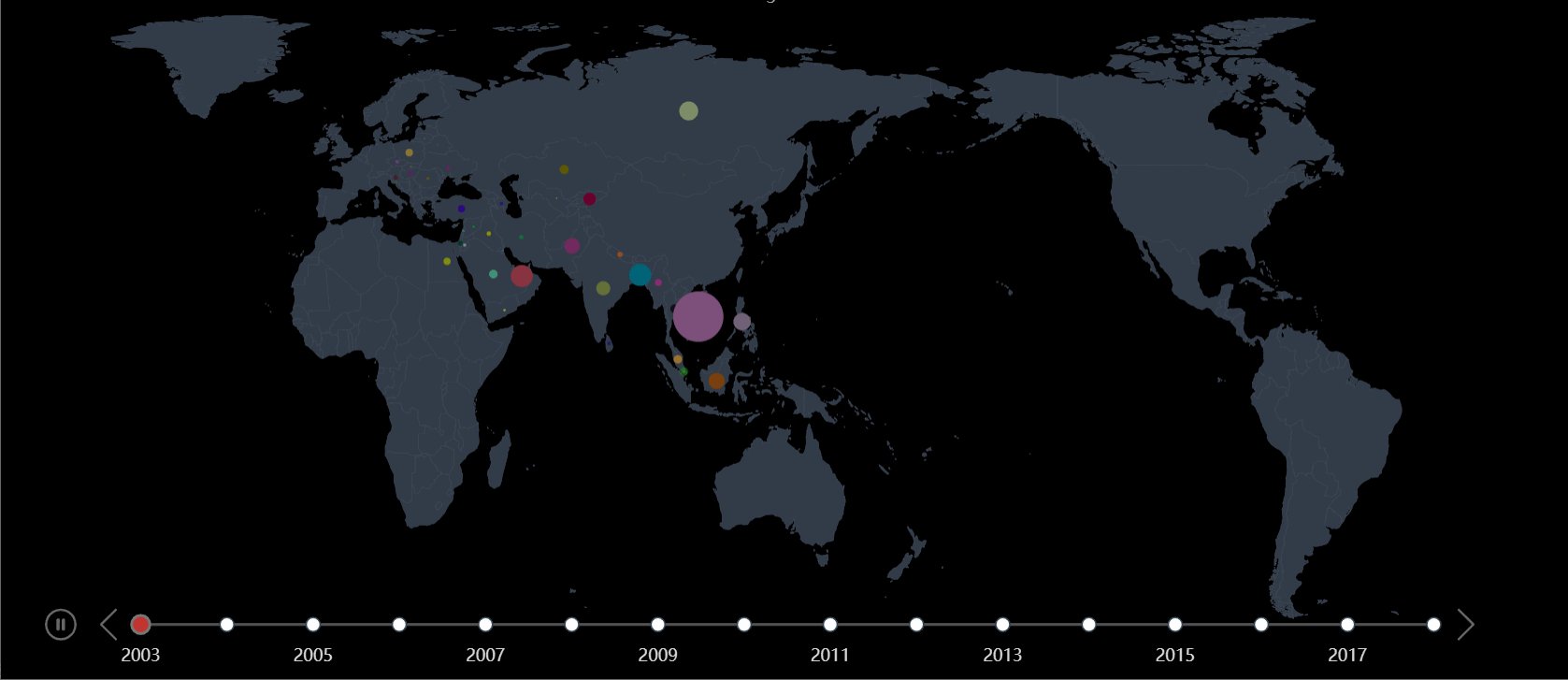
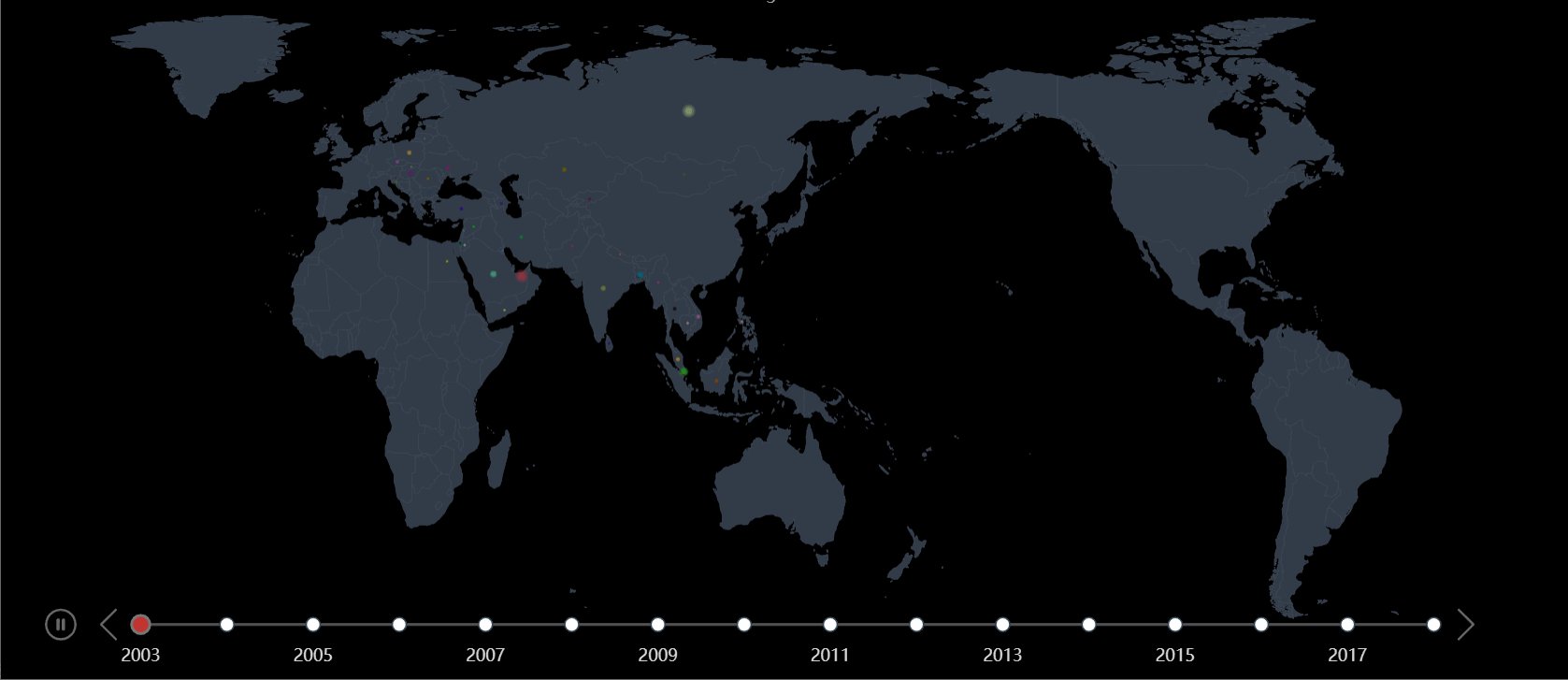
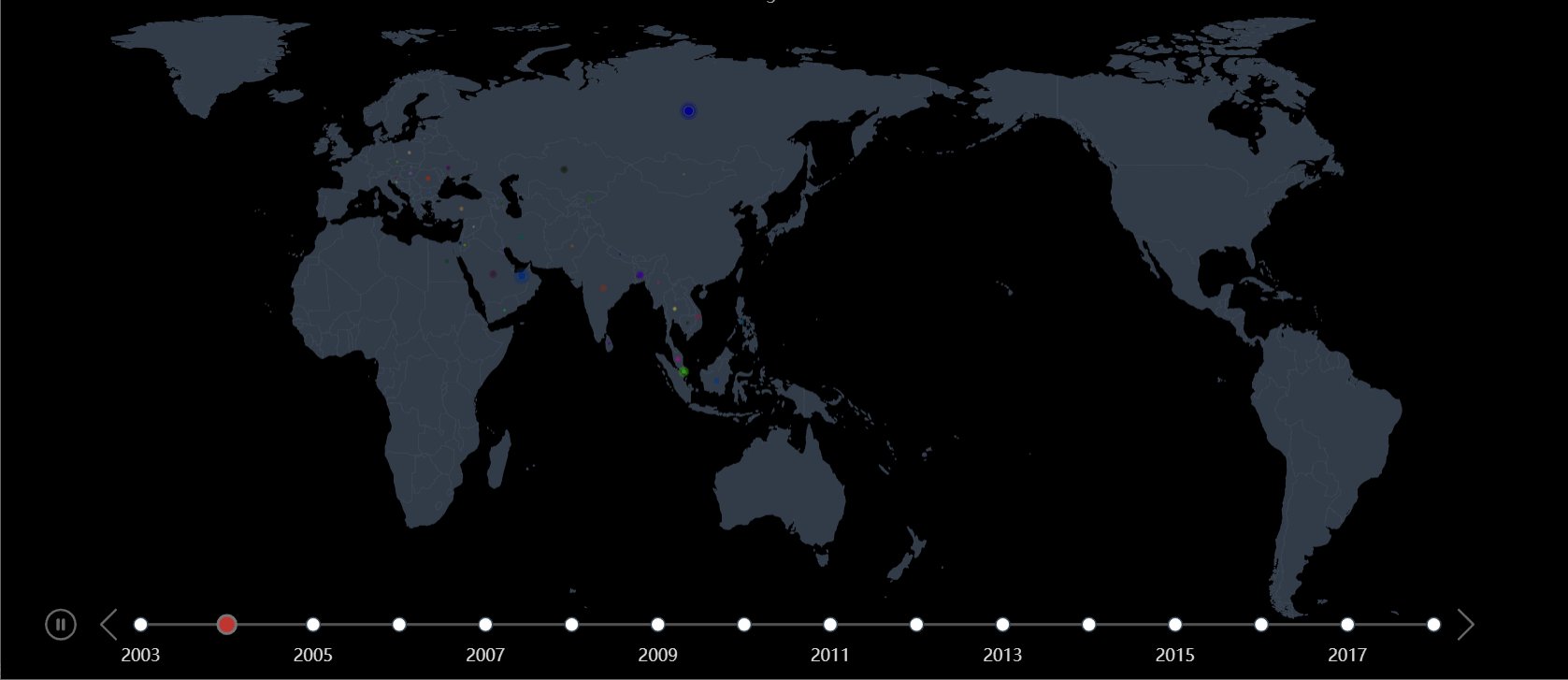
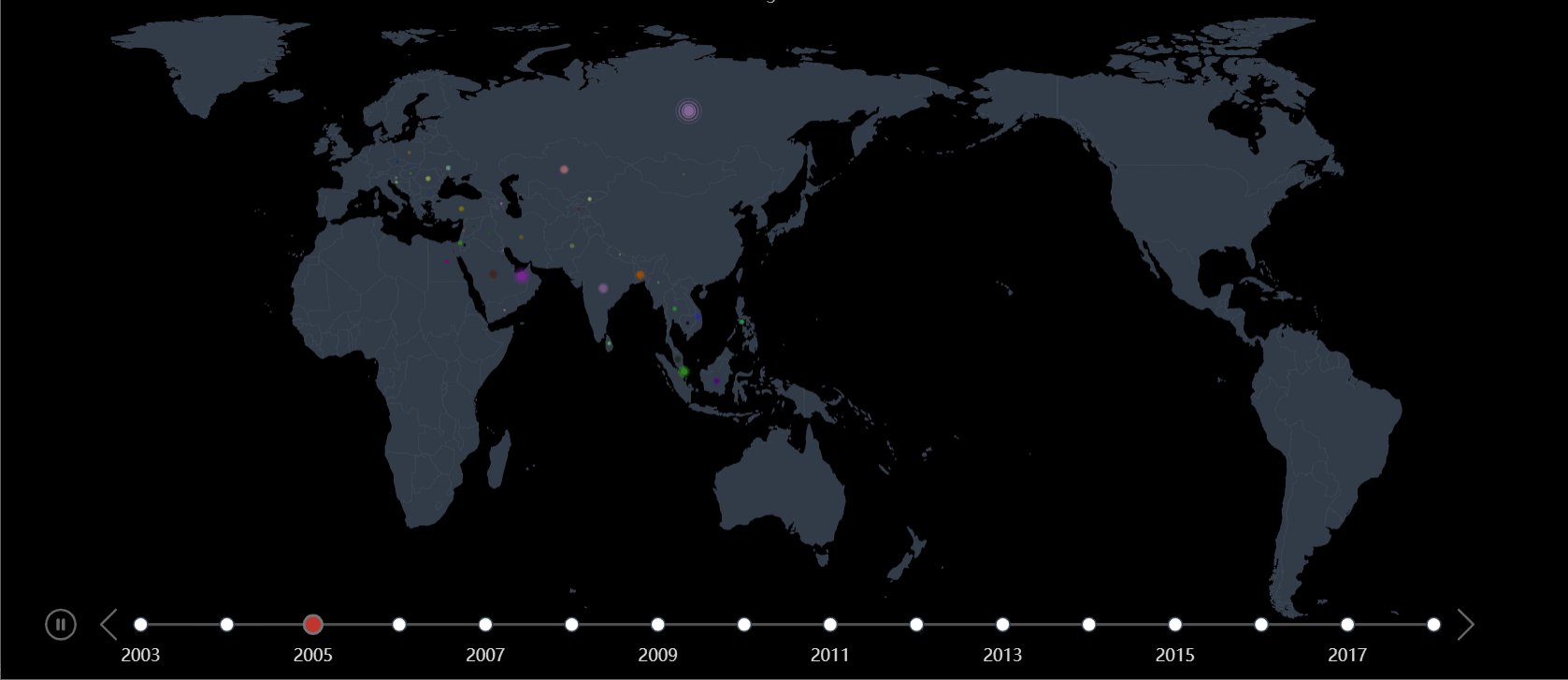
漏刻有时数据可视化Echarts组件开发(23):世界地图动态时间轴的散点气泡图
项目说明
项目基于百度开源框架ECharts予以开发。ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
其中使用到的ECharts组件为:
- geo,地理坐标系组件,用于地图的绘制,支持在地理坐标系上绘制散点图。本例使用是的是世界地图的geojson地理数据。
- timeline组件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。即将2003年至2018年每年对应的国家数据单独设置成一个配置项option,通过对配置项的切换,实现在地图上展示不同时间段的数据,形成时间轴动画。
- series-effectScatter,带有涟漪特效动画的散点(气泡)图。利用动画特效可以将某些想要突出的数据进行视觉突出。
项目目录
1.readme.txt 说明文档
2.index.html 项目启动页,可本地离线运行
3.js 核心封装库
echarts.min.js,echarts封装库
jquery.2.14.js, jquery封装库
wolrd.js,世界地图地理信息geojson文件
database.js,数据配置文件
项目代码
外部js文件调用
<script type="text/javascript" src="js/jquery.2.14.js">script>
<script type="text/javascript" src="js/echarts.min.js">script>
<script type="text/javascript" src="js/wolrd.js">script>
<script type="text/javascript" src="js/database.js">script>
timeline组件
timeline: {
data: year,
axisType: 'category',
autoPlay: true,//是否自动播放
playInterval: 2000,//切换时间,2*1000=2秒
left: '10%',
right: '10%',
bottom: '3%',
width: '80%',
label: {
normal: {
textStyle: {
color: '#ddd'
}
},
emphasis: {
textStyle: {
color: '#fff'
}
}
},
symbolSize: 10,
lineStyle: {
color: '#555'
},
checkpointStyle: {
borderColor: '#777',
borderWidth: 2
},
controlStyle: {
showNextBtn: true,
showPrevBtn: true,
normal: {
color: '#666',
borderColor: '#666'
},
emphasis: {
color: '#aaa',
borderColor: '#aaa'
}
},
},
geo组件
geo: {
show: true,
map: 'lockdatav',
roam: true,
zoom: 1,
label: {
emphasis: {
show: true,
textStyle: {
color: '#fff'
}
}
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: '#404a59'
},
emphasis: {
areaColor: '#2a333d'
}
}
}
option配置项
for (var n = 0; n < year.length; n++) {
option.options.push({
backgroundColor: 'rgba(0,0,0,1)',//背景颜色
title: {
text: "Export data of textile industry to Countries along the belt and Road from " + year[n],
subtext: 'Data of countries along the Belt and Road',
left: 'center',
textStyle: {
color: '#fff'
}
},
series: [
{
type: 'effectScatter',//动态气泡
//type: 'scatter',//静态气泡
coordinateSystem: 'geo',
data: mapData[n].sort(function (a, b) {
return b.value - a.value;
}),
symbolSize: function (val) {
return val[2] / 400000000;//气泡大小
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
formatter: function (params) {
return params.data.value[2];
},
position: 'right',
show: false//散点文本
},
itemStyle: {
color: ranColor,//不同气泡随机颜色
},
zlevel: 1
}
]
})
}
@lockdata.cn