android滚动条布局横向,Android实现九宫格横向左右滑动
Android实现九宫格横向左右滑动
发布时间:2020-09-29 03:56:38
来源:脚本之家
阅读:112
作者:zuo_er_lyf
项目中大多都会有很多的分类,且左右滑动,如美团首页(下图):
不难发现包含2部分内容:1.左右滑动的页面,2.指示器。
大度一般都会想到,viewPager+GridView,这里介绍另外的的一种方法,也做下记录;
GridViewPager+MagicIndicator(万能指示器)
一、引入build.gradle
compile 'com.yhy:gvp:1.1.0'
compile 'com.github.hackware1993:MagicIndicator:1.5.0'
如果报错,在项目build.gradle中加入:
repositories {
...
maven {
url "https://jitpack.io"
}
}
二、布局代码
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:id="@+id/grid_viewpager"
android:layout_width="match_parent"
android:layout_height="150dp"
app:num_columns="5"
app:page_size="10">
android:id="@+id/indicator_container"
android:layout_width="wrap_content"
android:layout_height="30dp">
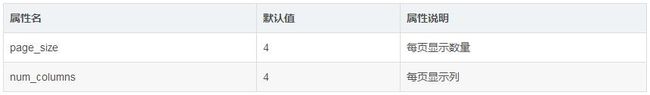
属性说明:
三、关键代码:
@InjectView(R.id.grid_viewpager)
GridViewPager gridViewpager;
@InjectView(R.id.indicator_container)
MagicIndicator indicatorContainer; 使用ButterKnife这里不多介绍
indexTypeAdapter=new IndexTypeAdapter(getActivity(),R.layout.item_index_type,typeDatas);//页面内容适配器
gridViewpager.setGVPAdapter(indexTypeAdapter);
Log.i("datas",(int) Math.ceil(typeDatas.size() / 10)+"");
CommonNavigator commonNavigator = new CommonNavigator(context);//指示器
commonNavigator.setAdapter(new CommonNavigatorAdapter() {
@Override
public int getCount() {
int num=typeDatas.size()/10;
if(typeDatas.size() % 10>0){
num++;
}
return typeDatas==null?0:num;
}
@Override
public IPagerTitleView getTitleView(Context mContext, final int i) {
CommonPagerTitleView commonPagerTitleView = new CommonPagerTitleView(context);
View view=View.inflate(context,R.layout.single_image_layout,null);
final ImageView iv_image=view.findViewById(R.id.iv_image);
iv_image.setImageResource(R.drawable.point_unfocused);
commonPagerTitleView.setContentView(view);//指示器引入外部布局,可知指示器内容可根据需求设置,多样化
commonPagerTitleView.setOnPagerTitleChangeListener(new CommonPagerTitleView.OnPagerTitleChangeListener() {
@Override
public void onSelected(int i, int i1) {
iv_image.setImageResource(R.drawable.point_focused);
}
@Override
public void onDeselected(int i, int i1) {
iv_image.setImageResource(R.drawable.point_unfocused);
}
@Override
public void onLeave(int i, int i1, float v, boolean b) {
}
@Override
public void onEnter(int i, int i1, float v, boolean b) {
}
});
return commonPagerTitleView;
}
@Override
public IPagerIndicator getIndicator(Context context) {
return null;
}
});
indicatorContainer.setNavigator(commonNavigator);
ViewPagerHelper.bind(indicatorContainer, gridViewpager);//页面内容与指示器关联
四、左右滑动页面内容适配器adapter
public class IndexTypeAdapter extends GVPAdapter {
private Context context;
public IndexTypeAdapter(Context context,int layoutResId, @Nullable List data) {
super(layoutResId, data);
this.context=context;
}
@Override
public void bind(View item, int position, IndexAllTypeBean.TypeListBean data) {
CircleImageView iv_image=item.findViewById(R.id.iv_image);
TextView tv_type_name=item.findViewById(R.id.tv_type_name);
Picasso.with(context).load(data.getImageUrl()).into(iv_image);
tv_type_name.setText(data.getName());
}
}
//IndexAllTypeBean.TypeListBean 为数据内容实体类,不做介绍
五、内容item布局
android:orientation="vertical"
android:paddingBottom="5dp"
android:layout_marginLeft="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
//自定义圆形图片,可用ImageView 替代
android:id="@+id/iv_image"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:layout_width="40dp"
android:layout_height="40dp" />
android:layout_marginTop="5dp"
android:gravity="center_horizontal"
android:layout_gravity="center_horizontal"
android:id="@+id/tv_type_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。