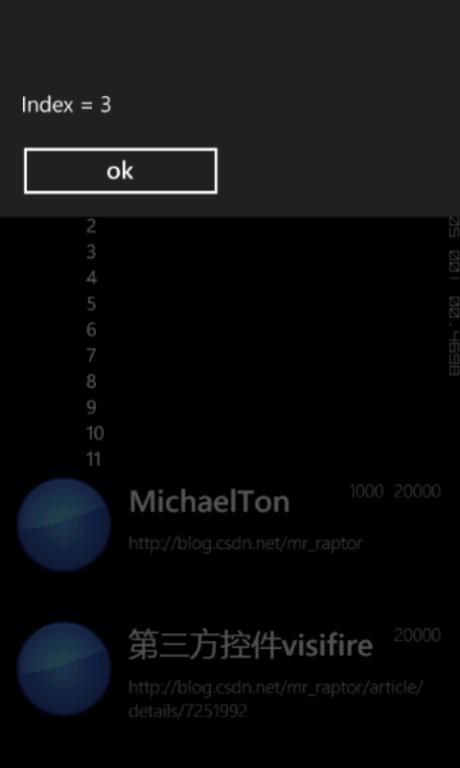
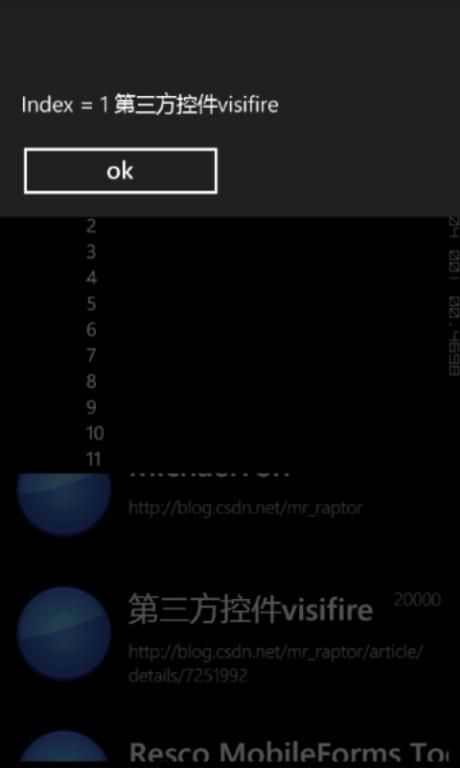
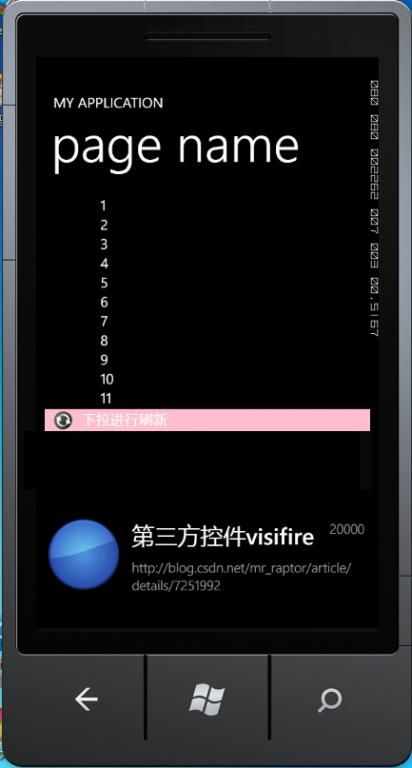
成果图:
说明:Demo中是用了上下两个的下拉刷新控件,上面的数字下拉刷新控件是将ListBoxItem静态绑定上的,下面的控件通过绑定机制绑定到对象上去的。
图一,二是点击不同的项,都可以得到项索引或项内容。
图三,是当用户下拉列表时,上方显示下拉刷新动画效果和提示文字。
图四,是下拉时,下拉事件打印出的字符串,说明可以回调用户事件方法。

图一 ListBoxItem静态数据绑定,点击效果

图二 动态对象数据绑定,点击效果

图三,下拉时,下拉动画及提示显示效果

图四,下拉时,下拉事件回调输出
原创地址:http://blog.csdn.net/mr_raptor/article/details/7259652
本控件主要实现了以下功能:
- 支持动画效果的下拉刷新
- 支持动态绑定数据源
- 支持静态ListBoxItem绑定
- 支持ListBox自定义ItemTemplate模板
思路分析:
基本功能:
如果想让该控件支持下拉刷新列表,那么就意味在列表的最上部要添加一个Control,在用户没有下拉列表时,该Control不显示,当用户下拉列表到一定的距离时,该Control显示出来,并且有动画效果。
- 解决Control选择问题
- 解决用户操作及距离计算问题
- 动画效果添加
复杂功能:
我们还要让我们的下拉刷新控件支持ListBoxItem的自定义,否则只能显示单一的方式,因此,还要考虑和使用自定义模板的问题,除此之后,还有最重要的一个,当用户下瓣列表时,必需要有一个事件处理,用来回调用户定义方法来刷新数据。
- 解决ListBoxItem模板自定义问题
- 解决刷新事件处理问题
为解决上述两部分,本博文分为两节分别介绍,内容不可能太详细,适合有一定基础的朋友,让我们开始吧。
原创地址:http://blog.csdn.net/mr_raptor/article/details/7259652
控件类型选择
要实现下拉列表刷新功能,那么控件里必然要有显示数据的列表,根据前面文章 WindowsPhone自定义控件详解(一)里分析可知,ListBox列表控件是继承自ItemsControl,那么,我们就的控件肯定也是继承自ItemsControl或ListBox了,但是继承ListBox,通过自定义其Template,不太合适,因为那样无法保证刷新显示区效果,所以我选择继承ItemsControl。
结构如下:
PullRefreshListBox.cs:
其中,加了三个依赖属性:SelectedItem, SelectedIndex, RefreshText,分别表示,当前列表中选择的Item项, 索引值,下拉刷新显示文字。
在OnApplyTemplate里,得到对应的样式文件里的元素引用。
原创地址:http://blog.csdn.net/mr_raptor/article/details/7259652
样式模板:
样式模板里主要用来定义下拉刷新控件里的布局,根据前面文章 WindowsPhone自定义控件详解(二)中基础可知,修改控件的布局应该是对其Template属性进行自定义。
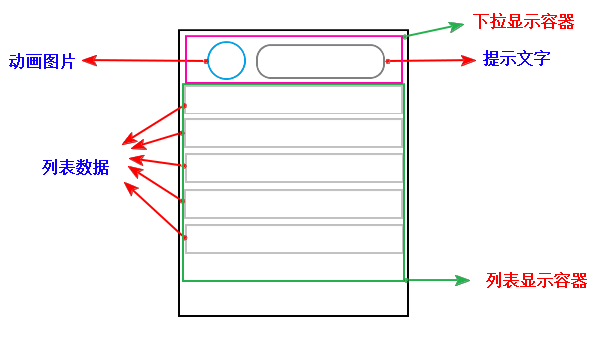
而在下拉列表上部,要有一个用来装动画图片,以及显示的”正在刷新“等文字的下拉刷新效果区域,我用下图来表示我的布局。

下拉显示容器和列表显示容器我放到了一个Grid里,上面的下拉容器中又分为左和右两部分,我用横向布局StackPanel来放置,另外,由于下拉显示容器在默认下是不显示的,设置其隐藏属性,当其显示时应该在列表容器上面,所以注意它们的顺序。
PullDownPanel:下拉容器StackPanel
RefreshImage:动画图片Image
RefreshTextBlock:提示文字TextBlock
列表容器:ScrollViewer
列表项:ItemsPresenter
对应的样式文件里,结构如下:
Generic.xaml
1.<StyleTargetType="local:PullRefreshListBox">
2. <SetterProperty="Template">
3. <Setter.Value>
4. <ControlTemplateTargetType="local:PullRefreshListBox">
5. <Grid>
6. <ScrollViewerx:Name="ScrollViewer"
7. <ItemsPresenterx:Name="ItemsPresenter"/>
8. </ScrollViewer>
9. <StackPanelx:Name="PullDownPanel"Visibility="Collapsed"
10. <Imagex:Name="RefreshImage"Width="32"Height="32"
11. Source="/PullRefreshListBox;component/Images/sync.png">
12. </Image>
13. <TextBlockx:Name="RefreshTextBlock"Text="{TemplateBinding RefreshText}"></TextBlock>
14. </StackPanel>
15. </Grid>
16. </ControlTemplate>
17. </Setter.Value>
18. </Setter>
19.</Style>
样式文件里定义了元素,所以在代码文件PullRefreshListBox.cs中的OnApplyTemplate方法里添加如下代码,用来得到这些元素的引用:
1.// PullDown Panel Container
2.PullDownPanel = this.GetTemplateChild("PullDownPanel") as StackPanel;
3.RefreshTextBlock = this.GetTemplateChild("RefreshTextBlock") as TextBlock;
4.
5.// The List ScrollViewer
6.ScrollViewer = this.GetTemplateChild("ScrollViewer") as ScrollViewer;
7.
8.// The List Data items display Presenter
9._ItemsContainer = this.GetTemplateChild(ItemsPresenterName) as ItemsPresenter;
原创地址:http://blog.csdn.net/mr_raptor/article/details/7259652
到了这里,基本结构已经搭完了,还没有剧情,具体的剧情,下篇分解。
++++++++++++++++++++++++++++++++++++++++++
本文系本站原创,欢迎转载! 转载请注明出处:
http://blog.csdn.net/mr_raptor/article/details/7259652
++++++++++++++++++++++++++++++++++++++++++