vue3项目搭建 基于vite + typescript + vue-router + pinia
这几个是官网链接 可以去看看
1.vite: https://vitejs.cn/guide/#trying-vite-online
2.pinia: https://pinia.vuejs.org/getting-started.html#installation
3.vue-router: https://router.vuejs.org/zh/installation.html
4.vue3: https://cn.vuejs.org/guide/introduction.html
第一步:我们这里使用vite创建项目
我这边用的是pnpm 速度快、节约磁盘空间、支持monorepo、安全性高 你们也可以用npm/yarn
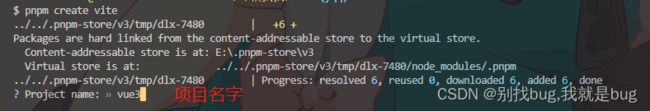
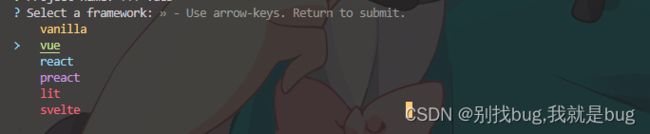
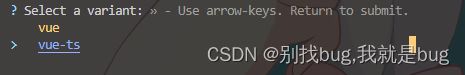
pnpm创建:pnpm create vite
npm创建:npm init vite@latest
yarn创建: yarn create vite
5.我们打开vite.config.js文件配置一下路径别名 @
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
},
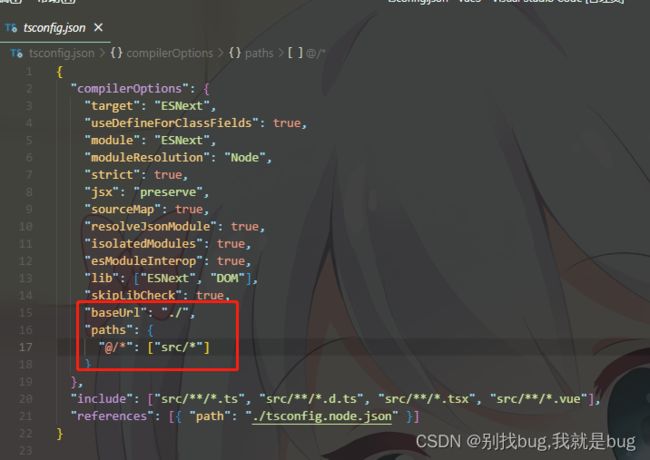
},6.因为我们用的是ts 这边我们也要配置一下 打开tsconfig.json文件
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}第二步:我们安装开始Pinia存储库
pnpm安装:pnpm install pinia
npm安装:npm install pinia
yarn安装: yarn add pinia
2. 我们在src里面创建一个store文件夹 在创建一个index.ts文件 将代码填写进去 记住我们装了typescript 如果文件后缀是js 会报什么未检测到类型 所有将js改为ts 下面这张图我忘记改了 后面改回来了
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state: () => ({
name: '你好陌生人!'
})
})
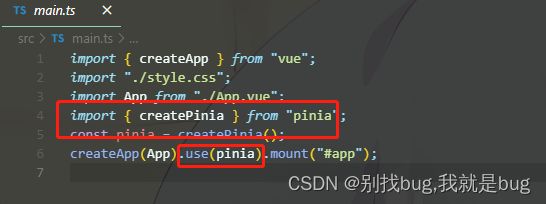
3.在main.ts里面添加pinia实例 注意要放在mount("#app")前面
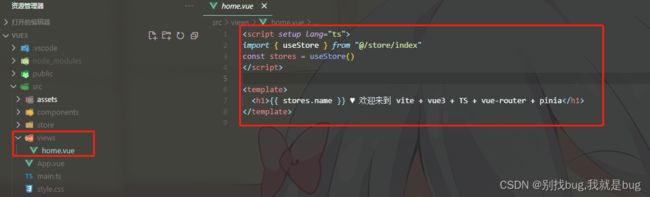
4.我们在src里面创建一个views文件夹 在创建一个home.vue文件 将代码填写进去
{{ stores.name }} ♥ 欢迎来到 vite + vue3 + TS + vue-router + pinia
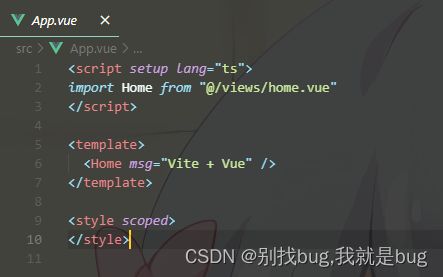
5.app.vue文件这里我们将默认的替换成我们现在这个 代码忘记复制了 到这一步pinia的配置已经结束 我们可以跑一下看看
第三步:我们安装开始vue-router路由
pnpm安装:pnpm install vue-router@4
npm安装:npm install vue-router@4
yarn安装: yarn add vue-router@4
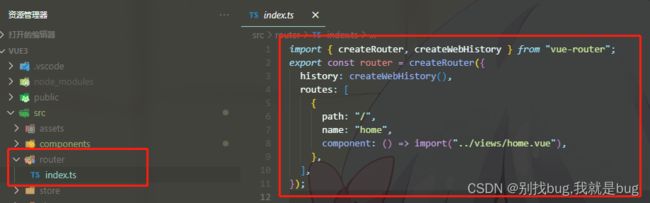
2.我们在src里面创建一个router文件夹 在创建一个index.ts文件 将代码填写进去
import { createRouter, createWebHistory } from "vue-router";
export const router = createRouter({
history: createWebHistory(),
routes: [
{
path: "/",
name: "home",
component: () => import("../views/home.vue"),
},
],
});3.在main.ts里面添加router实例 注意要放在mount("#app")前面
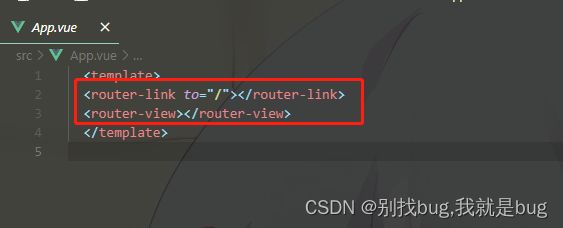
4.app.vue文件这里我们将刚刚修改的替换成我们现在这个 代码忘记复制了 到这一步vue-router的配置已经结束 我们可以跑一下看看
现在一个简答基本的项目已经搭建好了 zzzz