Pyqt5 scroll 滑动(滚动)条对动态增加的控件进行控制(保姆级教程)
文章目录
- 前言
- 一、Pyqt5-Scroll
- 二、使用步骤
-
- 1.设置Frame
- 2.设置滚动条
- 3.动态添加控件
- 4.建立ScrollArea、BoxLayout
- 三、示例代码
-
- 1.ui设计生成的界面
- 2.整体功能实现代码
- 四、Layout中控件的删除
- 总结
-
- 参考
前言
如何使用pyqt5中的scroll滑动模块,并且用scroll来对动态输出进行滑动查看
再也不用担心界面中动态输出内容(比如label)过多而label大小又不够导致的内容变小直到消失。本文主要讲述使用pyqt5中需要动态增加控件的情况下使用scroll滑动条进行控制,并且附带如何删除控件。
一、Pyqt5-Scroll
QscrollArea主要用于ui设计中展示结果太多或者太大以致于不能完整的显示的情况,其可以在使用中通过滑动条来查看输出,为界面设计提供了便利,也节省了展示空间。该模块的应用又需要搭配好几个元素进行结合使用,接下来就带大家学习如何使用该模块。
二、使用步骤
1.设置Frame
设置Frame的目的主要是为该部分建立一个工作区,用于承载后续的控件。
该部分直接在ui界面中规划,在需要使用滑动条的区域进行布局。

2.设置滚动条
我们可以在槽函数中编写该代码,实时增加滚动条
topFiller = QWidget()
topFiller.setMinimumSize(410, len(self.results) * 30)
值得注意的是,这里的尺寸设置,topFiller.setMinimumSize(width, height)。
width:410为滚动条的宽度,你的控件大小需要小于等于该值,这样才能显示出来,如果需要控制的控件尺寸大于该值,则多余的内容将会显示不出来。
height:我这里是根据输出结果的数量来决定的,这样可以动态的增加滚动条的控制长度。30表示我给每个控件留的高度为30.
3.动态添加控件
在该部分,我们就可以根据自己的需求动态的增加自己的控件数量,根据我的应用需求,我需要将我的输出结果显示在label控件上,然后label控件放在滚动条上。
for i in range(len(self.results)):
label = QLabel(topFiller)
label.resize(420, 30)
label.setText(str("{:" "<13}".format(self.results[i][0])+("{:" "<15}".format(self.results[i][1]))
+ "{:" "<13}".format(self.results[i][2])
+ "{:" "<13}".format(self.results[i][3])))
label.move(10, 30 * i)
在这里,label是直接在滚动条上进行建立的,这里的label.move(10,30i)就是将label进行移动向左移动10,向下移动30i,这种设置就能够让控件均匀的分布,看起来比较美观。
4.建立ScrollArea、BoxLayout
这个时候我们就以及将输出控件绑定在了滚动条上,现在我们就需要一个ScrollArea来承载滚动条。
#设置一个ScrollArea
self.scroll = QScrollArea()
self.scroll.setWidget(topFiller)
#设置一个Layout用于放ScrollArea,等同于放了所有的控件。
self.vbox = QVBoxLayout()
self.vbox.addWidget(self.scroll)
#最后就是将结果在设置的显示区进行显示
self.frame.setLayout(self.vbox)
到这里,我们就完成了滚动块对动态增加控件进行控制的功能。
三、示例代码
1.ui设计生成的界面
使用Qt-designer画了一个Frame。

然后该界面的转换代码如下(命名为ui_test.py):
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(844, 547)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.frame = QtWidgets.QFrame(self.centralwidget)
self.frame.setGeometry(QtCore.QRect(280, 40, 431, 391))
self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)
self.frame.setFrameShadow(QtWidgets.QFrame.Raised)
self.frame.setObjectName("frame")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
2.整体功能实现代码
import sys
from ui_test import *
from PyQt5.QtWidgets import *
import random
class test_ui(QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
#生成随机的列表作为我们要显示的输出结果
self.results = [[random.randint(1, 4) for j in range(1, 5)] for i in range(1, 15)]
self.topFiller = QWidget()
self.topFiller.setMinimumSize(500, 1000)
for i in range(len(self.results)):
label = QLabel(self.topFiller)
label.resize(420, 30)
label.setText(str("{:" "<13}".format(self.results[i][0]) + ("{:" "<15}".format(self.results[i][1]))
+ "{:" "<13}".format(self.results[i][2])
+ "{:" "<13}".format(self.results[i][3])))
label.move(10, 30 * i)
self.vbox = QVBoxLayout()
self.scroll = QScrollArea()
self.scroll.setWidget(self.topFiller)
self.vbox.addWidget(self.scroll)
self.frame.setLayout(self.vbox)
if __name__ == "__main__":
app = QApplication(sys.argv)
mainwindow = test_ui()
mainwindow.show()
sys.exit(app.exec_())
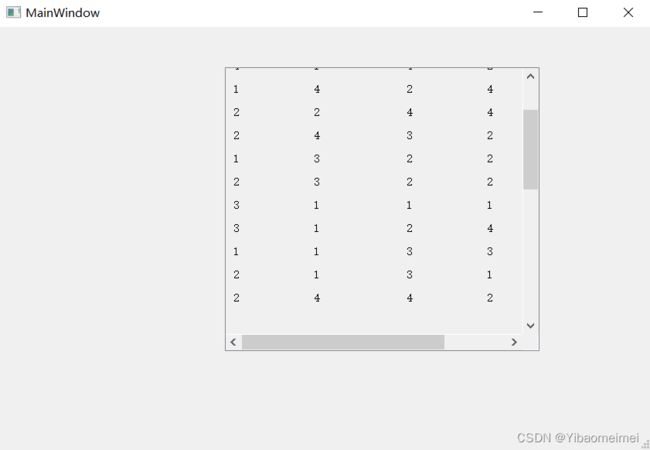
在该界面中我们可以看到,在Frame中展示了我们的输出结果,并且带有滑块,我们可以通过控制滚动条来查看更多的数据。
四、Layout中控件的删除
该部门可以用于界面持续运作的情况下,更新输出用到,这也是用Layout的便利,方便控件的承载和删除。
#遍历vbox(Layout)中所有的控件,挨个删除即可
item_list = list(range(self.vbox.count()))
item_list.reverse() # 倒序删除,避免影响布局顺序
for i in item_list:
item = self.vbox.itemAt(i)
self.vbox.removeItem(item)
if item.widget():
item.widget().deleteLater()
总结
对于滚动条的使用,需要有几层承载关系才能够发挥好他的作用,大致如下。

到这里,我们对pyqt5中使用滚动条来控制输出就分析到这里,在实际应用中往往就是在动态增加输出的时候,由于输出结果较多,但是又想要能够在界面中都展示出来,就需要使用到滚动条来进行操作实现,这样即节省了空间,又可以实现更多精美的界面设计。
新手入门,有许多方面表述不专业,还希望大家多多包涵,支持。有问题可以多多评论交流,谢谢,后续还会多多分享使用Qt的经验。
参考
https://blog.csdn.net/qq_37946291/article/details/80540903
https://blog.csdn.net/seniorwizard/article/details/109726094