Vue3.0----基础入门(第一章)
一、vue 简介
1. 什么是vue
官方给出的概念:Vue (读音/vjuː/,类似于view) 是一套用于构建用户界面的前端框架。
1.1 解读核心关键词:构建用户界面
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。
1.2 构建用户界面的传统方式
在传统的Web 前端开发中,是基于jQuery + 模板引擎的方式来构建用户界面的。
1.3 使用vue 构建用户界面
使用vue 构建用户界面,解决了jQuery + 模板引擎的诸多痛点,极大的提高了前端开发的效率和体验。
1.4 解读核心关键词:框架
官方给vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称vue 全家桶):
- vue(核心库)
- vue-router(路由方案)
- vuex(状态管理方案)
- vue 组件库(快速搭建页面UI 效果的方案)
以及辅助vue 项目开发的一系列工具:
- vue-cli(npm 全局包:一键生成工程化的vue 项目-基于webpack、大而全)
- vite(npm 全局包:一键生成工程化的vue 项目-小而巧)
- vue-devtools(浏览器插件:辅助调试的工具)
- vetur(vscode插件:提供语法高亮和智能提示)
1.5 总结:什么是vue
vue 是一套用于构建用户界面的前端框架。
2. vue 的特性
vue 框架的特性,主要体现在如下两方面:
①数据驱动视图
②双向数据绑定
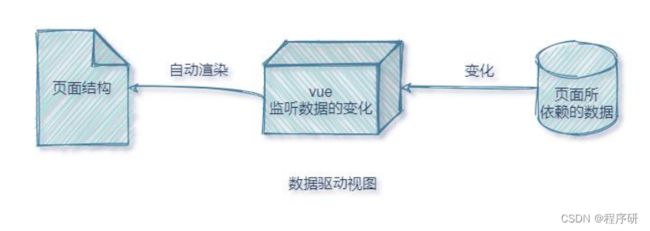
2.1 数据驱动视图
在使用了vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:
好处:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
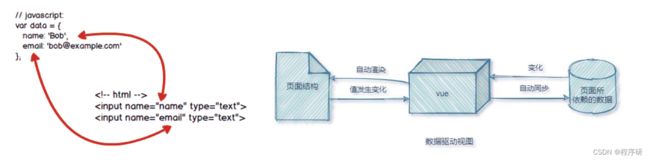
2.2 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM 的前提下,自动把用户填写的内容同步到数据源
中。示意图如下:
好处:开发者不再需要手动操作DOM 元素,来获取表单元素最新的值!
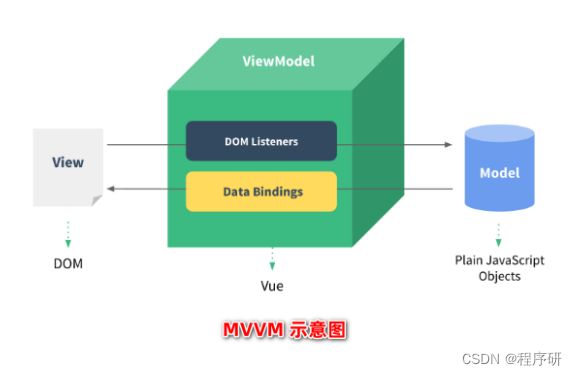
2.3 MVVM
MVVM是vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个HTML 页面都拆分成了如下三个部分:
在MVVM 概念中:
View 表示当前页面所渲染的DOM 结构。
Model 表示当前页面渲染时所依赖的数据源。
ViewModel 表示vue 的实例,它是MVVM 的核心。
2.4 MVVM 的工作原理
ViewModel 作为MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。
当数据源发生变化时,会被ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构
当表单元素的值发生变化时,也会被VM 监听到,VM 会把变化过后最新的值自动同步到Model 数据源中
3. vue 的版本
当前,vue 共有3 个大版本,其中:
2.x 版本的vue 是目前企业级项目开发中的主流版本
3.x 版本的vue 于2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广
1.x 版本的vue 几乎被淘汰,不再建议学习与使用
总结:
3.x 版本的vue 是未来企业级项目开发的趋势;
2.x 版本的vue 在未来(1 ~ 2年内)会被逐渐淘汰;
3.1 vue3.x 和vue2.x 版本的对比
vue2.x 中绝大多数的API 与特性,在vue3.x 中同样支持。同时,vue3.x 中还新增了3.x 所特有的功能、并
废弃了某些2.x 中的旧功能:
新增的功能例如:
组合式API、多根节点组件、更好的TypeScript 支持等
废弃的旧功能如下:
过滤器、不再支持$on,$off 和$once 实例方法等
详细的变更信息,请参考官方文档给出的迁移指南:
https://v3.vuejs.org/guide/migration/introduction.html
二、vue 的基本使用
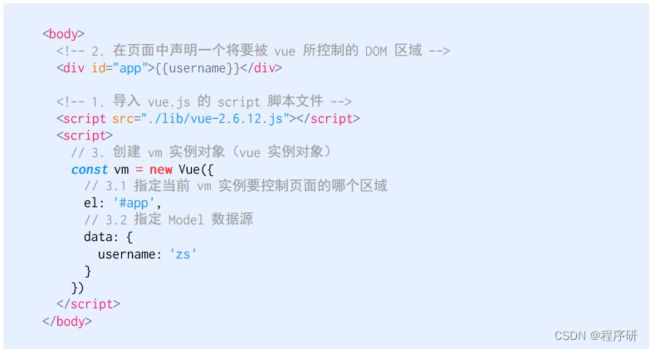
1. 基本使用步骤
①导入vue.js 的script 脚本文件
②在页面中声明一个将要被vue 所控制的DOM 区域
③创建vm 实例对象(vue 实例对象)
2. 基本代码与MVVM 的对应关系
三、vue的调试工具
1. 安装vue-devtools调试工具
vue 官方提供的vue-devtools调试工具,能够方便开发者对vue 项目进行调试与开发。
Chrome 浏览器在线安装vue-devtools
vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
注意:vue2 和vue3 的浏览器调试工具不能交叉使用!
2. 配置Chrome 浏览器中的vue-devtools
点击Chrome 浏览器右上角的![]() 按钮,选择更多工具-> 扩展程序-> Vue.js devtools 详细信息,并勾选如下
按钮,选择更多工具-> 扩展程序-> Vue.js devtools 详细信息,并勾选如下
的两个选项:
注意:修改完配置项,须重启浏览器才能生效!
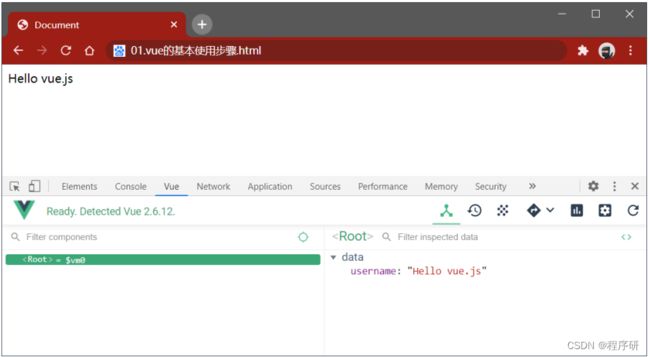
3. 使用vue-devtools 调试vue 页面
在浏览器中访问一个使用了vue 的页面,打开浏览器的开发者工具,切换到Vue 面板,即可使用vue-devtools
调试当前的页面。
四、vue 的指令与过滤器
1. 指令的概念
指令(Directives)是vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下6 大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
注意:指令是vue 开发中最基础、最常用、最简单的知识点。
1.1 内容渲染指令
内容渲染指令用来辅助开发者渲染DOM 元素的文本内容。常用的内容渲染指令有如下3 个:
- v-text
- {{ }}
- v-html
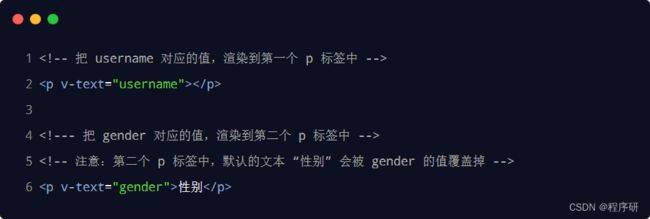
v-text
用法示例:
注意:v-text 指令会覆盖元素内默认的值。
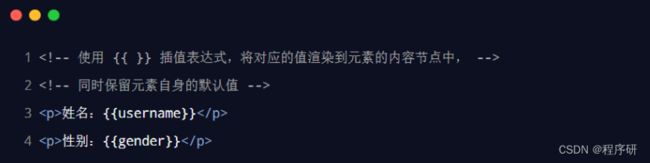
{{ }} 语法
vue 提供的{{ }} 语法,专门用来解决v-text 会覆盖默认文本内容的问题。这种{{ }} 语法的专业名称是插值表达
式(英文名为:Mustache)。
注意:相对于v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
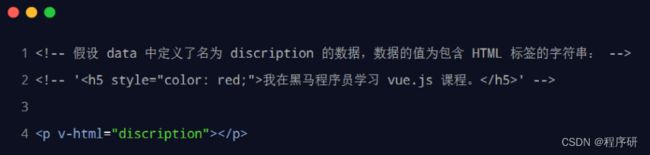
v-html
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML 标签的字符串渲染为页面的HTML 元素,
则需要用到v-html 这个指令:
最终渲染的结果为:
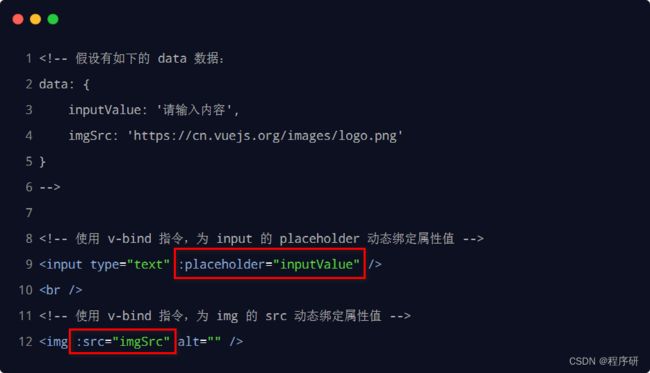
1.2 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。用法示例如下:
属性绑定指令的简写形式
由于v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的:)。
使用Javascript 表达式
在vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持Javascript 表达式的运算,例如:
1.3 事件绑定指令
vue 提供了v-on 事件绑定指令,用来辅助程序员为DOM 元素绑定事件监听。语法格式如下:
注意:原生DOM 对象有onclick、oninput、onkeyup等原生事件,替换为vue 的事件绑定形式后,
分别为:v-on:click、v-on:input、v-on:keyup
1.3 事件绑定指令
通过v-on 绑定的事件处理函数,需要在methods 节点中进行声明:
事件绑定的简写形式
由于v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的@)。
事件对象event
在原生的DOM 事件绑定中,可以在事件处理函数的形参处,接收事件对象event。同理,在v-on 指令(简
写为@ )所绑定的事件处理函数中,同样可以接收到事件对象event,示例代码如下:
绑定事件并传参
在使用v-on 指令绑定事件时,可以使用( )进行传参,示例代码如下:
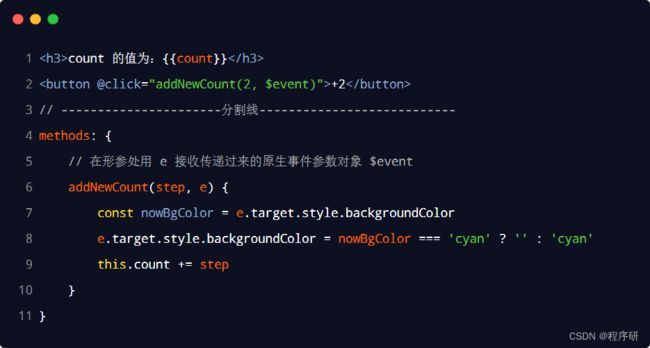
$event
$event 是vue 提供的特殊变量,用来表示原生的事件参数对象event。$event 可以解决事件参数对象event
被覆盖的问题。示例用法如下:
事件修饰符
在事件处理函数中调用preventDefault()或stopPropagation() 是非常常见的需求。因此,vue 提供了事件
修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的5 个事件修饰符如下:
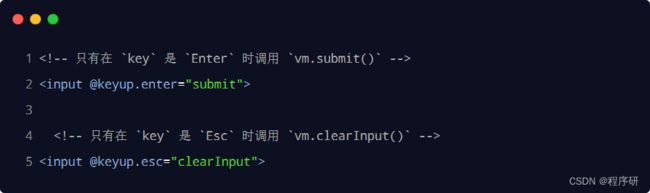
按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
1.4 双向绑定指令
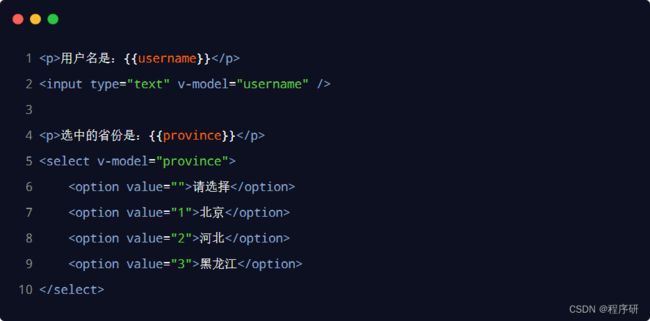
vue 提供了v-model 双向数据绑定指令,用来辅助开发者在不操作DOM 的前提下,快速获取表单的数据。
v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为v-model 指令提供了3 个修饰符,分别是:
1.5 条件渲染指令
条件渲染指令用来辅助开发者按需控制DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
v-if 和v-show 的区别
实现原理不同:
- v-if 指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏;
- v-show 指令会动态为元素添加或移除style="display: none;" 样式,从而控制元素的显示与隐藏;
性能消耗不同:
v-if有更高的切换开销,而v-show有更高的初始渲染开销。
- 如果需要非常频繁地切换,则使用v-show 较好
- 如果在运行时条件很少改变,则使用v-if 较好
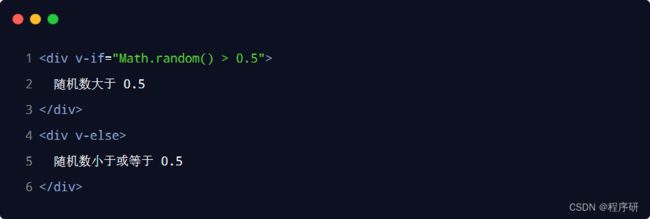
v-else
v-if 可以单独使用,或配合v-else 指令一起使用:
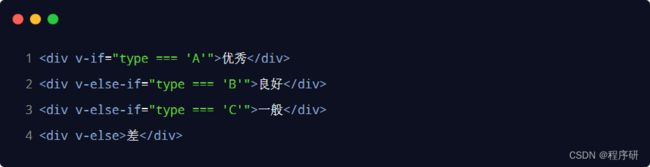
v-else-if
v-else-if 指令,顾名思义,充当v-if 的“else-if 块”,可以连续使用:
1.6 列表渲染指令
vue 提供了v-for指令,用来辅助开发者基于一个数组来循环渲染相似的UI 结构。
v-for 指令需要使用item in items 的特殊语法,其中:
- items 是待循环的数组
- item 是当前的循环项
v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为(item,index)in items,示例代码如下:
注意:v-for 指令中的item 项和index 索引都是形参,可以根据需要进行重命名。例如(user,i)in userlist
使用key 维护列表的状态
当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种
默认的性能优化策略,会导致有状态的列表无法被正确更新。
为了给vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲
染的性能。此时,需要为每项提供一个唯一的key 属性:
key 的注意事项
①key 的值只能是字符串或数字类型
②key 的值必须具有唯一性(即:key 的值不能重复)
③建议把数据项id 属性的值作为key 的值(因为id 属性的值具有唯一性)
④使用index 的值当作key 的值没有任何意义(因为index 的值不具有唯一性)
⑤建议使用v-for 指令时一定要指定key 的值(既提升性能、又防止列表状态紊乱)
2. 过滤器
过滤器(Filters)常用于文本的格式化。例如:
hello -> Hello
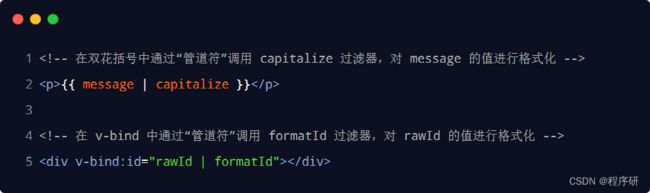
过滤器应该被添加在JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:
过滤器可以用在两个地方:插值表达式和v-bind 属性绑定。
2.1 定义过滤器
在创建vue 实例期间,可以在filters 节点中定义过滤器,示例代码如下:
2. 过滤器
过滤器(Filters)是vue 为开发者提供的功能,常用于文本的格式化。过滤器可以用在两个地方:插值表达式
和v-bind 属性绑定。
过滤器应该被添加在JavaScript 表达式的尾部,由“管道符”进行调用,示例代码如下:
2.2 私有过滤器和全局过滤器
在filters 节点下定义的过滤器,称为“私有过滤器”,因为它只能在当前vm 实例所控制的el 区域内使用。
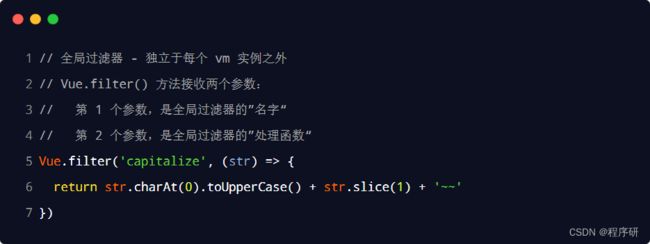
如果希望在多个vue 实例之间共享过滤器,则可以按照如下的格式定义全局过滤器:
2.3 连续调用多个过滤器
过滤器可以串联地进行调用,例如:
示例代码如下:
2.4 过滤器传参
过滤器的本质是JavaScript 函数,因此可以接收参数,格式如下:
示例代码如下:
2.5 过滤器的兼容性
过滤器仅在vue 2.x 和1.x 中受支持,在vue 3.x的版本中剔除了过滤器相关的功能。
在企业级项目开发中:
- 如果使用的是2.x 版本的vue,则依然可以使用过滤器相关的功能
- 如果项目已经升级到了3.x 版本的vue,官方建议使用计算属性或方法代替被剔除的过滤器功能
具体的迁移指南,请参考vue 3.x 的官方文档给出的说明:
https://v3.vuejs.org/guide/migration/filters.html#migration-strategy
视频:
黑马程序员Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端学习核心框架教程_哔哩哔哩_bilibili
此文章是本人学习视频自我总结,如有侵犯还望原谅。侵权必删。