数据可视化大屏Echarts高级开发散点图实战案例分析(地图扩展插件bmap.min.js、散点图、百度地图控件、柱图、涟漪动图、条件判断颜色)
系列文章目录
- 燃,拿来即用!Echarts动态排名柱状图(自适应电脑和手机端)
- 漏刻有时数据可视化Echarts组件开发(27):盒须图(箱线图)前后端php交互的实战案例
- 漏刻有时数据可视化Echarts组件开发(26):全国地图三级热力图下钻和对接api自动调用数据开发实录
- 漏刻有时数据可视化Echarts组件开发(25):引导线labelLine和散点图scatter的开发
- 漏刻有时数据可视化Echarts组件开发(24):本地离线的地图下钻与散点图
- 漏刻有时数据可视化Echarts组件开发(23):世界地图动态时间轴的散点气泡图
- 漏刻有时数据可视化Echarts组件开发(22):echarts高端地图交互美化
- 漏刻有时数据可视化Echarts组件开发(18):渐变透明柱状图和地图map结合的案例
- 漏刻有时数据可视化Echarts组件开发(17):值域漫游图
- 漏刻有时数据可视化Echarts组件开发(21):基于echarts开发的自动旋转map3D下钻和柱图地图
- 漏刻有时数据可视化Echarts组件开发(6):象形柱图实现水塔水位的动画
- Echarts实战案例代码(59):geomap实现飞线、散点、引导线以及重叠label的解决
- 漏刻有时数据可视化Echarts组件开发(7):geo地图map3D组件的定时高亮轮播的解决方案
- Echarts实战案例代码(46):带渐变背景颜色的倾斜角度的图表的CSS样式表解决方案
文章目录
- 系列文章目录
- 前言
- 项目说明
- 一、引入外部文件
- 二、构建dom容器
- 三、核心代码开发
-
- 1.散点数据格式
- 2.bmap参数配置
- 3.series组件参数配置
- 4.自适应浏览器大小
- 5.百度地图接口对接
- 6.百度地图个性化配置参数
- 总结
前言
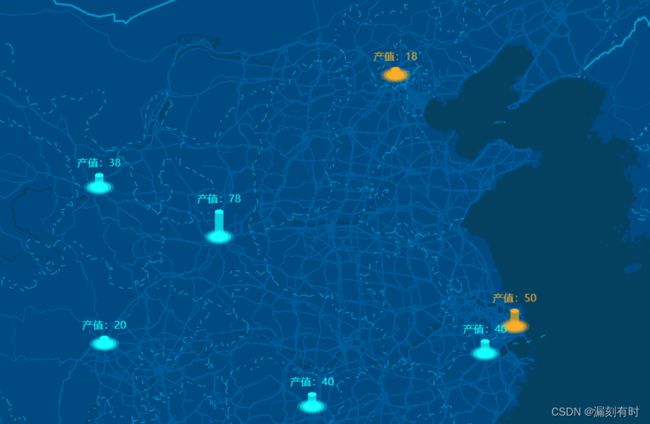
项目说明
百度地图和echarts的结合使用,是数据可视化大屏开发过程中最亮眼的搭配组合,而连接两者之间关系的就是bmap.js。本项目主要涉及到:
- 百度地图的引入;
- 百度地图个性化配置;
- echarts组件bmap的调用和参数设置;
- echarts散点图组件的调用;
- echarts路径图组件的调用;
- 按照数据的不同条件判断柱图颜色;
一、引入外部文件
- 其中lock_blue.js是个性化地图配置的外部文件,以便减少主体文件的体积大小;
//api.map.baidu.com/,采用自适应http和https协议头的写法,因此在预览时必须通过web服务器方式浏览;
<script type="text/javascript" src="js/echarts.min.js">script>
<script type="text/javascript"
src="//api.map.baidu.com/api?v=3.0&ak=3HGqGo1RHf8zsLZ***">script>
<script type="text/javascript" src="js/bmap.min.js">script>
<script type="text/javascript" src="js/skins/lock_blue.js">script>
二、构建dom容器
<div id="container" style="height: 100%;">div>
三、核心代码开发
1.散点数据格式
在项目应用,可以按照该格式生成API,通过封装函数进行调用和定时刷新。
- name,地市名称,格式:string;
- value,经纬度坐标,格式:array;
- data,柱图高度,格式:number;
//散点图标准数据格式;
var scrData = [
{"name": "杭州市", "value": [120.203437, 30.253831], data: 40},
{"name": "成都市", "value": [104.098202,30.595856], data: 20},
{"name": "上海市", "value": [121.473641, 31.223825], data: 50},
{"name": "长沙市", "value": [112.89211,28.27699], data: 40},
{"name": "西安市", "value": [108.955088,34.429473], data: 78},
{"name": "北京市", "value": [116.418642,39.906744], data: 18},
{"name": "兰州市", "value": [103.857887,36.146224], data: 38}
]
2.bmap参数配置
具体涵义见注释
bmap: {
center: [121.554586, 29.813444],//默认中心点;
zoom: 5,//国家级:5,省级:8,市级:10,街道级:12
roam: true, //是否开启平游或缩放
mapStyle: mapStyle// {style: 'midnight'}//grayscale,googlelite
},
3.series组件参数配置
series: [
{
type: 'lines',
coordinateSystem: 'bmap',
zlevel: 5,
effect: {
symbolSize: 2 // 图标大小
},
lineStyle: {
width: 10, // 尾迹线条宽度
color: function (params) {
//console.log(params);
if (params.name == "上海市" || params.name == "北京市") {
return '#F7AF21';
} else {
return 'rgb(22,255,255, 1)';
}
},
opacity: 0.7, // 尾迹线条透明度
curveness: 0 // 尾迹线条曲直度
},
label: {
show: false,
position: 'end',
},
silent: true,
data: getBodyData(scrData, getMax(scrData))
},
// 柱状体的顶部
{
type: 'scatter',
coordinateSystem: 'bmap',
zlevel: 5,
label: {
show: true,
formatter: function (params) {
//console.log(params)
return "产值:" + params.data.value[2];
},
position: "top"
},
symbol: 'circle',
symbolSize: [10, 5],
itemStyle: {
color: function (params) {
// console.log(params);
if (params.name == "上海市" || params.name == "北京市") {
return '#F7AF21';
} else {
return 'rgb(22,255,255, 1)';
}
},
opacity: 1
},
silent: true,
data: getTopData(scrData, getMax(scrData))
},
// 柱状体的底部
{
type: 'scatter',
coordinateSystem: 'bmap',
zlevel: 4,
label: {
formatter: '{b}',
position: 'bottom',
color: '#fff',
fontSize: 12,
distance: 10,
show: false
},
symbol: 'circle',
symbolSize: [10, 5],
itemStyle: {
color: function (params) {
if (params.name == "上海市") {
return '#F7AF21';
} else {
return 'rgb(22,255,255, 1)';
}
},
opacity: 1
},
silent: true,
data: scrData
},
// 底部外框
{
type: 'effectScatter',
coordinateSystem: 'bmap',
zlevel: 4,
label: {
show: false
},
rippleEffect: {
scale: 2,
brushType: "fill"
},
symbol: 'circle',
symbolSize: [20, 10],
itemStyle: {
color: function (params) {
if (params.name == "上海市" || params.name == "北京市") {
return '#F7AF21';
} else {
return 'rgb(22,255,255, 1)';
}
},
opacity: 1
},
silent: true,
data: scrData
}
]
通过 color: function (params){}回调函数进行判断和设置,在实际开发过程中,可以封装为一个函数,进行便捷调用。
color: function (params) {
//console.log(params);
if (params.name == "上海市" || params.name == "北京市") {
return '#F7AF21';
} else {
return 'rgb(22,255,255, 1)';
}
},
4.自适应浏览器大小
本案例在开发过程中,散点有明显的滑动动画;且在全屏的时候,散点无法自动紧贴地图,经过多次尝试,设置了定时 myChart.resize()效果。
myChart.setOption(option);
window.addEventListener("resize", function () {
setTimeout(function () {
myChart.resize();
}, 200)
});
5.百度地图接口对接
// 百度地图接口对接设置;
var map = myChart.getModel().getComponent('bmap').getBMap();
//map.enableScrollWheelZoom(true);
//卫星地图
//map.setMapType(BMAP_SATELLITE_MAP);
//地图控件;
map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP, BMAP_SATELLITE_MAP, BMAP_HYBRID_MAP]}));
6.百度地图个性化配置参数
var mapStyle = {
styleJson: [
{
featureType: 'water',
elementType: 'all',
stylers: {
color: '#044161'
}
},
{
featureType: 'land',
elementType: 'all',
stylers: {
color: '#004981'
}
},
{
featureType: 'boundary',
elementType: 'geometry',
stylers: {
color: '#064f85'
}
},
{
featureType: 'railway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'highway',
elementType: 'geometry',
stylers: {
color: '#004981'
}
},
{
featureType: 'highway',
elementType: 'geometry.fill',
stylers: {
color: '#005b96',
lightness: 1
}
},
{
featureType: 'highway',
elementType: 'labels',
stylers: {
visibility: 'off'
}
},
{
featureType: 'arterial',
elementType: 'geometry',
stylers: {
color: '#004981'
}
},
{
featureType: 'arterial',
elementType: 'geometry.fill',
stylers: {
color: '#00508b'
}
},
{
featureType: 'poi',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'green',
elementType: 'all',
stylers: {
color: '#056197',
visibility: 'off'
}
},
{
featureType: 'subway',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'manmade',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'local',
elementType: 'all',
stylers: {
visibility: 'off'
}
},
{
featureType: 'arterial',
elementType: 'labels',
stylers: {
visibility: 'off'
}
},
{
featureType: 'boundary',
elementType: 'geometry.fill',
stylers: {
color: '#029fd4'
}
},
{
featureType: 'building',
elementType: 'all',
stylers: {
color: '#1a5787'
}
},
{
featureType: 'label',
elementType: 'all',
stylers: {
visibility: 'off'
}
}
]
}
总结
- Echarts地图扩展插件bmap.min.js,将其引入后可以在echarts.series.map.coordinateSystem 中直接使用参数’bmap’ ,即: `coordinateSystem: ‘bmap’。同时在开发过程中, bmap.min.js和Echarts的版本也有关系,建议从git中下载对应的版本;
- 如果要操作百度地图,如加上百度地图的相关控件,可以通过 v`ar map = myChart.getModel().getComponent(‘bmap’).getBMap()获取地图对象,然后就可以按照百度地图相关操作方法进行配置,具体参见百度地图开放平台API。