【Echarts】用echarts绘制饼图
哈喽大家好,本次是JavaScript专栏echarts板块第一期
⭐本期内容:用echarts绘制饼图
系列专栏:Echarts
一起学习,一起加油!
文章目录
- 前言
- 效果图
- 思路
-
- 准备一个dom
- 基于准备好的dom,初始化echarts实例
- 指定图表的配置项和数据(对象)
- HTML
- 总结
前言
echarts(Enterprise Charts,商业级数据图表)是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
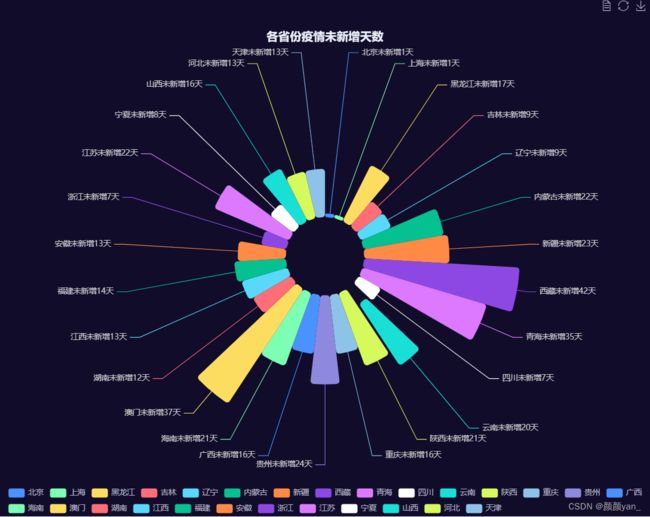
效果图
思路
准备一个dom
先在body中设置一个div,设置id,宽度和高度
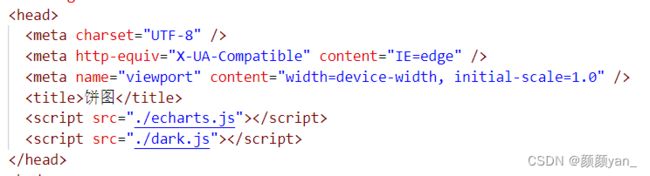
在头部引入echarts的js文件
在body中添加一个script标签,用于编写代码。
添加setOption将刚指定的配置项和数据显示图表。
基于准备好的dom,初始化echarts实例
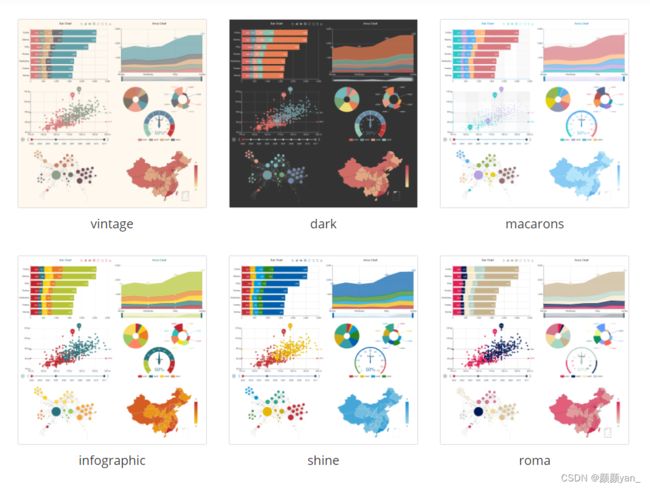
使用init将准备好的dom进行初始化,也可以引入喜欢的主题,默认的有dark和light。找到合适的主题后,要在头部引用。
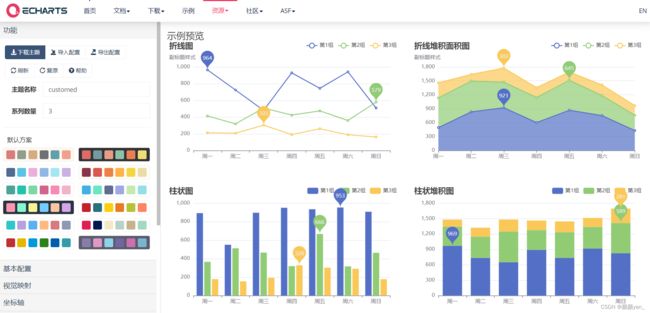
大家也可以在官网上找到自己喜欢的主题,下载即可,如果没有找到喜欢的,也可以自定义主题。
echarts官网地址:https://echarts.apache.org
指定图表的配置项和数据(对象)
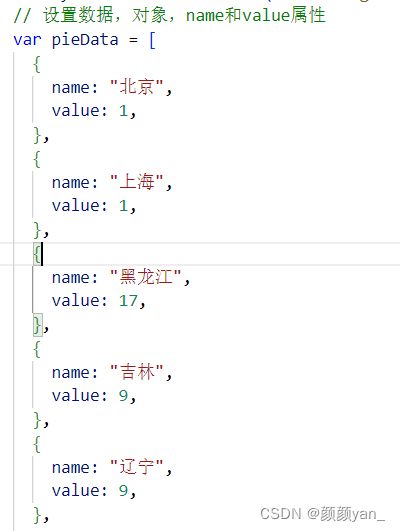
设置数据,这里数据是数组的形式,一个对象包括了name和value两个属性,属性用键值对的方式进行设置。我这里的数据是各个省份疫情未新增天数
(数据是上个月的某一天,不一定真实,仅供实现效果,杠就是你对)
在option中指定图表的配置项和数据
设置标题的内容,位置居中,距离上边距50px。
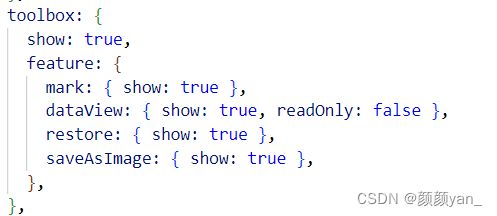
toolbox是工具栏组件相关的行为,必须引入工具栏组件后才能使用。 这里使用show显示工具栏,feature是各工具的配置项。
设置鼠标移动到相应色块的效果和图例的位置
设置系列配置项,设置图的类型、数据、标签等。
label为标签,用show显示标签,formatter为回调函数,返回标签显示的内容。
radius是院的内外半径,center是图的位置。
rosetype是圆心角的类型,area是每个部分圆心角不变,radius是圆心角会变化。
设置选中偏离原点一小段距离,selectedMode是类型,selectedOffset是偏移量。
HTML
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>饼图title>
<script src="./echarts.js">script>
<script src="./dark.js">script>
head>
<body>
<div id="main" style="width: 1000px; height: 800px">div>
<script type="text/javascript">
// 2.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"), "dark");
// 设置数据,对象,name和value属性
var pieData = [
{
name: "北京",
value: 1,
},
{
name: "上海",
value: 1,
},
{
name: "黑龙江",
value: 17,
},
{
name: "吉林",
value: 9,
},
{
name: "辽宁",
value: 9,
},
{
name: "内蒙古",
value: 22,
},
{
name: "新疆",
value: 23,
},
{
name: "西藏",
value: 42,
},
{
name: "青海",
value: 35,
},
{
name: "四川",
value: 7,
},
{
name: "云南",
value: 20,
},
{
name: "陕西",
value: 21,
},
{
name: "重庆",
value: 16,
},
{
name: "贵州",
value: 24,
},
{
name: "广西",
value: 16,
},
{
name: "海南",
value: 21,
},
{
name: "澳门",
value: 37,
},
{
name: "湖南",
value: 12,
},
{
name: "江西",
value: 13,
},
{
name: "福建",
value: 14,
},
{
name: "安徽",
value: 13,
},
{
name: "浙江",
value: 7,
},
{
name: "江苏",
value: 22,
},
{
name: "宁夏",
value: 8,
},
{
name: "山西",
value: 16,
},
{
name: "河北",
value: 13,
},
{
name: "天津",
value: 13,
},
];
// 3.指定图表的配置项和数据(对象)
var option = {
title: {
text: "各省份疫情未新增天数",
left: "center",
right: "center",
top: "50px",
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true },
},
},
tooltip: {
trigger: "item",
},
legend: {
left: "center",
top: "bottom",
},
series: [
{
type: "pie",
data: pieData,
label: {
//显示文字
show: true,
formatter: function (arg) {
return arg.name + "未新增" + arg.value + "天";
},
},
radius: [60, 300],
center: ["50%", "50%"],
roseType: "area",
itemStyle: {
borderRadius: 5,
},
// 选中偏离原点一小段距离
selectedMode: "single",
selectedOffset: "30", //偏移量
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
script>
body>
html>
总结
以上就是今天的学习内容啦~
如果有兴趣的话可以订阅专栏,持续更新呢~
咱们下期再见~