百度地图web经纬度标点【保姆教程】
文章目录
- 官方文档
- 运行示例
- 创建自己的地图应用
-
- 目标功能
- 实现过程
- 部署应用
-
- 安装nginx
- 修改 nginx 配置文件
- 启动nginx服务
- 远端访问
- 相关资料
官方文档
https://lbsyun.baidu.com/jsdemo.htm#SetCitynameCenter
运行示例
随意选择一段示例代码
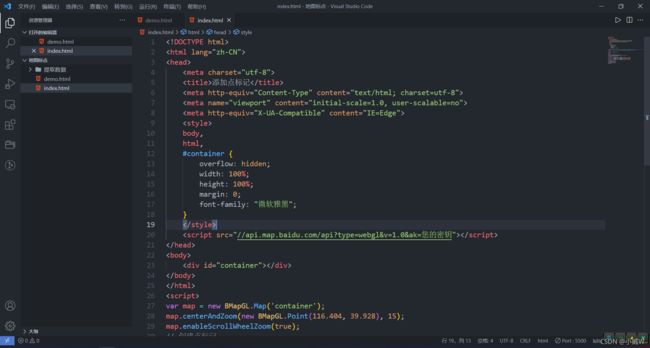
创建一个 demo.html 文件,将内容粘贴其中。

下载一个 vscode 插件 live server。

下载完成后,右键创建的 html 文件 index.html

点击Open with Live Server。

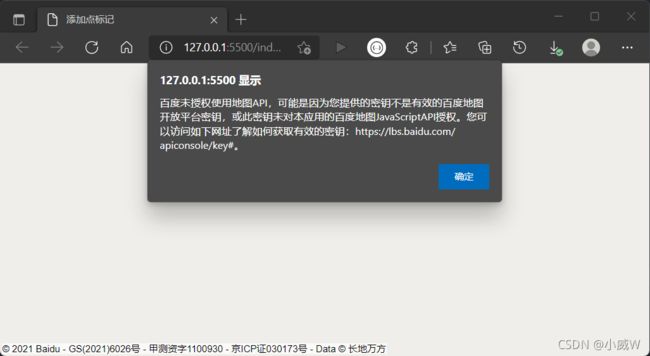
会弹出百度未授权使用地图API,这个时候需要到百度官方申请一个。
https://lbs.baidu.com/apiconsole/key#/home
将自己的密匙放入该示例代码对应行,代替 “你的密钥” 就可以了。
![]()
创建自己的地图应用
目标功能
将一系列的点标注到地图上,同时显示各自的标号。
实现过程
可以根据官方示例一点点地改成自己想要的样子。
我们就从已经运行成功的例子开始。
var map = new BMapGL.Map('container');
map.centerAndZoom(new BMapGL.Point(116.404, 39.928), 15);
map.enableScrollWheelZoom(true);
// 创建点标记
var marker1 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.925));
var marker2 = new BMapGL.Marker(new BMapGL.Point(116.404, 39.915));
var marker3 = new BMapGL.Marker(new BMapGL.Point(116.395, 39.935));
var marker4 = new BMapGL.Marker(new BMapGL.Point(116.415, 39.931));
// 在地图上添加点标记
map.addOverlay(marker1);
map.addOverlay(marker2);
map.addOverlay(marker3);
map.addOverlay(marker4);
已知其 javascript 代码片段中创建了一个地图,同时标注了3个点。
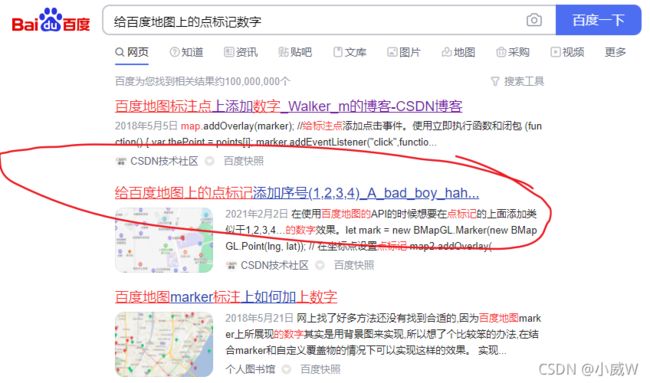
我们首先学习一下如何在点上面添加数字。
不会怎么办? 百度!

点进第二个https://blog.csdn.net/A_bad_boy_hahaha/article/details/113545278
看了一下还不错,写进代码试一下。
var map = new BMapGL.Map("container"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(lng,lat), 14); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
let mark = new BMapGL.Marker(new BMapGL.Point(lng, lat));
// 在坐标点设置点标记
map.addOverlay(mark);
// 在点标记上添加数字(根据需求设置对应信息)
var label = new BMapGL.Label(7, {
//调整数字跟点标记的位置关系
offset: new BMapGL.Size(-5, -20),
});
label.setStyle({
background: "none",
color: "#fff",
border: "none",
});
//对label的样式进行设置
mark.setLabel(label);
果然有了数字。
那我们就需要把原来的代码改成现在的形式就好了。
首先创建一个数组,存放我们需要放在地图上的数据。
var points = [{ 'lng': 111.355353, 'lat': 30.471646, 'data': 28 }];
然后对数组进行遍历,将每个点标注到地图上,同时将 data 数据放到标注点上。
for (let i = 0; i < points.length; i++) {
var marker = new BMapGL.Marker(new BMapGL.Point(points[i].lng, points[i].lat));
map.addOverlay(marker)
// 在点标记上添加数字(根据需求设置对应信息)
var label = new BMapGL.Label(points[i].data, {
//调整数字跟点标记的位置关系
offset: new BMapGL.Size(-10, -25),
});
label.setStyle({
background: "none",
color: "#000",
border: "none",
});
//对label的样式进行设置
marker.setLabel(label);
}
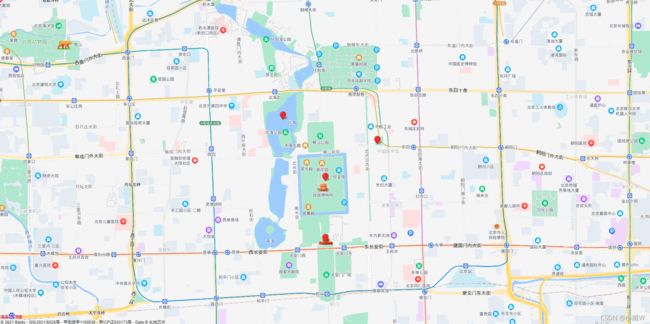
同时,我希望我看到的是卫星地图,而不是正常普通的地图。
还是不会,怎么办? 看官方文档!
在示例中心成功找到了卫星地图的样式。

看一下它的代码和普通地图有什么不一样的地方。

将自己代码的对应部分也改成这样就可以了,下面看一下效果。
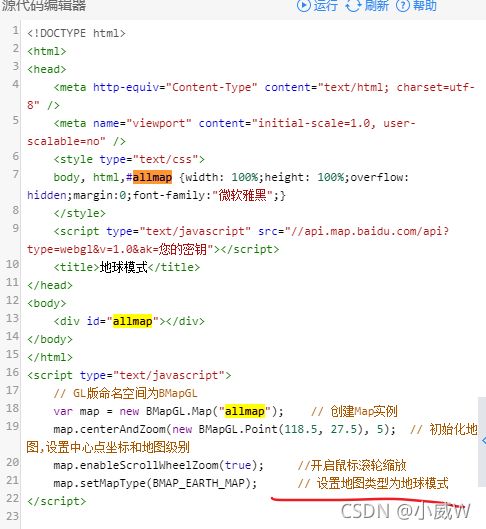
完成代码如下,可以直接复制粘贴运行,记得改一下百度 AK。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
style>
<script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的AK">script>
head>
<body>
<div id="allmap">div>
body>
html>
<script>
var map = new BMapGL.Map('allmap');
map.centerAndZoom('武汉市', 12);
map.enableScrollWheelZoom(true);
map.setMapType(BMAP_EARTH_MAP);
var points = [{ 'lng': 111.355353, 'lat': 30.471646, 'data': 28 }, { 'lng': 111.58312, 'lat': 30.34905, 'data': 55 }, { 'lng': 111.450178, 'lat': 30.69968, 'data': 83 }];
for (let i = 0; i < points.length; i++) {
var marker = new BMapGL.Marker(new BMapGL.Point(points[i].lng, points[i].lat));
map.addOverlay(marker)
// 在点标记上添加数字(根据需求设置对应信息)
var label = new BMapGL.Label(points[i].data, {
//调整数字跟点标记的位置关系
offset: new BMapGL.Size(-10, -25),
});
label.setStyle({
background: "none",
color: "#000",
border: "none",
});
//对label的样式进行设置
marker.setLabel(label);
}
script>
部署应用
如果你没有自己的服务器的话,那么到这一步就可以不用看了。直接在本地浏览就可以。
安装nginx
我的操作系统是 ubuntu
使用如下命令安装 nginx
apt-get install nginx
修改 nginx 配置文件
![]()
修改 etc/nginx 下的 nginx.conf 文件。
user root;
worker_processes auto;
pid /run/nginx.pid;
include /etc/nginx/modules-enabled/*.conf;
events {
worker_connections 768;
# multi_accept on;
}
http {
server {
listen 8090 default_server;
listen [::]:8090 default_server;
root /root/workspace;
index demo.html;
}
}
http 中 添加一个 server
listen 后的数字表示端口
root 后跟 html 文件存放的文件夹
index 后跟 html 文件。
启动nginx服务
启动nginx
nginx -s reload
远端访问
在本机浏览器 输入 http://{ip}:{port}
这里 ip 是自己服务器的公网ip, port 是自己在 nginx 配置中指定的端口号。
如果远程访问不了,可以尝试检查防火墙,安全组等配置。
相关资料
IOS 地球坐标-火星坐标-百度坐标 转换
如果对你有帮助的话,请点个赞再走吧~