Android移动开发之Fragment
Android移动开发之Fragment
记录从代码小白晋升为— —代码小黑的历程
文章目录
- Android移动开发之Fragment
- 前言
- 一、Fragment是什么?
- 二、Fragment的使用步骤
- 三、通过Intent显示跳转关联另一个Activity与它的Fragment
- 四、运行界面展示
- 总结
前言
记录Android冰山一角之Fragment的使用
一、Fragment是什么?
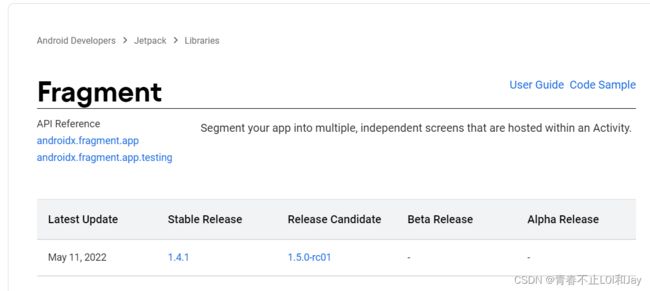
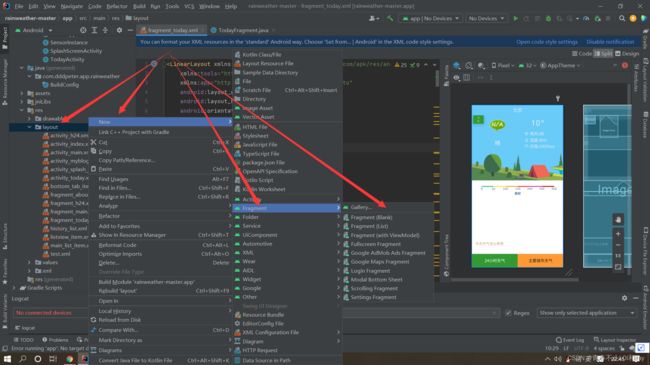
(一)Fragment,分段、碎片,如图在安卓开发文档中给出的解释是将应用程序分割成多个独立的屏幕,这些屏幕托管在一个 Activity 中。

(二)Fragment是一种可以嵌入在Activity中的 UI 片段,它能让程序更加合理和充分地利用大屏幕的空间,因而在平板和目前的大屏手机上应用的非常广泛(只要屏幕大,都会用到Fragment)。一般运用在编写平板。
(三)在写页面时,如果布局丰富多样,组件繁多,管理起来便是一件棘手的事,而使用Fragment,可以将一个Activity分割成多个模块,在各个模块中写入其独特的生命周期和UI布局,对一个Activity进行一个模块化的管理。使用户界面更加的生动,达到灵活且动态的设计页面的目的。
(四)Fragment是依赖于Activity的,不能独立存在。尽管它拥有自己的生命周期,但是还是会受到宿主Activity的生命周期的影响,比如Activity 被destory销毁了,它也会跟着销毁。
二、Fragment的使用步骤
将Fragment添加到Activity中。有两种方式。
静态加载Fragment和动态加载Fragment。下面结合代码具体讲解。
(一)静态加载如下(示例):
1.首先定义Fragment的xml布局文件

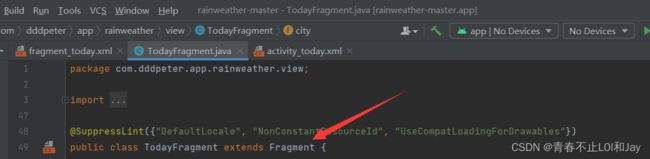
2.自定义一个Fragment子类,继承Fragment类或其已有的子类,同时实现onCreateView()方法(必须实现),通过书写inflater.inflate加载布局文件,返回创建的View。


3.在需要加载Fragment的Activity对应的布局文件中添加关联Fragment子类的容器,设置name属性为全限定类名就是类名全称即带包路径的类名如包名.Fragment。
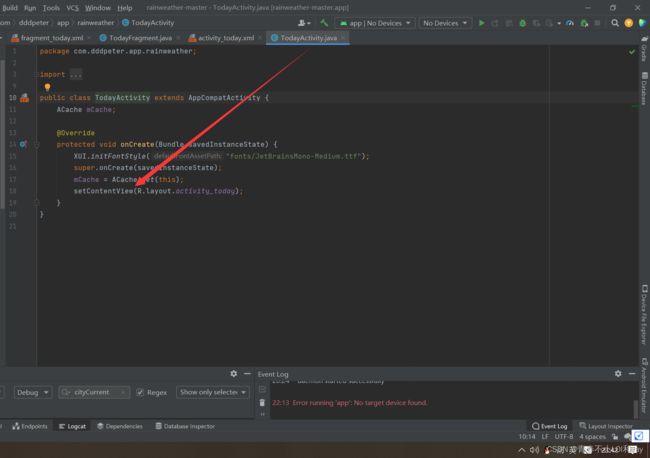
 4.Activity调用setContentView()加载布局文件即可实现将fragment绑定至activity。
4.Activity调用setContentView()加载布局文件即可实现将fragment绑定至activity。
(二)动态加载这里从略
三、通过Intent显示跳转关联另一个Activity与它的Fragment
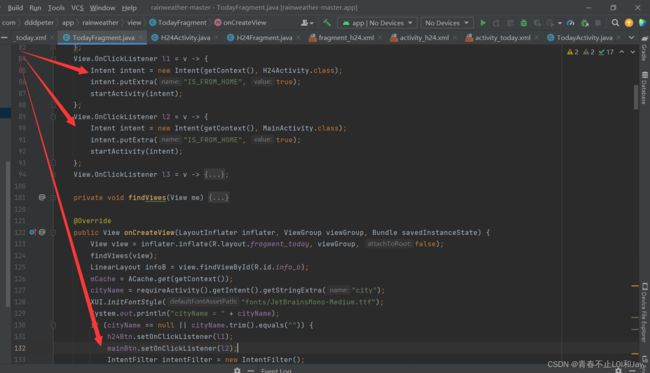
这里通过第一个页面底部的Button按钮,设置Intent显示跳转到定义的Activity中,并通过其下属的Fragment,展示第二、第三…甚至多个页面。
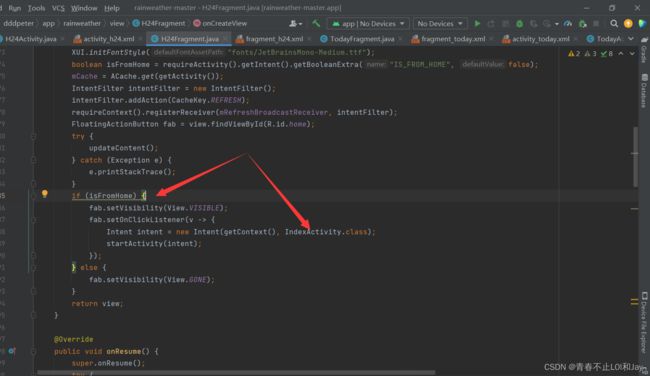
1.如图,根据h24btn按钮设置的点击事件,跳转至H24Activity.class。
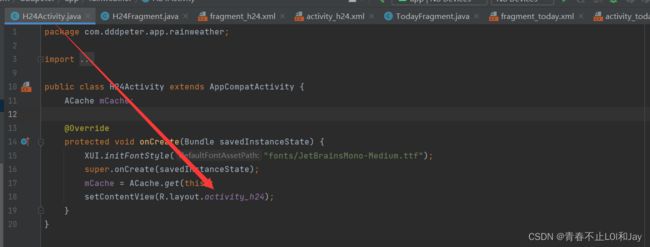
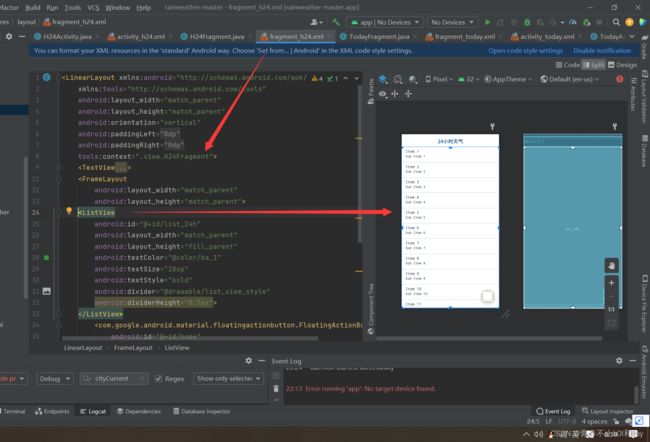
2.去H24Activity的xml文件中查看其下属的Fragment。
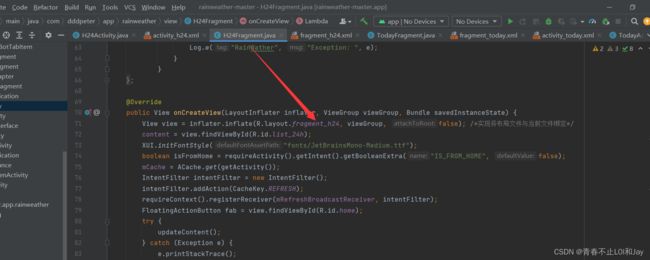
3.查到其布局 受H24Fragment.java所写。
4.关联的是fragment_24xml文件。
5.对应的就是最终展示在H24activity的xml文件的布局。
6.引申——那么从第二个activity的fragment如何回到第一个页面呢?
这个id名叫home的按钮,依旧通过最简便的intent即可回到第一个主页面
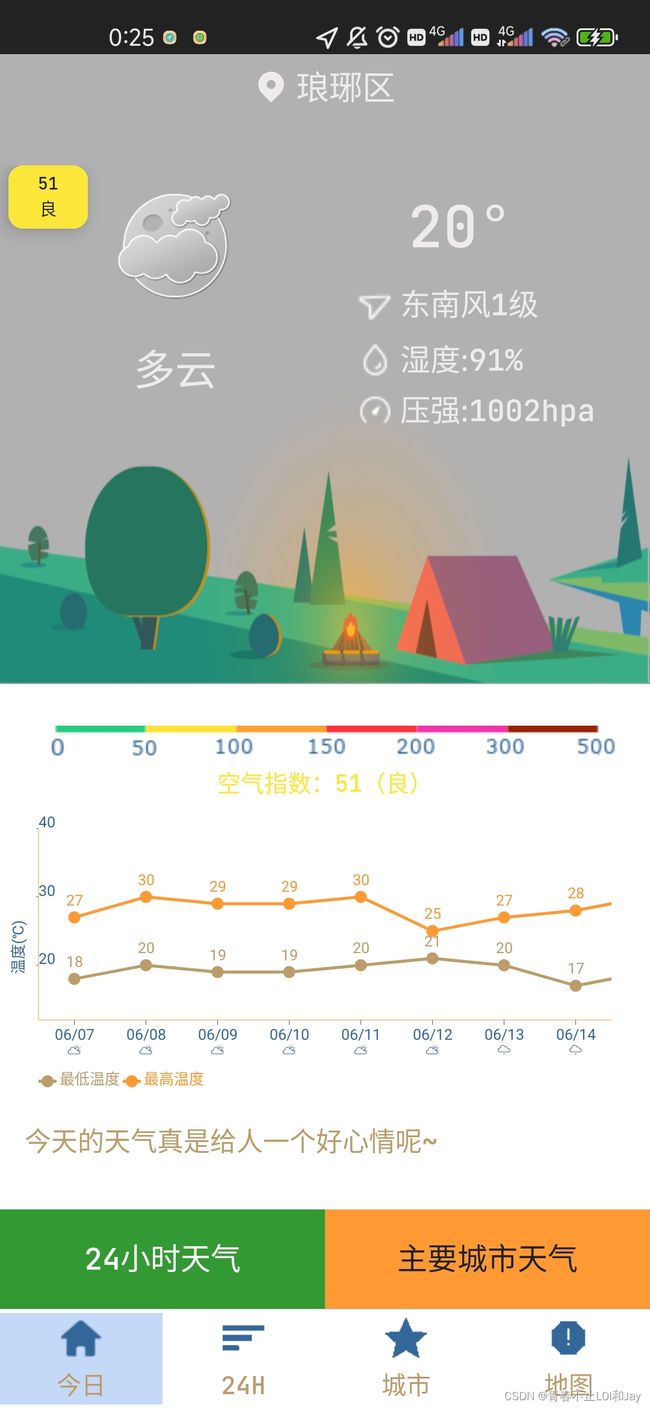
四、运行界面展示
第一个页面:
总结
本文简单介绍了Android移动开发中的冰山一角——Fragment的使用,以及通过Intent跳转页面实现了通过将Fragment绑定Activity将页面碎片、模块化,使页面设计变得较为简洁与高效。