小满nestjs(第二十七章 nestjs typeOrm关系)
在我们开始的过程中,肯定不会把数据存在一个表里面,我们会进行分表,把数据分开存,然后通过关联关系,联合查询。
typeOrm 文档 一对一 | TypeORM 中文文档
前端代码还是复用上一章的 增加了一个添加Tag
搜索
添加
编辑
删除
添加tag
tag1
tag2
tag3
确定
新增了一个接口
import axios from 'axios'
axios.defaults.baseURL = 'http://localhost:3000'
export const addUser = (data) => axios.post('/user',data).then(res => res.data)
export const getList = (data) => axios.get('/user',{params:data}).then(res => res.data)
export const delUser = (data) => axios.delete(`/user/${data.id}`).then(res => res.data)
export const updateUser = (data) => axios.patch(`/user/${data.id}`,data).then(res => res.data)
//添加tag
export const addTags = (data) => axios.post(`/user/add/tags`,data).then(res => res.data)后端Nestjs
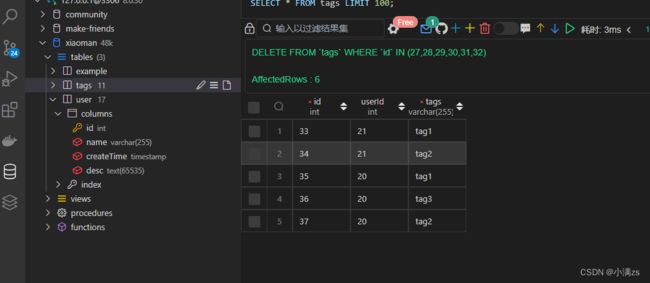
1.新建一个 tags.entity.ts
定义Tags的数据表
import { Column, Entity, PrimaryGeneratedColumn, BeforeInsert, CreateDateColumn, Generated, OneToOne, JoinColumn, ManyToOne } from 'typeorm'
import { User } from './user.entity'
@Entity()
export class Tags {
@PrimaryGeneratedColumn()
id: number
@Column()
tags:string
@ManyToOne(()=>User,(user)=>user.tags)
@JoinColumn()
user:User
} Modal 需要关联tag表
import { Module } from '@nestjs/common';
import { UserService } from './user.service';
import { UserController } from './user.controller';
import {TypeOrmModule} from '@nestjs/typeorm'
import { User } from './entities/user.entity';
import { Tags } from './entities/tags.entity';
// import { example } from './entities/tags.entity';
@Module({
imports:[TypeOrmModule.forFeature([User,Tags])],
controllers: [UserController],
providers: [UserService]
})
export class UserModule {}
然后user表跟tags表进行关联
import { Column, Entity, PrimaryGeneratedColumn, BeforeInsert, CreateDateColumn, Generated, OneToOne, JoinColumn, OneToMany } from 'typeorm'
import { Tags } from './tags.entity'
@Entity()
export class User {
@PrimaryGeneratedColumn()
id: number
@Column({ type: "varchar", length: 255 })
name: string
@Column({ type: "text" })
desc: string
@Generated('uuid')
uuid: string
@CreateDateColumn({ type: "timestamp" })
createTime: Date
@OneToMany(() => Tags, (tags) => tags.user)
tags:Tags[]
// example: example
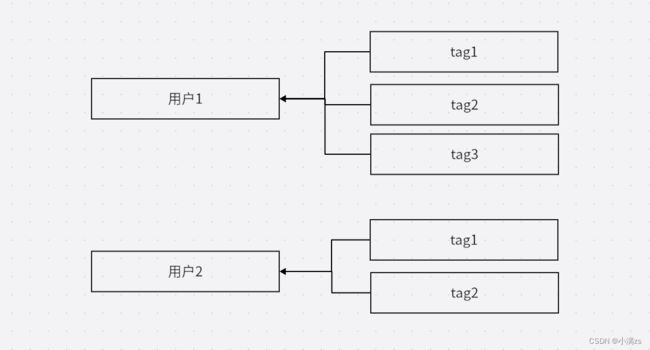
}这儿我们解释一下 OneToMany 和 ManyToOne的用法
对于用户来说一个用户可以拥有多个tag 他们的关系是一对多 OneToMany
对于tag来说他们是多个tag指定单个用户 所以是 ManyToOne
OneToMany 接受两个参数
第一个参数是个函数返回关联的类 所以在user表关联tag
第二个参数 创建双向关系
ManyToOne 用法一样
@OneToMany(() => Tags, (tags) => tags.user)保存该关系
沿用上一章的代码增加Controller 增加 addTags
import { Controller, Get, Post, Body, Patch, Param, Delete, Query } from '@nestjs/common';
import { UserService } from './user.service';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
@Controller('user')
export class UserController {
constructor(private readonly userService: UserService) {}
@Post('/add/tags')
addTags (@Body() params:{tags:string[],userId:number}) {
return this.userService.addTags(params)
}
@Post()
create(@Body() createUserDto: CreateUserDto) {
return this.userService.create(createUserDto);
}
@Get()
findAll(@Query() query:{keyWord:string,page:number,pageSize:number}) {
return this.userService.findAll(query);
}
@Patch(':id')
update(@Param('id') id: string, @Body() updateUserDto: UpdateUserDto) {
return this.userService.update(+id, updateUserDto);
}
@Delete(':id')
remove(@Param('id') id: string) {
return this.userService.remove(+id);
}
}service 增加 addTags 方法
import { Injectable } from '@nestjs/common';
import { CreateUserDto } from './dto/create-user.dto';
import { UpdateUserDto } from './dto/update-user.dto';
import { Repository, Like } from 'typeorm';
import { InjectRepository } from '@nestjs/typeorm';
import { User } from './entities/user.entity';
import { Tags } from './entities/tags.entity';
// import { example } from './entities/tags.entity';
@Injectable()
export class UserService {
constructor(
@InjectRepository(User) private readonly user: Repository,
@InjectRepository(Tags) private readonly tag: Repository
) { }
//通过前端传入的userId 查到当前id 的用户信息,然后拿到前端传入的tags [tag1,tag2,tag3]
// 进行遍历 给tag实例进行赋值 然后调用保存方法添加tag 添加完之后 通过 tagList 保存该tag类
// 最后把tagList 赋给 user类的tags属性 然后重新调用save 进行更新
async addTags (params:{tags:string[],userId:number}) {
const userInfo = await this.user.findOne({where:{id:params.userId}})
const tagList:Tags[] = []
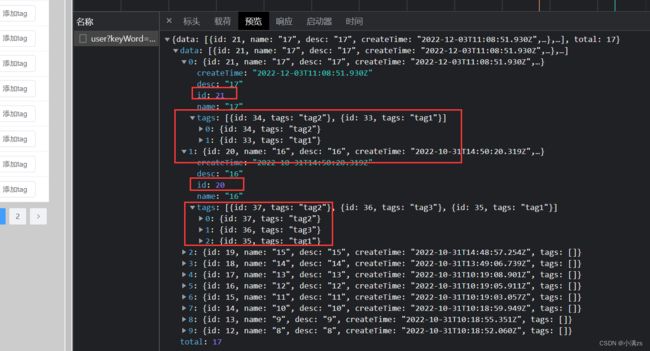
for (let i = 0;i 如果需要联合查询需要增加 relations 注意看上面的代码