强的离谱!这个神器,用了它,你才能早下班!
很多做服务端开发的同学,基本都用Postman来测试接口,虽然Postman能支撑日常工作,但是总感觉还是少了点什么,比如需要Swagger来维护接口文档,需要手动发送接口变更通知。而今天给大家介绍一款国产化接口管理工具eolink,它究竟是何方神圣?Eolink和Postman相比到底怎么样?本文就给大家娓娓道来。
一、Eolink vs Postman
Eolink是一款定位专业级的一站式API协作平台,也是国内最早投身API工具研发的平台之一,团队早在2016年就发布了国内首个集Swagger+Postman+Mock+Jmeter单点工具于一身的开源产品Eoapi,能够快速解决API文档管理、快速测试、Mock、API自动化测试等问题。并于2017年正式发布了全球首个在线API全生命周期管理平台,帮助全球开发者更高效的开发、测试和运维API,Eolink由此迭代演化而来。
基于对Eolink一段时间的使用体验,我梳理了Eolink和Postman的主要功能对比列表。文本主要围绕API文档管理、API测试、第三方支持等功能做主要对比介绍。
二、API文档管理
在API文档管理功能中,主要对比一下导入API文档功能,因为导入API文档功能在日常工作中使用比较频繁。对于一些历史项目和外部项目,接口文档会存在不同的接口平台中,那么接口测试工具中导入API文档功能的兼容性、扩展性、效率性就尤其重要了。
1、Eolink的IDEA插件生成接口文档
在目前国内市场行业内,每个公司管理接口文档的平台都不一样,比如使用:yapi、jmeter、rap、Postman等等,Eolink的独特之处在于可以支持对接多种国内外接口管理平台,实现零成本迁移接口文档到Eolink中。Eolink还有一个大杀器,可以在开发阶段就完成接口文档生成,绝对是后端开发的最爱。用过 Swagger 的都知道,如果等代码提交到 Git 再将接口文档给前端、测试其实太慢了,有的团队会选择在 API 更改后手动生成 Swagger 文件部署,这也很麻烦好不好,本程序员不想忍。下面就给大家介绍下使用IDEA插件如何生成接口文档,让我们即使不提交代码也能生成接口文档,提高我们的工作效率。

Eolink还提供一个IDEA插件,将JAVA方法解析成API文档的IDEA插件,可分析方法出入参自动生成注释,并且可将API信息上传到Eolink服务上。插件已经进驻IDEA市场,在IDEA插件市场中搜索“apikit”,找到“Eolink ApiKit”插件安装即可。插件IDEA市场介绍地址为:https://plugins.jetbrains.com/plugin/19189-eolink-apikit/jie-shao。在Preferences的Plugins在应用市场搜索插件,点击install安装插件并且重启IDEA编辑器。
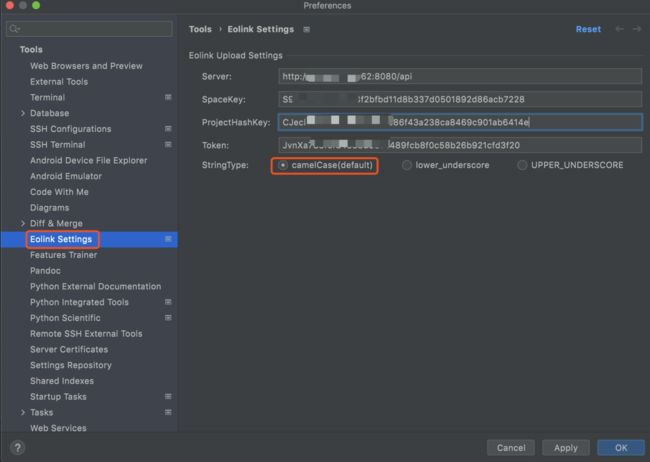
重启完成后,在Preferences中选择Eolink Setting配置上传参数。SpaceKey和ProjectHashKey通过Eolink的web版url中的参数获取,参考下图。
Server地址:如果使用的是SaaS,server后需要加上/api,如果使用的是私有云版本,需要在server后加上index.php。Token:目前使用的是个人帐号(邮箱/手机/帐号) StringType:决定出入参的字符串类型,只有参数名一开始就是遵守驼峰规范才会发现改变,预览窗口可看到变化结果。
当参数名为“groupName”,选择camelCase,依旧是“groupName”,这是默认选项
当参数名为“groupName”,选择lower_underscore,会变成“group_name”
当参数名为“groupName”,选择UPPER_UNDERSCORE,会变成“GROUP_NAME”
强烈推荐使用Eolink注释,插件有强大的生成注释功能,强烈建议先生成Eolink注释进行编辑再上传。生成类注释,在类上输入[//eo],然后键入“意图”组合键(默认是Alt+Enter),点击菜单右键选择“Write Eolink doc”,插件会尽最大能力给你生成Eolink注释,其他信息请手动补充和修改
另外还提供单独方法生成注释的方法,同样在方法上输入[//eo],然后键入“意图”组合键(默认是Alt+Enter),菜单选择“Write Eolink doc”,插件会尽最大能力给你生成Eolink注释,其他信息请手动补充和修改。需要注意:生成类注释和单独方法生成注释,目前仅支持http协议类型。
如果你觉得上面两个方法太麻烦,还可以试用一键生成方法注释的方法,不得不说Eolink的IDEA插功能简直太强大了,只需要在当前java文件右键唤出菜单,点击“Generate Class Doc”,会出现二级菜单,选择需要生成的注释类型(http/rpc), 插件会尽最大能力给当前java文件的方法生成Eolink注释,其他信息请手动补充和修改。
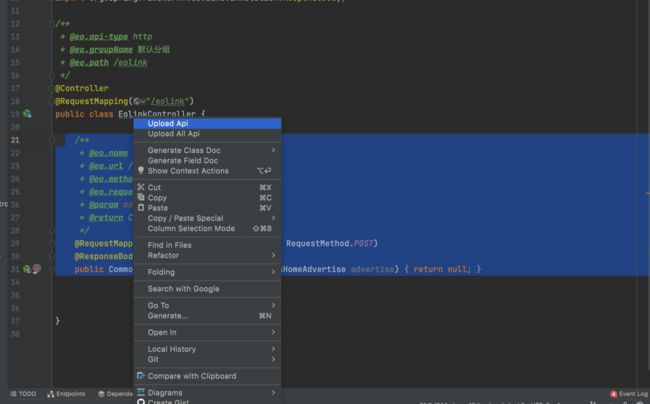
最后一步就是上传接口功能,上传接口有两种方式:一键上传全部接口,在当前java文件右键唤出菜单,点击“Upload All Api”,插件会帮你自动解析方法且全部提交到目标服务器上。此方法缺点是,由于此功能没有预览窗口,使用此功能前建议先生成Eolink注释并确认是否无误。
部分接口上传是有预览模式的,当前java文件右键唤出菜单,点击“Upload Api”,插件会帮你自动解析方法,唤出接口选择窗口,你可以在此窗口查看接口信息是否正确,再点击上传。
如果上面Eolink配置插件服务端配置的正确的话,大概在5s内上传完成,如果出现"uplod success"说明上传成功。
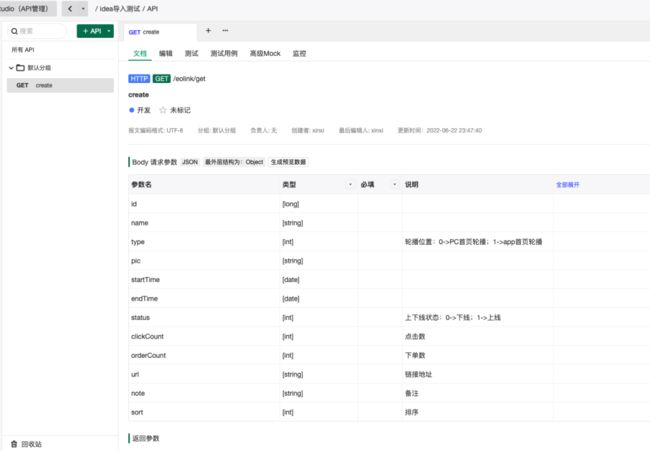
我们去Eolink的Web端验证效果,切换项目组后并且点击刚才上传的接口,可以清晰的看到接口参数的定义。
2、Postman使用swagger方式
Postman支持导入API文档的方式比较少,支持Collection v2协议导入方式、 Swagger导入方式等。
用 Postman 的文档共功能使用Swagger导入 ,在输入Swagger连接地址中,输入http://127.0.0.1:8080/v2/api-docs。
点击import按钮后,需要稍等一会儿,会根据Swagger文档自动导入接口文档。
3、小结
使用IDEA插件的方式编写接口文档,要比使用Swagger方式方便很多,主要有几点优势。
Postman + Swagger方式需要在代码中编写注解,这样是对代码有侵入式修改。但
Eolink的IDEA插件不需要,实现零侵入效果。Postman + Swagge方式需要生成http地址的json地址,然后再把json输入导入到工具中。
Eolink的IDEA直接一步就完成了接口文档上传,实现了所见即所得的效果,提升了开发接口文档效率。Postman + Swagge方式协议支持简单,只是支持http/https。
但Eolink插件支持http/https/dubbo多协议。
关注Eolink官方公众号,获取相关资料
三、Mock功能
开发时,后端还没完成数据输出,前端只好写静态模拟数据。数据太长了,将数据写在js文件里,完成后挨个改url。某些逻辑复杂的代码,加入或去除模拟数据时得小心翼翼。想要尽可能还原真实的数据,要么编写更多代码,要么手动修改模拟数据。特殊的格式,例如IP,随机数,图片,地址,需要去收集,会使用mock功能解决这个痛点。
1、Eolink的Mock功能
Eolink在mock功能这方面功能很全面,从全局Mock到字段级Mock都支持可以适配各种场景,接下来我给大家介绍如何使用Mock功能在Eolink上的使用。
Mock功能的优势:
前后端分离:让前端工程师独立于后端进行开发。增加测试的真实性:通过随机数据,模拟各种场景。开发无侵入:不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
(1)简易Mock功能
提供快速便捷的Mock配置方式,在编写接口文档的返回结果的同时完成Mock规则配置,更提供配置周期更短,甚至无需配置的返回结果Mock功能。进入API文档编辑页,选中需要编辑的返回结果,在参数列表中填写字段名和选择数据类型,若字段名和数据类型命中了智能Mock的规则,则字段名输入框失去焦点后,系统会自动填充该字段的Mock值。
在文档底部,默认Eolink会自动创建一个系统Mock方式,把生成好的Mock地址放到浏览器即可。
这种全局mock功能的优势就是,每个mock调用参数值均有随机值,对于有些不能使用重复数据的开发需求,动态mock生成随机值功能可以减少开发写死参数的情况。与其同时,简化了配置方式。编写文档就边完成Mock规则配置,无需重复工作,零配置。
(2)高级mock功能
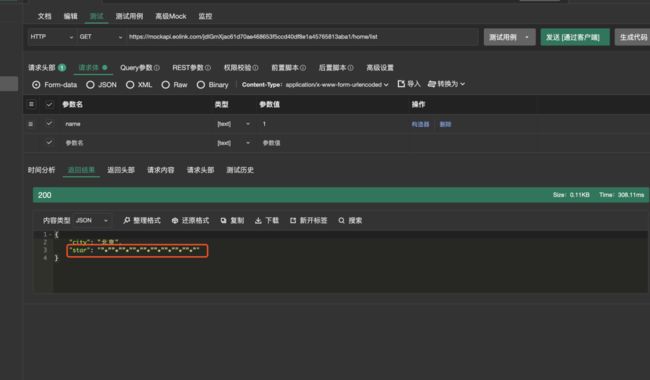
配置不同的请求参数,获取不同的返回数据。
如果不填写生成规则和属性值,系统会自动根据JSON结构以及数据类型来生成随机的数据。也可以在生成规则和属性值中使用 Mock JS 语法来生成自定义的数据。
可以看到效果在每次发送mock请求,star参数的值都不一样。
(3)动态mock
动态 Javascript通过代码生成返回数据时,可以使用编写 Javascript 代码的方式,并使用 return 语句返回数据。Javascript 模式中也支持 Mock JS,通过 Mock.mock() 方式调用,详情可以查阅 Mock JS 官方文档。以下例子表示使用 Javascript 代码结合 Mock JS 生成 随机中文名 + 当前日期 的返回结果:
var date = new Date();
var seperator1 = "-";
var year = date.getFullYear();
var month = date.getMonth() + 1;
var strDate = date.getDate();
//在这里使用Mock JS 获取随机中文名
var userName = Mock.mock("@cname");
if (month >= 1 && month <= 9)
{
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9)
{
strDate = "0" + strDate;
}
var currentdate = year + seperator1 + month + seperator1 + strDate;
return {"name":userName,"currentdate":currentdate};点击预览模式就可以看到mock效果,每次请求接口返回的name值都不一样,达到了动态mock的效果。
通过编写Javascript脚本设置响应内容,还可以直接使用内置函数设置“请求体触发条件”相关内容, 设置的信息等同于在“请求体触发条件”输入框中的设置,如设置Header参数或者请求体参数等, 设置完成后,在测试时填写对应的参数进行触发,相关函数使用方法如下:示例:设置请求体参数,对触发条件进行判断输出符合条件的数值 判断触发条件“a”是否等于“eo_test”若等于则输出“成功”,否则输出“失败”。
在请求参数中输入status=1后,可以看出结果是code=1,这样就是根据输入条件动态mock返回数据的效果。
2、Postman的Mock功能
Postman中需要点击Create Mock Server配置mock服务。
配置需要mock的接口地址,手动输入响应数据返回值即可。
3、小结
Eolink在Mock方面表现的很强大,主要体现可以确保每个mock调用返回值都有随机数据,避免了手动配置固定数据的情况、支持根据输入条件,获取不同的返回数据、根据字段约束条件自动生成对应的Mock数据。则Postman的Mock能力,响应数据返回值需要手动填写并且只能写死一种配置。在实际项目使用中,还是不太灵活、扩展性较低。
关注Eolink官方公众号,获取相关资料
四、导出接口文档
在和外部团队合作开发项目过程中,涉及服务端接口交互请求的操作,开发之间会通过接口文档进行编写代码和调试代码,研发同学一般会利用工具导出接口数据的方式生产接口文档,那么导出后的接口文档数据格式美观性、准确性是非常重要的,联调接口的成功高往往就是因为接口文档写的类型、枚举不清晰导致的,让研发同学看的"一头雾水"。那我们就看下这款工具在这方面的表现如何。
1、Eolink
Eolink支持多种导出项目数据的方式,比如:Eolink项目数据、Eolink API相关数据、HTML、Microsoft Word、Excel、PDF、Mardown、Swagger等。
主要介绍使用HTML和Microsoft Word两个方式,主要看导出的数据是否能满足工作需求。选择使用"HTML"导出文档,可以筛选API分组并且根据API标签过滤一些接口。
导出完成后,在"我的任务队列"中下载到本地目录下。使用Chrome浏览器打开HTML报告,在列表中可以看到接口名称、接口URI地址等字段,点击接口详情可以展示出请求参数等字段。导出的HTML报告能满足,日常研发查看接口文档的需求。
选择使用"Microsoft Word"导出文档,同样可以筛选API分组并且根据API标签过滤一些接口,导出完成后,在Mac上可以使用WPS打开文档。"Microsoft Word"导出的文档和"HTML"导出文档在数据字段每差异,只是展示效果不同而已,可以根据工作需求导出同步格式的文档。
2、Postman
Postman导出接口文档的方式很简单,选择项目Export按钮导出项目中所有接口,竟然不能单独导出某个接口。
保存数据是JSON格式的到本地即可。
3、小结
Postman导出JSON格式有个很大的问题,对方需要安装Postman导入json到项目中才能看到接口文档,给开发者无形中增加了使用成本。Eolink在导出接口文档这里能满足绝大部分的人群,支持HTML文档、Mardown文档、Microsoft Word文档等,这次主流文档都支持,放在电脑或者手机上看都是没问题的,极大提高的接口文档的对接效率。
关注Eolink官方公众号,获取相关资料
五、结论
接触Eolink一段时间后,纷纷安利给我们的研发团队的小伙伴使用,现在我们的项目都使用Eolink来做接口管理工具,大家反馈还是不错的。定义一套接口文档,接口数据格式能做到前后端开发、测试等人员同时共享,可以省去不少沟通成本,对于提高团队协作还是有一定的帮助的。另外就是接触mock功能,前端同学可以轻松的调试代码和排查问题,降低对服务端数据的依赖性。综上对比,eolink一款综合性比较强的工具,如果之前使用过Postman工具,上手使用Eolink也会在短时间内熟练掌握的。不管在新项目还是老项目中,Eolink确实都是一个不错的选择。
点击阅读原文,访问Eolink官网