Android 学习笔记
目录
- 一.Android入门
-
- 1.Android 概述
- 2.Android Studio
- 3.创建模拟器
- 4.使用外部模拟器
- 5.第一个app
- 二.app开发基础
-
- 1.开发语言
- 2.app工程目录结构
- 3.文本控件TextView
-
- (1)设置文本内容
- (2)设置文本大小
- (3)设置文本颜色
- (4)设置背景颜色
- (5)设置视图宽高
- (6)设置视图间距
- (7)设置视图对齐方式
- 4.线性布局LinearLayout
-
- 权重
- 5.相对布局RelativeLayout
- 6.网格布局GridLayout
- 7.滚动视图ScrollView
- 8.按钮控件Button
- 9.点击事件和长按事件
- 10.禁用与恢复按钮
- 11.图像视图ImageView
- 12.图像按钮ImageButton
- 13.在文本中添加图像
- 三.Activity
-
- 1.启动和结束
- 2.生命周期
- 3.启动模式
-
- 默认启动模式standard
- 栈顶复用模式singleTop
- 栈内复用模式singleTask
- 全局唯一模式singleInstance
- 动态设置启动模式
- 4.在活动之间传递消息
-
- 显式Intent
- 隐式Intent
- 发送数据
- 返回数据
- 四.控件
-
- 1.Drawable介绍
- 2.Shape图形
-
- size(尺寸)
- stroke(描边)
- corners(圆角)
- solid(填充)
- padding(间隔)
- gradient(渐变)
- state_pressed(按压效果)
- 3.复合按钮
- 4.编辑框EditText
- 5.下拉列表Spinner
- 6.列表视图ListView
- 7.网格视图GridView
- 8.RecyclerView
- 9.翻页视图ViewPager
- 五.数据存储
-
- 1.SharedPreferences
- 2.SQLite
-
- SQLiteDatabase
- SQLiteOpenHelper
- 读写本地图片
- 六.Application
- 七.ContentProvider
- 八.Fragment
一.Android入门
1.Android 概述
安卓(Android)是一种基于Linux内核(不包含GNU组件)的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
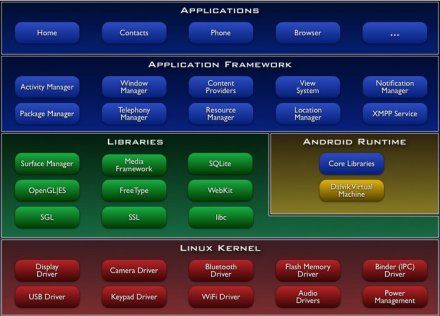
Android的系统架构和其操作系统一样,采用了分层的架构。分为四个层,从高层到低层分别是应用程序层、应用程序框架层、系统运行库层和Linux内核层。
2.Android Studio
Android Studio是Android运用的开发工具,由谷歌公司在2013年5月推出,是基于IDER演变而来的,比Eclipse更加好用
下载 Android Studio
官网地址:https://developer.android.google.cn/studio
详细安装步骤:https://blog.csdn.net/m0_65379736/article/details/126813964
3.创建模拟器
首选打开Android Studio,然后【点击】
点击【Create device】
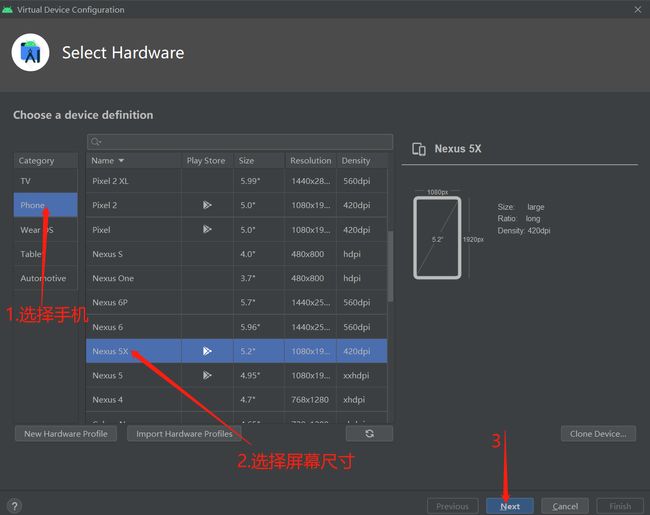
然后,点击【Phone】
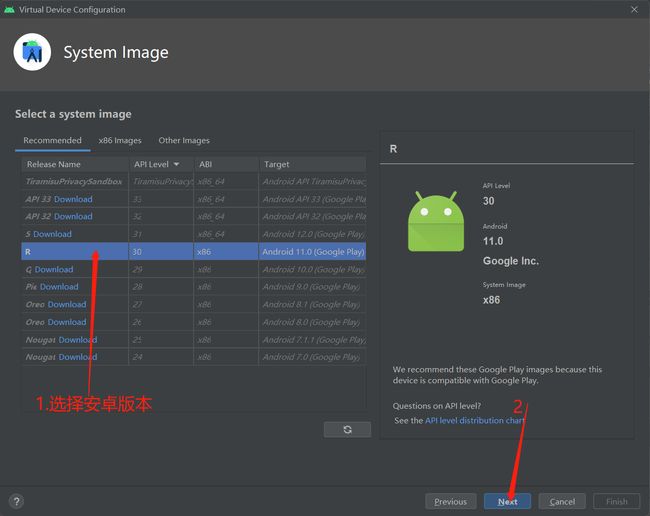
选择安卓版本
根据需求选择竖屏或横屏,然后点击【Finish】
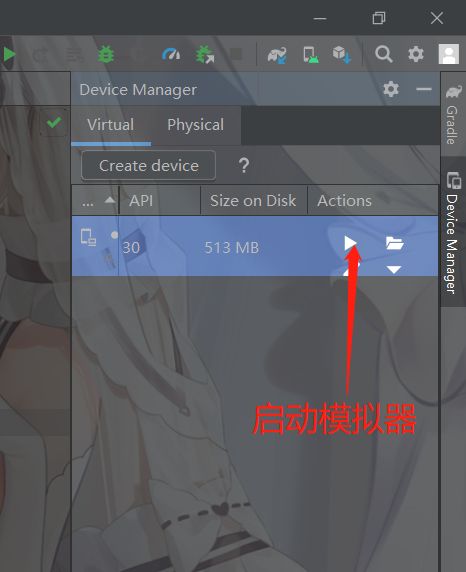
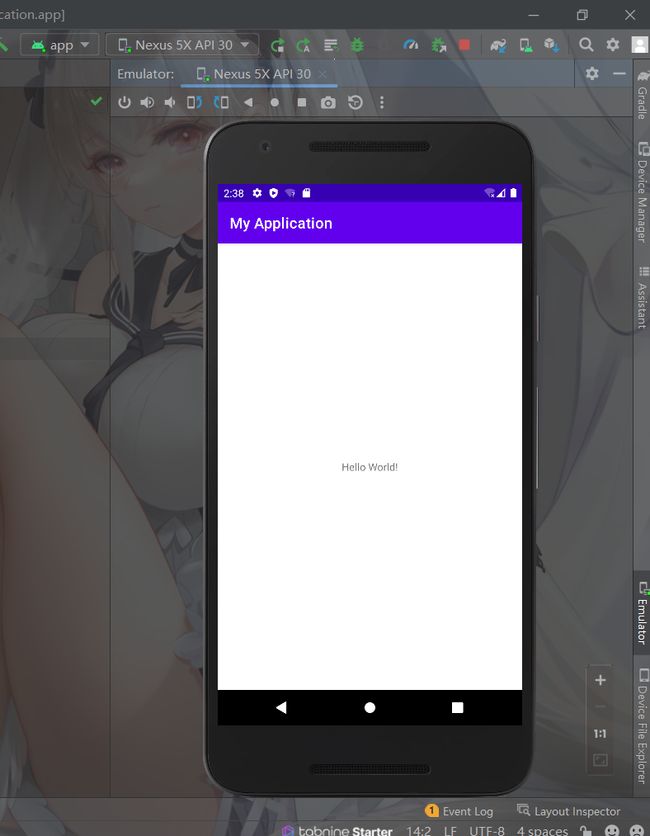
启动模拟器
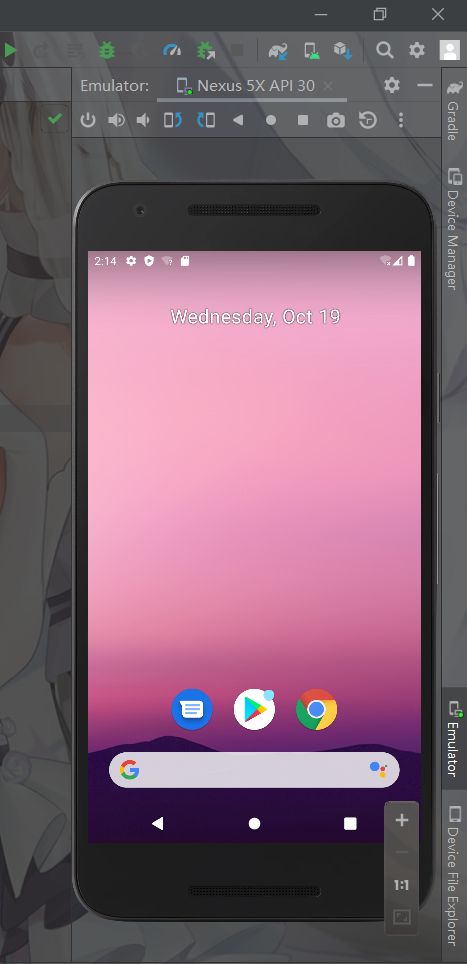
出现以下界面,表明安装成功,
若没有创建成功,请重新操作此步骤,创建模拟器。若实在不行,就使用外部模拟器
4.使用外部模拟器
下载夜神模拟器
直接下载,安装就直接下一步、下一步就可以了
连接夜神模拟器
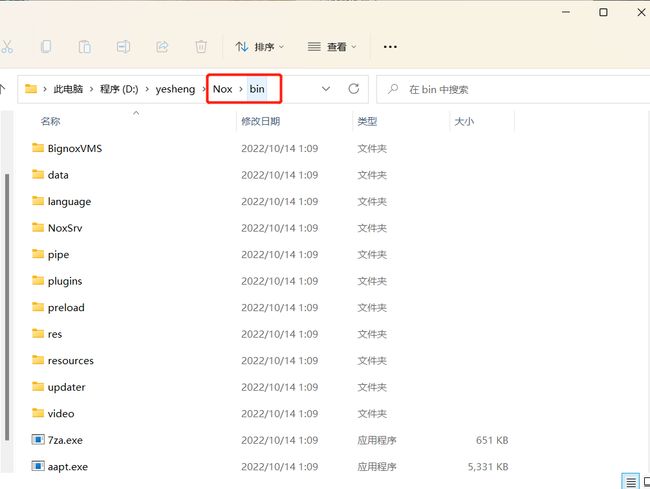
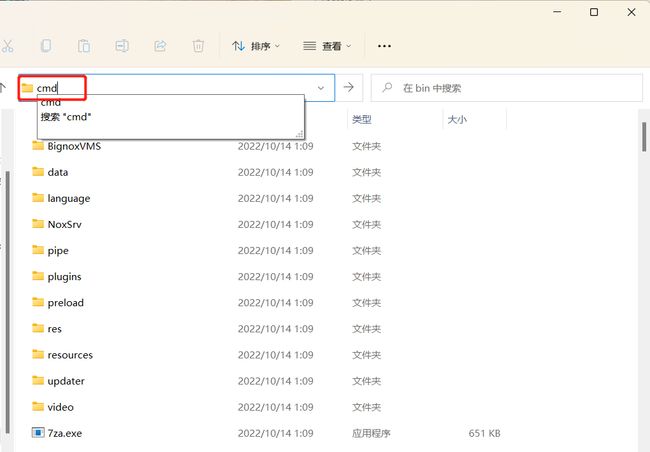
先进入安装夜神模拟器中的bin目录
输入cmd,然后回车
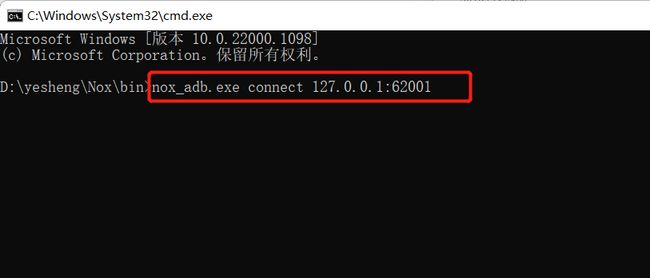
然后输入在黑窗口中输入下面这行命令,回车
nox_adb.exe connect 127.0.0.1:62001
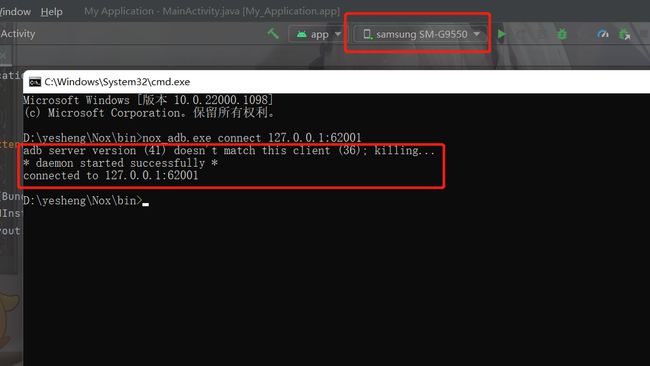
出现以下界面,表明连接成功
5.第一个app
直接运行即可,前提是创建了模拟器且已打开
二.app开发基础
1.开发语言
app开发主要有两大技术路线,分别是原生开发和混合开发
Android 的官方编程语言包括Java和Kotlin,但是要做Android开发必须学Java,没有Java基础是做不了的;因为这个源码是用Java写的,即使现在流行用Kotin开发,也要会Java才行
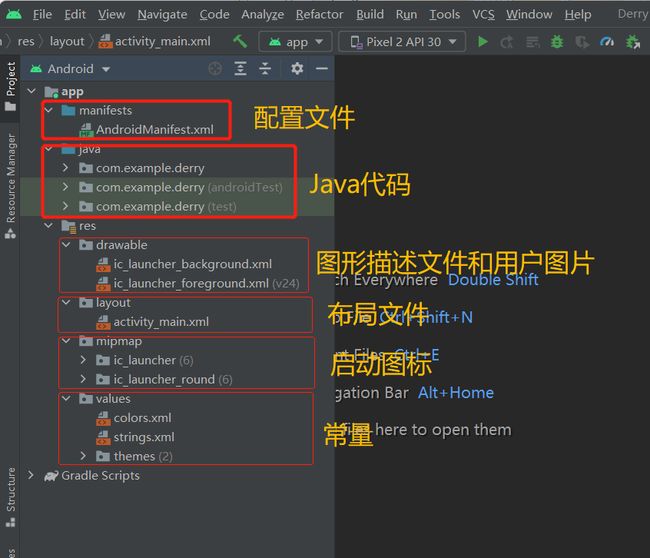
2.app工程目录结构
-
manifests子目录,下面有一个xml文件,即AndroidManifest.xml,是APP的运行配置文件。
-
java子目录,下面有3个com.example.,myapplication包,其中第一个包存放的是APP工程的java源代码,后面两个包存放的是测试用的java代码。
-
res子目录,存放的是APP工程的资源文件。
res子目录下面又有4个子目录:
-
drawable目录存放的是图形描述文件与用户图片
-
layout目录存放的是APP页面的布局文件
-
mipmap目录存放的是启动图标
-
values目录存放的是一些常量定义文件,字符串常量strings.xml、像素常量dimens.xml、颜色常量colors.xml、样式风格定义styles.xml等。
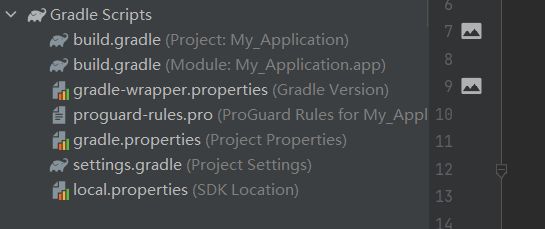
Gradle Scripts工程的编译配置文件:
-
build.gradle,该文件分别为项目及和模块级两种,用于描述APP工程的编译规则。
-
proguard-rules.pro,该文件用于描述java文件的代码混淆规则。
-
gradle.properties,该文件用于配置编译工程的命令行参数,一般无须改动。
-
settings.gradle,配置哪些模块一起编译。初始内容为include“app”,表示只编译APP模块。
-
local.properties,项目的本地配置,一般无须改动。该文件是在工程编译时自动生成的,用于描述开发本机的配置,比如SDK的本地路径、NDK的本地路径等。
AndroidManifest.xml配置文件:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
intent-filter>
activity>
application>
manifest>
- AndroidManifest.xml的根节点为manifest,它的packagel属性指定了该App的包名。manifest下面有个application节点,它的各属
性说明如下:
android:allowBackup,是否允许应用备份。允许用户备份系统应用和第三方应用的apk安装包和应用数据,以便在刷机或者数据丢失后恢复应用,用户即可通过adb backup和adb restore来进行对应用数据的格份和恢复。为true表示允许,为false则表示不允许。 - android:icon,指定App在手机屏幕上显示的图标。
- android:label,指定App在手机屏幕上显示的名称。
- android:roundIcon,指定App的圆角图标。
- android:supportsRtl,是否支持阿拉伯语/波斯语这种从右往左的文字排列顺序。为true表示支持,为false!则表示不支持。
- android:theme,指定App的显示风格。
注意到application下面还有个activity节点,它是活动页面的注册声明,只有在AndroidManifest…xml中正确配置了activity节点,才能在运行时访问对应的活动页面。初始配置的MainActivity正是App的默认主页,之所以说该页面是App主页,是因为它的activity节点内部还
配置了以下的过滤信息:
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
intent-filter>
其中action节点设置的android.intent.action.MAIN表示该页面是App的入口页面,启动App时会最先打开该页面。而category节点设置的android.intent.category.LAUNCHER决定了是否在手机屏幕上显示App图标,如果同时有两个activity节点内部都设置了android.intent.category.LAUNCHER,那么桌面就会显示两个App图标。
3.文本控件TextView
(1)设置文本内容
在XML文件中通过属性 android:text 设置文本
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
在Java代码中调用文本视图对象的 setText 方法设置文本
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.textView = (TextView) findViewById(R.id.tv_1);
textView.setText("你好,世界");
}
还可以引用字符串string文件
在XML文件中引用(@string/name名)
在Java代码中引用(R.string.name名)
(2)设置文本大小
在XML文件中通过属性 android:textSize 设置文本大小,单位sp,可以用px和dp
- px:它是手机屏幕的最小显示单位,与设备的显示屏像素有关。
- dp:它是与设备无关的显示单位,只与屏幕的尺寸有关。
- sp:专门设置字体的大小,在系统中可以调整字体的大小
android:textSize="30sp"
在Java代码中调用 setTextSize 方法设置文本大小
textView.setTextSize(30); //默认单位sp
(3)设置文本颜色
在XML文件中通过属性 android:textColor 设置文本颜色
android:textColor="#FF000000"
在Java代码中调用 setTextColor 方法设置文本颜色
textView.setTextColor(0xff000000); //设置字体为黑色
(4)设置背景颜色
在XML文件中通过属性 android:background 背景颜色,可以理解为填充整个控件的颜色,可以是图片
android:background="ff00ffff"
android:background="@drawable/iocm_1"
(5)设置视图宽高
android:layout_width 视图宽度属性
android:layout_height 视图高度属性 ,单位dp
- match_parent,跟父控件保持一致
- wrap_content,根据内容自动分配
(6)设置视图间距
外边距属性 android:layout_margin 设置当前视图与周围平级视图之间的距离,还有:
layout_marginLeft、layout_marginTop、layout_marginRight、layout_marginBottom
内边距属性 android:padding 设置当前视图与子视图之间的距离,还有:
paddingLeft、paddingTop、paddingRight、paddingBottom
(7)设置视图对齐方式
android:layout_gravity 设置当前视图与父控件的对齐方式
android:gravity 设置当前视图与子视图之间的对齐方式
- center_horizontal(水平居中)
- center_vertical(垂直居中)
- center(中央)
还包括:left、top、right、bottom,可以用竖线连接,如"left|top"表示朝左上角对齐
4.线性布局LinearLayout
通过属性android:orientation将内部的控件在线性方向上依次排列
- vertical(水平排列),水平方向从左往右排
- horizontal(垂直排列),垂直方向从上往下排
若不指定,默认水平排列
权重
线性布局的子视图各自拥有多大比例的宽高,通过在子视图中设置 android:layout_weight 属性,形成宽高比例
5.相对布局RelativeLayout
使子视图的位置由其它视图决定
| 属性 | 描述 |
|---|---|
| android:layout_centerHorizontal | 如果为true,将该控件的置于水平居中 |
| android:layout_centerVertical | 如果为true,将该控件的置于垂直居中 |
| android:layout_centerInParent | 如果为true,将该控件的置于父控件的中央 |
| android:layout_alignParentTop | 如果为true,将该控件的顶部与其父控件的顶部对齐 |
| android:layout_alignParentBottom | 如果为true,将该控件的底部与其父控件的底部对齐 |
| android:layout_alignParentLeft | 如果为true,将该控件的左部与其父控件的左部对齐 |
| android:layout_alignParentRight | 如果为true,将该控件的右部与其父控件的右部对齐 |
| android:layout_below=“@id/view_1” | 将该控件置于"@id/view_1"控件下边 |
| android:layout_above=“@id/view_1” | 将该控件置于"@id/view_1"控件上边 |
| android:layout_toLeftOf=“@id/view_1” | 将该控件置于"@id/view_1"控件的左边 |
| android:layout_toRightOf =“@id/view_1” | 将该控件置于"@id/view_1"控件的右边 |
| android:layout_alignTop =“@id/view_1” | 将该控件的顶部边缘与"@id/view_1"顶部边缘对齐 |
| android:layout_alignBottom =“@id/view_1” | 将该控件的底部边缘与"@id/view_1"底部边缘对齐 |
| android:layout_alignLeft =“@id/view_1” | 将该控件的左边缘与"@id/view_1"的左边缘对齐 |
| android:layout_alignRight =“@id/view_1” | 将该控件的右边缘与"@id/view_1"的右边缘对齐 |
6.网格布局GridLayout
支持多行多列的表格排列,默认从左往右、从上往下排列
- android:columnCount,网格的列数,每行能放多少个视图
- android:rowCount,网格的行数,每列能放多少个视图
7.滚动视图ScrollView
ScrollView 设置垂直方向的滚动视图
HorizontalScrollView 设置水平方向滚动视图
8.按钮控件Button
由TextView派生而来的,但是Button拥有默认的按钮背景,内部文本默认居中对齐,会将内部文本中的英文默认转换为大写
- android:textAllCaps,是否将英文字母转换为大写,默认为"ture"
在xml文件中通过属性 android:clickable 设置是否点击
onClick方法设置按钮的监听器,点击按钮调用对应的方法,方法格式 public void XXXX(View v)
这个监听目前已经淘汰,但是可以用
private Button mBtn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3 = (Button) findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this, "btn3被点击了", Toast.LENGTH_SHORT).show();
}
});
}
使用drawableXXX属性,可以将图片与按钮结合,使用paddingXXX即可调整其位置
注意:
Button默认背景蓝紫色,若手动设置的颜色无效,可能是因为res/values/themes.xml中的parent=“Theme.MaterialComponents.DayNight.DarkActionBar”,只需要将DarkActionBar改为Bridge
9.点击事件和长按事件
监听器,专门监听控件的动作行为。只有控件发生了指定的动作,监听器才会触发开关去执行对应的代码逻辑。
按钮控件有两种常用的监听器:
- 点击监听器,通过setOnClickListener方法设置。按钮被按住少于S00毫秒时,会触发点击事件。
- 长按监听器,通过setOnLongClickListener方法设置。按钮被按住超过500毫秒时,会触发长按
事件。
private Button mBtn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
mBtn3 = (Button) findViewById(R.id.btn_3);
mBtn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(ButtonActivity.this, "btn3被点击了", Toast.LENGTH_SHORT).show();
}
});
}
10.禁用与恢复按钮
不可用按钮:按钮不允许点击,即使点击也没反应,同时按钮文字为灰色
可用按钮:按钮允许点击,点击按钮会触发点击事件,同时按钮文字为正常的黑色
在XML文件中通过android:enabled设置属性是否允许点击
android:enabled="true"
在Java代码中通过setEnabled方法设置属性是否允许点击
bn_t.setEnabled(false)
11.图像视图ImageView
在XML文件中通过属性 android:src 设置图片资源
android:src="@drawable/iocm_1"
在Java代码中通过setImageResource方法设置图片资源
imageView_1.setImageResource(R.drawable.iocm_1)
ImageView本身默认图片居中显示,若要改变图片的显示方式,可通过scaleType属性设定,
| XML文件中 | ScaleType类中 | 描述 |
|---|---|---|
| fitXY | FIT_XY | 拉伸图片使其正好填满视图(图片可能被拉伸变形) |
| fitStart | FIT_START | 保持宽高比例,拉伸图片使其位于视图上方或左侧 |
| fitCenter | FIT_CENTER | 保持宽高比例,拉伸图片使其位于视图中间 |
| fitEnd | FIT_END | 保持宽高比例,拉伸图片使其位于视图下方或右侧 |
| center | CENTER | 保持图片原尺寸,并使其位于视图中间 |
| centerCrop | CENTER_CROP | 拉伸图片使其充满视图,并位于视图中间 |
| centerlnside | CENTER_INSIDE | 保持宽高比例,缩小图片使之位于视图中间(只缩小不放大) |
在XML文件中通过属性 android:scaleType 设置图片显示方式
android:scaleType="fitXY"
在Java代码中通过setScaleType方法设置图片显示方式
imageView_1.setImageResource(ImageView.ScaleType.FIT_XY)
12.图像按钮ImageButton
显示图片的图像按钮,继承自ImageView,ImageButton只能显示图片,且图片按比例自动缩放,可以设置两张图片,实现叠加效果
- android:foreground,设置前景图
- android:background,设置背景图
13.在文本中添加图像
| 属性 | 描述 |
|---|---|
| android:drawableTop | 在文本上边导入图片 |
| android:drawableBottom | 在文本下边导入图片 |
| android:drawableLight | 在文本左边导入图片 |
| android:drawableRight | 在文本右边导入图片 |
| android:drawablePadding | 设置图片与文字之间的距离 |
三.Activity
Android的四大组件之一
Activity整个生命周期中有四种状态:
-
运行状态:在用户界面中最上层,完全能被用户看到,能够与用户进行交互
-
暂停状态:Activity失去焦点,Activity界面被部分遮挡,该Activity不再处于用户界面的最上层,且不能够与用户进行交互
-
停止状态:Activity在界面上完全不能被用户看到,也就是说这个Activity被其他Activity全部遮挡,但它依然保持所有状态和成员信息,只是它不再可见,它的窗口被隐藏
-
终止状态:被系统清理出内存
1.启动和结束
从当前页面跳转到新页面
startActivity(源页面.this, 目标页面.class)
从当前页面回到上一个页面,相当于关闭当前页面
finish(); //结束当前的活动页面
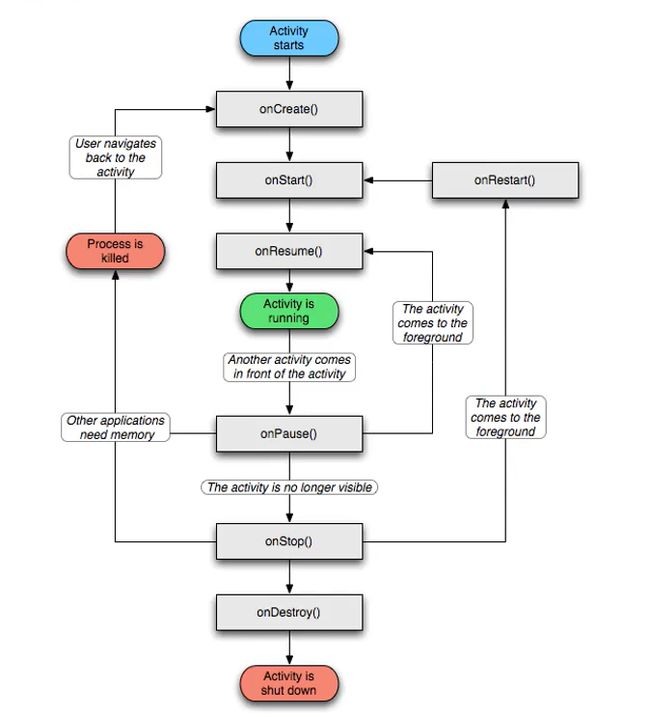
2.生命周期
onCreate:创建活动。把页面布局加载进内存,进入了初始状态。
onStart:开始活动。把活动页面显示在屏幕上,进入了就绪状态。
onResume:恢复活动。活动页面进入活跃状态,能够与用户正常交互,例如允许响应用户的点击动作、允许用户输入文字等等。
onPause:暂停活动。页面进入暂停状态,无法与用户正常交互。
onStop:停止活动。页面将不在屏幕上显示。
onDestroy:销毁活动。回收活动占用的系统资源,把页面从内存中清除。
onRestart:重启活动。重新加载内存中的页面数据。
onNewlntent:重用已有的活动实例。
各状态之间的切换过程:
打开新页面的方法调用顺序
onCreate》onStart》onResume
关闭旧页面的方法调用顺序
onPause》onStop》onDestroy
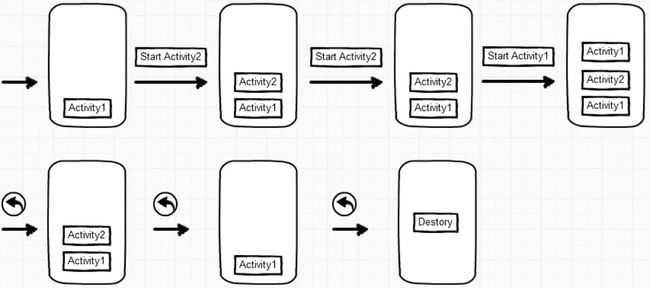
3.启动模式
默认启动模式standard
该模式下,启动的Activity会依照启动顺序被依次压入Task栈中
栈顶复用模式singleTop
该模式下,如果栈顶Activity为我们要新建的Activity,那么就不会重复创建新的Activity
栈内复用模式singleTask
该模式下,如果task栈内存中存在目标Activity实例,则将task内的对应Activity实例之上的所有Activity弹出栈,并将对应Activity置于栈顶
全局唯一模式singleInstance
该模式下,我们会为目标Activity创建一个新的task栈,将目标Activity放入新的task,并让目标Activity获得焦点。新的task有且只有这一个Activity实例。如果已经创建过目标Activity实例,则不会创建新的task,而是将以前的创建过的Activity唤醒。
动态设置启动模式
| setFlags方法值 | 说明 |
|---|---|
| Intent.FLAG_ACTIVITY_NEW_TASK | 开辟一个新的任务栈 |
| Intent.FLAG_ACTIVITY_SINGLE_TOP | 当栈顶为待跳转的活动实例之时,则重用栈顶的实例 |
| Intent.FLAG_ACTIVITY_CLEAR_TOP | 当栈中存在待跳转的活动实例时,则重新创建一个新实例,并清除原实例上方的所有实例 |
| Intent.FLAG_ACTIVITY_NO_HISTORY | 栈中不保存新启动的活动实例 |
| Intent.FLAG_ACTIVITY_CLEAR_TASK | 跳转到新页面时,栈中的原有实例都被清空 |
4.在活动之间传递消息
Intent是各个组件之间信息沟通的桥梁,用于各个组件之间的通信
| 元素名称 | 设置方法 | 说明 |
|---|---|---|
| Component | setComponent | 组件,指定意图的来源与目标 |
| Action | setAction | 动作,指定意图的动作行为 |
| Data | setData | Uri,指定动作要操作的数据路径 |
| Category | addCategory | 类别,指定意图的操作类别 |
| Type | setType | 数据类型,指定消息的数据类型 |
| Extras | putExtras | 扩展信息,指定装载的包裹信息 |
| Flags | setFlags | 标志位,指定活动的启动标志 |
显式Intent
直接指定来源活动与目标活动,属于精准匹配
-
在Intent的构造函数中指定
Intent intent = new Intent(this, ActNextActivity.class); -
调用意图对象的setClass方法指定
Intent intent = new Intent(); intent.setClass(this, ActNextActivity.class); -
调用意图对象的setComponent方法指定
Intent intent = new Intent(); ComponentName component = new ComponentName(this, ActNextActivity.class); intent.serComponent(component);
隐式Intent
没有明确指定要跳转的目标活动,只给出一个动作字符串让系统自动匹配,属于模糊匹配
| Intent类的系统动作常量名 | 系统动作常量值 | 说明 |
|---|---|---|
| ACTION_MAIN | android.intent.action.MAIN | app启动时的入口 |
| ACTION_VIEW | android.intent.action.VIEW | 向用户显示数据 |
| ACTION_SEND | android.intent.action.SEND | 分享内容 |
| ACTION_CALL | android.intent.action.CALL | 直接拨号 |
| ACTION_DIAL | android.intent.action.DIAL | 准备拨号 |
| ACTION_SENDTO | android.intent.action.SENDTO | 发送短信 |
| ACTION_ANSWER | android.intent.action.ANSWER | 接听电话 |
动作名称既可以通过setAction方法指定,也可以通过构造函数Intent(String action)直接生成意图对象
发送数据
Intent使用Bundle对象存放待传递的数据信息
Bundle对象操作各类型数据的读写方法
| 数据类型 | 读方法 | 写方法 |
|---|---|---|
| 整型 | getInt | putInt |
| 浮点 | getFloat | putFloat |
| 双精度 | getDouble | putDouble |
| 布尔值 | getBoolean | putBoolean |
| 字符串 | getString | putString |
| 字符串数组 | getStringArray | putStringArray |
| 字符串列表 | getStringArrayList | putSrtingArrayList |
| 可序列化结构 | getSerializable | putSerializable |
发送消息包裹,调用意图对象的putExtras方法
接收消息包裹,调用意图对象的getExtras方法
返回数据
处理下一个页面的应答数据
- 上一个页面打包好请求数据,调用registerForActivityResult方法执行跳转动作
- 下一个页面接收并解析请求数据,进行相应处理
- 下一个页面在返回上一个页面时,打包应答数据并调用setResult方法返回数据包裹
- 上一个页面重写方法onActivityResult,解析获得下一个页面的返回数据
四.控件
1.Drawable介绍
Android把所有能够显示的图形都抽象为Drawable类(可绘制的)。包括图片、色块、画板、背景等。
drawable目录一般保存描述性的XML文件,而图片文件一般放在具体分辨率的drawable目录下
- drawable-ldpi里面存放低分辨率的图片(如240×320),现在基本没有这样的智能手机了
- drawable-mdpi里面存放中等分辨率的图片(如320×480),这样的智能手机已经很少了
- drawable-hdpi里面存放高分辨率的图片(如480×800),一般对应4英寸~4.5英寸的手机(但不绝对,同尺寸手机有可能分辨率不同,手机分辨率就高不就低,因为分辨率低了屏幕会有模糊的感觉)
- drawable-xhdpi里面存放加高分辨率的图片(如720×1280),一般对应5英寸~5.5英寸的手机
- drawable-xxhdpi里面存放超高分辨率的图片(如1080×1920),一般对应6英寸~6.5英寸的手机
- drawable-xxxhdpi里面存放超超高分辨率的图片(如1440×2560),一般对应7英寸以上的平板电脑
分辨率每加大一级,宽度和高度就要增加二分之一或三分之一像素。在开发Ap时,为了兼容不同的手机屏幕,在各目录存放不同分辨率的图片(Android会根据手机的分辨率适配对应文件夹里的图片),从而提升视觉效果
2.Shape图形
形状图形的定义文件是以shape标签为根节点的XML描述文件,支持4种类型的形状:
| 形状 | 说明 |
|---|---|
| rectangle | 矩形,默认为矩形 |
| oval | 椭圆。此时corners节点会失效 |
| line | 直线。此时必须设置stroke节点,否则会报错 |
| ring | 圆环 |
size(尺寸)
size是shapel的下级节点,用来描述形状图形的宽高尺寸。若无size节点,则表示宽高与宿主视图一样大小。
- height:图形高度
- width:图形宽度
stroke(描边)
stroke是shapel的下级节点,用来描述形状图形的描边规格。若无stroke节点,则表示不存在描边。
-
color:描边的颜色
-
dashGap:每段虚线之间的间隔
-
dashWidth:每段虚线的宽度。若dashGap和dashWidth有一个值为O,则描边为实线
-
width:描边的厚度
corners(圆角)
corners是shapef的下级节点,用来描述形状图形的圆角大小。若无corners-节点,则表示没有圆角。
- bottomLeftRadius:左下圆角的半径
- bottomRightRadius:右下圆角的半径
- topLeftRadius:左上圆角的半径
- topRightRadius:右上圆角的半径
- radius:4个圆角的半径
solid(填充)
solid是shapel的下级节点,用来描述形状图形的填充色彩。若无solid节点,则表示无填充颜色。
- coor:内部填充的颜色
padding(间隔)
padding是shapel的下级节点,用来描述形状图形与周围边界的间隔。若无padding节点,则表示四周不设间隔。
- top:与上方的间隔
- bottom:与下方的间隔
- left:与左边的间隔
- right:与右边的间隔
gradient(渐变)
gradient是shape的下级节点,用来描述形状图形的颜色渐变。若无gradient节点,则表示没有渐变效果。
- angle:渐变的起始角度。为0时表示时钟的9点位置,值增大表示往逆时针方向旋转。如:值为90表示6点位置,值为180表示3点位置,值为270表示0点/12点位置
- type:渐变类型,linear(线性渐变,默认)、radial(放射渐变)、sweep(滚动渐变)
- centerX:圆心的X坐标。当android:type="‘linear’"时不可用
- centerY::圆心的Y坐标。当android:type="linear’"时不可用
- gradientRadius:渐变的半径。当android:type="radial"时需要设置该属性
- centerColor:渐变的中间颜色
- startColor:渐变的起始颜色
- endColor:渐变的终止颜色
- useLevel:是否无渐变色,true为无渐变色、false为有渐变色
state_pressed(按压效果)
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#cc7a00"/>
<corners android:radius="5dp"/>
shape>
item>
<item android:state_pressed="false">
<shape>
<solid android:color="#ff9900"/>
<corners android:radius="5dp"/>
shape>
item>
selector>
| 属性 | 说明 | 适用控件 |
|---|---|---|
| state_pressed | 是否按下 | 按钮Button |
| state_checked | 是否勾选 | 复选框CheckBox、单选按钮RadioButton |
| state_focused | 是否获取焦点 | 文本编辑框EditText |
| state_selected | 是否选中 | 各控件通用 |
3.复合按钮
CompoundButton在XML文件中主要属性:
- checked:指定按钮的勾选状态,true表示勾选,false则表示未勾选。默认为未勾选
- button=“@null” 表示取消自带的默认样式
- buto:指定左侧勾选图标的图形资源,如果不指定就使用系统的默认图标
CompoundButton在Java代码中主要方法:
- setChecked:设置按钮的勾选状态
- setButtonDrawable:设置左侧勾选图标的图形资源
- setOnCheckedChangeListener:设置勾选状态变化的监听器
- isChecked:判断按钮是否勾选
Switch开关按钮在XML文件新添加的属性:
- textOn:设置右侧开启时的文本
- textOff:设置左侧关闭时的文本
- track:设置开关轨道背景
- thumb:设置开关标识图标
RadioGroup单选组实质上是个布局,同一组RadioButton都要放在同一个RadioGroup节点下。RadioGroup提供了orientation属性指定下级控件的排列方向,该属性为horizontal时,单选按钮在水平方向排列;该属性为vertical时,单选按钮在垂直方向排列。
RadioGroup下面还可以挂载其他子控件(如TextView、ImageView等)。单选组相当于特殊的线性布局,它们的主要区别:
- 单选组多了管理单选按钮的功能,而线性布局不具备该功能
- 如果不指定orientation,属性,那么单选组默认垂直排列,而线性布局默认水平排列
RadioGroup在Java代码中常用方法:
- check:选中指定资源编号的单选按钮
- getCheckedRadioButtonld:获取已选中单选按钮的资源编号
- setOnCheckedChangeListener:设置单选按钮勾选变化的监听器
4.编辑框EditText
EditText在XML文件新添加的属性:
- int:设置文本提示内容
- textColorHint:设置文本提示内容的颜色
- macLength:设置文本输入的最大长度
- inputType:设置文本输入类型,如:textPassword(显示文本为*号) 、number(整数)、numberDecimal(小数)
5.下拉列表Spinner
Spinner在XML文件中的属性没什么特别的,主要是在Java文件中设置监听、适配器
// 定义下拉列表要显示的文本数组
private String[] heroNames = {"美美1号", "美美2号", "美美3号", "美美4号"};
private Spinner mSpinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSpinner = (Spinner) findViewById(R.id.spinner);
// 声明一个下拉列表的数组适配器
ArrayAdapter mAdapter = new ArrayAdapter(this, androidx.appcompat.R.layout.support_simple_spinner_dropdown_item, heroNames);
mSpinner.setAdapter(mAdapter);
// 设置下拉框默认显示第一项
mSpinner.setSelection(0);
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView adapterView, View view, int i, long l) {
String strMsg = "您选择了\""+heroNames[i]+"\"!";
Toast.makeText(MainActivity.this, strMsg, Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView adapterView) {
}
});
}
6.列表视图ListView
| ListView类的设置方法 | 说明 |
|---|---|
| getCount | 获取列表项的个数 |
| getItem | 获取列表项的数据 |
| getItemId | 获取列表项的编号 |
| getView | 获取每项的展示视图,并对每项的内部控件进行业务处理 |
设置数组适配器
private ListView mListView;
private String[] names = {"美美1号", "美美2号", "美美3号", "美美4号"};
private List dataList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = findViewById(R.id.listview);
// 声明一个数组适配器
ArrayAdapter mAdapter = new ArrayAdapter(this, androidx.appcompat.R.layout.support_simple_spinner_dropdown_item, names);
mListView.setAdapter(mAdapter);
}
7.网格视图GridView
GridView新添加的属性:
| XML中的属性 | GridView类的设置方法 | 说明 |
|---|---|---|
| horizontalSpacing | setHorizontalSpacing | 指定网格顶在水平方向的间距 |
| verticalSpacing | setVerticalSpacing | 指定网格顶在垂直方向的间距 |
| numColumns | setNumColumns | 指定列的数目 |
| stretchMode | setStretchMode | 指定剩余空间的拉伸模式 |
| columnWidth | setColumnWidth | 指定每列的宽度;拉伸模式为spacingWidth、spacingWidthUniform时,必须指定列宽 |
private String[] names = new String[] {"美美1号", "美美2号", "美美3号", "美美4号"};
List imagelist;
private GridView mGridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView=findViewById(R.id.gridview);
// 声明一个数组适配器
ArrayAdapter mAdapter = new ArrayAdapter(this, androidx.appcompat.R.layout.support_simple_spinner_dropdown_item, names);
mGridView.setAdapter(mGridView);
}
8.RecyclerView
RecyclerView能够灵活实现大数据集的展示,视图的复用管理比ListView更好,能够显示列表、网格、瀑布流等形式,且不同的ViewHolder能够实现item多元化的功能。简单来说,就是列表和网格的一个优化版
9.翻页视图ViewPager
翻页视图就是允许页面在水平方向左右滑动
-
setAdapter:设置页面项的适配器。适配器用的是PagerAdapter及其子类
-
setCurrentItem:设置当前页码,也就是要显示哪个页面
-
addOnPageChangeListener:添加翻页视图的页面变更监听器。该监听器需实现接
OnPageChangeListener下的3个方法,
- onPageScrollStateChanged:在页面滑动状态变化时触发
- onPageScrolled:在页面滑动过程中触发
- onPageSelected:在选中页面时,即滑动结束后触发
- getCount:获取页面项的个数
- isViewFromObject:判断当前视图是否来自指定对象,返回view == object即可
- instantiateItem:实例化指定位置的页面,并将其添加到容器中
- destroyItem:从容器中销毁指定位置的页面
- getPageTitle:获得指定页面的标题文本,有搭配翻页标签栏时才要实现该方法
五.数据存储
1.SharedPreferences
SharedPreferences是Android的一个轻量级存储工具,采用的存储结构Key-Vaue的键值对方式,存储在XML规范的配置文件中(路径:/data/data/应用包名/shared_perfs/文件名.xml)
运用场合:
- 简单且孤立的数据
- 文本形式的数据
- 需要持久化存储的数据
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_name = findViewById(R.id.et_name);
et_age = findViewById(R.id.et_age);
et_height = findViewById(R.id.et_age);
preferences = getPreferenceScreen("config", Context.MODE_PRIVATE);
reload();
findViewById(R.id.btn_save).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String name = et_name.getText().toString();
String age = et_age.getText().toString();
String height = et_height.getText().toString();
//储存数据
SharedPreferences.Editor editor = preferences.edit();
editor.putString("name", name);
editor.putInt("age", Integer.parseInt(age));
editor.putFloat("height", parseFloat(height));
editor.commit();
}
});
}
//获取数据
private void reload() {
String name = preferences.getString("name", null);
if (name != null) {
et_name.setText(name);
}
int age = preferences.getInt("age", 0);
if (age != 0) {
et_age.setText(String.valueOf(age));
}
float height = preferences.getFloat("height", 0f);
if (height != 0f) {
et_height.setText(String.valueOf(height));
}
}
}
2.SQLite
SQLiteDatabase
在Java代码中操作SQLite需要专门的工具类,SQLiteDatabase是Android提供的SQLite数据库管理器
管理类:
openOrCreateDatabase:打开指定路径的数据库,不存在则创建
deleteDatabase:删除指定路径的数据库
isOpen:判断数据库是否打开
close:关闭数据库
getVersion:获取数据库的版本号
setVersion:设置数据库的版本号
事务类:
beginTransaction:开始事务
setTransactionSuccessful:设置事务的成功标志
endTransaction:结束事务
数据处理类:
execSQL:执行拼接好的SQL控制语句
delete:删除符合条件的记录
update:更新符合条件的记录
insert:插入一条记录
query:执行查询操作,返回结果集的游标
rawQuery:执行拼接好的SQL查询语句,返回结果集的游标
SQLiteOpenHelper
SQLiteOpenHelper是Android提供的数据库辅助工具,用于指导开发者进行SQLite的合理使用
读写本地图片
Android的位图工具是Bitmap,app读写Bitmap可以使用性能更好的BufferedOutputStream和BufferedInputStream。
Android还提供了BitmapFactory工具用于读取各种来源图片方法:
decodeResource:该方法可从资源文件中读取图片信息
decodeFile:该方法可将指定路径的图片读取到Bitmap对象
decodeStream:该方法从输入流中读取位图数据
六.Application
Application是Android的一大组件,在app运行过程中有且仅有一个Application对象贯穿整个生命周期
| Application类的方法 | 说明 |
|---|---|
| onCreate() | 在Application创建的时候调用,一般用于初始化,如全局的对象,环境的配置等 |
| onConfigurationChanged(Configuration newConfig) | 重写此方法可以监听APP一些配置信息的改变事件 |
| onLowMemory() | 重写此方法可以监听Android系统整体内存较低时候的事件 |
| onTerminate() | 在程序结束的时候会调用。但这个方法在Android产品机是不会调用的 |
七.ContentProvider
ContentProvider是Android的一大组件,为app存取内部数据提供统一的外部接口,让不同的应用之间可以共享数据
动态申请权限:
-
检查App是否开启了指定权限
调用ContextCompat的checkSelfPermission方法
-
请求系统弹窗,以便用户选择是否开启权限
调用ActivityCompati的requestPermissions?方法,即可命令系统自动弹出权限申请窗口
-
判断用户的权限选择结果
重写活动页面的权限请求回调方法onRequestPermissionsResult,在该方法内部处理用户的权限选择结果
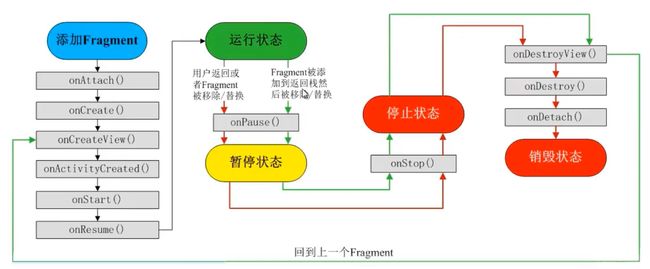
八.Fragment
传统的Activity并不能很好的处理大屏问题,所以就出现了Fragment,能够划分区域的展示内容,且有属于自己的独立可操作空间
静态注册在布局文件中直接指定Fragment,而动态注册直接在代码中才动态添加Fragment
| 方法 | 说明 |
|---|---|
| onAttach() | Fragment和Activity相关联时调用。可以通过该方法获取Activity引用,还可以通过getArguments()获取参数 |
| onCreate() | Fragment被创建时调用 |
| onCreateView() | 创建Fragment的布局 |
| onActivityCreated() | 当Activity完成onCreate()时调用 |
| onStart() | 当Fragment可见时调用 |
| onResume() | 当Fragment可见且可交互时调用 |
| onPause() | 当Fragment不可交互但可见时调用 |
| onStop() | 当Fragment不可见时调用 |
| onDestroyView() | 当Fragment的UI从视图结构中移除时调用 |
| onDestroy() | 销毁Fragment时调用 |
| onDetach() | 当Fragment和Activity解除关联时调用 |
这是我写的笔记,不是很全,还望谅解哈!!!