sublime text 2
在过去的几年里,Sublime Text 2 凭着在行业里显著的优势脱颖而出,成为开发者们广泛应用于文本编辑的工具。背后的原因就是它具备闪电般的响应速度,可配置性和其他一系列杀手级的功能。
在这篇文章里,我们会介绍一些使用技巧和方法,来助你的开发工作一臂之力。
导航系统
我们知道在做任何非琐碎项目时,寻找代码库(codebase)都很重要。在Sublime Text 2里,你可以用它的侧边栏来在穿梭于众文件夹中,但当文件过多时也会使这个过程变得痛苦不堪。
不过幸亏有个叫Goto Anything的神特性。按住Cmd/Ctrl+P,就会出现一个自动完成列表。这个列表会展示出本项目里的所有文件,然后你可以随心所欲地用Sublime Text 2的智能模糊匹配来过滤你要的东西啦。

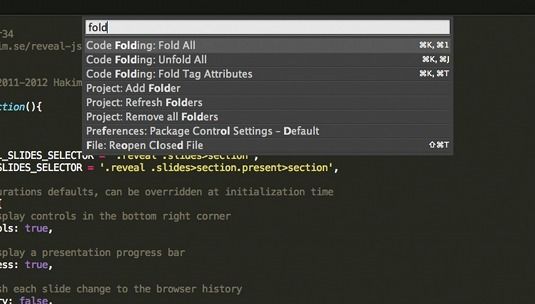
图说明:用的Sublime Text 2威猛的命令面板来武装你的手指吧
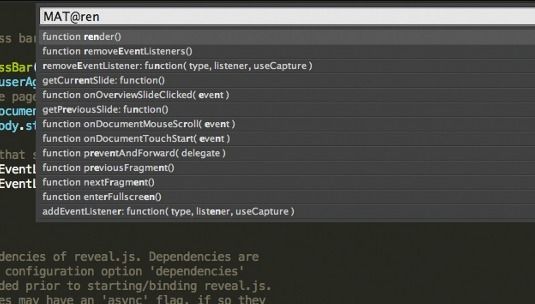
比如你有个文件叫MyAwesomeThinger.js,那就只要在自动完成列表里输入MAT就可以不费吹灰之力就找到了。比如你还有个文件叫MyAwesomeThinger.css,那你就把搜索目标缩小为MATcss。智能模糊匹配还可以让你轻松地用“tesMAT”索引到tests目录下的那个叫“MyAwesomeThinger.js”的文件。
所以你的文件基本上可以秒速找到。对了,忘了介绍下Goto Anything到底是个什么东东。不要顾名思义,这可远远不止找文件那么简单。比如你想从报错信息里具体出错行数瞬移到相应代码位置,你只要在自动完成列表后追加一个<行数>就欧了。
例如到文件的第123行,就输入MAT:123。如果这个函数是你在跟踪的,只要改为@<函数名>,比如MAT@render。为了缩小语境范围到当前文件,:和@也可以独立使用。
命令面板
Sublime Text 2提供给文本编辑者众多过目不忘的功能;但可能要花一定的脑力来记住所有命令的快捷方式哦,而且在菜单中查询确实也挺痛苦的。不过没关系,命令面板里的(Cmd/Ctrl + Shift+P)会帮助你。就像Goto Anything一样,命令面板也是一个支持智能模糊匹配的自动完成列表,麻麻再也不用担心我们找命令了。
忘了怎么隐藏侧边栏了?只要在命令面板输入sidebar,然后你就会看到一大波关于隐藏侧栏的命令了。想要把代码折叠起来?输入fold即可。你会发现键盘快捷也都会在自动完成列表里统统显示出来,目的是为了帮你加强记忆。
多重选择功能
Sublime Text 2为我们做了很多大好事,最大的好事就是多重选择功能。攻城师们用的静态语言(如Java)给文本编辑者带来方便,特别是保留变量。多重选择功能甚至在编辑领域发扬闪亮之处,掌握复选功能会使攻城师从文本编辑中得到无以伦比的满足感和成就感。
六种方法来初始化多重选择功能:
- 一,Add next/previous line 增加下一行/向后命令(在OS X下用Cmd+Ctrl+up/down、Linux/Windows下用Ctrl+Alt+up/down)
- 二,Cmd/Ctrl + 点击加入鼠标光标
- 三,Split into lines | 将选区转换成多个单行选区(Cmd/Ctrl+Shift+L)
- 四,Alt + 拖拽(OS X下)或者Shift+右键拖拽(Linux/Windows下)
- 五,Quick Add Next | 快速添加下一个(Cmd/Ctrl+D)
- 六,Quick Find All | 快速寻找所有(OS X下Cmd+Ctrl+G,Linux/Windows下Alt+F3)
最后的那个用得最多,因为即使不用鼠标也可以快速并容易控制所选内容。用这个功能,你还可以下次继续调用当前所选内容。这让变量更名变得易如反掌。
“快速添加下一个”命令不仅仅适用于变量,也可以用于符号哦。比如,你在调整格式的时候,就可以用选择“){”在括号和大括号间插入空格了。同时为了更好更精密地控制格式,用“快速跳过下一个”命令(Cmd/Ctrl+K)来跳跃选择,“撤销选择”(Cmd/Ctrl+U)则用来取消前一步操作。

图说明:Sublime Text 2的Goto Anything功能让你的项目如鱼得水。
多重选择功能的闪光之处往往和你要做的事是分不开的。命令面板如同复制和粘贴般如你所愿般容易上手。你可以快速地从旧代码的基础上建立新的。具体怎么弄,让我们看下下面或这个例子:
|
1
2
3
4
5
6
|
<div id=
"animal"
data-favourite-animal=
"dog"
>Dog</div>
<div id=
"colour"
data-favourite-colour=
"blue"
>Blue</div>
<script>
var
favouriteAnimal = document.getElementById(
'animal'
).dataset(
''
);
var
favouriteColour = document.getElementById(
'colour'
).dataset(
''
);
</script>
|
这个例子中,我们有两个带有数据属性的div, 还有一些用于释放数据值的JS代码。剩下要做的是具化数据集的关键,在这个例子里,则是favouriteAnimal和favouriteColour(数据属性在JavaScript里查看则自动为驼峰匹配的)。 继续:
- 一,把鼠标光标移到第一个div里的favourite上
- 二,按一次Cmd/Ctrl+D来全选这个单词,重复一次,也全选下面那行的“favorite”。
- 三,按住Cmd/Ctrl+Shift,同时点击向右箭头键几下(不用选favourite-animal 和 favourite-colour)就可以在所选里插入下个单词。
- 四,拷贝所选
- 五,放几个脱字符号(^)在数据集调用里,就用Cmd/Ctrl+点击,然后粘贴在数据属性的div里。
比如我们还有一段如下代码:
|
1
2
3
4
|
var
favouriteAnimal = document.getElementById(
'animal'
).dataset
(
'favourite-animal'
);
var
favouriteColour = document.getElementById(
'colour'
).dataset
(
'favourite-colour'
);
|
非常简单,我们只要将关键点转化成驼峰:
- 一,只要选择在“favourite” 和 “animal”之间的连字符号,然后按Cmd/Ctrl+D也选择下面那个连字符号。
- 二,然后删除这两个连字符号。
- 三,按Cmd/Ctrl+Shift+right选择下一个单词的第一个字母,即选择“animal”里的“a”和“color”里的“c”。
- 四,试手下命令面板(Cmd/Ctrl+Shift+P),然后在上面输入upper找到转化城大写字母功能。搞定!
|
1
2
3
4
|
var
favouriteAnimal = document.getElementById(
'animal'
).
dataset(
'favouriteAnimal'
);
var
favouriteColour = document.getElementById(
'colour'
).
dataset(
'favouriteColour'
);
|
这个例子在你做少量代码时的威力可能不会太明显,但给大项目节省了不少时间。多重选择功能尤其牛x闪闪,当你发现自己反复在输入同样的东西时,停下来问下自己要不要试下这个功能,试后你会发现生活从此将会如此的不同。

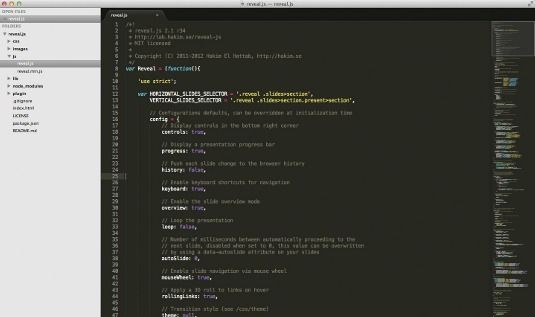
图说明:Sublime Text 2 的界面,上图显示的是其默认文本配色方案。
继续探索
这篇文章涉及到了Sublime Text 2一些主要的新功能,当然区区不止这些。在还没有尝试过它的命令面板和复选功能前,你不会发现你所用的这个文本编辑器是如此棒!