wps中加入代码块样式
Since my last article was essentially the length of a thesis full of design jargon, I figured this go around I should make it a point to deliver content that is a little more absorbable (and honestly, more enticing to the average reader).
由于我的上一篇文章实质上是一篇充满设计术语的论文,因此我认为应该把重点放在提供更具吸收性的内容上(坦率地说,对普通读者更具吸引力)。
Within this article you’ll learn:
在本文中,您将学习:
- What a style tile is 什么是样式图块
- Why it is useful to implement during the design process为什么在设计过程中实施有用
- Where you can find resources to help you get started在哪里可以找到帮助您入门的资源
- What elements you should include if you want to woo the sh*t out of your clients.如果您想吸引客户,应该包括哪些元素。
There might even be a few visuals peppered in here that I designed to boost your enthusiasm and inspire you to get down to business.
在这里甚至可能出现了一些视觉效果,我设计这些视觉效果的目的是增强您的热情并激发您开始做生意。
The research is done (for now). Interviews have been conducted, the data — synthesized. Target users, along with their needs and pain points, have been defined — the problem unveiled. Solutions have been conceptualized, sketched, tested, evaluated, iterated, tested again, wireframed, prototyped, then tested some more.
研究已经完成(目前)。 进行了访谈,数据得到了综合。 确定了目标用户以及他们的需求和痛点-问题揭晓了。 解决方案已经概念化,草绘,测试,评估,迭代,再次测试,线框,原型设计,然后进行了更多测试。
Now it’s 2pm on a Saturday and you have suddenly found yourself hungover, dehydrated, and in the fetal position on your couch, cradling a lukewarm water bottle as if it were your firstborn. You feel your dignity beginning to leave your fragile body and your house reeks of pepperoni and dirty socks— the byproduct of last night’s pizza party you hosted in honor of celebrating your design teams’ accomplishments thus far. You indulged in one too many glasses of vino tinto and are feeling all the symptoms of a sugar overdose, but you deserved every bit of that 4th slice of ice cream cake. #noregrets.
现在是星期六的下午2点,您突然发现自己处于饥饿,脱水状态,并且处于沙发上的胎儿位置,抱着一个不冷不热的水壶,就好像它是您的长子一样。 您会感到自己的尊严开始消失,变得虚弱无力,剩下的意大利辣香肠和肮脏的袜子都成了您的耻辱,这是昨晚举办的披萨派对的副产品,旨在庆祝您的设计团队迄今取得的成就。 您沉迷于一杯过量的葡萄酒,感觉到糖过量的所有症状,但是您应该得到第四片冰淇淋蛋糕的每一分。 #不后悔。
No Regrets 不后悔Fast forward to Monday (because it’s the design world, the wheels keep turning). You’re starting to take a liking to your ameliorated sleep schedule, and you manage to stay under 2 cups of coffee instead of your usual 4. Don’t be deceived, the hard work isn’t over. But it is time to have some FUN.
快进到星期一(由于是设计界,车轮一直在转动)。 您开始喜欢改善的睡眠时间表,并且设法将咖啡量控制在2杯以内,而不是平时的4杯。别上当了,辛苦的工作还没有结束。 但是现在是时候玩些乐趣了。
Whether everything leading up to this point in the design process involved your contributions or whether it was in the hands of a team of badass UX designers (you’re welcome), it’s your duty as a UI designer to take the mid-fidelity wireframes and prototypes and paint that sh*t gold.
无论是在设计过程中进行到这一步的一切都涉及到您的贡献,还是是交由坏蛋用户体验设计师团队处理(不客气),作为UI设计师,您都有责任采用中保真线框,原型和油漆都是金子。
Before crafting high-fidelity mockups and picture-perfect screen designs, you’ve got a few agenda items to tackle. For the sake of this article, let’s assume you did your homework and analyzed competitors’ visual styles and are ready to take on the next step….STYLE TILES.
在制作高保真模型和画面完美的屏幕设计之前,您需要解决一些议程项目。 为了本文的方便,我们假设您已完成作业并分析了竞争对手的视觉样式,并准备进行下一步……。样式标题。
事不宜迟,让我们直接进入…。 (Without further ado, let’s dive right in….)
什么是样式图块? (What is a style tile?)
I’ve seen innumerable phrases used to articulate the essence of a style tile. A “visual tool”, a “design deliverable,” a “concept.” Frankly, they are all correct. There is no right or wrong way to label it; we are creatives after all. If your definition differs from mine, and my definition differs from another designer, it ain’t no thang; so long as your style tile helps tell a story about your designs through visual references and style collections.
我已经看到了无数短语,用于表达样式图块的本质。 “视觉工具”,“可交付的设计”,“概念”。 坦白说,它们都是正确的。 标记没有正确或错误的方法。 我们毕竟是创意者。 如果您的定义与我的定义不同,而我的定义与另一位设计师不同,那么它就不是吗? 只要您的样式图块通过视觉参考和样式集合帮助讲述有关您的设计的故事。
Put in simple terms, a style tile is a design deliverable that allows designers to conceptualize potential visual directions for their high-fidelity designs. It is where the visual language for a design or product is defined. This visual tool aids in the creation of web and mobile applications as it provides space to explore uncharted territory. Think of it as a way to try on different design elements before committing to one.
简而言之,样式图块是可交付的设计,允许设计师为高保真设计概念化潜在的视觉方向。 在此处定义外观设计或产品的视觉语言。 这个可视化工具有助于创建Web和移动应用程序,因为它提供了探索未知领域的空间。 可以将其视为在提交一个设计要素之前尝试不同设计要素的一种方法。
It’s like purchasing three uniquely styled wigs for your Daenerys Targaryen costume, snapping some Khaleesi-esque photos in all three, and then getting a second opinion from your friends before returning two of them. The result? You rocking the most on-brand, badass mother of dragons outfit on Halloween eve (guilty).
这就像为您的Daenerys Targaryen服装购买了三顶独特样式的假发,在三张照片中都捕捉了一些Khaleesi风格的照片,然后在返回其中的两张之前先征求了朋友的第二意见。 结果? 您在万圣节前夕摇晃了最有名的,恶龙之母的恶龙之母。
And if you’re not a GOT fan, imagine yourself in a mall, but instead of a mall it’s the interwebs, and instead of clothes and shoes and gadgets, you’re surrounded by icons, fonts, typography, colors, and limitless opportunities. Style tiles are like a design fitting room — where you can mix and match what you’ve collected to see what combos work well together before your big night out (or in this case, before the product launch). Sometimes it takes a hot second to find something worthwhile, which will require you to keep digging for the gold. Other times the shoe just fits.
而且,如果您不是GOT迷,请想象自己在购物中心里,而不是购物中心,而是互联网,而不是衣服,鞋子和小玩意,周围是图标,字体,版式,颜色和无限的机会。 样式瓷砖就像是设计试衣间—您可以在这里混合使用和匹配您所收集的内容,以查看在大型夜晚之前(或在这种情况下,在产品发布之前)哪些组合效果良好。 有时需要花一秒钟的时间才能找到有价值的东西,这将需要您继续挖掘黄金。 其他时候鞋子恰到好处。
I digress. I’ll sustain from any more corny analogies for this particular post, but I can’t promise much beyond that.
我离题了。 对于这个特定的职位,我将不再赘述,但我不能承诺超出此范围。
Samantha Warren — the creator of the style tile concept — compares style tiles to the likes of ‘paint chips and fabric swatches an interior designer gets approval on before designing a room. An interior designer doesn’t design three different rooms for a client at the first kick-off meeting, so why do Web designers design three different web page mockups?’ Well said Samantha, well said.
样式瓷砖概念的创造者萨曼莎·沃伦(Samantha Warren)将样式瓷砖与“油漆碎片”和“布样”之类的东西进行了比较,室内设计师在设计房间之前就获得了批准。 在第一次启动会议上,室内设计师不会为客户设计三个不同的房间,那么为什么Web设计师要设计三个不同的网页模型? 说得好,萨曼莎,说得好。
Something to note: mood boards, not to be confused with style tiles, are typically collages of images and colors used to convey general ideas and themes as well as evoke certain feelings. Style tiles go more in-depth and explore beyond the realm of color and imagery. To give you a better sense of the differences, I’ve attached both a mood board and a style tile I designed.
需要注意的一点:情绪板,不要与样式拼贴相混淆,通常是图像和颜色的拼贴,用于传达一般思想和主题以及唤起某些感觉。 样式图块会更深入地探索色彩和图像之外的领域。 为了让您更好地了解差异,我同时附上了我设计的情绪板和样式图块。
情绪板 (Moodboard)
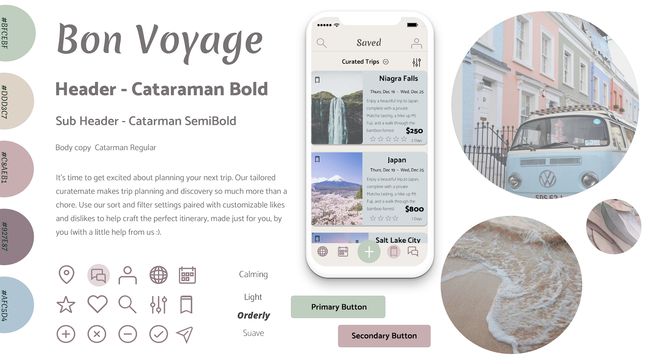
风格瓷砖(Style Tile)
样式图块的目的是什么?什么时候才是合适的时间?(What is the purpose of a style tile and when would be an appropriate time to create a one?)
Creating tiles is a low risk, high reward serotonin spiking activity for both you and your client. Though not required in certain circumstances, it is highly encouraged as it gives designers the ability to present design concepts before going full send on high-fidelity screens.
对于您和您的客户而言,创建瓷砖都是一种低风险,高回报的血清素加标活动。 尽管在某些情况下不是必需的,但强烈建议您这样做,因为它使设计师能够在高保真屏幕上完全发送之前呈现设计概念。
Just send it!! 只是发送!Incorporating style tiles within your design process creates a dialogue between you and your client where you define the product’s potential. It opens up the floor for critiquing and receptive feedback on the design direction prior to execution, ultimately helping set the tone for your design systems and setting you up for success for the full composition.
在设计过程中纳入样式图块会在您与客户之间建立对话,从而定义产品的潜力。 它为执行前对设计方向的批评和接受反馈打下了基础,最终有助于为您的设计系统定下基调,并为整个构想的成功做好准备。
In creating a style tile, you are essentially creating imaginary scenarios that help you communicate particular messages and feelings through design aesthetics and visual elements. Utilizing them will help you remain consistent and in harmony with the overarching principles of your client’s brand.
在创建样式图块时,您实际上是在创建假想方案,以帮助您通过设计美学和视觉元素传达特定的消息和感觉。 利用它们将帮助您保持一致并与客户品牌的总体原则保持一致。
You’ll be able to assess what works well together and what looks frankensteined, and you’ll have the flexibility to go back to the drawing board to reassemble any parts that need to be fine-tuned.
您将能够评估哪些工具可以很好地协同工作,哪些工具看起来很坦率,并且可以灵活地返回到图纸板上,重新组装需要微调的所有零件。
样式图块包含什么? (What does a style tile encompass?)
What “uncharted territory” will you be exploring, you ask? It’s a lot to unpack, but it shouldn’t raise your cortisol levels. Remember that whatever visual elements you choose to showcase should ultimately communicate the ethos of the brand/product you are designing for.
您会问,您将探索什么“未知领域”? 开箱的东西很多,但不应该增加皮质醇水平。 请记住,您选择展示的任何视觉元素最终都应该传达出您要设计的品牌/产品的精神。
Fonts, color schemes, interface elements, and even adjectives are among the multifarious visual elements you will be prospecting. One thing to note is that there are no rigid guidelines or fixed format to follow, but there are certain elements that are useful to keep in mind when creating one. So long as the visual elements you choose to include are in some way indispensable to the underlying product, you can do as you please. Generally, existing brand elements from your client will shape certain aspects of the style tile, but I’ll let you discuss that with your client.
字体,配色方案,界面元素,甚至形容词都是您将要探索的多种视觉元素。 需要注意的一件事是,没有严格的准则或固定格式可以遵循,但是在创建一个准则时要牢记某些要素。 只要选择包含的视觉元素在某种程度上对于基础产品是必不可少的,那么您就可以随心所欲。 通常,来自客户的现有品牌元素将影响样式图块的某些方面,但我将与您讨论。
I encourage you to explore at least 2 unique style tiles. Bonus points for getting inventive with the format and layout of your style tiles. Boast your skills and test the waters with the way they are structured; they don’t all have to be carbon copies of each other.
我鼓励您探索至少2个独特风格的图块。 使用样式图块的格式和布局进行创新的加分点。 夸耀自己的技能,并以结构化的方式测试水域; 它们并不一定都是彼此抄本。
要在样式图块中强调的视觉元素包括: (Visual elements to emphasize in your style tile include:)
Typography
版式
- A headline (H1)标题(H1)
- A subheader (H2) 子标题(H2)
- Body copy 正文
- Text link (If someone were to click on a hyperlink, what would that look like?)文本链接(如果有人单击超链接,那会是什么样?)
- If you’re feeling really frisky, you can even get more granular with the headings (H3, H4, H5) 如果您感觉真的很活泼,甚至可以使用标题(H3,H4,H5)更细腻
- Experiment with different weights and sizes, but refer to the iOS/android guidelines for the specific design interface you are designing for (for example, 16px minimum is standard for body copy on the web)尝试使用不同的权重和大小,但要针对要设计的特定设计界面,请参考iOS / android准则(例如,网络上的正文复制必须至少设置16像素)
Here are some good articles on typography in mobile design and font size guidelines for responsive web design
这是一些有关移动设计中的排版的好文章 响应式网页设计的字体和字体大小准则
Color Hunt 寻色Color scheme
配色方案
- This is always the most challenging yet exciting part for me because I LOVE a good ‘ol palette picking对于我来说,这始终是最具挑战性但又令人兴奋的部分,因为我喜欢出色的'ol调色板选择
I would recommend choosing 3–6 colors for your palette
我建议为您的调色板选择3–6种颜色
Doesn’t hurt to include the hex numbers
包含十六进制数字无害
- This might just be a personal preference, but I typically don’t include neutral colors (black, white, nude, beige, etc.) in my palette unless it really accentuates it because I know I will incorporate some of those colors regardless.这可能只是个人喜好,但我通常不会在调色板中包括中性色(黑色,白色,裸色,米色等),除非它确实突出了它,因为我知道无论如何我都会结合其中一些颜色。
Your client might be willing to explore new color variations but it is likely they are set on their current palette. It doesn’t hurt to show what else is out there but if your client doesn’t want you to waste time on this then just incorporate their established colors.
您的客户可能愿意探索新的颜色变化,但很可能已将其设置在当前调色板上。 展示其他产品并没有什么坏处,但是如果您的客户不想您在这方面浪费时间,那就结合他们的颜色。
Button shapes, sizes, colors
按钮的形状,大小,颜色
- Primary, Secondary, and Tertiary “call to action” buttons主要,次要和第三级“号召性用语”按钮
- They don’t HAVE to be your typical button shapes — you can explore radio buttons, checkboxes, dropdown menus, sliders, etc.它们并不一定是您常用的按钮形状-您可以浏览单选按钮,复选框,下拉菜单,滑块等。
- Consider what these buttons would look like when selected or unselected, opened or closed, on or off 考虑选择或取消选择,打开或关闭,打开或关闭时这些按钮的外观
Brand attributes
品牌属性
- The client’s logo客户的徽标
- If this is a new brand, take a stab at creating a few different logos for them. This might seem easy but it can definitely take a while so again, discuss with the client to make sure you know what is expected of you in this piece. 如果这是一个新品牌,请尝试为它们创建一些不同的徽标。 这看似容易,但肯定需要一段时间,因此,请与客户讨论以确保您了解此片中的期望。
- Mission statement or 2–4 sentences about the product 关于产品的任务说明或2-4句话
UI elements
UI元素
Icons & symbols
图标和符号
- If you want to go the extra mile (jk, this will take like three seconds) you can show a representation of what it looks like when a button on the navigation is selected (for example it might show a different color).如果要加倍努力(jk,这将需要三秒钟),则可以显示选择导航按钮时的外观(例如,它可能显示不同的颜色)。
Images
图片
- You can utilize images to convey certain messages that speak to the all-embracing direction of your designs. However, sometimes they can confuse the stakeholder as it presents a challenge of translating it into the high-fidelity mockups, so choose carefully. Unless it is a pattern or texture, I generally leave images in the moodboarding stage 您可以利用图像传达某些信息,这些信息可以说出您设计的全方位方向。 但是,有时他们可能会使利益相关者感到困惑,因为它带来了将其转换为高保真模型的挑战,因此请谨慎选择。 除非是图案或纹理,否则我通常将图像留在情绪板阶段
Patterns & Textures
图案与纹理
- Can also include background colors of the web or mobile application, which you can translate into the style tile itself还可以包含Web或移动应用程序的背景色,您可以将其转换为样式图块本身
Adjectives or keywords that accurately describe the brand
准确描述品牌的形容词或关键字
- Generally, 3–5 words that most accurately depict the brand or product通常,最准确描述品牌或产品的3–5个词
- You don’t have to keep the same adjectives across all style tiles you stitch together so long as they still capture the essence of the brand.您不必在缝合在一起的所有样式图块上保留相同的形容词,只要它们仍能抓住品牌的本质即可。
You can even go von’ deeper and think about micro-interactions, the appearance and behavior of buttons when activated, and even flesh out an entire screen to test the waters. Displaying a mockup of a high-fidelity screen that incorporates the suggested visuals gives your client a clear representation of what your individual elements could look like cohesively.
您甚至可以更深入地研究微交互,激活时按钮的外观和行为,甚至充实整个屏幕来测试水域。 显示结合了建议的视觉效果的高保真屏幕的样机,可以使客户清楚地看到各个元素的内聚性。
Attached below are two examples of very diverse style tiles I designed for the same mockup project to give you an idea of how to unique and distinguished your concepts should be from one another.
以下是两个我为同一个样机项目设计的风格迥异的图块的两个示例,目的是使您了解如何使概念相互唯一和区别。
Disclaimer: created these prior to educating myself on font size guidelines for responsive web and mobile, so the sizing of the text displayed is clearly not applicable or appropriate for the mobile designs being presented.
免责声明:在为响应式Web和移动设备提供字体大小指南之前,请先创建这些内容,因此所显示文本的大小显然不适用于或不适合所展示的移动设备设计。
Treat designing these tiles like you would treat a first date — flirt a bit, explore the unknown, test the waters, and maybe if you’re willing…commit to excellence. This is where you can let your freak flag fly and really showcase your artistic potential as a designer.
像对待初次约会一样对待这些瓷砖,就像在调情,探索未知,测试水域,或者如果您愿意……致力于卓越。 在这里,您可以挥舞怪胎的旗帜,真正展现出您作为设计师的艺术潜能。
好吧,现在呢? (Ok, now what?)
If you had a looksie at my previous article on project file management, you know I’m a huge proponent of numerical lists. But in this case, I encourage you to give these tiles a spicy title that encapsulates the essence of the visuals it embodies. Don’t be lazy and just call them option a, b or c, 1, 2, or 3. You are a creative. Use that frontal cortex of yours. Within your spicy titles, definitely remember to include a version number should you like to explore the tiles further (i.e. “Calm and Collected V1”).
如果您在我以前关于项目文件管理的文章中看到了一个怪癖,您就会知道我是数字列表的坚定支持者。 但是在这种情况下,我建议您给这些图块起一个麻辣的标题,其中包含了所体现的视觉效果的本质。 不要偷懒,只需将它们称为选项a,b或c,1、2或3。您就是一个创造者。 用你的额叶皮层。 在您的辛辣标题中,绝对要记住,如果您想进一步探索这些图块,请添加版本号(例如“ Calm and Collected V1”)。
我可以使用哪些资源? (What are some resources I can use to make it?)
For starters, you’ll need a handy dandy design tool to house all of these elements and establish your home base.
对于初学者,您将需要方便的花花公子设计工具来容纳所有这些元素并建立您的家庭基础。
Adobe XD, Figma, Illustrator, Photoshop, Sketch, and other designer-friendly tools are the headliners for your design show, so get well acquainted with one and have a backup option just in case.You could use Canva or another plug and chug website but if you are working with a client, it looks unprofessional and lazy. You could try it out in Microsoft Paint (throwback) but I can’t guarantee you’ll get very far.
Adobe XD,Figma,Illustrator,Photoshop,Sketch和其他易于设计的工具是您设计秀的亮点,因此,请熟悉它们并提供备份选项,以防万一。您可以使用Canva或其他即插即用网站但是,如果您与客户一起工作,那么它看起来不专业且懒惰。 您可以在Microsoft Paint(回溯)中进行尝试,但我不能保证您会走得很远。
图示 (Icons)
https://www.flaticon.com/
https://www.flaticon.com/
https://www.freepik.com/
https://www.freepik.com/
https://icons8.com/
https://icons8.com/
https://thenounproject.com/
https://thenounproject.com/
颜色 (Color)
https://www.canva.com/colors/color-palette-generator/ (Love this one because you can upload an image which generates a color scheme that matches it perfectly)
https://www.canva.com/colors/color-palette-generator/ (喜欢这一点,因为您可以上传一张图像,生成的色彩方案与之完美匹配)
https://color.adobe.com/
https://color.adobe.com/
http://colormind.io/
http://colormind.io/
https://coolors.co/
https://coolors.co/
https://www.designspiration.com/ (This one is great for mood-boarding as well because it pulls color palettes from images)
https://www.designspiration.com/ (这也很适合寄宿,因为它可以从图像中提取调色板)
纽扣 (Buttons)
Highly recommend just typing “UI design kit” into any search engine. Sketch App Resources is a good one, but there are tons of free downloads you can find online.
强烈建议您在任何搜索引擎中键入“ UI设计套件” 。 Sketch App Resources是一个不错的选择,但您可以在线找到大量免费下载。
- While I don’t encourage you to use UI kits to easy-bake-oven your way through your high-fidelity screens, they are indubitably beneficial for this stage in your design process and can be a good starting point for buttons that have the flexibility to evolve over time. 尽管我不鼓励您使用UI套件轻松浏览高保真屏幕,但它们对于设计过程中的这一阶段无疑是有益的,并且可以成为具有灵活性的按钮的良好起点随着时间的流逝而发展。
版式 (Typography)
- As with many things in design, do your research. Using other people’s creative property can be limiting — make sure that your font styles and other visual elements don’t require particular licensing or have loopholes to usage. If you are required to pay for the font bundles, confirm with your client that they would be open to purchasing it prior to utilizing them within your tiles. 与设计中的许多其他事情一样,请进行研究。 使用他人的创造力可能会受到限制-确保您的字体样式和其他视觉元素不需要特定的许可或使用上有漏洞。 如果需要您支付字体包的费用,请与您的客户确认在使用它们之前,您可以购买它们。
https://www.dafont.com/
https://www.dafont.com/
https://fonts.google.com/
https://fonts.google.com/
https://freetypography.com/
https://freetypography.com/
设备样机资源 (Device Mockup Resources)
- There are TONS of free and paid downloads of devices (mobile, tablet, laptop, desktop, etc.) for IOS and Android. You can simply search device mockups for web or mobile, or check out the two links below 有大量的IOS和Android设备(移动设备,平板电脑,笔记本电脑,台式机等)免费和付费下载。 您可以简单地在网络或移动设备上搜索设备模型,或查看以下两个链接
https://www.sketchappsources.com/category/device.html
https://www.sketchappsources.com/category/device.html
https://colorlib.com/wp/macbook-mockups/
https://colorlib.com/wp/macbook-mockups/
样式平铺模板 (Style Tile Templates)
I’ve created a couple of sample style tiles for you that you can plug and chug and transform to fit your needs to save you a little time.
我为您创建了几个示例样式图块,您可以对其进行插拔和转换以适应您的需求,从而节省了一些时间。
灵感 (Inspiration)
Style tile examples
样式图块示例
结论(Conclusion)
The main objective in creating style tiles is to visually explore unique aesthetics before diving headfirst into designing a ton of high-fidelity mockups.
制作样式瓷砖的主要目的是在首先进入设计大量高保真模型之前,视觉上探索独特的美学。
- They allow designers creative freedom to try things on, helping inform their decisions and ensuring that the designs are in harmony and emulate the essence of the brand and product they are designing for. 它们使设计师可以自由尝试,尝试做出决定,并确保设计协调一致,并模仿其设计的品牌和产品的本质。
By implementing them you’ll save you and your client time and make sure you and your stakeholders are in alignment. It is no easy feat, but it’s also a sh*t load of fun!
通过实施它们,您可以节省您和客户的时间,并确保您和利益相关者保持一致。 这不是一件容易的事,但是却充满了乐趣!
- Just make sure prior to starting a style tile that all stakeholders are well aware that this 只要在开始样式图块之前确保所有利益相关者都清楚
- These are internal design documents but they do set the tone for the external product.这些是内部设计文档,但它们确实为外部产品设置了基调。
- Don’t be afraid to inject the personality of the brand into the tiles. The sky’s the limit! 不要害怕将品牌的个性注入瓷砖中。 天空是极限!
Word of advice…don’t sweat this piece. Sure, it might require a little research on your competitors’ visual styles (a visual competitive analysis is highly encouraged as a precursive step) but this passion meets pleasure., so relax the jawline a little bit won’t ya? If you are a fan of conceptualizing, you’ll dig this segment of the design process.
忠告...不要为这块汗水。 当然,这可能需要对竞争对手的视觉风格进行一些研究(强烈建议您先进行视觉竞争分析,然后再进行分析),但是这种激情满足了您的愉悦。因此,放松一下下颚可以吗? 如果您喜欢概念化,那么您将深入研究设计过程的这一部分。
Go get em tiger! 去拿老虎吧!资料下载: (Downloads:)
UI STYLE TILE TEMPLATES (made by me)
UI样式拼贴模板(由我制作)
UI STYLE TILE TEMPLATES (made by another nerd)
UI样式标题模板(由另一个书呆子制作)
对我的读者 (To my readers)
Thank you for reading! My goal is to make learning pleasurable for my fellow designer, and I carefully craft my blogs to be a cross between “corporate” and Courtney. I hope this was helpful. Feedback and suggestions are always welcome :).
感谢您的阅读! 我的目标是使我的设计者对学习感到愉快,并且我精心制作了自己的博客,使之成为“公司”和考特尼之间的桥梁。 我希望这可以帮到你。 反馈和建议,随时欢迎 :)。
资料来源 (Sources)
https://medium.com/senior-projects/creating-a-style-tile-9ce11a16904
https://medium.com/senior-projects/creating-a-style-tile-9ce11a16904
https://medium.com/@rbwebster/style-tiles-a1805d9fb271
https://medium.com/@rbwebster/style-tiles-a1805d9fb271
https://webdesign.tutsplus.com/articles/style-tiles-an-alternative-to-full-design-comps--webdesign-7232
https://webdesign.tutsplus.com/articles/style-tiles-an-alternative-to-full-design-comps--webdesign-7232
https://webflow.com/blog/3-tools-to-power-your-design-review-process
https://webflow.com/blog/3-tools-to-power-your-design-review-process
https://dribbble.com/shots/3756432-Trifit-Style-Tile
https://dribbble.com/shots/3756432-Trifit-Style-Tile
翻译自: https://uxdesign.cc/an-overview-of-style-tiles-and-why-you-should-start-implementing-them-in-the-design-process-37163bffb5b9
wps中加入代码块样式