4、LVGL图片
lvgl 图片控件
文章目录
- lvgl 图片控件
-
- 4.1、图片的使用
-
- 4.1.1、内部C数组
- 4.1.2、外部存储文件的图片
-
- 4.1.2.1、原始格式文件
- 4.1.2.2、bin文件格式
- 4.1.3、LV_SYMBOL_XXX形式图标字体
-
- 4.1.3.1、图标字体的使用
- 4.1.3.2、自定义图标字体
4.1、图片的使用
图片本身也是一个控件,根据传入的图片源来显示你想要的图片.lvgl支持如下三种图片源方式.
- 内部c数组,用lv_img_dsc_t结构体来进行描述
- 外部存储方式,例如SD卡或者U盘上的文件
- LV_SYMBOL_XXX形式的图标字体或者文本(此时的图片相当于标签控件)
4.1.1、内部C数组
这里提供两种方法进行C文件转换.
- 通过官方在线转换工具进行转换
- 通过工具进行转换.
第一种方法是在线转换,无需下载,但是官方网站访问比较慢.
第二中是本地工具,但是需要下载.
需要注意的是,C文件里以数组的方式存放各个颜色深度下的图片像素数据,这个数组会保存到微处理器的内部flash上,使用的时候注意flash容量.转换后的C文件末尾会有如下结构体.
const lv_img_dsc_t alarm_clock = {
.header.always_zero = 0,
.header.w = 47,
.header.h = 47,
.data_size = 2209 * LV_IMG_PX_SIZE_ALPHA_BYTE,
.header.cf = LV_IMG_CF_TRUE_COLOR_ALPHA,
.data = alarm_clock_map,
};
将该文件加入工程,截止到现在准备工作结束.
具体使用方式如下.
static lv_obj_t * img_bg = NULL;
LV_IMG_DECLARE(alarm_clock);
img_bg = lv_img_create(app_window,NULL);
lv_img_set_src(img_bg,&alarm_clock);
lv_obj_align(img_bg,NULL,LV_ALIGN_CENTER,0,0);
4.1.2、外部存储文件的图片
这种方式必须使用LVGL的文件系统,然后对于外部图片格式可以分为两大类,如下.
- 原始格式,例如png,jpg等
- Bin文件,经过处理后的格式
4.1.2.1、原始格式文件
想使用的话,必须要添加格式对应的解析库,目前我没有尝试,没接触过图片解码库,后续有需求在做尝试,具体可以参考LVGL官方博客.
4.1.2.2、bin文件格式
经过工具的转换,可以将png图片转换为bin文件,转换方法对应C数组转换方式.
转换完成后,需要完善lv_port_fs.c文件和lv_port_fs.h文件.
头文件只需要打开#if 1即可.
c文件的移植参考LVGL文件系统移植
备注: 上述移植是在PC模拟器环境下使用.
实际使用的话参考lvgl - 移植文件系统和LittleVGL (LVGL)干货入门教程三之LVGL的文件系统(fs)API对接
目前我使用的还是模拟器仿真,调用方式如下.
lv_obj_t* bg_img = lv_img_create(lv_scr_act(), NULL);
lv_img_set_src(bg_img, "S:./alarm_clock.bin");
lv_obj_align(bg_img,NULL,LV_ALIGN_CENTER,0,0);
具体效果如下
需要注意bin文件的存放路径,移植过程中发现,PC模拟器以工程文件所在目录为根目录,比如我使用的模拟器为
codeblock,想要打开codeblock工程,需要点击名为XXXXX.cbp的文件,我的该文件处于目录E:\CODEBLOCK_PROJECT\lv_pc_simulator\codeblocks\littleVGL,则该目录即为仿真器里面的根目录.
4.1.3、LV_SYMBOL_XXX形式图标字体
图标字体,既可以作为字体显示,也可以作为图片显示,两者兼有,但是只能显示单色.
LVGL内置了一些常用小图标,如下所示.
4.1.3.1、图标字体的使用
这种类型的图片除了常规的图片调用方式外,还支持如下操作.
-
可以当作文本操作
lv_label_set_text(my_label, LV_SYMBOL_OK); -
可以和字符串一起操作
lv_label_set_text(my_label, LV_SYMBOL_OK "Apply"); -
可以多个symbols一起操作
lv_label_set_text(my_label, LV_SYMBOL_OK LV_SYMBOL_WIFI LV_SYMBOL_PLAY);
其实就是把这个宏当作字符串操作,但是当参数里面只有宏的时候,宏与宏之间要用空格隔开.
4.1.3.2、自定义图标字体
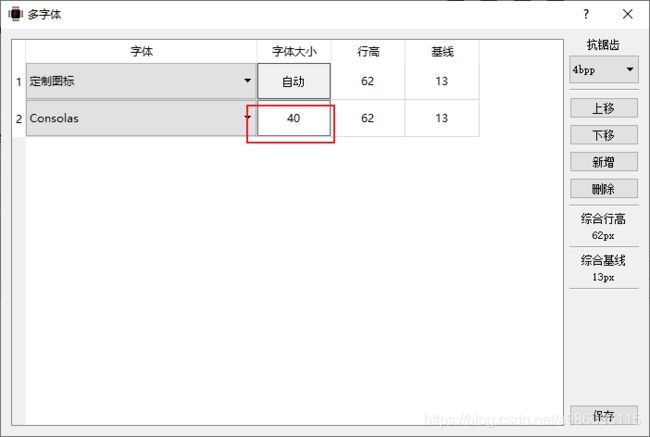
使用工具LVGL MCU_Font,版本V2.0.
使用方法参考LVGL MCU_Font V2.0 更新 定制图标字体博客.
备注: 该软件比较奇特的一点是,根据软件设定的读取路径的文件中所使用的字符去自动生成C文件.所以读取路径必须设定为你是用的那个文件路径,否则显示效果异常或者编译不通过.
效果如下.
其实这部分应该放到字体笔记那边,但是个人感觉图标字体还是更偏向于图片,所以就放到图片这边.
示例代码如下.
LV_FONT_DECLARE(img_alarm);//申明字体
lv_obj_t *img_label = lv_label_create(app_window, NULL);
if(img_label == NULL)
{
printf("init failed\r\n");
while(1);
}
static lv_style_t img_style;
lv_style_copy(&img_style,&lv_style_plain);
img_style.text.font = &img_alarm;
img_style.text.color = LV_COLOR_GREEN;
lv_label_set_style(img_label,LV_LABEL_STYLE_MAIN,&img_style);
lv_label_set_text(img_label,"");
lv_label_set_body_draw(img_label,true);
lv_obj_align(img_label,NULL,LV_ALIGN_IN_BOTTOM_LEFT,0,0);
自定义图标使用方法和系统自带图标使用方法完全一致.