WebMatrix教程(五) (快速建立数据图表的方案)
很多人都知道使用 Webmatrix -- Microsoft 推出的最新武器可以很容易帮助你在windows下设置安装最常用的php, asp.net 开源网络应用如:wordpress, DNN, Umbraco, mojoportal, Joomla 等。
同时Webmatrix支持的Razor让你可以很快的建立小型动态的.net网站,其实Webmatrix 还有一个卖点就是它有Helper库,熟悉了解这些Helper才可能真正的使用Webmatrix来建立具有应用价值的网站。
今天我们来看看图表的库: Chart。
如果你以前没有接触过Webmatrix,建议你先快速阅读下面的文章:
WebMatrix教程(一) (关注Microsoft 的最新武器:建立你的第一个WebMatrix网站)
WebMatrix教程(二) (关注Microsoft 的最新武器:基于空白项目建立你的WebMatrix网站[上篇])
WebMatrix教程(三) (关注Microsoft 的最新武器:基于空白项目建立你的WebMatrix网站[下篇])
支持多种图表
先建立一个空白站点或者使用WebMatrix 的 Template 建立一个Starter Site:
新建一个cshtml 文件,命名为MyCharts.cshtml
删除自动生成代码,替换成下面的:
@{
var firstChart = new Chart(width: 350, height: 250)
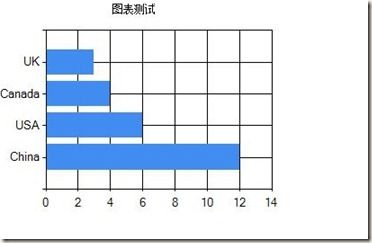
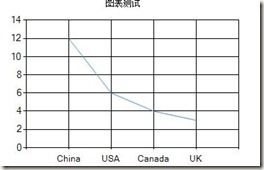
.AddTitle("图表测试")
.AddSeries(
name: "Teams", chartType: "Bar",
xValue: new[] { "China", "USA", "Canada", "UK" },
yValues: new[] { "12", "6", "4", "3"})
.Write();
}
点击 Run,在浏览器中生成的页面如下:
chart 帮助支持多种形式的图表,如饼图,线,填充,柱形图。如果你改变ChartType的值就可以轻松获取不同种类的图表:
将上面代码中的
name: "Teams", chartType: "Bar",
替换成:
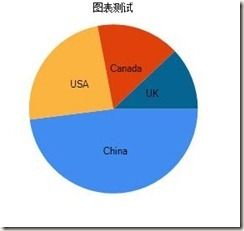
name: "Teams", chartType: "Pie",
可以得到:
替换成:
name: "Teams", chartType: "Line": 
或者:
name: "Teams", chartType: "Area",
当然数据来源还可以是database table 或者 xml 文件:
从 Database 中读取
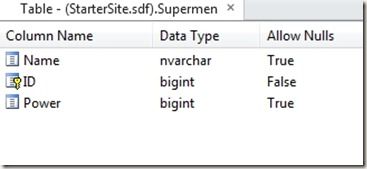
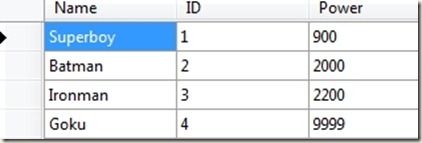
在这里,我们建立一个名叫supermen的table,然后定义它的列如下:
再输入一些初始数据:
将mycharts中原来的代码删除,替换成:
@{
var db = Database.Open("StarterSite");
var data = db.Query("SELECT Name, Power FROM Supermen");
var secChart = new Chart(width: 350, height: 250)
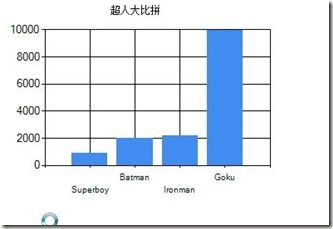
.AddTitle("超人大比拼")
.DataBindTable(dataSource: data, xField: "Name")
.Write();
}
var secChart = new Chart(width: 350, height: 250)
.AddTitle("超人大比拼")
.AddSeries("Default",
xValue: data, xField: "Name",
yValues: data, yFields: "Power").Write();
都生成下面的图表:
从XML中读取
如果要从XML中读取数据,我们要先建立两个文件:XML 数据文件,和XSD 结构文件。
在App_Data目录下新建一个文件命名为data.xml,编辑并改写文件内容如下:
<?xml version="1.0" standalone="yes" ?>
<NewDataSet xmlns="http://tempuri.org/data.xsd">
<User>
<Name>Alex</Name>
<Age>31</Age>
</User>
<User>
<Name>Adam</Name>
<Age>30</Age>
</User>
<User>
<Name>Otto</Name>
<Age>23</Age>
</User>
<User>
<Name>Jessica</Name>
<Age>8</Age>
</User>
</NewDataSet>
再生成一个名为data.xsd的文件,使用如下对应的格式:
<?xml version="1.0" ?>
<xs:schema
id="NewDataSet"
targetNamespace="http://tempuri.org/data.xsd"
xmlns:mstns="http://tempuri.org/data.xsd"
xmlns="http://tempuri.org/data.xsd"
xmlns:xs="http://www.w3.org/2001/XMLSchema"
xmlns:msdata="urn:schemas-microsoft-com:xml-msdata"
attributeFormDefault="qualified"
elementFormDefault="qualified">
<xs:element name="NewDataSet"
msdata:IsDataSet="true"
msdata:EnforceConstraints="False">
<xs:complexType>
<xs:choice maxOccurs="unbounded">
<xs:element name="User">
<xs:complexType>
<xs:sequence>
<xs:element
name="Name"
type="xs:string"
minOccurs="0" />
<xs:element
name="Age"
type="xs:int"
minOccurs="0" />
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:choice>
</xs:complexType>
</xs:element>
</xs:schema>
最后我们新建一个名为users.cshtml的文件,并且编辑其内容为:
@using System.Data;
@{
var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("~/App_Data/data.xsd"));
dataSet.ReadXml(Server.MapPath("~/App_Data/data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
var myChart = new Chart(width: 350, height: 300)
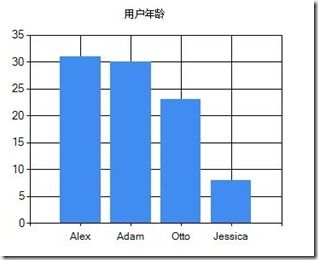
.AddTitle("用户年龄")
.AddSeries("图表",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Age")
.Write();
}
解释一下上面的代码 using System.Data 表示要引用 System.Data 类库.
DataSet.ReadXmlSchema 读取我们将要使用数据的结构,ReadXml读取数据源.
DataView从dataSet中得到第一个表格,即我们要使用的数据:
点击run后,生成的页面如下:
本文来自于喜乐的ASP.NET(Alex Song) 转贴请注明出处