GEE的Image对象的操作和方法
Image
- Image
-
- 前言
- 获取影像
-
- 1、ee.Image导入单张影像
- 2、Get an `ee.Image` from an `ee.ImageCollection`
- 3、Images from Cloud GeoTIFFs
- 影像的波段操作
-
-
- 1、 ee.Image.cat() 融合两个波段
- 2、 image.select()修改波段的名称
- 3、image.addBands() 添加波段
-
- 影像的可视化
-
- 介绍
- Map.addLayer()
- RGB颜色合成
- color 调色板
- 掩膜
-
- 三种掩膜函数介绍
- 那么这三种淹没函数又有什么区别呢?
- 示例
- image.visualize()
- 镶嵌
- 补充解释的函数
-
- 1、ee.Image.normalizedDifference(bandname);
- 2、buffer(num) 缓冲区
Image
前言
这个本人的学习笔记,记录一些学习的心得和方法,里面也会有一些不恰当的地方,望有错误的部分可以指出,如果可以帮到你,那可以给个小爱心鼓励一下吗?
如果你要直接实现一些功能,那么这篇文档可能适合你;
如果有用,那把我加入收藏夹之前,请看一看;
如果意犹未尽,那可以点个小关注~~
对了分享一下最近看的热血的视频里的几句话:
真理永远在大炮的射程之内;我们不是生活在一个和平的年代,而是生活在一个和平的国家。
叨叨几句,嘻~

其中后面可视化部分可参考源码
获取影像
1、ee.Image导入单张影像
var loadedImage = ee.Image('JAXA/ALOS/AW3D30/V2_2');
print(loadedImage);
Map.addLayer(loadedImage, {bands: ['AVE_DSM', 'AVE_STK', 'AVE_MSK'], min: 0, max: 2000}, "load one Image")
效果如下
注意:当我们要展示一个图片前,我们最好打印一下这个图片的信息,这样像展示波段时就不会出错!!
2、Get an ee.Image from an ee.ImageCollection
从ImageCollection数据集中,根据自己的需求,制定Filter规则,过滤出自己需要的影像数据。
var first = ee.ImageCollection('COPERNICUS/S2_SR')
.filterBounds(ee.Geometry.Point(-70.48, 43.3631)) // 空间过滤
.filterDate('2019-01-01', '2019-12-31') // 时间过滤
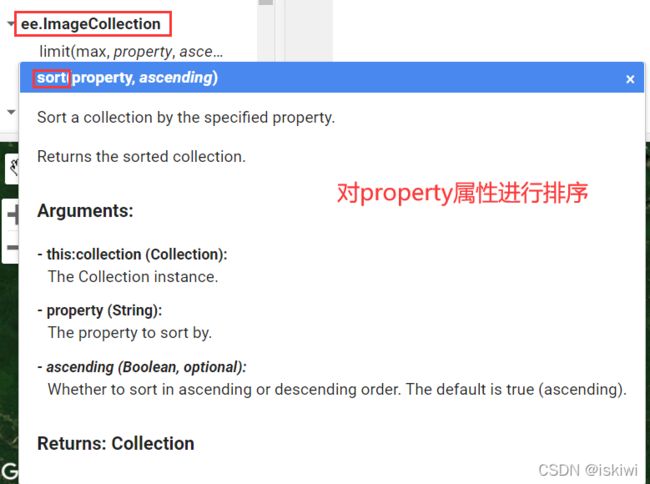
// .sort('CLOUDY_PIXEL_PERCENTAGE', false) // 对像素的云量的百分比进行降序排列
.sort('CLOUDY_PIXEL_PERCENTAGE')
.first();
print(first);
Map.centerObject(first, 11);
Map.addLayer(first, {bands: ['B4', 'B3', 'B2'], min: 0, max: 2000}, 'first');
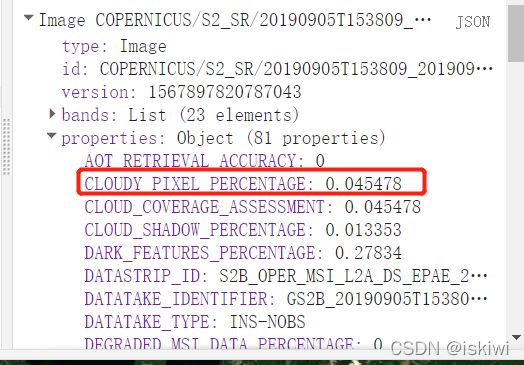
可以看到我们的ImageCollection的筛选的第一张影像的属性信息如下,红框里面就是我们上面代码里面的sort()的规则。
3、Images from Cloud GeoTIFFs
从Google 云存储上导入数据(付费,默认不用)
影像的波段操作
1、 ee.Image.cat() 融合两个波段
2、 image.select()修改波段的名称
3、image.addBands() 添加波段
// Create a constant image.
var image1 = ee.Image(1);
print('image1', image1);
// Concatenate two images into one multi-band image.
var image2 = ee.Image(2);
print("image2", image2)
var image3 = ee.Image.cat([image1, image2]);
print('image3',image3);
Map.addLayer(image3);
// Create a multi-band image from a list of constants.
var multiband = ee.Image([1, 2, 3]);
print(multiband);
// Select and (optionally) rename bands.
var renamed = multiband.select(
['constant', 'constant_1', 'constant_2'], // old names
['band1', 'band2', 'band3'] // new names
);
print(renamed);
// Add bands to an image.
var image4 = image3.addBands(ee.Image(42));
print('image4',image4);
部分结果如下
image4
Image (3 bands)
type: Image
bands: List (3 elements)
0: "constant", int ∈ [1, 1], EPSG:4326
1: "constant_1", int ∈ [2, 2], EPSG:4326
2: "constant_2", int ∈ [42, 42],
利用select 和 cat 将影像的B2 3 4 融合成一个新的影像
var first = ee.ImageCollection('COPERNICUS/S2_SR')
.filterBounds(ee.Geometry.Point(-70.48, 43.3631)) // 空间过滤
.filterDate('2019-01-01', '2019-12-31') // 时间过滤
// .sort('CLOUDY_PIXEL_PERCENTAGE', false) // 对像素的云量的百分比进行降序排列
.sort('CLOUDY_PIXEL_PERCENTAGE')
.first();
print(first);
Map.centerObject(first, 11);
// select使用
print(first.select("B1"));
// cat使用
var combined_rgb = ee.Image.cat(first.select("B4"), first.select("B3"), first.select("B2"));
// var combined_rgb = ee.Image.cat(first.select("B2"), first.select("B3"), first.select("B4")); 和上面的效果是一样的
print(combined_rgb);
// select 改名
var combined_rgb = combined_rgb.select(
['B4', 'B3', 'B2'],
['r', 'g', 'b']
);
print(combined_rgb);
Map.addLayer(combined_rgb, {bands: ['r', 'g', 'b'], min: 0, max: 2000}, "RGB");
// Map.addLayer(combined_rgb, "try_to_cat_three_bands_to_rgb"); // 还是会报错,和错题集是一样的
Map.addLayer(first, {bands: ['B4', 'B3', 'B2'], min: 0, max: 2000}, 'first');
影像的可视化
介绍
有许多 ee.Image 方法可以生成图像数据的 RGB 视觉表示,例如:visualize()、getThumbURL()、getMap()、getMapId()(用于 Colab Folium 地图显示)和Map.addLayer( )(用于代码编辑器地图显示,不适用于 Python)。默认情况下,这些方法将前三个波段分别分配给红色、绿色和蓝色。
如果没有设置参数的话
默认拉伸基于带区中的数据类型(例如,浮点数在 [0, 1] 中拉伸,16 位数据拉伸到可能值的完整范围),这可能适合也可能不适合。
所以为了到达理想的效果,通过设置可视化参数;
Map.addLayer()
Map.addLayer(eeobject, visParams, name, shown, opacity);
# 参数介绍
visParams 对于功能和特色,唯一支持的键是“颜色”,作为CSS 3.0颜色字符串或“RRGGBB”格式的十六进制字符串。 EEObject是地图ID时忽略。
opacity 透明度[0, 1] default to 1.
RGB颜色合成
Landsat合成假彩色图像 bands: [‘B5’, ‘B4’, ‘B3’]
// Load an image.
var image = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_044034_20140318');
// Define the visualization parameters.
var vizParams = {
bands: ['B5', 'B4', 'B3'],
min: 0,
max: 0.5,
gamma: [0.95, 1.1, 1]
};
// Center the map and display the image.
Map.setCenter(-122.1899, 37.5010, 10); // San Francisco Bay
Map.addLayer(image, vizParams, 'false color composite');
color 调色板
NDWI(归一化差水指数)
var image = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_044034_20140318');
// Create an NDWI image, define visualization parameters and display.
var ndwi = image.normalizedDifference(['B3', 'B5']);
var ndwiViz = {min: 0.5, max: 1, palette: ['00FFFF', '0000FF']};
Map.addLayer(ndwi, ndwiViz, 'NDWI', false);
在线运行结果
我们可以看到,调色板palette: [‘00FFFF’, ‘0000FF’], 有两个参数,一个是蓝色的十六进制,另外一个是Cyan
青色是低值,蓝色是高值。
掩膜
三种掩膜函数介绍
在GEE中有三种掩膜函数,有mask、unmask,updateMask,参考https://blog.csdn.net/SunStrongInChina/article/details/110388401
1、mask函数
使用方法:image.mask(),会将影像的掩膜区域与非掩膜区域用0和1区分开来,其中1代表为掩膜,0代表未掩膜。影像的边框范围内,黑色代表已被掩膜的区域,白色代表未掩膜区域。
2.unmask函数
使用方法,image.unmask(number), unmask的作用在于它可以将掩膜掉的区域影像值替换为任意值,而未掩膜的区域保持原值。例如image.unmask(-9999)会将掩膜掉的区域中的值替换为-9999,这样影像就可以与arcgis无缝兼容了。
3.updateMask函数
使用方法:image.updateMask(),updateMask会将影像上为0的区域掩膜掉,如果你希望某一景影像与另一景影像具有相同的掩膜,可以使用image2.updateMask(image1.mask().not())。
// Load an image.
var image = ee.Image('LANDSAT/LC08/C01/T1_TOA/LC08_044034_20140318');
// Create an NDWI image, define visualization parameters and display.
var ndwi = image.normalizedDifference(['B3', 'B5']);
var ndwiMasked = ndwi.updateMask(ndwi.gte(0.4));
var unmask = ndwi.unmask(-100);
var ndwiViz = {min: 0.5, max: 1, palette: ['00FFFF', '0000FF']};
Map.addLayer(ndwi, ndwiViz, 'NDWI');
Map.addLayer(ndwiMasked, ndwiViz, 'NDWI masked');
Map.addLayer(unmask, ndwiViz, 'NDWI unmask');
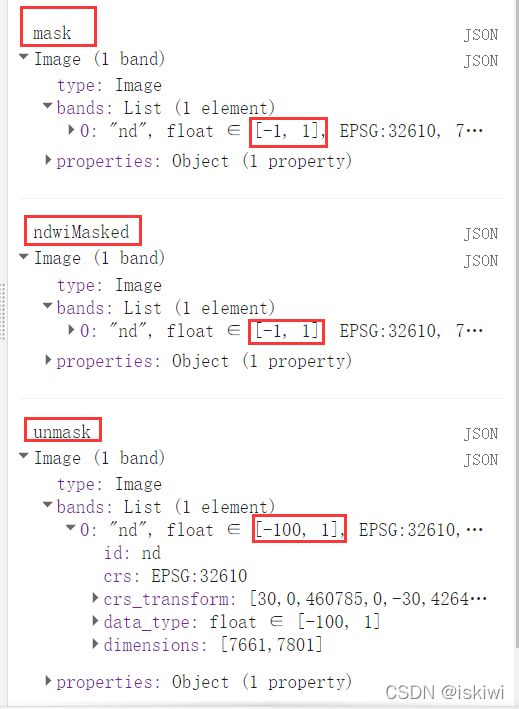
print("mask", ndwi);
print("ndwiMasked", ndwiMasked);
print("unmask", unmask);
总结:可以看出我们左图中updateMask() 和 ndwiMasked() 的波段范围没有差别,而在用unmask()时波段范围改变。
那么这三种淹没函数又有什么区别呢?
1、从掩膜后的可视化效果来说,updateMask() 和 unmask () 是一样的
左图为使用unmask()的效果,右图为updateMask()
2、从处理后的波段来说,updateMask() 和 mask()对波段的范围无影响;
3、从应用场景来说;
| unmask() | 可以用于数据导出时,后续arcgis处理 |
|---|---|
| updateMask() | 常用于预处理中的去云操作和显示一定阈值下的应影像 |
| mask() | 对掩膜和非掩膜区域进行,二值化处理 |
示例
1、实现的需求
对辽宁省沈阳市的水体进行提取;
2、实现的过程和原理
鉴于ndwi对城市水体提取的效果差,这里我们改变一下,使用2005年徐涵秋提取来的Mndwi来提取水体,这里可以参考一下baidu MNDWI
思路:
-
影像数据选择
选择Landsat8 SR数据【另外提一嘴,landsat系列有两种数据,另外一种是TOA数据】,操作数据 B2 B5 波段
-
影像预处理
时间、空间的过滤、去云
-
对影像进行MNDWI的计算和掩膜计算
// load roi
var county = ee.FeatureCollection("users/iskiwi0120/county");
var sy = ee.Geometry.Point(123.43167066301926, 41.80624074214593);
var roi = county.filterBounds(sy);
Map.centerObject(roi, 5);
Map.addLayer(roi, {color: "red"}, "shenyangshi");
// load ImageCollection
var l8 = ee.ImageCollection("LANDSAT/LC08/C01/T1_SR")
.filterBounds(sy) // 空间过滤
.filterDate('2019-01-01', '2019-12-31') // 时间过滤
// .sort('CLOUDY_PIXEL_PERCENTAGE', false) // 对像素的云量的百分比进行降序排列
.sort('CLOUDY_PIXEL_PERCENTAGE')
.first();
// .clip(roi);
// 去云, 这里使用QA波段去云,这个去云方法适用于
function rmCloud(image) {
//云阴影和云
// 移位操作相当于乘法和除法运算
// 左移相当于乘以2^N,右移类似
var cloudShadowBitMask = (1 << 3);
var cloudsBitMask = (1 << 5);
var qa = image.select("pixel_qa");
var mask = qa.bitwiseAnd(cloudShadowBitMask).eq(0)
.and(qa.bitwiseAnd(cloudsBitMask).eq(0));
return image.updateMask(mask);
}
var nocloudImage = rmCloud(l8);
var mndwi = nocloudImage.normalizedDifference(['B2', 'B5']);
var mndwiMasked = mndwi.updateMask(mndwi.gte(0.2));
var mndwi_visParams = {
min: 0.5,
max: 1,
palette: ['00FFFF', '0000FF']
};
var vi = {
bands: ['B4', 'B3', 'B2'],
min: 0,
max: 2000
};
Map.addLayer(mndwi, mndwi_visParams, "sy_mndwi");
// print(mndwiMasked);
Map.addLayer(mndwiMasked, mndwi_visParams, "mndwiMasked"); // 可能是分辨率和scale的限制,在js在先编辑器里不明显
// Map.addLayer(nocloudImage.clip(roi), vi, 'nocloudImage');
Map.addLayer(nocloudImage, vi, 'nocloudImage');
// 使用mask() unmask()
var mask = nocloudImage.mask();
var unmask = nocloudImage.unmask(-20);
Map.addLayer(mask,{},'mask');
Map.addLayer(unmask,{},'unmask');
image.visualize()
将图像转换为 8 位 RGB 图像以进行显示或导出的方法。例如,要将伪彩色合成和 NDWI 转换为 3 波段显示图像
var imageRGB = image.visualize({bands: ['B5', 'B4', 'B3'], max: 0.5});
var ndwiRGB = ndwiMasked.visualize({
min: 0.5,
max: 1,
palette: ['00FFFF', '0000FF']
});
Map.addLayer(imageRGB, {}, "image_vis");
Map.addLayer(image, {bands: ['B5', 'B4', 'B3'], min:0, max:0.5}, "image");
Map.addLayer(ndwiRGB, {}, "ndwiRGB");
镶嵌
// Mosaic the visualization layers and display (or export).
var mosaic = ee.ImageCollection([imageRGB, ndwiRGB]).mosaic();
Map.addLayer(mosaic, {}, 'mosaic');
var roi = ee.Geometry.Point([-122.4481, 37.7599]).buffer(20000);
// Display a clipped version of the mosaic.
Map.addLayer(mosaic.clip(roi));
补充解释的函数
1、ee.Image.normalizedDifference(bandname);
说明:
bandname: List 形式 default = Null
使用:
用于影像的两个波段之间的归一化运算,如计算NDWI(NIR, Green) ,NDVI=(NIR-R)/(NIR+R),当然这些波段运算已经是很久之前被提取来的了,有机会我会试着去把水体指数和植被覆盖,以及一些现阶段不断从这里面发展出来的改进版给写一篇专题,不过菜鸡的我还得学学。
2、buffer(num) 缓冲区
如果num>0,则向外做缓冲区;
如果num<0,则向内做缓冲区。