最全pink老师JavaScript笔记-JQuery 入门 基础部分(同步PPT)
前言: 本文章主要来自pink老师的的JavaScript的视频内容,发布至CSDN上,希望加深自己对知识点的理解,也给后面学习前端的同学节省做笔记的时间。我将不定期更新后续内容,求关注收藏,找笔记不迷路。# jQuery 入门
1.1jQuery 概述
1.1.1 JavaScript 库
仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里面查找到就可以了。
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、hide、show,比如获取元素等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如 jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JavaScript 库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
这些库都是对原生 JavaScript 的封装,内部都是用 JavaScript 实现的,我们主要学习的是 jQuery。
1.1.2 jQuery 的概念
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
学习jQuery本质: 就是学习调用这些函数(方法)。
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
1.1.3jQuery 的优点
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM
- 操作支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
1.2jQuery 的基本使用
1.2.1 jQuery 的下载
官网地址: https://jquery.com/
版本:
- 1x :兼容 IE 678 等低版本浏览器, 官网不再更新
- 2x :不兼容 IE 678 等低版本浏览器, 官网不再更新
- 3x :不兼容 IE 678 等低版本浏览器, 是官方主要更新维护的版本
各个版本的下载:https://code.jquery.com/
jquery.min.js
1.2.2 jQuery 的使用步骤
- 引入 jQuery 文件
- 使用即可
1.2.3 jQuery 的入口函数
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
- 相当于原生 js 中的 DOMContentLoaded。
- 不同于原生 js 中的 load 事件是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
1.2.4 jQuery 的顶级对象 $
- $ 是 jQuery 的别称,在代码中可以使用 jQuery 代替 $,但一般为了方便,通常都直接使用 $ 。
- $ 是jQuery 的顶级对象, 相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
jQuery(function() {
// alert(11)
// $('div').hide();
jQuery('div').hide();
});
1.2.5 jQuery 对象和 DOM 对象
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
注意:只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
DOM 对象与 jQuery 对象之间是可以相互转换的。因为原生js 比 jQuery 更大,原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
DOM 对象转换为 jQuery 对象
$(DOM对象)
$('div')
jQuery 对象转换为 DOM 对象(两种方式)
- $(‘div’) [index] index 是索引号
- $(‘div’) .get(index) index 是索引号
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<video src="mov.mp4" muted>video>
<script>
// 1. DOM对象转换为 jQuery对象
// (1) 我们直接获取视频,得到就是jQuery对象
// $('video');
// (2) 我们已经使用原生js 获取过来 DOM对象
var myvideo = document.querySelector('video');
// $(myvideo).play(); jquery里面没有play 这个方法
// 2. jQuery对象转换为DOM对象
// myvideo.play();
$('video')[0].play()
$('video').get(0).play()
script>
body>
html>
jQuery 常用API
2.1jQuery 选择器
2.1.1 jQuery 基础选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
$(“选择器”) // 里面选择器直接写 CSS 选择器即可,但是要加引号
2.1.2 jQuery 层级选择器
$('div').css('属性', '值')
2.1.3 隐式迭代(重要)
遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<ul>
<li>相同的操作li>
<li>相同的操作li>
<li>相同的操作li>
ul>
<script>
// 1. 获取四个div元素
console.log($("div"));
// 2. 给四个div设置背景颜色为粉色 jquery对象不能使用style
$("div").css("background", "pink");
// 3. 隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
$("ul li").css("color", "red");
script>
body>
html>
2.1.4 jQuery 筛选选择器
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
2.1.5 jQuery 筛选方法(重点)
重点记住: parent() children() find() siblings() eq()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子div>
div>
div>
<div class="nav">
<p>我是屁p>
<div>
<p>我是pp>
div>
div>
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 父 parent() 返回的是 最近一级的父级元素 亲爸爸
console.log($(".son").parent());
// 2. 子
// (1) 亲儿子 children() 类似子代选择器 ul>li
$(".nav").children("p").css("color", "red");
// (2) 可以选里面所有的孩子 包括儿子和孙子 find() 类似于后代选择器
$(".nav").find("p").css("color", "red");
// 3. 兄
// (1) 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red");
// (2) 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
$("ul li:eq(2)").css("color", "blue");
$("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
$("ul li").eq(2).css("color", "blue");
$("ul li").eq(index).css("color", "blue"); // 推荐
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
script>
body>
html>
案例:新浪下拉
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
style>
<script src="jquery.min.js">script>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
ul>
<script>
$(function() {
// 鼠标经过
$(".nav>li").mouseover(function() {
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
$(this).children("ul").show();
});
// 鼠标离开
$(".nav>li").mouseout(function() {
$(this).children("ul").hide();
})
})
script>
body>
html>
2.1.6 jQuery 里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
$(this).css(“color”,”red”);
$(this).siblings(). css(“color”,””);
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<script>
$(function () {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function () {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
script>
body>
html>
案例:淘宝服饰精品案例
- 核心原理:鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
- 需要得到当前小li 的索引号,就可以显示对应索引号的图片
- jQuery 得到当前元素索引号 $(this).index()
- 中间对应的图片,可以通过 eq(index) 方法去选择
- 显示元素 show() 隐藏元素 hide()
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
style>
<script src="jquery.min.js">script>
<script>
$(function () {
// 1. 鼠标经过左侧的小li
$("#left li").mouseover(function () {
// 2. 得到当前小li 的索引号
var index = $(this).index();
console.log(index);
// 3. 让我们右侧的盒子相应索引号的图片显示出来就好了
// $("#content div").eq(index).show();
// 4. 让其余的图片(就是其他的兄弟)隐藏起来
// $("#content div").eq(index).siblings().hide();
// 链式编程
$("#content div").eq(index).show().siblings().hide();
})
})
script>
head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴a>li>
<li><a href="#">雪地靴a>li>
<li><a href="#">冬裙a>li>
<li><a href="#">呢大衣a>li>
<li><a href="#">毛衣a>li>
<li><a href="#">棉服a>li>
<li><a href="#">女裤a>li>
<li><a href="#">羽绒服a>li>
<li><a href="#">牛仔裤a>li>
ul>
<div id="content">
<div>
<a href="#"><img src="images/女靴.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/雪地靴.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/冬裙.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/呢大衣.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/毛衣.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/棉服.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/女裤.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/羽绒服.jpg" width="200" height="250" />a>
div>
<div>
<a href="#"><img src="images/牛仔裤.jpg" width="200" height="250" />a>
div>
div>
div>
body>
html>
2.1.7链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
使用链式编程一定注意是哪个对象执行样式.
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
woshi body 的文字
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<button>快速button>
<script>
$(function () {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function () {
// 2. 让当前元素颜色变为红色
$(this).css("color", "red");
// 3. 让其余的姐妹元素不变色
$(this).siblings().css("color", "");
// 链式编程
$(this).css("color", "red").siblings().css("color", "");
// 我的颜色为红色, 我的兄弟的颜色为空
// $(this).siblings().css('color', 'red');
// 我的兄弟变为红色 ,我本身不变颜色
$(this).siblings().parent().css('color', 'blue');
// 最后是给我的兄弟的爸爸 body 变化颜色
});
})
script>
body>
html>
2.2jQuery 样式操作
2.2.1 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
- 参数只写属性名,则是返回属性值
$(this).css("color"); //red
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号。
$(this).css("color","red");
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({"color":"white","font-size":"20px"});
$("div").css({
width: 400,
height: 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})
2.2.2 设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
- 添加类
$("div").addClass("current");
- 移除类
$("div").removeClass("current");
- 切换类(做按钮)
$("div").toggleClass("current");
$(function() {
// 1. 添加类 addClass()
$("div").click(function() {
$(this).addClass("current");
});
// 2. 删除类 removeClass()
$("div").click(function() {
$(this).removeClass("current");
});
// 按钮推荐
// 3. 切换类 toggleClass()
$("div").click(function() {
$(this).toggleClass("current");
});
})
案例:tab 栏切换
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
style>
<script src="jquery.min.js">script>
head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍li>
<li>规格与包装li>
<li>售后保障li>
<li>商品评价(50000)li>
<li>手机社区li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
div>
<div class="item">
规格与包装模块内容
div>
<div class="item">
售后保障模块内容
div>
<div class="item">
商品评价(50000)模块内容
div>
<div class="item">
手机社区模块内容
div>
div>
div>
<script>
$(function () {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function () {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
script>
body>
html>
2.2.3 类操作与className区别
原生 JS 中 className 会覆盖元素原先里面的类名。
jQuery 里面类操作只是对指定类进行操作,不影响原先的类名。
<script>
var one = document.querySelector(".one");
one.className = "two";
$(".one").addClass("two"); // 这个addClass相当于追加类名 不影响以前的类名
$(".one").removeClass("two");
</script>
2.3jQuery 效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
}
style>
<script src="jquery.min.js">script>
head>
<body>
<button>显示button>
<button>隐藏button>
<button>切换button>
<div>div>
<script>
$(function () {
$("button").eq(0).click(function () {
$("div").show(1000, function () {
alert(1);
});
})
$("button").eq(1).click(function () {
$("div").hide(1000, function () {
alert(1);
});
})
$("button").eq(2).click(function () {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
script>
body>
html>
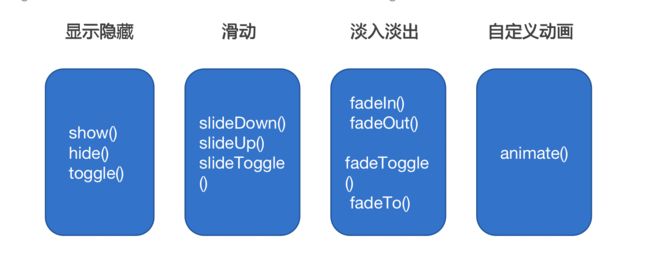
2.3.1 显示隐藏效果
显示语法规范
show([speed,[easing],[fn]])
显示参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
隐藏语法规范
hide([speed,[easing],[fn]])
隐藏参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
切换语法规范
toggle([speed,[easing],[fn]])
切换参数
- 参数都可以省略, 无动画直接显示。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
建议:平时一般不带参数,直接显示隐藏即可。
2.3.2 滑动效果
下滑效果语法规范
slideDown([speed,[easing],[fn]])
下滑效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
上滑效果语法规范
slideUp([speed,[easing],[fn]])
上滑效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
滑动切换效果语法规范
slideToggle([speed,[easing],[fn]]) // 二合一
滑动切换效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
2.3.3 事件切换(移入+移出)
hover([over,]out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
$(".nav>li").hover(function () {
$(this).children("ul").slideDown(200);
}, function () {
$(this).children("ul").slideUp(200);
});
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function () {
$(this).children("ul").slideToggle();
});
2.3.4 动画队列及其停止排队方法
动画或效果队列:动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
停止排队
stop() 方法用于停止动画或效果。
注意: stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
$(".nav>li").hover(function () {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
2.3.5 淡入淡出效果
淡入效果语法规范
fadeIn([speed,[easing],[fn]])
淡入效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
淡出效果语法规范
fadeOut([speed,[easing],[fn]])
淡出效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
淡入淡出切换效果语法规范
fadeToggle([speed,[easing],[fn]])
淡入淡出切换效果参数
- 参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
渐进方式调整到指定的不透明度
fadeTo([[speed],opacity,[easing],[fn]])
效果参数
- opacity 透明度必须写,取值 0~1 之间。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。必须写
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
<script>
$(function () {
//鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function () {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function () {
// 鼠标离开,其他li 透明度改为 1
$(this).siblings().stop().fadeTo(400, 1);
})
});
</script>
2.3.6 自定义动画 animate
animate(params,[speed],[easing],[fn])
参数
- params: 想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号, 如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。
- speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
<script>
$(function () {
$("button").click(function () {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
案例:王者荣耀手风琴效果
鼠标经过某个小li 有两步操作:
- 当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
- 其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出
DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
style>
<script src="jquery.min.js">script>
<script>
$(function () {
//鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function () {
$(this).siblings().stop().fadeTo(400, 0.5);
}, function () {
// 鼠标离开,其他li 透明度改为 1
$(this).siblings().stop().fadeTo(400, 1);
})
});
script>
head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="images/01.jpg" alt="" />a>
li>
<li>
<a href="#"><img src="images/02.jpg" alt="" />a>
li>
<li>
<a href="#"><img src="images/03.jpg" alt="" />a>
li>
<li>
<a href="#"><img src="images/04.jpg" alt="" />a>
li>
<li>
<a href="#"><img src="images/05.jpg" alt="" />a>
li>
<li>
<a href="#"><img src="images/06.jpg" alt="" />a>
li>
ul>
div>
body>
html>
2.4jQuery 属性操作
2.4.1 设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如 元素里面的 href ,比如 元素里面的 type。
- 获取属性语法
prop("属性")
- 设置属性语法
prop("属性", "属性值")
2.4.2 设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。 比如给 div 添加 index =“1”。
- 获取属性语法
attr("属性") // 类似原生 getAttribute()
- 设置属性语法
attr("属性", "属性值") // 类似原生 setAttribute()
改方法也可以获取 H5 自定义属性
2.4.3 数据缓存 data()
data() 方法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。一旦页面刷新,之前存放的数据都将被移除。
- 附加数据语法
data("name","value") // 向被选元素附加数据
- 获取数据语法
date("name") // 向被选元素获取数据
同时,还可以读取 HTML5 自定义属性 data-index ,得到的是数字型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<a href="http://www.itcast.cn" title="都挺好">都挺好a>
<input type="checkbox" name="" id="" checked>
<div index="1" data-index="2">我是divdiv>
<span>123span>
<script>
$(function () {
//1. element.prop("属性名") 获取元素固有的属性值
console.log($("a").prop("href"));
$("a").prop("title", "我们都挺好");
$("input").change(function () {
console.log($(this).prop("checked"));
});
// console.log($("div").prop("index"));
// 2. 元素的自定义属性 我们通过 attr()
console.log($("div").attr("index"));
$("div").attr("index", 4);
console.log($("div").attr("data-index"));
// 3. 数据缓存 data() 这个里面的数据是存放在元素的内存里面
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// 这个方法获取data-index h5自定义属性 第一个 不用写data- 而且返回的是数字型
console.log($("div").data("index"));
})
script>
body>
html>
案例:购物车案例模块-全选
全选思路:
- 里面3个小的复选框按钮(j-checkbox)选中状态(checked)跟着全选按钮(checkall)走。
- 因为checked 是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性。
- 把全选按钮状态赋值给3小复选框就可以了。
- 当我们每次点击小的复选框按钮,就来判断:
- 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
- :checked 选择器 :checked 查找被选中的表单元素。
2.5jQuery 内容文本值
主要针对元素的内容还有表单的值操作。
- 普通元素内容 html()( 相当于原生inner HTML)
html() // 获取元素的内容
html("内容") // 设置元素的内容
- 普通元素文本内容 text() (相当与原生 innerText)
text() // 获取元素的文本内容
text("文本内容") // 设置元素的文本内容
- 表单的值 val()( 相当于原生value)
val() // 获取表单的值
val("内容") // 设置表单的值
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<div>
<span>我是内容span>
div>
<input type="text" value="请输入内容">
<script>
// 1. 获取设置元素内容 html()
console.log($("div").html());
// $("div").html("123");
// 2. 获取设置元素文本内容 text()
console.log($("div").text());
$("div").text("123");
// 3. 获取设置表单值 val()
console.log($("input").val());
$("input").val("123");
script>
body>
html>
案例:购物车案例模块-增减商品数量
<script>
$(function() {
// 1. 全选 全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以了
// 事件可以使用change
$(".checkall").change(function() {
// console.log($(this).prop("checked"));
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
if ($(this).prop("checked")) {
// 让所有的商品添加 check-cart-item 类名
$(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(".cart-item").removeClass("check-cart-item");
}
});
// 2. 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
$(".j-checkbox").change(function() {
// if(被选中的小的复选框的个数 === 3) {
// 就要选中全选按钮
// } else {
// 不要选中全选按钮
// }
// console.log($(".j-checkbox:checked").length);
// $(".j-checkbox").length 这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
if ($(this).prop("checked")) {
// 让当前的商品添加 check-cart-item 类名
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(this).parents(".cart-item").removeClass("check-cart-item");
}
});
// 3. 增减商品数量模块 首先声明一个变量,当我们点击+号(increment),就让这个值++,然后赋值给文本框。
$(".increment").click(function() {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
// console.log(n);
n++;
$(this).siblings(".itxt").val(n);
// 3. 计算小计模块 根据文本框的值 乘以 当前商品的价格 就是 商品的小计
// 当前商品的价格 p
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
console.log(p);
var price = (p * n).toFixed(2);
// 小计模块
// toFixed(2) 可以让我们保留2位小数
$(this).parents(".p-num").siblings(".p-sum").html("¥" + price);
getSum();
});
$(".decrement").click(function() {
// 得到当前兄弟文本框的值
var n = $(this).siblings(".itxt").val();
if (n == 1) {
return false;
}
// console.log(n);
n--;
$(this).siblings(".itxt").val(n);
// var p = $(this).parent().parent().siblings(".p-price").html();
// parents(".p-num") 返回指定的祖先元素
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
console.log(p);
// 小计模块
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
});
// 4. 用户修改文本框的值 计算 小计模块
$(".itxt").change(function() {
// 先得到文本框的里面的值 乘以 当前商品的单价
var n = $(this).val();
// 当前商品的单价
var p = $(this).parents(".p-num").siblings(".p-price").html();
// console.log(p);
p = p.substr(1);
$(this).parents(".p-num").siblings(".p-sum").html("¥" + (p * n).toFixed(2));
getSum();
});
// 5. 计算总计和总额模块
getSum();
function getSum() {
var count = 0; // 计算总件数
var money = 0; // 计算总价钱
$(".itxt").each(function(i, ele) {
count += parseInt($(ele).val());
});
$(".amount-sum em").text(count);
$(".p-sum").each(function(i, ele) {
money += parseFloat($(ele).text().substr(1));
});
$(".price-sum em").text("¥" + money.toFixed(2));
}
// 6. 删除商品模块
// (1) 商品后面的删除按钮
$(".p-action a").click(function() {
// 删除的是当前的商品
$(this).parents(".cart-item").remove();
getSum();
});
// (2) 删除选中的商品
$(".remove-batch").click(function() {
// 删除的是小的复选框选中的商品
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
});
// (3) 清空购物车 删除全部商品
$(".clear-all").click(function() {
$(".cart-item").remove();
getSum();
})
})
</script>
2.6jQuery 元素操作
主要是遍历、创建、添加、删除元素操作。
2.6.1 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
语法1:
$("div").each(function (index, domEle) { xxx; })
- each() 方法遍历匹配的每一个元素。主要用DOM处理。 each 每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象 $(domEle)
<script>
$(function() {
// $("div").css("color", "red");
// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
// 1. each() 方法遍历元素
var arr = ["red", "green", "blue"];
$("div").each(function(i, domEle) {
$(domEle).css("color", arr[i]);
// sum += parseInt($(domEle).text());
})
// console.log(sum);
})
</script>
语法2:
$.each(object,function (index, element) { xxx; })
- $.each()方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element 遍历内容
// 2. $.each() 方法遍历元素 主要用于遍历数据,处理数据
$.each($("div"), function(i, ele) {
console.log(i);
console.log(ele);
});
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // 输出的是 name age 属性名
console.log(ele); // 输出的是 andy 18 属性值
})
案例:购物车案例模块-计算总计和总额
2.6.2 创建元素
语法:
$(''<li></li>'');
动态的创建了一个
-
2.6.3 添加元素
内部添加
element.append("内容")把内容放入匹配元素内部最后面,类似原生 appendChild。
element.prepend("内容")把内容放入匹配元素内部最前面。
外部添加
element.after("内容") // 把内容放入目标元素后面 element.before("内容") // 把内容放入目标元素前面内部添加元素,生成之后,它们是父子关系。
外部添加元素,生成之后,他们是兄弟关系。2.6.4 删除元素
element.remove() // 删除匹配的元素(本身) element.empty() // 删除匹配的元素集合中所有的子节点 element.html(" ") // 清空匹配的元素内容remove 删除元素本身。
empt() 和 html(‘’‘’) 作用等价,都可以删除元素里面的内容,只不过 html 还可以设置内容。案例:购物车案例模块-删除商品模块
案例:购物车案例模块-选中商品添加背景
2.7jQuery 尺寸、位置操作
2.7.1 jQuery 尺寸
- 以上参数为空,则是获取相应值,返回的是数字型。
- 如果参数为数字,则是修改相应值。
- 参数可以不必写单位。
<script> $(function() { // 1. width() / height() 获取设置元素 width和height大小 console.log($("div").width()); // $("div").width(300); // 2. innerWidth() / innerHeight() 获取设置元素 width和height + padding 大小 console.log($("div").innerWidth()); // 3. outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 大小 console.log($("div").outerWidth()); // 4. outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin console.log($("div").outerWidth(true)); }) </script>2.7.2 jQuery 位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
offset() 设置或获取元素偏移
offset() 方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
该方法有2个属性 left、top 。
- offset().top 用于获取距离文档顶部的距离
- offset().left 用于获取距离文档左侧的距离。可以设置元素的偏移:offset({ top: 10, left: 30 });
// 1. 获取设置距离文档的位置(偏移) offset console.log($(".son").offset()); console.log($(".son").offset().top); $(".son").offset({ top: 200, left: 200 });position() 获取元素偏移
position() 方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
该方法有2个属性 left、top。
- position().top 用于获取距离定位父级顶部的距离
- position().left 用于获取距离定位父级左侧的距离。该方法只能获取。
// 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准 // 这个方法只能获取不能设置偏移 console.log($(".son").position()); // $(".son").position({ // top: 200, // left: 200 //});scrollTop()/scrollLeft() 设置或获取元素被卷去的头部和左侧
scrollTop() 方法设置或返回被选元素被卷去的头部。
不跟参数是获取,参数为不带单位的数字则是设置被卷去的头部。
案例:带有动画的返回顶部
$(function () { $(document).scrollTop(100); // 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft() // 页面滚动事件 var boxTop = $(".container").offset().top; $(window).scroll(function () { // console.log(11); console.log($(document).scrollTop()); if ($(document).scrollTop() >= boxTop) { $(".back").fadeIn(); } else { $(".back").fadeOut(); } }); // 返回顶部 $(".back").click(function () { // $(document).scrollTop(0); $("body, html").stop().animate({ scrollTop: 0 }); // $(document).stop().animate({ // scrollTop: 0 // }); 不能是文档而是 html和body元素做动画 }) })案例: 品优购电梯导航
$(function() { // 当我们点击了小li 此时不需要执行 页面滚动事件里面的 li 的背景选择 添加 current // 节流阀 互斥锁 var flag = true; // 1.显示隐藏电梯导航 var toolTop = $(".recommend").offset().top; toggleTool(); function toggleTool() { if ($(document).scrollTop() >= toolTop) { $(".fixedtool").fadeIn(); } else { $(".fixedtool").fadeOut(); }; } $(window).scroll(function() { toggleTool(); // 3. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名 if (flag) { $(".floor .w").each(function(i, ele) { if ($(document).scrollTop() >= $(ele).offset().top) { console.log(i); $(".fixedtool li").eq(i).addClass("current").siblings().removeClass(); } }) } }); // 2. 点击电梯导航页面可以滚动到相应内容区域 $(".fixedtool li").click(function() { flag = false; console.log($(this).index()); // 当我们每次点击小li 就需要计算出页面要去往的位置 // 选出对应索引号的内容区的盒子 计算它的.offset().top var current = $(".floor .w").eq($(this).index()).offset().top; // 页面动画滚动效果 $("body, html").stop().animate({ scrollTop: current }, function() { flag = true; }); // 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名 $(this).addClass("current").siblings().removeClass(); }) })jQuery 事件
3.1jQuery 事件注册
单个事件注册
element.事件(function(){}) //$(“div”).click(function(){ 事件处理程序 })其他事件和原生基本一致。比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
3.2jQuery 事件处理
3.2.1 事件处理 on() 绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
element.on(events,[selector],fn)- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序。$("div").on({ mouseover: function(){}, mouseout: function(){}, click: function(){} });如果事件处理程序相同
$("div").on(“mouseover mouseout”, function() { $(this).toggleClass(“current”); });on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。$("ul").on("click", "li", function() { alert('hello world!'); });在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件$(“div").on("click","p", function(){ alert("俺可以给动态生成的元素绑定事件"); });var li = $("- 我是后来创建的
"); $("ol").append(li); $("ol li").click(function () { alert(11); }) $("ol").on("click", "li", function () { alert(11); })案例:发布微博案例
DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>title> <style> * { margin: 0; padding: 0 } ul { list-style: none } .box { width: 600px; margin: 100px auto; border: 1px solid #000; padding: 20px; } textarea { width: 450px; height: 160px; outline: none; resize: none; } ul { width: 450px; padding-left: 80px; } ul li { line-height: 25px; border-bottom: 1px dashed #cccccc; display: none; } input { float: right; } ul li a { float: right; } style> <script src="jquery.min.js">script> <script> $(function () { // 1.点击发布按钮, 动态创建一个小li,放入文本框的内容和删除按钮, 并且添加到ul 中 $(".btn").on("click", function () { var li = $(""); li.html($(".txt").val() + " 删除"); $("ul").prepend(li); li.slideDown(); $(".txt").val(""); }) // 2.点击的删除按钮,可以删除当前的微博留言li // $("ul a").click(function() { // 此时的click不能给动态创建的a添加事件 // alert(11); // }) // on可以给动态创建的元素绑定事件 $("ul").on("click", "a", function () { $(this).parent().slideUp(function () { $(this).remove(); }); }) }) script> head> <body> <div class="box" id="weibo"> <span>微博发布span> <textarea name="" class="txt" cols="30" rows="10">textarea> <button class="btn">发布button> <ul> ul> div> body> html>3.2.2 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$("p").off() // 解绑p元素所有事件处理程序 $("p").off("click") // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名 $("ul").off("click", "li"); // 解绑事件委托如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
$("p").one("click", function() { alert(11); })3.2.3 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
$("div").on("click", function() { alert(11); }); element.click() // 第一种简写形式 element.trigger("type") // 第二种自动触发模式 // $("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击 element.triggerHandler(type) // 第三种自动触发模式 // triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。3.3jQuery 事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})- 阻止默认行为:event.preventDefault() 或者 return false
- 阻止冒泡: event.stopPropagation()
jQuery 其他方法
4.1jQuery 拷贝对象
如果想要把某个对象拷贝(合并) 给另外一个对象使用,此时可以使用 $.extend() 方法
$.extend([deep], target, object1, [objectN])- deep: 如果设为true 为深拷贝, 默认为false 浅拷贝
- target: 要拷贝的目标对象
- object1:待拷贝到第一个对象的对象。
- objectN:待拷贝到第N个对象的对象。
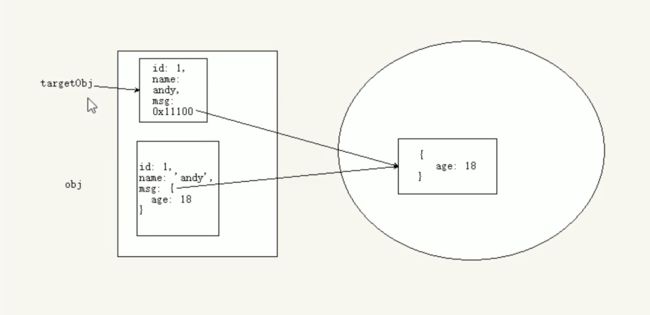
- 浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
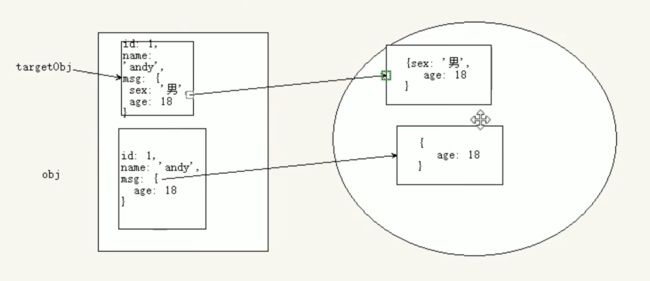
- 深拷贝,前面加true, 完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
<script> $(function () { // var targetObj = {}; // var obj = { // id: 1, // name: "andy" // }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // var targetObj = { // id: 0 // }; // var obj = { // id: 1, // name: "andy" // }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 var targetObj = { id: 0, msg: { sex: '男' } }; var obj = { id: 1, name: "andy", msg: { age: 18 } }; // // $.extend(target, obj); // $.extend(targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 // // 1. 浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象 // targetObj.msg.age = 20; // console.log(targetObj); // console.log(obj); // 2. 深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起 $.extend(true, targetObj, obj); // console.log(targetObj); // 会覆盖targetObj 里面原来的数据 targetObj.msg.age = 20; console.log(targetObj); // msg :{sex: "男", age: 20} console.log(obj); }) </script>4.2多库共存
jQuery使用 作为标示符,随着 j Q u e r y 的流行 , 其他 j s 库也会用这 作为标示符,随着jQuery的流行,其他 js 库也会用这 作为标示符,随着jQuery的流行,其他js库也会用这作为标识符, 这样一起使用会引起冲突。
需要一个解决方案,让jQuery 和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery 解决方案:
- 把里面的 $ 符号 统一改为 jQuery。 比如 jQuery(‘‘div’’)
- jQuery 变量规定新的名称:$.noConflict() var xx = $.noConflict();
$(function () { function $(ele) { return document.querySelector(ele); } console.log($("div")); // 1. 如果$ 符号冲突 我们就使用 jQuery jQuery.each(); // 2. 让jquery 释放对$ 控制权 让用自己决定 var suibian = jQuery.noConflict(); console.log(suibian("span")); suibian.each(); })4.3jQuery 插件
jQuery 功能比较有限,想要更复杂的特效效果,可以借助于 jQuery 插件完成。
注意: 这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为 jQuery 插件。
jQuery 插件常用的网站
- jQuery 插件库 http://www.jq22.com/
- jQuery 之家 http://www.htmleaf.com/
jQuery 插件使用步骤
- 引入相关文件。(jQuery 文件 和 插件文件)
- 复制相关html、css、js (调用插件)。
jQuery 插件演示
- 瀑布流
- 图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。
我们使用jquery 插件库 EasyLazyload。 注意,此时的js引入文件和js调用必须写到 DOM元素(图片)最后面 - 全屏滚动(fullpage.js)
gitHub: https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/
bootstrap JS 插件
bootstrap 框架也是依赖于 jQuery 开发的,因此里面的 js插件使用 ,也必须引入jQuery 文件。
案例:toDoList
$(function() { // alert(11); // 1. 按下回车 把完整数据 存储到本地存储里面 // 存储的数据格式 var todolist = [{title: "xxx", done: false}] load(); $("#title").on("keydown", function(event) { if (event.keyCode === 13) { if ($(this).val() === "") { alert("请输入您要的操作"); } else { // 先读取本地存储原来的数据 var local = getDate(); // console.log(local); // 把local数组进行更新数据 把最新的数据追加给local数组 local.push({ title: $(this).val(), done: false }); // 把这个数组local 存储给本地存储 saveDate(local); // 2. toDoList 本地存储数据渲染加载到页面 load(); $(this).val(""); } } }); // 3. toDoList 删除操作 $("ol, ul").on("click", "a", function() { // alert(11); // 先获取本地存储 var data = getDate(); console.log(data); // 修改数据 var index = $(this).attr("id"); console.log(index); data.splice(index, 1); // 保存到本地存储 saveDate(data); // 重新渲染页面 load(); }); // 4. toDoList 正在进行和已完成选项操作 $("ol, ul").on("click", "input", function() { // alert(11); // 先获取本地存储的数据 var data = getDate(); // 修改数据 var index = $(this).siblings("a").attr("id"); console.log(index); // data[?].done = ? data[index].done = $(this).prop("checked"); console.log(data); // 保存到本地存储 saveDate(data); // 重新渲染页面 load(); }); // 读取本地存储的数据 function getDate() { var data = localStorage.getItem("todolist"); if (data !== null) { // 本地存储里面的数据是字符串格式的 但是我们需要的是对象格式的 return JSON.parse(data); } else { return []; } } // 保存本地存储数据 function saveDate(data) { localStorage.setItem("todolist", JSON.stringify(data)); } // 渲染加载数据 function load() { // 读取本地存储的数据 var data = getDate(); console.log(data); // 遍历之前先要清空ol里面的元素内容 $("ol, ul").empty(); var todoCount = 0; // 正在进行的个数 var doneCount = 0; // 已经完成的个数 // 遍历这个数据 $.each(data, function(i, n) { // console.log(n); if (n.done) { $("ul").prepend(""
");
doneCount++;
} else {
$("ol").prepend(" -
"
+ n.title + " + i + " >");
todoCount++;
}
});
$("#todocount").text(todoCount);
$("#donecount").text(doneCount);
}
})