Flutter Ink,InkWell,InkResponse水波纹实现(2.3)
此篇给大家介绍的是水波纹实现的方法,说起水波纹,如果要在android实现是有点困难的,可是在flutter中只需要用到Ink组件即可完美的实现,接下来就是对Ink组建的简单介绍啦~
- InkWell和InkResponse区别:
- InkWell
- InkResponse
InkWell和InkResponse区别:
- InkWell继承与InkResponse
- InkWell使用自定义水墨颜色属性(splashColor)会把文本覆盖掉,InkResponse不会!(稍后详细介绍)
- InkWell比InkResponse显示水墨会更快一点
InkWell
这里只列举常用属性,加粗是必加属性
| InkWell参数 | 类型 | 说明 |
|---|---|---|
| highlightColor | Color | 高亮颜色 |
| splashColor | Color | 水波纹颜色 |
| radius | double | 水波纹半径 |
| borderRadius | BorderRadius | 水波纹形状 |
| onTap | GestureTapCallback | 单击事件 |
| onDoubleTap | GestureTapCallback | 双击事件 |
| onLongPress | GestureLongPressCallback | 长按事件 |
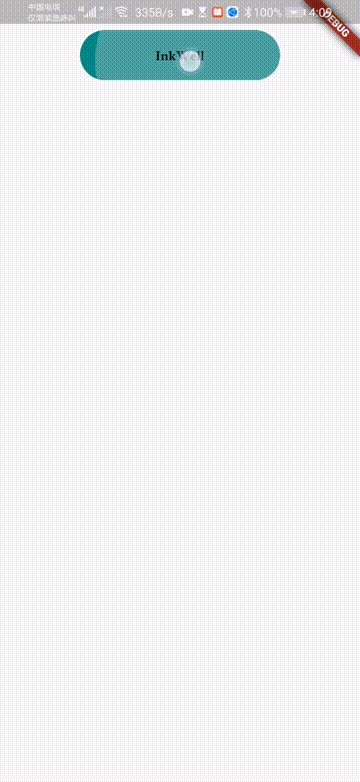
简单事例:
InkWell(
radius: 300,//可以不加
// highlightColor: Colors.teal, //设置高亮颜色
splashColor: Colors.black,
//水波纹形状
borderRadius: new BorderRadius.circular(25),
//------√------
onTap: () {
print('--单击--');
},
// onDoubleTap: (){
// print('--双击--');
// },
// onLongPress: (){
// print('--长按--');
// },
child: Container(
width: 200,
height: 50,
alignment: Alignment.center,
child: Text("InkWell"),
),
),
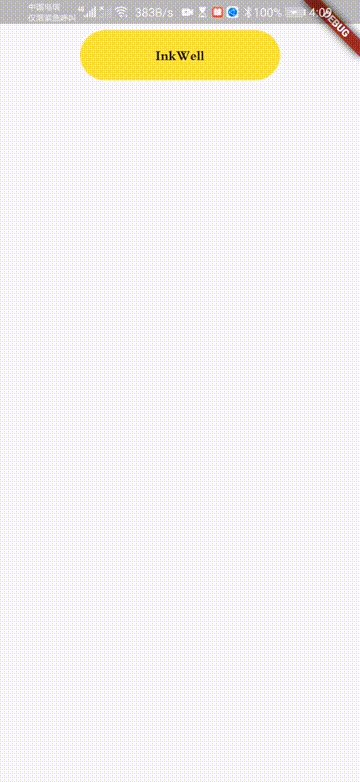
可能会有朋友有这样的需求,需要将初始的水波纹设置为黄色,然后点击的时候才出现黑色的水波纹,
将Container设置为黄色
InkWell(
radius: 300,//可以不加
// highlightColor: Colors.teal, //设置高亮颜色
splashColor: Colors.black,
//水波纹形状
borderRadius: new BorderRadius.circular(25),
onTap: () {
print('--单击--');
},
child: Container(
color: Colors.yellow,
width: 200,
height: 50,
alignment: Alignment.center,
child: Text("InkWell"),
),
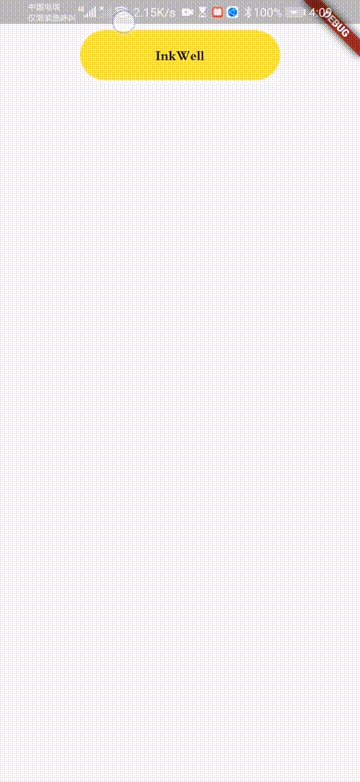
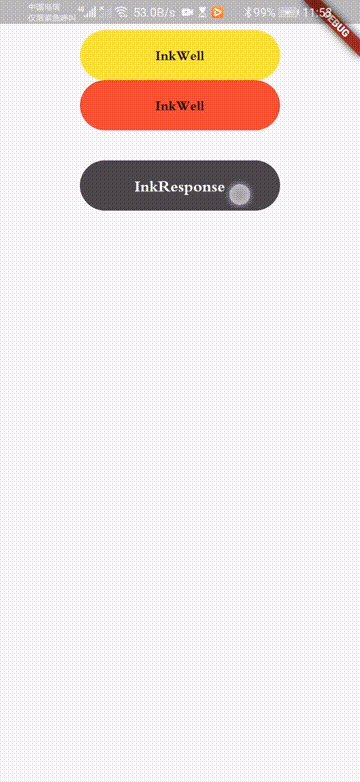
从效果图(1.2)中可以看出,无论我怎么点击,他也不会出现水波纹效果,难道是我什么地方写错了吗?嘿嘿,当然不是了,这里这个样子是因为Container颜色遮挡掉了水波纹,所以需要用到今天的第二个组件Ink()组件
Ink(
decoration:new BoxDecoration(//圆角
color: Colors.yellow,
borderRadius: new BorderRadius.circular(25),
),
child: InkWell(
//可以不加
radius: 300,
// highlightColor: Colors.teal, //设置高亮颜色
splashColor: Colors.black,
//水波纹形状
borderRadius: new BorderRadius.circular(25),
//------√------
onTap: () {
print('--单击--');
},
child: Container(
// color: Colors.yellow,这里的颜色不能加!!!
width: 200,
height: 50,
alignment: Alignment.center,
child: Text("InkWell"),
),
),
)
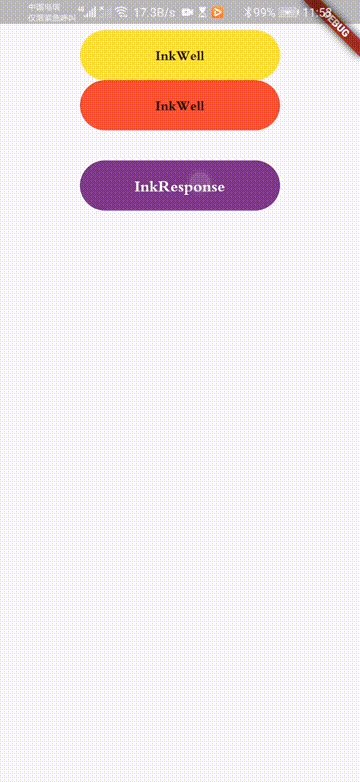
可以看出基本已经实现了咋们所所得效果,但是还是有问题可不可以使用水波纹的时候,不将文本覆盖掉,这就用到了InkPesponce()组件,这也是他俩的区别之一.
高亮颜色事例
不建议与水波纹颜色(splashColor)同时存在
Ink(
decoration:new BoxDecoration(
color: Colors.yellow,
borderRadius: new BorderRadius.circular(25),
),
child: InkWell(
//可以不加
radius: 300,
highlightColor: Colors.teal, //设置高亮颜色
// splashColor: Colors.black,
//水波纹形状
borderRadius: new BorderRadius.circular(25),
//------√------
onTap: () {
print('--单击--');
},
child: Container(
// color: Colors.yellow,这里的颜色不能加!!!
width: 200,
height: 50,
alignment: Alignment.center,
child: Text("InkWell"),
),
),
)
InkResponse
这里只列举常用属性,加粗是必加属性
| InkResponse参数 | 类型 | 说明 |
|---|---|---|
| highlightColor | Color | 高亮颜色 |
| splashColor | Color | 水波纹颜色 |
| radius | double | 水波纹半径 |
| borderRadius | BorderRadius | 水波纹形状 |
| onTap | GestureTapCallback | 单击事件 |
| onDoubleTap | GestureTapCallback | 双击事件 |
| onLongPress | GestureLongPressCallback | 长按事件 |
| containedInkWell | bool | 是否剪切为合适角度,建议为设置为true |
| highlightShape | BoxShape | BoxShape.rectangle矩形(建议使用) BoxShape.circle圆形 |
| highlightColor | Color | 高亮颜色 |
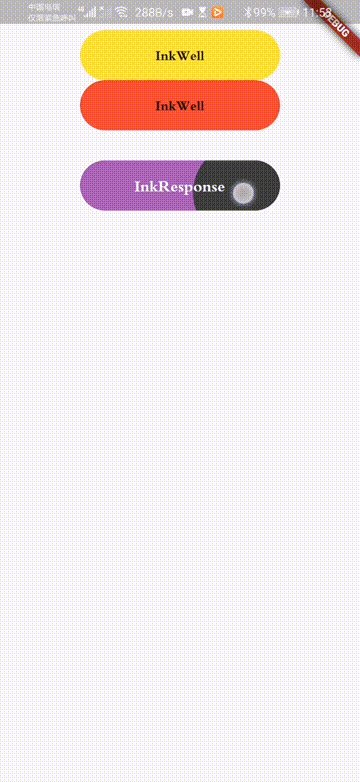
InkResponse与InkWell及其相似,只是有个别参数不同而已,直接看代码吧~
Padding(
padding: EdgeInsets.only(top: 30),
child: new Ink(
//设置背景
decoration: new BoxDecoration(
color: Colors.purple,
borderRadius:
new BorderRadius.all(new Radius.circular(25.0)),
),
child: new InkResponse(
borderRadius:
new BorderRadius.all(new Radius.circular(25.0)),
//点击控件高亮时显示的控件在控件上层,水波纹下层,如果高亮颜色显示的话,水波纹只有在高亮状态下显示
//highlightColor: Colors.yellowAccent, //高亮颜色
//点击或者toch控件高亮的shape形状
highlightShape: BoxShape.rectangle,
// ----√----
/* InkResponse内部的radius这个需要注意的是,
我们需要半径大于控件的宽,如果radius过小,显示的水波纹就是一个很小的圆,
*/
//水波纹的半径
radius: 300.0,
//水波纹的颜色
splashColor: Colors.black,
//true表示要剪裁水波纹响应的界面 false不剪裁 如果控件是圆角不剪裁的话水波纹是矩形
containedInkWell: true,
// ----√----
//点击事件
onTap: () {
// ----√----
print("click");
},
child: new Container(
//不能在InkResponse的child容器内部设置装饰器颜色,
// 否则会遮盖住水波纹颜色的,containedInkWell设置为false就能看到是否是遮盖了。
width: 200.0,
height: 50.0,
//设置child 居中
alignment: Alignment(0, 0),
child: Text(
"InkResponse",
style: TextStyle(color: Colors.white, fontSize: 16.0),
),
),
),
),
)
- InkResponse不会将文本覆盖掉,然而InkWell会将文本覆盖掉,
- InkResponse使用起来会有比较多的参数
如果有兴趣的话建议大家使用InkResponse()组件,毕竟是父类,可选的也比较多,当然使用InkWell()也是可以的
完整代码
上一章:Flutter 夜间模式及字体设置(2.2)
下一章:Flutter AnimatedWidget,AnimatedBuilder动画2.4
原创不易,您的点赞就是对我最大的支持,请留下您的点赞吧~