衣服、商品、商城网站模板首页,仿U袋网,vue+elementui简洁实现(二)
一.前言
接上一遍博客:《衣服、商品、商城网站模板首页,仿U袋网,vue+elementui简洁实现》
在此基础上增加了和完善一些页面:
- 商品分类筛选页面
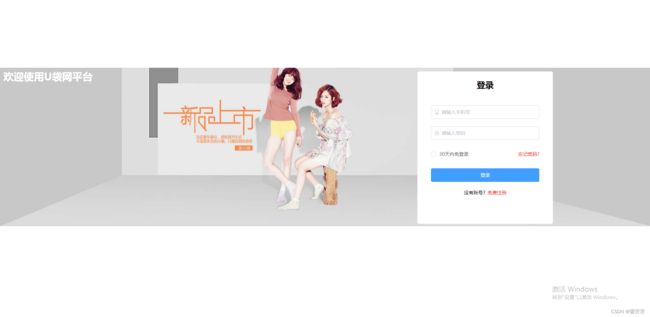
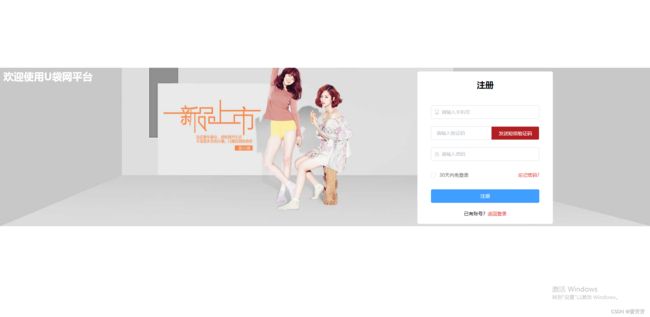
- 登录、注册、找回密码共用页面
- U袋学堂(视频专区,视频播放)
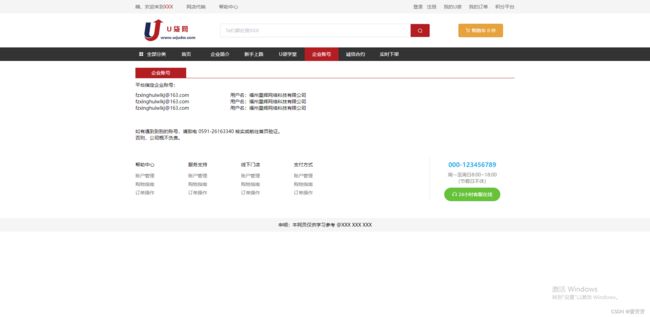
- 企业账号(企业简述页面,简单例子)
- 诚信合约(简单例子)
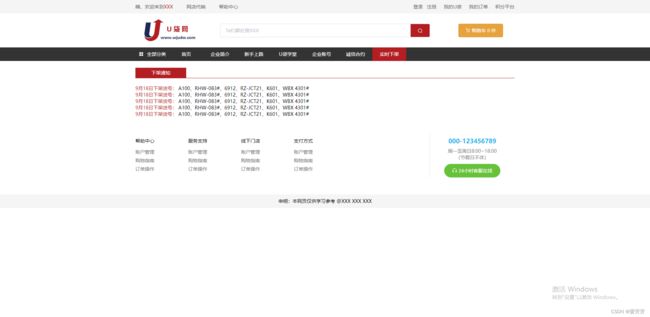
- 实时下架(简单例子)
当前最新demo源码并没有提供下载,需要源码或需要增加其他页面的,私聊即可(会及时回复)。
二.主页面,分离了菜单(达到共用)
分离在top(顶部共用):
嗨,欢迎来到XXX
网店代销
帮助中心
登录
注册
我的U袋
我的订单
积分平台

购物车 0 件
全部分类
首页
企业简介
新手上路
U袋学堂
企业账号
诚信合约
实时下架
主布局:
三.商品分类筛选页面
模拟动态数据:
export default {
name: "index",
data() {
return {
tags: [
{ name: '颜色:灰色', type: 'info' },
{ name: '尺寸:XXXL', type: 'info' }
],
types1: ['全部','上装','下装','裙装','内衣'],
typeIndex1: 0,
types2: ['全部','红色','粉红','蓝色','白色'],
typeIndex2: 0,
types3: ['全部','L','M','S','X','XL','XXL','XXXL'],
typeIndex3: 0,
types4: ['全部','0-20','20-40','40-80','80-100','100-150','150以上'],
typeIndex4: 0,
types5: ['销量↑','评价↓','价格'],
typeIndex5: 0,
startPrice:'',
endPrice: '',
products: [
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
{productName:'锦瑟 原创传统日常汉服男绣花交领衣裳cp情侣装春夏款',price: 18.0,saleNum: 666,hot: 888,commentNum: 1666,img:'http://shop.jlkjgf.cn/images/temp/M-001.jpg'},
]
};
},
mounted() {
},
methods: {
handleClose(tag) {
this.tags.splice(this.tags.indexOf(tag), 1);
},
selType1(index){
this.typeIndex1 = index;
},
selType2(index){
this.typeIndex2 = index;
},
selType3(index){
this.typeIndex3 = index;
},
selType4(index){
this.typeIndex4 = index;
},
selType5(index){
this.typeIndex5 = index;
}
}
}四.U袋学堂-视频专区
视频数据,视频播放方法:
export default {
name: "index",
data() {
return {
videos: [
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
{title: 'U袋学堂第一课',des:'免费学习',img: 'http://shop.jlkjgf.cn/images/temp/S-001-1_s.jpg',videoPath:'http://shop.jlkjgf.cn/images/temp/videos/video_1.mp4'},
],
playBox: false,
video: null,
isPlay: 0,//默认0未自动播放 1播放 2暂停
eleVideo: null,
autoPlay: false,//自动播放
};
},
mounted() {
},
methods: {
autoPlayFun(){
this.autoPlay = !this.autoPlay;
},
playModal(item){
this.video = item;
this.playBox = true;
if(!this.eleVideo){
let that = this;
setTimeout(function(){
that.eleVideo = that.$refs.player;
that.eleVideo.addEventListener('waiting', function () { //加载
console.log("加载中");
});
that.eleVideo.addEventListener('play', function () { //播放开始执行的函数
console.log("开始播放");
that.isPlay = 1;
console.log(that.isPlay);
});
that.eleVideo.addEventListener('playing', function () { //播放中
console.log("播放中");
that.isPlay = 1;
console.log(that.isPlay);
});
that.eleVideo.addEventListener('pause', function () { //暂停开始执行的函数
console.log("暂停播放");
that.isPlay = 2;
console.log(that.isPlay);
});
if(that.autoPlay){
that.playFun();//加载马上自动播放,有些浏览器已经不支持自动播放,可以先设置浏览器允许自动播放
}
},300);
}else if(this.autoPlay){
this.playFun();//加载马上自动播放,有些浏览器已经不支持自动播放,可以先设置浏览器允许自动播放
}
},
playFun() {
if (!this.$refs.player) {
alert('播放资源不存在!');
return;
}
if (this.isPlay === 1) { //暂停
this.isPlay = 2;
this.$refs.player.pause();
} else if (this.isPlay === 0 || this.isPlay === 2) { //播放
this.$refs.player.play();
}
},
beforeClose(){
this.isPlay = 2;
this.$refs.player.pause();
this.playBox = false;
}
}
}五.登录、注册、找回密码
六.其他简单页面