- git clone 指定目录
波格斯特
问题备忘git
GitClone指定目录详解Git是一个强大的版本控制系统,它允许用户克隆远程仓库到本地,同时可以指定克隆的目录。在Git中,gitclone命令是用来复制远程仓库到本地的常用命令。默认情况下,gitclone会克隆整个仓库,但有时我们可能只需要仓库的一部分或者特定的文件或目录。这时,我们可以通过一些参数来指定克隆的目标目录。基本用法要克隆一个仓库到一个特定的目录,可以使用如下命令:gitclon
- (备忘) manjaro更换内核后 virtualBox 中打不开虚拟机(已经解决)
波格斯特
问题备忘linux内核
文章目录问题描述解决办法参考链接1问题描述更换完5.9内核后VirtualBox提示Kerneldrivernotinstalled(rc=-1908)"TheVirtualBoxLinuxkerneldriveriseithernotloadedornotsetupcorrectly.Pleasetrysettingitupagainbyexecuting'/sbin/vboxconfig'as
- 两个常用的用于读写和操作DXF文件C#库:netDxf 和 DXF.NET
CoderIsArt
C#图像与图形处理c#.net开发语言
netDxf和DXF.NET是两个常用的C#库,用于读取、写入和操作DXF文件。以下是它们的详细介绍和用法示例。1.netDxf简介netDxf是一个开源的DXF文件读写库,支持AutoCADDXF格式的读取和写入。它支持大多数DXF实体和对象,并且易于使用。GitHub地址:https://github.com/haplokuon/netDxf特点:支持DXF文件的读取和写入。支持多种实体类型(
- Rancher从入门到精通-2.0 Post https://xxx:8088/oauth/token: dial tcp 1xxx:8088: i/o timeout
未来AI编程
Rancher入门到精通k8s探险记
Posthttps://xxx:8088/oauth/token:dialtcp1xxx:8088:i/otimeout配置gitlab时报错没有走内网,走的域名形式授权
- 【新品发售】NVIDIA 发布全球最小个人 AI 超级计算机 DGX Spark
segmentfault
GTC2025大会上,NVIDIA正式推出了搭载NVIDIAGraceBlackwell平台的个人AI超级计算机——DGXSpark。赞奇可接受预订,直接私信后台即刻预订!DGXSpark(前身为ProjectDIGITS)支持AI开发者、研究人员、数据科学家和学生,在台式电脑上对大模型进行原型设计、微调和推理。用户可以在本地运行这些模型,或将其部署在NVIDIADGXCloud或任何其他加速云或
- Kafka Connect Node.js Connector 指南
丁操余
KafkaConnectNode.jsConnector指南kafka-connectequivalenttokafka-connect:wrench:fornodejs:sparkles::turtle::rocket::sparkles:项目地址:https://gitcode.com/gh_mirrors/ka/kafka-connect项目介绍KafkaConnectNode.jsConn
- helm安装kubernetes-dashboard(2,Linux运维开发技巧
2401_83974783
2024年程序员学习kuberneteslinux运维开发
当前k8s集群版本1.23.61.1添加repo[root@masterhelm]#helmrepoaddkubernetes-dashboardhttps://kubernetes.github.io/dashboard/[root@masterhelm]#helmsearchrepokubernetes-dashboard/kubernetes-dashboardNAMECHARTVERSIO
- BallTree结构和答疑
蒸土豆的技术细节
好多关于balltree的博客,但都说的不清不楚,看得头大.先贴一张github上搜来的balltree的节点结构:lowest_leaf,highest_leaf不知道是什么.left_child,right_child好解释,左右节点.permutation,好像是存储什么东西的排序,不懂.ranges,存储半径.centers,存储圆心/球心.weights,权重?不懂.dims,维度,估计
- cherry-studio - 多模型支持的跨平台 AI 桌面助手
小众AI
AI开源人工智能AI编程
GitHub:https://github.com/CherryHQ/cherry-studio更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI一款支持多种大语言模型服务的跨平台桌面客户端,兼容Windows、Linux和macOS系统。它支持主流云端模型(如OpenAI、Anthropic等)以及本地模型(如Ollama、LMStudio),能够满足文本生成、
- Open-Sora - 为所有人实现高效的视频制作大众化
小众AI
AI开源音视频人工智能AI编程
GitHub:https://github.com/hpcaitech/Open-Sora更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AI这是一款开源的SOTA(State-of-the-Art)视频生成模型,仅用20万美元(224张GPU)就能训练出商业级11B参数的视频生成大模型。它采用Python语言和PyTorch深度学习框架开发,具有生成速度快、资源消
- OWL - 优化劳动力学习的通用智能体
小众AI
AI开源学习人工智能AI编程
GitHub:https://github.com/camel-ai/owl更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIOWL是一个前沿的多智能体协作框架,推动任务自动化的边界,构建在CAMEL-AIFramework。愿景是彻底变革AI智能体协作解决现实任务的方式。通过利用动态智能体交互,OWL实现了跨多领域更自然、高效且稳健的任务自动化。OWL在GAIA
- Visual C++从入门到精通第三版 PDF 下载
范武心Lucinda
VisualC++从入门到精通第三版PDF下载【下载地址】VisualC从入门到精通第三版PDF下载VisualC++从入门到精通第三版PDF下载项目地址:https://gitcode.com/open-source-toolkit/f4bb4资源介绍本仓库提供《VisualC++从入门到精通第三版》的PDF版本下载。这本书是一本非常适合初学者的入门书籍,内容涵盖了从C++基础知识到Visual
- 代码管理工具——SVN
weixin_33728708
git开发工具python
2019独角兽企业重金招聘Python工程师标准>>>SVN版本控制的作用:记录若干文件内容变化,以便将来查阅特定版本修订情况。版本管理工具发展简史,cvs-->svn-->Git(参考:http://luckypoem14.github.io/test/2012/04/24/scm-history/)。svn全称subversion,是一个开源版本控制系统(C/S架构),始于2000年;git(
- SVN学习
无妄无望
工具使用svn学习
1、SVN是什么SVN(Subversion)是一个开源的版本控制系统,用于跟踪文件和目录的更改。它允许团队协作开发项目,管理代码的版本历史,并支持多人同时对代码进行修改和提交。SVN是集中式版本控制系统(CVCS)的代表之一,与Git(分布式版本控制系统)不同,SVN的代码库通常存储在一个中央服务器上。SVN的主要特点版本控制:记录文件和目录的每一次更改,支持版本回溯和历史查看。多人协作:允许多
- 实用工具-Another Redis Desktop Manager介绍
吕海洋
数据库工具redis数据库
GitHub:https://github.com/qishibo/AnotherRedisDesktopManager/releasesGitee:AnotherRedisDesktopManager发行版-Gitee.comAnotherRedisDesktopManager是一款免费的Redis可视化管理工具,具有以下特点和功能:特点跨平台支持:兼容Windows、Mac、Linux等操作系
- 141.HarmonyOS NEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之3D立方体旋转轮播案例讲解之IDataSource接口实现效果演示1.IDataSource接口概述1.1接口作用IDataSource接口定义了数据源的标准接口,提供了:数据访问方法数据操作方法监听器管理方法1.2接口实现e
- Git——如何上传本地文件到自己的github仓库
Bruce_Ling
githubc++算法gitwindowsvscode
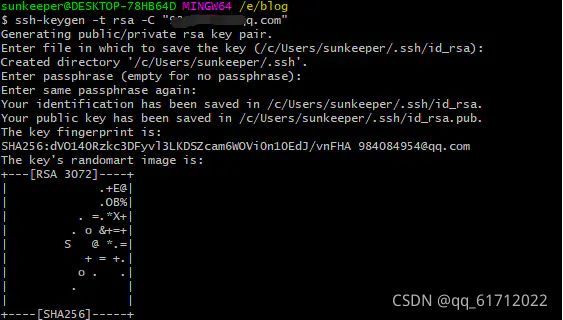
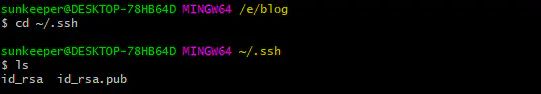
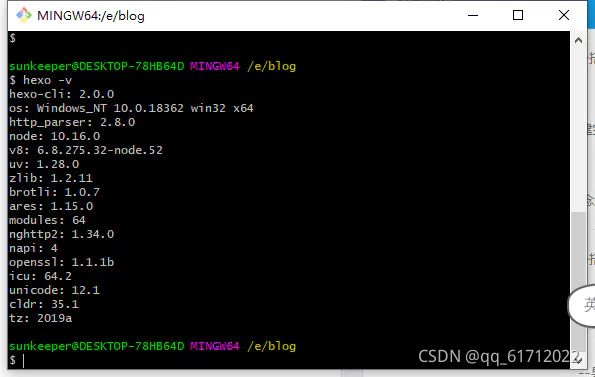
目录简介前言1、Windows下ping通github.com2、安装Git2.1配置Git2.2检查Git3、上传本地文件到远程仓库3.1创建github仓库总结简介本博文介绍了如何将本地的项目文件推送到自己远程的github仓库。前言因为程序是在ubuntu系统里面跑的,一开始是想在Ubuntu系统里面将文件上传到github仓库,通过修改hosts文件里面的github的ip地址,偶尔能在浏
- git推送内容到远程库时,显示登陆失败Logon failed,ues ctrl+c to cancel basic credential prompt
谭弹潭
经验分享命令模式
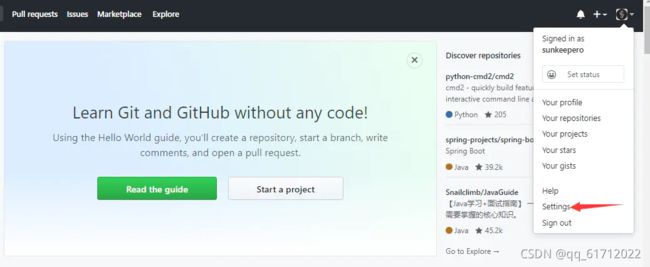
首先出现这个问题的原因可能是你的gitbash太旧了,需要更新,而且github在21年的时候就把密码认证的方式给删掉了,而选择用personalaccesstoken来代替密码的认证。所以就算你输入的帐号和密码是正确的,但你还是无法正确登陆。第一步:登陆github的官网,点击右上角的头像第二步:点击setting第三步:点击Developersettings第四步:点击Generatenewt
- Mac上传本地项目文件夹到远程Github个人仓库的方法及常见报错处理
Uzw
GitMacgitgithubmac
最近写NER模型的同时学习参悟了一个开源的项目,做了一些Comments改了点分词规则,打算上传到个人Github仓库,上一次本地上传还是用Windows系统,换了Mac发现有一些规则不能用了,好久不用Git都忘光了…上传过程中报错无数,在此一并总结啦!文章目录Prerequisite上传本地文件夹到Github步骤报错问题描述及解决方法1.You‘veaddedanothergitreposit
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- 将Git远程仓库中的项目迁移到另一个远程库, So easy
oscar999
Git极简教程与常用问题解决git仓库迁移
需求描述将一个Git远程仓库中的项目迁移到另一个远程库,这里的示例是将原来控管在Bitbucket的项目迁移到GitHub。当然,能想到的最简单的方式就是在GitHub创建一个新项目,然后把原来的文件add,commit,push。这样的话虽然代码是控管了,但是之前提交的历史记录并没有迁移过去。其实包含历史记录的项目的迁移也很简单。参考Bitbucket是Atlassian公司提供的一个基于web
- 【Android 】零基础到飞升 | Git之使用GitHub搭建远程仓库
A little strawberry
gitjavagithubpython编程语言
1.5.2Git之使用GitHub搭建远程仓库本节引言:在上一节中,我们学习了如何使用Git,构建我们的本地仓库,轻松的实现了版本控制以及代码还原,修改日志查看等;读者肯定不满足与本地是吧,假如是多个人一起来开发一个程序呢?我们需要一个作为服务器的远程仓库!当然搭建一个服务器是需要成本的,为什么不把项目托管到Github上呢?作为开源代码库以及版本控制系统,Github拥有140多万开发者用户。随
- S-function模块案例详解(MATLAB程序)
常岱昶Salena
S-function模块案例详解(MATLAB程序)【下载地址】S-function模块案例详解MATLAB程序S-function模块案例详解(MATLAB程序)本仓库提供了一个详细的S-function模块案例,主要内容为编写的蹦极系统的S-function案例详解项目地址:https://gitcode.com/open-source-toolkit/a6c52本仓库提供了一个详细的S-fu
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- GitHub在push推送到远程仓库的时候显示Logon failed登录失败
奕雨.
GitgithubGit
具体问题描述git.exepush--progress"origin"master:masterLogonfailed,usectrl+ctocancelbasiccredentialprompt.remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.这是因为Git推送失败的原因是GitHub已经不支持密码认证,你需要使用
- Git常用指令
Bruce_Ling
git
目录前言1、gitcommit-m"writeyourdescription"2、gitcommit--amend3、gitpush-f4、gitpushoriginmaster前言在学校从来没使用过git版本管理,只会简单的把代码从github上拉下来,或者简单的把本地的代码push到自己github账号的仓库里面,但实际工作中需要十分熟练的掌握Git的一系列命令,常用的其实也不多。1、gitc
- FDTD:基于Python的电磁场模拟开源库教程
邱进斌Olivia
FDTD:基于Python的电磁场模拟开源库教程项目地址:https://gitcode.com/gh_mirrors/fd/fdtd项目介绍FDTD(Finite-DifferenceTime-Domain)是一个致力于电磁场仿真的开源项目,由flaport维护。此项目基于Python语言,提供了一套灵活且强大的工具集,用于解决各种电磁学问题,包括但不限于光学、射频以及微波工程中的传播、散射等问
- FastGPT-Admin 用户管理系统搭建与配置指南
张栋涓Kerwin
FastGPT-Admin用户管理系统搭建与配置指南项目地址:https://gitcode.com/gh_mirrors/fa/fastgpt-admin项目简介FastGPT-Admin是一个专为FastGPT平台设计的后台用户管理系统,支持FastGPT的特定版本(例如4.8.3),提供了基本的用户管理功能,包括增加、删除、编辑和查询用户。该系统通过现代Web技术堆栈构建,易于部署,并且支持
- Laravel 8 项目基于 PHP 8 与 Nginx 的线上部署全攻略
你华还是你华
laravel上线级项目phplaravelnginx
本文目录前言一、服务器1.1购买与选型1.2服务器配置安装php8二、项目上线2.1git关联2.2安装项目依赖2.3项目配置2.3.1基础配置2.3.2数据库及表配置与创建2.3.3Navicat连接Mysql2.3.4运行seeder进行数据填充2.3.5Nginx配置与报错处理三、项目成功调用API示例四、自动配置https证书4.1Certbot概述4.2配置证书4.3自动更新证书4.4效
- 让你的 Git 历史更直观 —— 体验 VS Code 的 Interactive Git Log 插件
小DuDu
工具gitvscode
在日常开发中,我们离不开Git。但原生的gitlog命令虽然强大,却不够直观,查看历史记录时往往需要一遍遍地翻阅命令行输出,效率并不高。今天,就来介绍一款让你的Git历史更加可视化的VSCode插件——InteractiveGitLog!✨为什么选择InteractiveGitLog?Git版本管理的核心是commit记录,但传统的gitlog命令行方式过于“朴素”,让我们在查找某个特定提交时非常
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&