- PAT A 1057 Stack
Stackisoneofthemostfundamentaldatastructures,whichisbasedontheprincipleofLastInFirstOut(LIFO).Thebasicoper‐ationsincludePush(insertinganelementontothetopposition)andPop(deletingthetopelement).Nowyouar
- 前端面试题整理-场景设计题
C_greenbird
前端学习前端javascriptcss
1.如何使用css画一个三角形借助border实现,在width和height都为0时,设置border,便会呈现三角形。想要哪个方向的三角形,设置其他三边为透明即可。同时,可以通过调整不同边的宽度,来调整三角形的高度和宽度。三角符号/*记忆口诀:盒子宽高均为零,三面边框皆透明。*/div:after{position:absolute;width:0;height:0;content:"";bo
- Vue3 Lifecycle Hooks
Vue3生命周期钩子详解Vue3的生命周期钩子分为OptionsAPI和CompositionAPI两种使用方式,核心流程相同但语法有差异。以下是完整生命周期流程和每个钩子的详细说明:CompositionAPI生命周期流程图实际参数{{count}}import{ref,onBeforeMount,onMounted,onBeforeUpdate,onUpdated,onBeforeUnmoun
- LabVIEW键盘鼠标监测控制
LabVIEW开发
LabVIEW知识LabVIEW参考程序LabVIEW设备控制LabVIEW知识LabVIEW程序LabVIEW功能
通过InputDeviceControlVIs,实现对键盘和鼠标活动的监测。通过AcquireInputDataVI在循环中持续获取输入数据,InitializeKeyboard与InitializeMouseVIs先获取设备ID引用,用于循环内监测操作;运行时可输出按键信息(KeysPressed)、鼠标水平/垂直位置(Horizontal/VerticalMousePosition)、鼠标按键
- 【Cherno的C++视频】Type punning in C++
NDWET
Cherno的《C++教程》c++
#includestructEntity{intx,y;int*GetPositions(){return&x;}};intmain(void){inta=50;//implicitconversion.doublevalue0=a;//explicitconversion,thememoryofatobetreatedasadouble,abadideaactually!doublevalue1
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- MCP 与 AI 任务分解:如何让 AI 高效执行复杂任务?
Echo_Wish
Python进阶人工智能
MCP与AI任务分解:如何让AI高效执行复杂任务?在人工智能应用中,任务分解(TaskDecomposition)是一个绕不开的话题。无论是自动驾驶、智能客服,还是代码生成,AI都需要将复杂问题拆解成可执行的小任务,逐步完成目标。而在AI领域,MCP(Multi-StepCognitiveProcessing,多步认知处理)是一种前沿技术,旨在提升AI的任务分解能力,使其能够更精准、高效地执行复杂
- Vue添加图片作为水印
直接上代码把图片作为水印computed:{watermarkPositions(){constcontainerW=800;constcontainerH=1492;//info-warp高度constarr=[];for(lety=0;y.info-warp{width:800px;height:1492px;.image-container{position:relative;width:1
- 【微信小程序】关于授权拒绝后处理
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息下面代码以微信位置权限代码为例://位置授权exportconstopenPosition=()=>{returnnewPromise((resolve,reject)=>{//获取位置信息scope.userLocation为位置授权属性,如需其他属性可直接替换wx.getSetting({succes
- python中的*args 和 **kwargs
Hi_kenyon
pythonpython
简单来说,它们允许一个函数接收不定数量的参数。这在我们预先不知道会传递多少个参数给函数时非常有用。*args(任意数量的位置参数)*args用于在一个函数中接收任意数量的位置参数(positionalarguments)。当你在函数定义中使用*args时,Python会将所有传入的多余的位置参数收集到一个元组(tuple)中。这个名字args只是一个约定俗成的惯例(arguments的缩写),你也
- Vue 3 的 <script setup> 语法糖与 TypeScript 的深度整合
前端熊猫
vue.jstypescriptscript前端
在Vue单文件组件中,标签除了lang、async、defer、src和name属性外,还有一些其他重要属性和用法值得关注。以下是补充说明及优化建议:一、setup属性(CompositionAPI核心)作用:通过setup属性启用Vue3的CompositionAPI,简化逻辑组织和复用。代码示例:import{ref,onMounted}from'vue'constcount=ref(0)on
- <script setup> 语法糖
前端岳大宝
前端框架Vuevue.js前端javascript
下面,我们来系统的梳理关于Vue3语法糖的基本知识点:一、核心概念1.1什么是?是Vue3中CompositionAPI的编译时语法糖,它通过简化组件声明方式,显著减少样板代码,提供更符合直觉的开发体验。1.2设计目标与优势目标实现方式优势减少样板代码自动暴露顶层绑定代码更简洁提升开发体验更自然的响应式写法开发更高效更好的类型支持原生TypeScript集成类型安全编译时优化编译阶段处理运行时更高
- uniapp中表格固定列(Vue)
ᥬ 小月亮
小程序+H5uni-appvue.jsjavascript
一、编写表格:主要是使用了position:sticky;进行固定,不要忘记写top/left/right/bottom的数值哦~表头1表头2表头3表头4表头5表头6操作{{item.data1}}{{item.data2}}{{item.data3}}{{item.data4}}{{item.data5}}{{item.data6}}详情exportdefault{data(){return{t
- z-index为什么没生效(使用position)
Yannnnnm
开发小程序bugcsshtmlcss前端
是不是写样式得时候想要下层被上层盖住得时候总是不生效,这个时候需要知道一个知识点:z-index属性只对具有定位(position不为static)的元素有效。如果上面的盒子和下面的盒子都没有定位,则无法使用z-index属性实现盖住效果。.upper-box{position:relative;z-index:2;/*其他样式*/}.lower-box{position:relative;z-i
- css实现圆环效果
春风欲雨
csscss圆环
圆环效果图.div{width:100px;height:100px;background-color:#fbc2eb;border-radius:50%;}.div:after{content:"";display:block;width:50px;height:50px;border-radius:50%;background-color:#fff;position:relative;top:
- C#实践小游戏--俄罗斯方块
DamnF--
c#开发语言游戏程序
整体游戏架构游戏主循环(Game)├─场景系统│├─开始场景(BeginScene)│├─游戏场景(GameScene)│└─结束场景(EndScene)│├─方块系统│├─方块控制器(BlockWorker)│├─方块形态数据(BlockInfo)│└─绘制单元(DrawObject)│├─地图系统(Map)├─输入系统(InputCheak)├─坐标系统(Position)└─接口规范(IDr
- 人大金仓数据库GROUP BY问题全面解析与解决方案
小猿、
数据库相关技术栈java工作常见问题数据库
一、问题现象在人大金仓(Kingbase)数据库中使用GROUPBY时,常遇到以下错误:ERROR:column"xxx"mustappearintheGROUPBYclauseorbeusedinanaggregatefunctionPosition:XX二、问题根源人大金仓基于PostgreSQL,严格执行SQL标准,要求:SELECT列表中的非聚合列必须全部包含在GROUPBY子句中或者这些
- 基于Transformer实现机器翻译
yyyyurina.
transformer机器翻译深度学习
目录一、前言1.1什么是Transformer?1.2Transfomer的基本结构1.2Transformer的重要组成部分1.2.1位置编码(PositionalEncode)1.2.2自注意力机制(Self-Attention)1.2.3多头注意力(Multi-HeadAttention)1.2.4位置感知前馈层(Position-wiseFFN)1.2.5残差连接与层归一化二、AutoDL
- 实现在线访问OSS中的PDF、图片等文件(OSS不支持在线访问,而是默认下载)
问题分析当OSS返回的响应头中Content-Disposition设置为attachment时,浏览器会强制下载文件。要实现在线预览,需要确保:响应头Content-Disposition为inline正确设置Content-Type头(如text/html、text/css、application/javascript)处理HTML中相对路径资源的引用问题示例代码//OssProxyContr
- 更强大、更灵活! defineModel 重新定义双向绑定
2501_92511010
javascript前端typescript
前言在Vue3.4中,defineModel宏的引入标志着Vue双向绑定机制的一次重大革新。作为CompositionAPI的重要补充,defineModel不仅简化了代码结构,还显著提升了开发效率和代码可维护性。本文将深入探讨defineModel的核心原理、最佳实践以及在实际项目中的应用场景,展示其如何优雅地解决传统v-model实现中的痛点。传统双向绑定的痛点在defineModel出现之前
- BVH 文件是一种用于记录 3D 动画数据的文件格式,常用于 3D 建模和动画制作。以下是对这个 BVH 文件的逐行解读
zhangfeng1133
3d机器人机器学习
BVH文件是一种用于记录3D动画数据的文件格式,常用于3D建模和动画制作。以下是对这个BVH文件的逐行解读:HIERARCHYROOTHips{OFFSET000CHANNELS6XpositionYpositionZpositionZrotationXrotationYrotationJOINTLeftUpLeg{OFFSET0.100CHANNELS3ZrotationXrotationYro
- vue-25( Composition API 与现有的 Options API 组件集成)
清幽竹客
VUEvue.js前端
将CompositionAPI与现有的OptionsAPI组件集成将CompositionAPI集成到现有的OptionsAPI组件中,可以实现逐步过渡到新API,在利用其优势的同时保持与现有代码库的兼容性。这种方法特别适用于大型项目,在这些项目中,完全重写是不可行或不受欢迎的。它使开发者能够逐步引入组合式逻辑并改进代码组织。理解兼容层VueCompositionAPI的设计目标是与Options
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | MovieApp(电影卡片组件)
sunbyte
TailiwindCSS实战指南vue.jsjavascript前端
我们继续50个小项目挑战!——MovieApp组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3的CompositionAPI和语法结合TailwindCSS构建一个电影信息展示组件。该组件将从TMDb获取热门电影数据,并支持通过关键词进行搜索,点击卡片
- 【智能优化算法】多目标于分解的多目标进化算法MOEA/D算法(Matlab代码实现)
荔枝科研社
单多目标智能算法算法matlab开发语言多目标进化算法MOEA/D算法
目录1概述2数学模型3运行结果4参考文献5Matlab代码及详细文章1概述基于分解的多目标进化算法(multiobjectiveevolu-tionaryalgorithmbasedondecomposition,MOEA/D)是一种利用分解策略解决多目标问题的算法2'。该算法通过聚合函数将多目标问题分解为N个子问题,每个子问题分配一个对应的权重和相关种群点的邻域"3'。种群迭代通过邻域内随机选择
- 合并table
上优
vue.js前端javascript
玻璃样品检测数据表.el-table.warning-row{background:#fdf6ec;}.el-table.success-row{background:#f0f9eb;}.el-table__headerth{background-color:#f5f7fa!important;color:#606266;font-weight:bold;}.position-cell{font-
- 【四线框的跟随移动】
岩岩很哇塞!
前端小项目前端
效果展示四线框移动动效一、布局//布局二、样式//样式.container{position:relative;display:grid;grid-column-gap:50px;grid-template-columns:autoautoauto;}.pointer{position:absolute;--l:30px;/*四角线框长度*/--t:3px;/*四角线框粗细*/--g:15px;/
- 保持元素的宽高比
&白帝&
csscss前端
保持元素宽高比的多种CSS方法在响应式设计中,保持元素的宽高比是一个常见需求。以下是几种实现方法:1.使用padding百分比技巧(经典方法).aspect-ratio-box{position:relative;width:100%;padding-top:56.25%;/*16:9宽高比(9/16=0.5625)*/}.aspect-ratio-content{position:absolut
- css点击按钮出现水波纹效果
&白帝&
csscss前端
按钮水波纹动画效果示例.ripple-button{position:relative;overflow:hidden;padding:12px24px;background-color:#6200ee;color:white;border:none;border-radius:4px;cursor:pointer;outline:none;}.ripple-button::after{conte
- 5种使用CSS实现div四角边框的实用方法
云网在线_oaken
CSScss前端
5种使用CSS实现div四角边框的实用方法/*基础容器样式*/.container{width:300px;height:200px;margin:50px;position:relative;padding:20px;}/*方法1:伪元素定位法*/.method1{background:#f5f5f5;}.method1::before,.method1::after{content:'';po
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
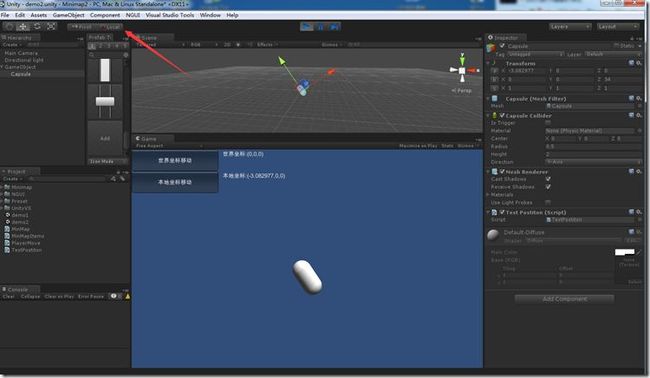
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地