学习HTTP协议,这一篇就够啦
HTTP协议
- 一、什么是HTTP
-
- 1.1 应用层协议
- 1.2 HTTP
- 1.3 HTTP协议的工作过程
- 二、HTTP协议格式
-
- 2.1 Fiddler抓包工具
- 2.2 协议格式
- 三、HTTP请求 (Request)
-
- 3.1 认识 "方法" (method)
-
- 3.1.1 GET 方法
- 3.1.2 POST 方法
- 3.1.3 GET和POST比较
- 3.1.4 其他方法
- 3.2 认识URL
-
- 3.2.1 URL基本格式
- 3.2.2 URL encode 和 URL decode
- 3.2 认识请求 "报头" (header)
-
- 3.2.1 Host
- 3.2.2 Content-Length 和 Content-Type
- 3.2.3 User-Agent (简称 UA)
- 3.2.4 Referer
- 3.2.5 Cookie
- 3.3 认识请求 "正文" (body)
- 3.4 构造HTTP请求
- 四、HTTP响应
-
- 4.1 状态码
-
- 4.1.1 200 OK
- 4.1.2 404 Not Found
- 4.1.3 403 Forbidden
- 4.1.4 405 Method Not Allowed
- 4.1.5 500 Internal Server Error
- 4.1.6 504 Gateway Timeout
- 4.1.7 302 Move temporarily
- 4.1.8 301 Moved Permanently
- 4.1.9 状态码小结
- 4.2 认识响应 "报头" (header)
- 4.3 认识响应 "正文" (body)
一、什么是HTTP
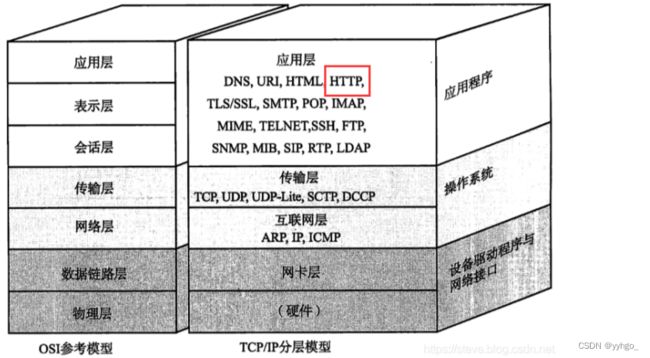
1.1 应用层协议
我们已经学过 TCP/IP , 已经知道目前数据能从客户端进程经过路径选择跨网络传送到服务器端进程 [ IP+Port ] 。
可是,仅仅把数据从A点传送到B点就完了吗?
这就好比,在淘宝上买了一部手机,卖家[ 客户端 ]把手机通过顺丰[ 传送+路径选择 ] 送到买家 [ 服务器 ] 手里就完了吗?
当然不是,买家还要使用这款产品,还要在使用之后,给卖家打分评论。
所以,我们把数据从A端传送到B端,TCP/IP 解决的是顺丰的功能,而两端还要对数据进行加工处理或者使用,所以我们还需要一层协议,不关心通信细节,关心应用细节!
这层协议叫做应用层协议。而应用是有不同的场景的,所以应用层协议是有不同种类的,HTTP就是其中的佼佼者。
再回到我们刚刚说的买手机的例子,顺丰相当于 TCP/IP 的功能,那么买回来的手机都附带了说明书【产品介绍,使用介绍,注意事项等】,而该说明书指导用户该如何使用手机,此时的说明书可以理解为用户层协议。
1.2 HTTP
HTTP (全称为 “超文本传输协议”) 是一种应用非常广泛的 应用层协议。
HTTP诞生于1991年,最新版本为HTTP 3,但是当下最常见的版本还是HTTP 1,本篇介绍1.1 版本 ~~

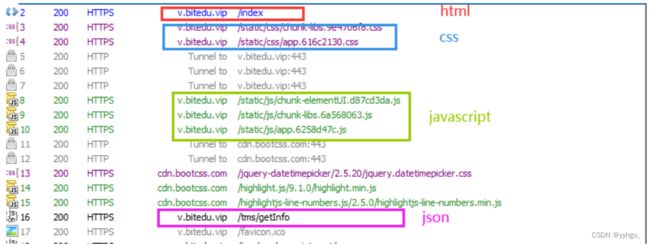
当我们在浏览器中输入一个搜狗搜索的 “网址” (URL) 时,浏览器就给搜狗的服务器发送了一个 HTTP请求,搜狗的服务器返回了一个 HTTP 响应。这个响应结果被浏览器解析之后,就展示成我们看到的页面内容 (这个过程中浏览器可能会给服务器发送多个 HTTP 请求,服务器会对应返回多个响应,这些响应里就包含了页面 HTML, CSS, JavaScript, 图片, 字体等信息)!!!
所谓 “超文本”,就是传输的内容不仅仅是文本 (比如 html, css 这个就是文本),还可以是一些其他的资源,比如图片, 视频, 音频等二进制的数据。
1.3 HTTP协议的工作过程
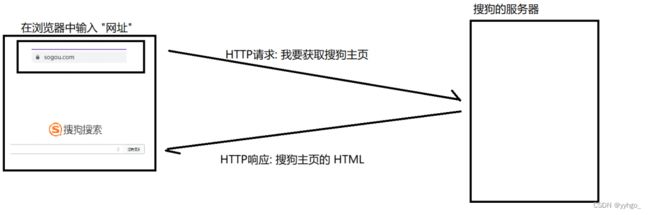
当我们在浏览器中输入一个 “网址”,此时浏览器就会给对应的服务器发送一个 HTTP 请求。对方服务器收到这个请求之后,经过计算处理,就会返回一个 HTTP 响应。

事实上,当我们访问一个网站的时候,可能涉及不止一次的 HTTP 请求/响应 的交互过程。
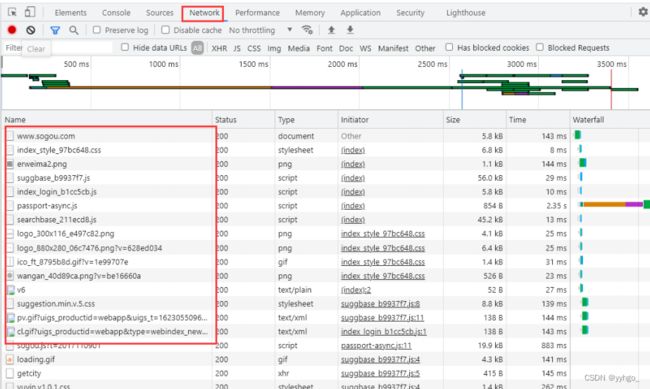
可以通过 chrome 的开发者工具观察到这个详细的过程:
通过 F12 打开 chrome 的开发者工具,切换到 Network 标签页。然后刷新页面即可看到如下图效果,每一条记录都是一次 HTTP 请求/响应 ~
注意: 当前搜狗主页是通过 https 来进行通信的。https 是在 http 基础之上做了一个加密解密的工作,后面再介绍。
二、HTTP协议格式
HTTP是一个文本格式的协议。可以通过 Chrome 开发者工具或者 Fiddler 抓包,分析 HTTP 请求/响应的细节。
2.1 Fiddler抓包工具
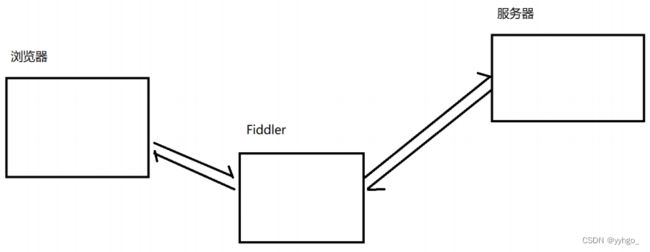
抓包工具相当于一个 “代理”。浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler,Fiddler 再把请求转发给 sogou 的服务器。当 sogou 服务器返回数据时,Fiddler 拿到返回数据,再把数据交给浏览器。因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节都是非常清楚的!

代理就可以简单理解为一个跑腿小弟。你想买罐冰可乐,又不想自己下楼去超市,那么就可以把钱给你的跑腿小弟,跑腿小弟来到超市把钱给超市老板。再把冰可乐拿回来交到你手上。这个过程中,跑腿小弟对于 “你” 和 “超市老板” 之间的交易细节是非常清楚的!
谈到代理,还可以分为两种:
- 正向代理 (给客户端提供服务的,和客户端关系紧密)
站在服务器的角度,正向代理把真实的客户端给隐藏起来了,即服务器不知道真实的客户端是什么! - 反向代理 (给服务器提供服务的,和服务器关系紧密)
站在客户端的角度,反向代理把真实的服务器给隐藏起来了,即客户端不知道真实的服务器是什么!
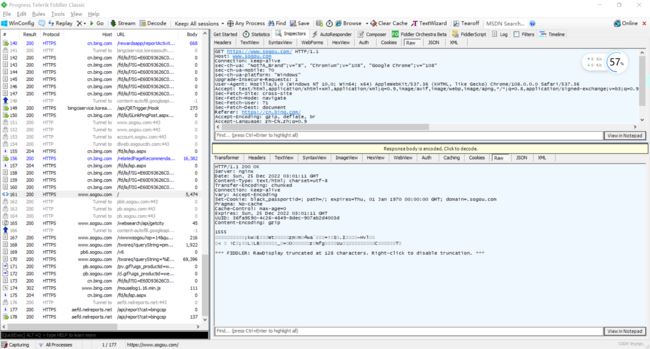
以 Fiddler 为例:(下载地址: https://www.telerik.com/fiddler/)
- 左侧窗口显示了所有的 HTTP请求/响应,可以选中某个请求查看详情
- 右侧上方显示了 HTTP 请求的报文内容 (切换到 Raw 标签页可以看到详细的数据格式)
- 右侧下方显示了 HTTP 响应的报文内容 (切换到 Raw 标签页可以看到详细的数据格式)
- 请求和响应的详细数据,可以通过右下角的 View in Notepad 通过记事本打开
可以使用 ctrl + a 全选左侧的抓包结果,delete 键清除所有被选中的结果!
2.2 协议格式
-
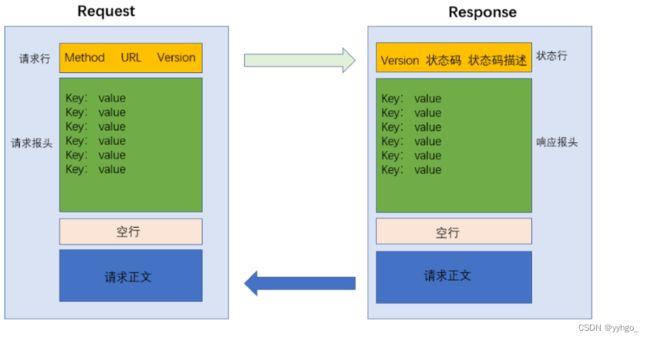
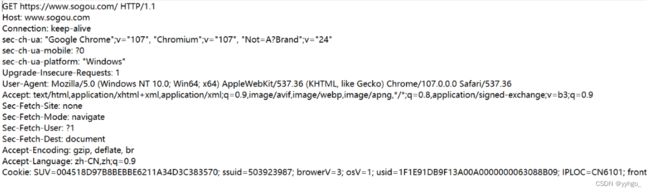
完整的HTTP请求的样子:(构造一个HTTP请求,本质上就是往一个 TCP socket 中按照下列格式来写入数据即可)

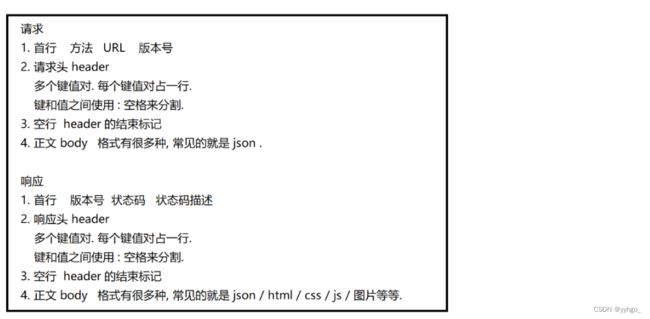
一个完整 HTTP 请求格式包含首行、请求报头(header)、空行、正文(body)四部分:

-
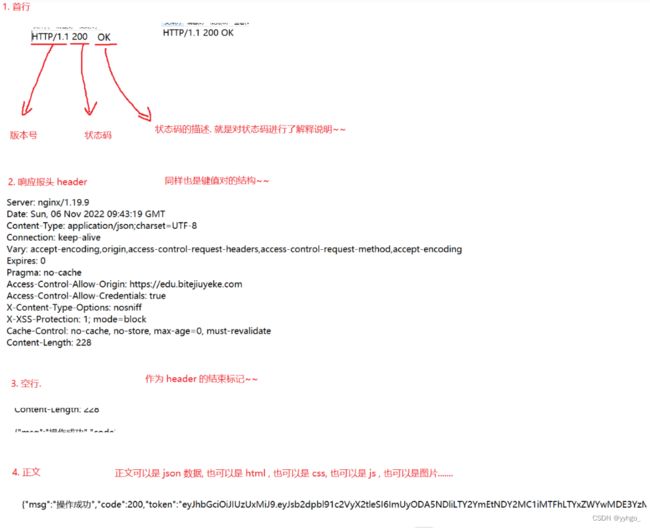
完整的HTTP响应的样子:

一个完整 HTTP 响应格式包含首行、响应报头(header)、空行、正文(body)四部分:

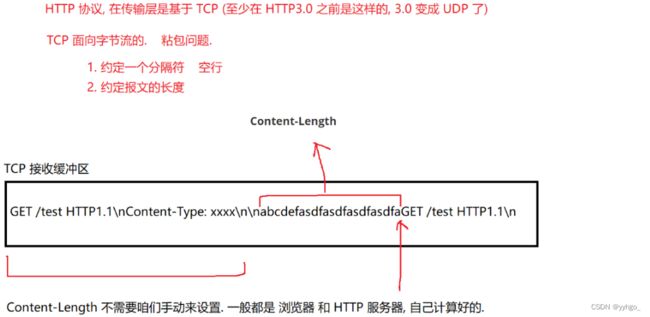
思考问题: 为什么 HTTP 报文中要存在 “空行” ?
因为 HTTP 协议并没有规定报头部分的键值对有多少个。空行就相当于是 “报头的结束标记”,或者是 “报头和正文之间的分隔符”。HTTP 在传输层依赖 TCP 协议,TCP 是面向字节流的。如果没有这个空行,就会出现 “粘包问题” !!!
三、HTTP请求 (Request)
3.1 认识 “方法” (method)
使用频率:GET独占八斗;POST自己一斗;其他共享一斗
3.1.1 GET 方法
GET 是最常用的 HTTP 方法。常用于获取服务器上的某个资源。在浏览器中直接输入 URL,此时浏览器就会发送出一个 GET 请求。另外,HTML 中的 link, img, script, form表单 等标签也会触发 GET 请求。
后面我们还会学习,使用 JavaScript 中的 ajax 也能构造 GET 请求。
GET 请求的特点:
body 部分为空;
首行的第一部分为 GET;
URL 的 query string 可以为空,也可以不为空;
header 部分有若干个键值对结构。
网上有这样的说法:GET请求长度最大是1KB / 2KB / 1MB…
但实际上,HTTP 协议由 RFC 2616 标准定义,标准原文中明确说明:“Hypertext Transfer Protocol – HTTP/1.1” does not specify any requirement for URL length. (没有对 URL 的长度有任何的限制)
实际 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现。在浏览器端,不同的浏览器最大长度是不同的,但是现代浏览器支持的长度一般都很长;在服务器端, 一般这个长度是可以配置的 ~~
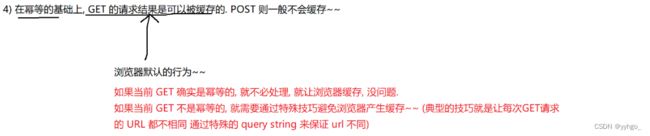
浏览器在加载页面的时候,往往需要加载这个页面依赖的很多其他资源css、图片、js 啥的。加载这些资源,显然需要消耗不少时间。为了提高页面加载效率,浏览器就会对加载过的这些css、图片、js 进行缓存 (保存在你本地的磁盘上),下次再访问同一个网页,之前的css、图片、js 就不必重新从网络加载,而是直接读硬盘即可!!!
使用 Ctrl + f5 强制刷新,就可以让浏览器不走缓存,直接强制重新从网络上获取资源 ~~
3.1.2 POST 方法
POST方法也是一种常见的方法,多用于提交用户输入的数据给服务器 (例如登陆页面)。
通过 HTML 中的 form 标签可以构造 POST 请求;或者使用 JavaScript 的 ajax 也可以构造 POST 请求。
POST 请求的特点:
body 部分一般不为空。body 内的数据格式通过 header 中的 Content-Type 指定。body 的长度由 header 中的 Content-Length 指定。
首行的第一部分为 POST;
URL 的 query string 一般为空 (也可以不为空);
header 部分有若干个键值对结构。
3.1.3 GET和POST比较
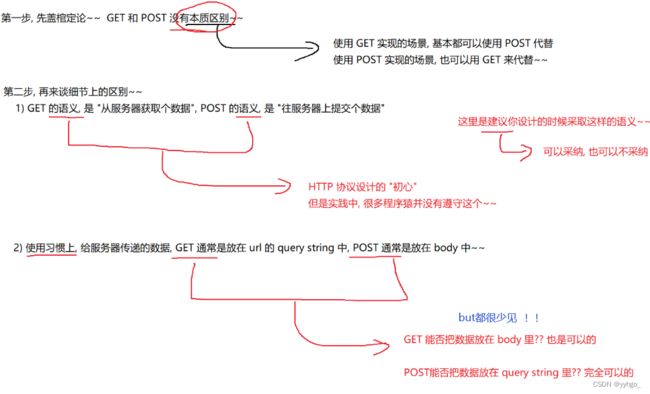
补充说明:
- 关于语义:GET 完全可以用于提交数据;POST 也完全可以用于获取数据。
- 关于幂等性:标准建议 GET 实现为幂等的,实际开发中 GET 也不必完全遵守这个规则 (主流网站都有 “猜你喜欢” 功能,会根据用户的历史行为实时更新现有的结果。
- 关于安全性:有些资料上说 “POST 比 GET 请安全”,这样的说法是不科学的!是否安全取决于前端在传输密码等敏感信息时是否进行加密,和 GET POST 无关。
- 关于传输数据量:有的资料上说 “GET 传输的数据量小,POST 传输数据量大”,这个也是不科学的!标准没有规定 GET 的 URL 的长度,也没有规定 POST 的 body 的长度。传输数据量多少完全取决于不同浏览器和不同服务器之间的实现区别。
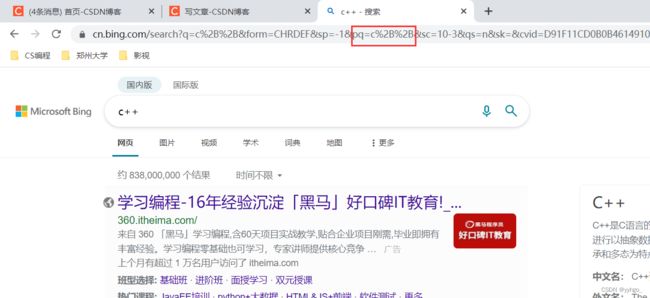
- 关于传输数据类型:有的资料上说 “GET 只能传输文本数据,POST 可以传输二进制数据”。这个也是不科学的。GET 的 query string 虽然无法直接传输二进制数据,但是可以针对二进制数据进行 URL encode。
3.1.4 其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造 (也可以通过一些第三方工具)
任何一个能进行网络编程的语言都可以构造 HTTP 请求。本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串。
3.2 认识URL
3.2.1 URL基本格式
平时我们俗称的 “网址” 其实就是 URL (Uniform Resource Locator 唯一资源定位符)。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URI (唯一资源标识符):用来区分一个网络上的资源;而URL是用来找到网络上的资源。
两者概念非常相似,很多时候也并不会显式区分。
URL的详细规则由因特网标准RFC1738进行了约定:https://datatracker.ietf.org/doc/html/rfc1738

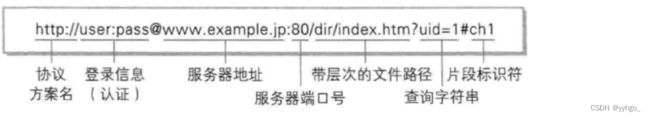
一个具体的URL:
https://v.bitedu.vip/personInf/student?userId=10000&classId=100
可以看到,在这个URL中有些信息被省略了!
- https:协议方案名。常见的有 http 和 https,也有其他的类型 (例如访问 mysql 时用的jdbc:mysql)
- user:pass:登陆信息。现在的网站进行身份认证一般不再通过 URL 进行了,一般都会省略
- v.bitedu.vip:服务器地址。此处是一个 “域名”,域名会通过 DNS 系统解析成一个具体的 IP 地址 (通过 ping 命令可以看到,v.bitedu.vip 的真实 IP 地址为 118.24.113.28)
- 端口号:上面的 URL 中端口号被省略了~ 当端口号省略的时候,浏览器会根据协议类型自动决定使用哪个端口。例如 http 协议默认使用 80 端口,https 协议默认使用 443 端口。
- /personInf/student:带层次的文件路径。
- userId=10000&classId=100:查询字符串(query string)。本质是一个键值对结构,键值对之间使用 & 分隔;键和值之间使用 = 分隔。
- 片段标识:此 URL 中省略了片段标识。片段标识主要用于页面内跳转 (多用于一些文档/小说页内跳转)
关于 query string:
query string 中的内容是键值对结构。其中的 key 和 value 的取值和个数,完全都是程序猿自己约定的。我们可以通过这样的方式来自定制传输我们需要的信息给服务器。
关于 带层次的文件路径:
可以分为访问静态资源/动态资源。
访问静态资源:电脑上真实存在的文件资源。(注意:HTTP服务器一般不会说把电脑上所有的资源都给提供到网络上,通常都是指定某个目录,把目录里的内容给作为网络可访问的资源)
访问动态资源:例如,可以在HTTP服务器中加入一个特殊的逻辑,比如请求的URL里面的路径是/test就在HTTP服务器中直接在内存里构造出一个HTML,返回到浏览器这边 (此时,没有访问硬盘的真实文件,而是直接在内存里拼了一个HTML出来)
URL中的可省略部分:
协议名:可以省略,省略后默认为 http://
ip 地址 / 域名:在 HTML 中可以省略 (比如 img, link, script, a 标签的 src 或者 href 属性)。省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致
端口号:可以省略。省略后如果是 http 协议端口号自动设为 80;如果是 https 协议,端口号自动设为 443
带层次的文件路径:可以省略。省略后相当于 / 。有些服务器会在发现 / 路径的时候自动访问 /index.html
查询字符串:可以省略
片段标识:可以省略
3.2.2 URL encode 和 URL decode
像 / ? : 等这样的字符,已经被URL当做特殊意义理解了,因此这些字符不能随意出现。
比如,某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义。
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义,但是仍然需要进行转义,否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号!
转义的规则如下:将需要转码的字符转为16进制,然后从右到左,取4位 (不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
URL decode 就是 URL encode 的逆过程~~
URL encode 工具
3.2 认识请求 “报头” (header)
header 的整体的格式也是 “键值对” 结构!
每个键值对占一行,键和值之间使用: 分割。
报头的种类有很多,此处仅介绍几个常见的~~
3.2.1 Host
表示服务器主机的地址和端口。
例如访问搜狗:

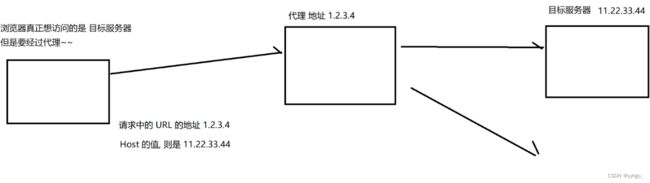
URL里面不是也有这个服务器主机的IP和端口嘛,为啥还要搞个Host???
事实上,URL里的IP和端口,与Host里的IP和端口,不一定完全一样!
当请求是经过代理来访问的时候,是可能会不一样的 (这一点在Fiddler没体现出来)~~
3.2.2 Content-Length 和 Content-Type
分别表示请求的 body 中的数据长度和数据格式。
这俩字段不一定有;但是如果有一个,就会有另一个!
如果请求没有body(GET),就没有这俩字段;
如果请求有body(POST),一定有这俩字段~~
设置数据长度可以有效防止"粘包问题":
常见数据格式:
- application/x-www-form-urlencoded:form表单提交的数据格式。此时 body 的格式形如
title=test&content=hello
- multipart/form-data:form表单提交的数据格式 (在form标签中加上
enctyped="multipart/form-data",通常用于提交图片/文件。body格式形如:
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
- application/json:数据为 json 格式,body 格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
关于 Content-Type 的详细情况:https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
3.2.3 User-Agent (简称 UA)
表示浏览器/操作系统的属性,形如
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/91.0.4472.77 Safari/537.36
其中 Windows NT 10.0; Win64; x64 表示操作系统信息;
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器内核和信息。
User-Agent 之所以是这个样子是因为历史遗留问题。可以参考User-Agent 的故事:http://www.nowamagic.net/librarys/veda/detail/2576
3.2.4 Referer
表示这个页面是从哪个页面跳转过来的,形如:
https://v.bitedu.vip/login
如果直接在浏览器中输入URL,或者直接通过收藏夹访问页面时是没有Referer的!
这部分内容有一个著名的"魏则西事件",感兴趣的可以百度一下 ~~
3.2.5 Cookie
HTTP 协议自身是属于 “无状态” 协议。
“无状态” 的含义:默认情况下 HTTP 协议的客户端和服务器之间的这次通信,和下次通信之间没有直接的联系。
但是实际开发中,我们很多时候是需要知道请求之间的关联关系的
例如登陆网站成功后,第二次访问的时候服务器就能知道该请求是否是已经登陆过了。
Cookie 就是浏览器在本地存储数据的一种机制 (存到硬盘上)。
Cookie 中存储了一个字符串,这个数据可能是客户端 (网页) 自行通过 JS 写入的,也可能来自于服务器 (服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)!
![]()
![]()
浏览器提供的持久化存储方案,有好几种:
Cookie是最经典的一种方案 (最老);
LocalStorage是比较新的一种方案;
indexDB是更新的方案…
查看Cookie:
![]()
![]()
使用cookie作为保存数据的手段,只能存一些简单的键值对信息,简单的字符串~~ 你想让它存个图片、视频、存个flash… 万万做不到!
比如,可以使用cookie存:1.上次访问页面的时间;2.当前网页的访问次数;3.当前访问页面的身份信息 (身份标识 id)… 都是程序员自己控制的 ~
- Cookie从哪儿来?
Cookie是存在浏览器的,来源是服务器。

- Cookie到哪儿去?

Cookie典型的一个应用场景:在客户端维持登陆状态。
在某个网站上登陆成功后,浏览器就会记住当前登陆用户的身份信息,然后接下来访问网站的其他页面,服务器也能知道是谁在登陆。(总不能每次打开一个页面都重新登陆一下)
服务器要给很多客户端提供服务,每个客户端都对应一组键值对~~
很多网站都是基于这一套来实现的 (主流方式);也有一些使用localStorage等一些新的方法。
是不是非常类似于医院的就诊卡呢?在不同的科室这张卡都能标识身份信息~~
当前访问一个现有的网站,cookie内容往往比较复杂。后面学到servlet,再结合咱们自己写的代码来看看cookie更纯粹的工作过程!
3.3 认识请求 “正文” (body)
正文中的内容格式和 header 中的 Content-Type 密切相关。上面也罗列过了三种常见的情况。
1) application/x-www-form-urlencoded
2) multipart/form-data
3) application/json
可以通过Fiddler抓包来观察~~
3.4 构造HTTP请求
博客链接:https://blog.csdn.net/yyhgo_/article/details/128454930?spm=1001.2014.3001.5501
四、HTTP响应
4.1 状态码
状态码表示访问一个页面的结果 (是访问成功,还是失败,还是其他的一些情况…) ~
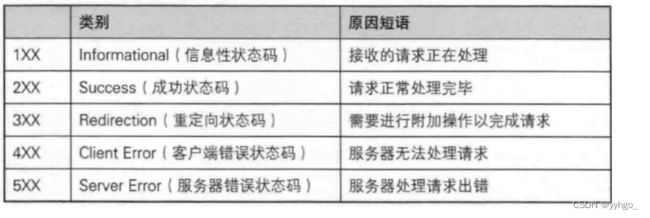
HTTP的状态码是有明确规定的。状态码是很多的,主要认识其中的常见的状态码即可 ~
4.1.1 200 OK
这是一个最常见的状态码,表示访问成功。抓包抓到的大部分结果都是 200。
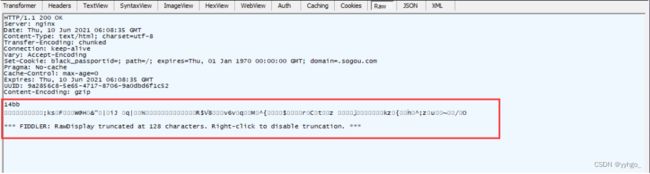
注意:在抓包观察响应数据的时候,可能会看到压缩之后的数据,形如
网络传输中 “带宽” 是一个稀缺资源,为了传输效率更高往往会对数据进行压缩!
点击 Fiddler 中的
即可进行解压缩,看到原始的内容。
4.1.2 404 Not Found
没有找到资源。
浏览器输入一个 URL,目的就是为了访问对方服务器上的一个资源。如果这个 URL 标识的资源不存在,那么就会出现 404。
例如,在浏览器中输入 www.sogou.com/index.html,此时就在尝试访问 sogou 上的/index.html 这个资源。如果输入正确则可以正确访问到。但是如果输入错误,比如 www.sogou.com/index2.html,就会看到 404 这样的响应:

很多网站的404也是精心装饰过的:

响应报文还是404。但是下面带个页面,这个页面的 html 就构成了刚才看到的结果 ~~
之前不是提到过服务器会在内存上创建一个虚拟的文件资源吗?呢为什么还会404呢?
两者并不是一回事 ~~ 这些都是程序猿在写服务器代码的时候构造好 / 定义好的!
举个例子:
去快餐店吃饭,点了个麦辣鸡腿堡。汉堡里的面包,不是现做的,都是从统一的供应中心配送来的 (现成的静态资源);汉堡里还有个炸鸡腿,这个炸鸡腿是现场炸的 (在内存中构造的动态资源)。
前提是你的菜单上有个麦辣鸡腿堡!!!
如果我非要点个老北京鸡肉卷,菜单上没有,让人家现场做也做不了啊~~
4.1.3 403 Forbidden
表示访问被拒绝。
有的页面通常需要用户具有一定的权限才能访问 (登陆后才能访问)。如果用户没有登陆就直接访问,就容易见到403!
例如:查看码云的私有仓库,如果不登陆,就会出现403:(参考链接:https://gitee.com/HGtz2222/blog_python)

404和403本质上都是客户端这里有问题 (以4开头) !
4.1.4 405 Method Not Allowed
上面我们已经学习了 HTTP 中所支持的方法,有GET、POST、PUT、DELETE… 但是对方的服务器不一定都支持所有的方法 (或者不允许用户使用一些其他的方法)
这种情况我们后面学习了 Servlet 再演示。
4.1.5 500 Internal Server Error
服务器出现内部错误。一般是服务器的代码执行过程中遇到了一些特殊情况 (服务器异常崩溃),会产生这个状态码。
4.1.6 504 Gateway Timeout
当服务器负载比较大的时候,服务器处理单条请求的时候消耗的时间就会很长,就可能会导致出现超时的情况。
这种情况在双十一等 “秒杀” 场景中容易出现,平时不太容易见到。
服务器这儿出问题了,就使用5来开头!
4.1.7 302 Move temporarily
临时重定向。
理解 “重定向”:
就相当于手机号码中的 “呼叫转移” 功能。比如我本来的手机号是 186-1234-xxxx,后来换了个新号码 135-1234-xxxx,那么不需要让我的朋友知道新号码,只要我去办理一个呼叫转移业务,其他人拨打 186-1234-xxxx,就会自动转移到 135-1234-xxxx 上。
在登陆页面中经常会见到 302。用于实现登陆成功后自动跳转到主页。响应报文的 header 部分会包含一个 Location 字段,表示要跳转到哪个页面。
例如:码云的登陆页面 https://gitee.com/login
抓包看到的响应结果:
HTTP/1.1 302 Found
Date: Thu, 10 Jun 2021 06:49:26 GMT
Content-Type: text/html; charset=utf-8
Connection: keep-alive
Keep-Alive: timeout=60
Server: nginx
X-XSS-Protection: 1; mode=block
X-Content-Type-Options: nosniff
X-UA-Compatible: chrome=1
Expires: Sun, 1 Jan 2000 01:00:00 GMT
Pragma: must-revalidate, no-cache, private
Location: https://gitee.com/HGtz2222
Cache-Control: no-cache
Set-Cookie: oschina_new_user=false; path=/; expires=Mon, 10 Jun 2041
06:49:24 -0000
Set-Cookie: gitee_user=true; path=/
Set-Cookie: gitee-sessionn=UG5CdVZQUkVUamxsWis3b0JoL2dyTDRLVTk1WXVCK2VwaGd0OGFKdjBjdjB4K0RiWTh2ZmhrZG
M1cU0vOFN2VGdNcVY5dU5rSzZHeVFBcVZ3OTBaSmZmZzRYQUdsa2tHMnFIeU9SQlN4Z2pleDNMY3
......
可以看到 header 中的 Location: https://gitee.com/HGtz2222,接下来浏览器就会自动发送 GET 请求,获取 https://gitee.com/HGtz2222 ~~
4.1.8 301 Moved Permanently
永久重定向。
当浏览器收到这种响应时,后续的请求都会被自动改成新的地址。
301 也是通过 Location 字段来表示要重定向到的新地址。
4.1.9 状态码小结
4.2 认识响应 “报头” (header)
响应报头的基本格式和请求报头的格式基本一致。
类似于 Content-Type , Content-Length 等属性的含义也和请求中的含义一致。
Content-Type
响应中的 Content-Type 常见取值有以下几种:
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
关于 Content-Type 的详细情况:https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
4.3 认识响应 “正文” (body)
正文的具体格式取决于 Content-Type。
1) text/html
2) text/css
3) application/javascript
4) application/json