ASP.net 网站项目:Fckeditor使用Step-By-Step
最近ASP.Net项目中要用到在线编辑器,网搜下下,一箩筐,众说纷纭,介绍下Fckeditor使用手记。
一.下载FCKeditor V2.*.*.
官网地址:http://sourceforge.net/project/showfiles.php?group_id=75348
FCKeditor2.*.*.zip :Click Here
FCKeditor.NET.zip : Click Here
FckeditorV2.*.*解压后里面文件很多,只需保留几个重要的文件,具体如下(二)。
FCKeditor.NET解压后里面Bin文件夹下,有Debug和Release两个文件夹,用哪个文件夹里面的FredCK.FCKeditorV2.dll都行。(下载不同的版本,Fckeditor文件夹里面有的有这两个文件夹,有的只有一个,关键的是要将Fckeditor和FredCK.FCKeditorV2.dll的版本号控制好,不然以后会报“未能加载未能加载类型 FredCK.FCKeditorV2.Uploader”或“未能加载类型 FredCK.FCKeditorV2.FileBrowser.Connector”或“未能加载类型 FredCK.FCKeditorV2.Config”,当然要是遇到这种情况,只需要点击下面的错误提示,跳转到相应页面,改page指令里面的:将FredCK.FCKeditorV2.Connector改为FredCK.FCKeditorV2.FileBrowser.Connector )
二. 精简文件:
1.进入FCKeditor文件夹,把所有“_”开头的文件和文件夹删掉,这些都是一些范例,只保留editor文件夹、fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml就可以了;
2.进入editor文件夹,删掉“_source”文件夹,里面放的同样是源文件;
3.lang里面放的是语言包,如果只是用简体中文,那么只保留zh-cn.js就行,建议也保留en.js(英文)、zh.js(繁体中文)两个文件
三.修改配置:
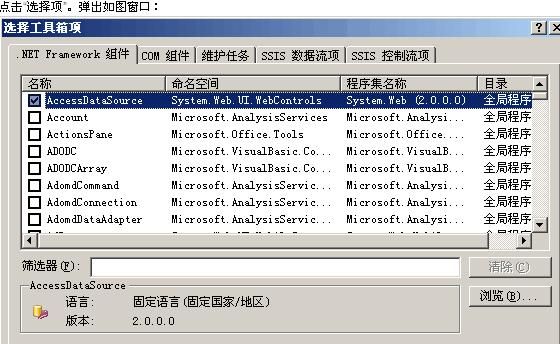
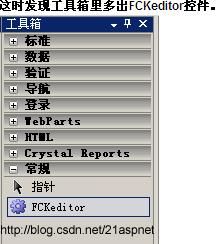
1.注入FredCK.FCKeditorV2.dll:一般网上介绍的是将Bin文件夹下的FredCK.FCKeditorV2.dll作为第三方控件,导入工具箱中,其实也没那个必要,只需将它添加引用到网站的Bin里面就行了。
2.将fckeditor这个文件夹及其内部文件全部拷贝到网站目录下:一般网上介绍的是将其放在网站根目录下,其实也没那个必要,放哪都一样,无非是web.config里面的配置路径问题。
3.打开web.config,找到<appSettings></appSettings>,这里就是Fckeditor相应 配置
<appSettings>
<add key ="FCKeditor:BasePath" value="~/Support/FCKeditor/"/>
<add key ="FCKeditor:UserFilesPath" value ="/Upload/UploadFiles"/>
</appSettings>
注意:★BasePath是fckeditor所在路径,设置了FCKeditor:BasePath后就不用再每次使用FCKeditor实例时指定BasePath属性了
★FCKeditor:UserFilesPath则是制定我们所有上传的文件的所在目录。你也许会问为什么要设置成/Upload/UploadFiles这样而
不是~/Upload/UploadFiles,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端,
~/Upload/Files的形式是ASP.NET在服务可以编译解 释的,但是在客户端的静态就不懂这是什么了。
如果使用~/Upload/Files后,那么所有上传文件的返回路径都是~/Upload/Files形式的,你就会得到
这样的链接http://~/Upload/Files/Image/logo.gif这样的链接解果就是路径为找到。所以才要我们上
述那样设置,这是在开发阶段,如果在工程完成后发布时请记住把~/Upload/Files改成/Upload/Files,
道理不说大家也明白,开发阶段VS2005在运行项目时的URL是http://localhost/项目名称/的形式,
发布后在Server上建立站点,跟路径就是http://www.abc.com/的形式了,所以发布后一定要改过来。
这些地方是在使用FCKeditor2.2+ASP.NET2.0时经常发错误而又莫名其所云的地方。
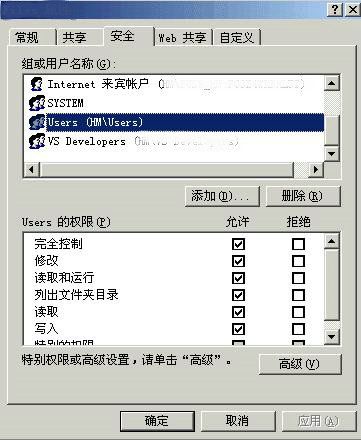
★UploadFiles不要放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
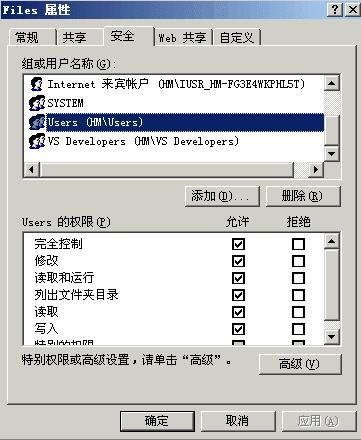
★UploadFiles目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。
4.修改fckeditor/fckconfig.js文件,fckconfig.js内部是Fckeditor的核心部分
★在第270行左右的位置,
var _FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php
中的'asp' 改为'aspx' (因为这里我们讲的是.net aspx页面)
★FCKConfig.ToolbarSets["Default"] = []里面是最后页面上显示Fckeditor控件上的哪些功能
★FCKConfig.LinkBrowser = true ;FCKConfig.ImageBrowser = true ;FCKConfig.FlashBrowser = true ;
★FCKConfig.ContextMenu = [""]里面是menu列单
★FCKConfig.DefaultLanguage= 'zh-cn' ; 表示显示Fckeditor的中文显示。
★FCKConfig.LinkBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?
Type=File&Connector=' + encodeURIComponent( FCKConfig.BasePath + 'filemanager/connectors/' +
_FileBrowserLanguage + '/connector.' + _FileBrowserExtension ) ;
表示浏览服务器上的File文件夹
★修改editor/filemanager/connectors/aspx/config.ascx中的CheckAuthentication()方法:
----------------- 只有用户才可以上传 ----------------
return true ;
----------------- 只有合法用户才可以上传 ----------------
return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true );
★在编辑器域内可以使用Tab键。(1为是,0为否)
FCKConfig.TabSpaces = 0 ; 改为FCKConfig.TabSpaces = 1 ;
★配置皮肤。有default、office2003、silver风格等,这里我们可以使用默认。
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ;
5.现在,在要用到的aspx页面page指令处添加
<%@ Register Namespace="FredCK.FCKeditorV2" Assembly="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<body><form id="form1" runat="server">
<div>
<FCKeditorV2:FCKeditor ID="fckEditor" runat="server" ></FCKeditorV2:FCKeditor>
</div>
</form></body>
编辑器就可以使用了。
附上参考(VS2008版):Fckeditor.demo.rar
6.FCKeditor的安全性
在FCKeditor的2.3.2版本里,曾有一个漏洞,可以通过 /editor/filemanager/browser/default/connectors
/aspx/connector.aspx 往服务器上传任意文件,甚至挂马都有可能,我的网站就曾经中招。
这样你用的默认功能,用到的上传功能是可以浏览目录的,而且UploadFiles这个目录是可写的,这样对于服务器来说是很不安全的。
如果你想自定义上传功能,并且有插入源代码的功能。
打开fckconfig.js修改FCKConfig.ToolbarSets["Default"]的值如下:
FCKConfig.ToolbarSets["Default"] = [
['Source','DocProps','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteWord','-','Print','SpellCheck'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
/*['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField']*/, '/',
['Bold','Italic','Underline','StrikeThrough','-','Subscript','Superscript'],
['OrderedList','UnorderedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyFull'],
['Link','Unlink','Anchor'],
[/*'Image','Flash',*/'InsertCode','InsertImage','Table','Rule','Smiley','SpecialChar','PageBreak'], '/',
['Style','FontFormat','FontName','FontSize'],
['TextColor','BGColor'],
['FitWindow','ShowBlocks','-','About'],
我们注释了原来的Image,Flash 等等,加入了InsertCode,InsertImage。这是我们想要的功能。接下来我们得注册这两个功能在文件的最后面这样加两句:
FCKConfig.Plugins.Add( 'insertcodecommands', null, FCKConfig.BasePath + 'plugins/' ) ;
FCKConfig.Plugins.Add( 'InsertImage', null, FCKConfig.BasePath + 'plugins/' ) ;
并将FCKConfig.LinkBrowser = true ;FCKConfig.ImageBrowser = true ;
FCKConfig.FlashBrowser = true ;的值修改为false。
在webconfig里面配置:
<add key ="UploadDir" value ="UploadFiles"/>
<add key ="HostName" value ="主机名称\主机IP\http://localhost"/>
UploadFiles 是在你网站根目录下的,具有可写入的属性。其下有4个文件夹:image,flash,file,media
7.解决上传文件名含有中文的文件,也即上传中文图片或文件时提示 "invalid file type" 或乱码的问题.
★(1种)这个问题只需要在Web.config中增加一段配置即可解决:
<location path="FCKeditor_2.6.3/editor/filemanager/connectors/aspx/upload.aspx">
<system.web>
<globalization fileEncoding="gb2312" requestEncoding="utf-8" responseEncoding="gb2312" culture="zh-CN" uiCulture="zh-CN"/>
</system.web>
</location>
注意:responseEncoding是网站的默认编码 FCKeditor_2.6.3是FCKeditor的BasePath
Fckeditor 内部的js编码格式全是UTF-8,而上传中文图片或是在服务器页面新建中文字幕的文件夹,
都是因为网站或是项目整体编码格式不一致造成的,所以只要保持所有js编码格式一致就OK了。
★(2种)在FCKeditor\editor\filemanager\browser\default下找到frmupload.html和frmresourceslist.html
在Head里面加<meta http-equiv="content-type" content="text/html; charset=gb2312">
★(3种)在要调用Fckeditor的aspx页面最上面添加
<%@ Page language="c#" Codebehind="BookInfo.Aspx.cs" AutoEventWireup="false" Inherits="WebS.BookInfo" codePage="936"%>
注意: <%@ codepage=936%>简体中文
<%@ codepage=950%>繁体中文
<%@ codepage=65001%>UTF-8
8.FCKEditor 图片上传一直显示进度条的问题
<appSettings>
<add key="FCKeditor:BasePath" value="~/FCKeditor/"/><!--FCKeditor基本文件目录-->
<add key="FCKeditor:UserFilesPath" value="/UserFiles/"/><!--文件上传目录-->
</appSettings>
大家看一下上面两个配置有什么区别没有,"~/FCKeditor/"比"/UserFiles/"前面多了符号“~”。
在“/UserFiles/”前面加上“~”符号就可以了。
这个错误还会导致下面的问题:在单击浏览服务器按钮是提示:未能映射路径“/Files/image/”,具体提示如下:
Microsoft Internet Explorer
---------------------------
The server didn't send back a proper XML response. Please contact your system administrator.
XML request error: Internal Server Error (500)
Requested URL:.................
Response text:
<html><head><title>未能映射路径“/UserFiles/image/”。</title>...........
9. 新建的上传目录UploadFiles文件夹下,新建了image、flash、file、media 四个子文件夹,
这四个是存放各个不同类型的文件的,要想让上传的文件上传到指定的文件夹,要修改
FCKeditor\editor\filemanager\connectors\aspx\config.ascx里面:
TypeConfig[ "Image" ].QuickUploadPath= "%UserFilesPath%"
改为
TypeConfig[ "Image" ].QuickUploadPath= "%UserFilesPath%image/ "
10."Microsoft Internet Explorer”
“The server didn't send back a proper XML response. Please contact your system administrator.”
“XML request error: Internal Server Error (500)”
Requested URL:.................
Response text:
错误有多种原因,一是由于web.config里面的BasePath或是UserFilePath配置的路径有问题,还有就是上传中文图片或是新建中文文件夹造成的。
第一步:在Web.config文件中加上载入控件的路径和上传文件(如图片)的路径:
<appSettings>
<add key="ConnectionString" value="server=.;database=FeatureSet;uid=sa;pwd=sa"/>
<add key="FCKeditor:UserFilesPath" value="~/UserFiles/"/>
<add key="FCKeditor:BasePath" value="~/FCKEditor/fckeditor/"/>
</appSettings>
建议: Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?
因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
本文为方便设置User实际中你可能用ASP.NET帐号更合理。
第三步:为防止出现"使用主题 css 文件要求页上有标头控件"错误,将web.config文件中在system.web节下更改以下
<system.web>
<pages validateRequest="false" theme="" styleSheetTheme="">
</system.web>
11. ★配置选项:
instanceName:编辑器实例名
width:宽度,默认值为100%
height:高度,默认值是200
ToolbarSet:工具集名称,参考FCKCONFIG.JS,默认值是Default
value:初始化编辑器的HTML代码,默认值为空
BasePath:编辑器的基路径,默认为/Fckeditor/文件夹,注意,尽量不要使用相对路径.
最好能用相对于站点根路径的表示方法,要以/结尾
CheckBrowser:是否在显示编辑器前检查浏览器兼容性,默认为true
DisplayErrors:是否显示提示错误,默为true
AutoDetectLanguage=true/false 自动检测语言
Basehref="" _fcksavedurl="""" 相对链接的基地址
ContentLangDirection="ltr/rtl" 默认文字方向
ContextMenu=字符串数组,右键菜单的内容
CustomConfigurationsPath="" 自定义配置文件路径和名称
Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容
DefaultLanguage="" 缺省语言
EditorAreaCss="" 编辑区的样式表文件
EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTML
EnableXHTML=true/false 是否允许使用XHTML取代HTML
FillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代
FontColors="" 设置显示颜色拾取器时文字颜色列表
FontFormats="" 设置显示在文字格式列表中的命名
FontNames="" 字体列表中的字体名
FontSizes="" 字体大小中的字号列表
ForcePasteAsPlainText=true/false 强制粘贴为纯文本
ForceSimpleAmpersand=true/false 是否不把&符号转换为XML实体
FormatIndentator="" 当在源码格式下缩进代码使用的字符
FormatOutput=true/false 当输出内容时是否自动格式化代码
FormatSource=true/false 在切换到代码视图时是否自动格式化代码
FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U标记
IeSpellDownloadUrl=""下载拼写检查器的网址
ImageBrowser=true/false 是否允许浏览服务器功能
ImageBrowserURL="" 浏览服务器时运行的URL
ImageBrowserWindowHeight="" 图像浏览器窗口高度
ImageBrowserWindowWidth="" 图像浏览器窗口宽度
LinkBrowser=true/false 是否允许在插入链接时浏览服务器
LinkBrowserURL="" 插入链接时浏览服务器的URL
LinkBrowserWindowHeight=""链接目标浏览器窗口高度
LinkBrowserWindowWidth=""链接目标浏览器窗口宽度
Plugins=object 注册插件
PluginsPath="" 插件文件夹
ShowBorders=true/false 合并边框
SkinPath="" 皮肤文件夹位置
SmileyColumns=12 图符窗列数
SmileyImages=字符数组 图符窗中图片文件名数组
SmileyPath="" 图符文件夹路径
SmileyWindowHeight 图符窗口高度
SmileyWindowWidth 图符窗口宽度
SpellChecker="ieSpell/Spellerpages" 设置拼写检查器
StartupFocus=true/false 开启时FOCUS到编辑器
StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置
TabSpaces=4 TAB键产生的空格字符数
ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏
ToolbarSets=object 允许使用TOOLBAR集合
ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开
UseBROnCarriageReturn=true/false 当回车时是产生BR标记还是P或者DIV标记