[转]android学习总结----Activity view
什么是Activity?
- Activity 是用户接口程序,原则上它会提供给用户一个交互式的接口功能。
- 它是 android 应用程序的基本功能单元。
- Activity 本身是没有界面的
什么是view/ viewGroups?
- view/ viewGroups :表示在 android 平台上的基本用户界面单元。
- view :为指定的屏幕矩形区域存储布局和内容。处理尺寸和布局,绘制,焦点改变,翻屏,按键 等…
- viewGroups:包含并管理下级系列的views 和 下级的 viewGroup
Activity 生命周期和信息传递
Activity的生命周期:
Activity 状态
- 当一个 Activity 在屏幕的最上层的时候(堆栈的最顶端),它就是 active 或 running状态
- 如果一个 Activity 失去焦点(focus)但是还看得到它的画面(比如:一个新的Activity 并不是全屏 或者是半透明的状态),那失去焦点的这个 Activity 则是处于 pause 的状态,它依然是活的(“活的”意思就是说它本身的状态和数据都是存在的,也跟窗口管理程序保持联系着)。像这种 pause 的 Activity 只有一种情况会消失,就是当系统的内存不足时,系统会自动判断,把不重要的 Activity 清除。
- 如果一个Activity 被其他的 Activity 完全的遮盖住,他仍然保有全部的状态及数据,但因为它已不再被使用者看见,所以他的画面是被隐藏起来的(画面不需要进行更新),当系统内存不足时,这种stop 状态的 Activity 是最先被考虑拿下来释放内存的。
- 当一个 Activity 处于 pause 或 stop 的状态时,系统可以要求 Activity 结束(finish)或直接移除(kill)它。当它需要再度呈现在使用者面前时,他必须要能完整的重新启动及恢复先前的状态。
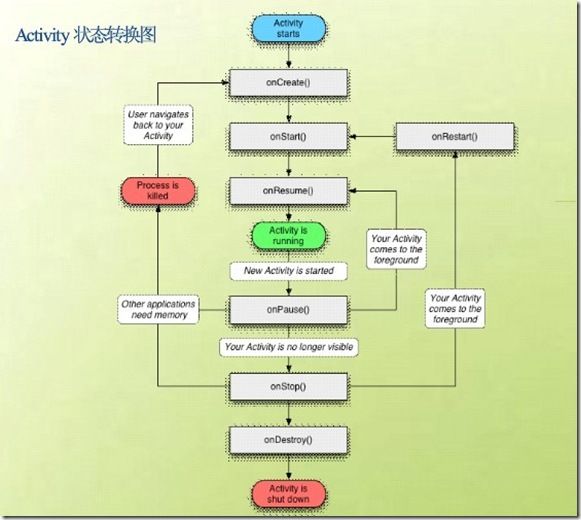
Activity 状态转换图
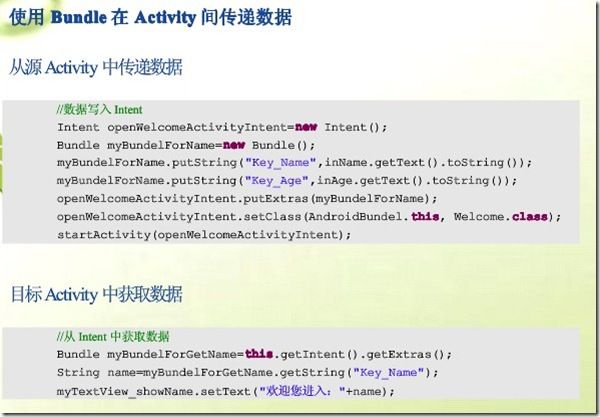
Activity 信息传递:
(我觉得 android 的信息传递跟 WM 中的 message 很像。)
说到 Activity 信息传递,关键就是以下两个类:
- Intent
android 用了一个很特别的类 Intent 来使得从一个画面跳转到另一个画面,Intent 是用来描述一个程序想要做些什么事。
我们都知道Android有四大核心组件 Activity、Service、Broadcast Receiver和Content Provider,略去Content Provider不提,那么剩下的三个组件之间的通信考什么?这就是Intent!!它不仅可以在同一个应用中起传递信息的作用,还是可以在不同的应用进行传递信息。(信息传递方式与方法 详见:Intent 和 Intent Filter 介绍)
Intent 数据结构中主要分为两个部分:一个是动作(例如 VIEW EDIT PICK...),一个是对数据产生的反应(数据是以URI的形式传递的)。
- Intent Filter
当 Intent 要求做某件事的时候,Intent Filter 被用来描述这个 Activity 能够做些什么(就是说 Intent 是发送方,而 Intent Filter 是接收方的)。
比如,一个 Activity 要能够显示个人联络数据,就是必须在 Intent Filter 说明你要如何处理个人联络数据,并用 ACTION_VIEW 呈现出来。
Intent可以分为两类,一类是显式的Intent,一类是隐式的Intent。显示的Intent就是指定了组件名字的,隐式的就是没有指定Intent的组件名字,需要Android根据Intent中的Action、data、Category等来解析匹配。而目标组件(Activity、Service、Broadcast Receiver)怎通过设置他们的Intent Filter来界定其处理的Intent。如果一个组件没有定义Intent Filter,那么它只能接受处理显示的Intent,只有定义了Intent Filter的组件才能同时处理隐式和显示的Intent。(详见:Intent 和 Intent Filter 介绍)
说到 Intent Filter 就必须说一下 AndroidManifest.xml 文件,因为 Intent Filter 都是在这个文件夹下声明的。
例子程序:
view/ viewGroups 界面布局:
android的界面布局在资源文件中就可以做到,当然也可用程序实现(这两种方法我们在下面都会介绍到)。但是最好还是在资源文件中做,然后用java实现逻辑,这样做就可以实现界面展现与逻辑的独立管理。
布局参数(LayoutParams)
每一个 ViewGroup 类使用一个继承于 ViewGroup.LayoutParams 的嵌套类,LayoutParams 包含定义了子节点 view 的尺寸和位置的属性类型。
几个常用的布局对象
FrameLayout
- 最简单的布局对象
- 在屏幕上故意保留的空白空间,你可以之后填充一个单独的对象
- 所有的子元素都钉到屏幕的左上角
- 不能为子元素指定位置
LinearLayout
- 在一个方向上(垂直或水平)对齐所有的子元素。所有子元素一个跟一个的堆放。
- 一个垂直列表每行将只有一个子元素(无论它们有多宽)
- 一个水平列表 只是一列的高度(用最高的元素的高度来填充)
- main.xml 代码样例
<?xml version="1.0" encoding="utf-8"?>
<!-- 布局对象为LinearLayout -->
<!-- 子元素 TextView -->
<LinearLayout
<!-- 声明命名空间 –>
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" <!-- 垂直分布 –>
android:layout_width="fill_parent" <!-- 该布局对象宽为屏宽 –>
android:layout_height="fill_parent" <!-- 该布局对象高为屏高 –> >
<TextViewandroid:layout_width="fill_parent" <!-- 子元素宽为屏宽 –>
android:layout_height="wrap_content" <!-- 子元素高为自身高度 –>
<!-- 显示的文本 类型为string 内容在value文件夹下名字为hello的对象 –>
android:text="@string/hello"
<!-- 子元素ID值在java文件中调用时可以用;—>
<!--"+" 会使R.java下自动生成类型为id的名为test_1对象 –>
android:id="@+id/test_1"
android:
android:textColor="#00ff00"
android:textStyle="bold"
/>
<TextView
android:id="@+id/test_2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:textColor="#ff0000"
android:
android:textStyle="italic">
</TextView>
</LinearLayout>
效果图:
TableLayout
- 像表格似的,把子元素放入[行][列]中
- 不显示行号、列号 或是单元格边界线
- 单元格不能跨行
AbsoluteLayout
- 使子元素能够指明确切的 X/Y 坐标显示在屏幕上
- (0,0) 点是屏幕的左上角
- 允许元素重叠(不推荐)
- 一般不建议使用这种布局对象,因为在绝对了
RelativeLayout
- 让子元素指定它们相对于其他元素的位置(通过 ID 来指定)或是相对于父布局对象
资源文件目录
我们来看一下资源目录的结构和功能(项目名称为 ActivityTest ):
如上图所示:
- bin 目录:里面存放的是编译完成后的 class 文件和 .apk 安装文件
- gen 目录:该目录的最底层是一个 R.java 文件(这个文件很重要,在程序中靠它来调用资源)
- res 目录:资源文件夹
drawable :放置资源图片
layout :放置界面布局的 xml 文件
values :放置界面布局中用到的 string color id 等…
- src 目录:java代码目录
资源文件的具体使用方法,详见:android工程资源访问
在java程序中进行布局设置
程序样例:
package zyp.Activity;
//导入要使用的包
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.TextView;
import class Test extends Activity {
//定义使用的对象
private LinearLayout myLayout;
private LinearLayout.LayoutPatams layoutP;
private int WC = LinearLayout.LayoutPatams.WRAP_CONTENT;
private TextView black_TV;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//实例化一个LinearLayout 布局对象
myLayout= new LinearLayout(this);
//设置LinearLayout的布局为垂直布局
myLayout.setOrientation(LinearLayout.VERTICAL);
//加载到主屏幕
setContentView(myLayout);
//实例化一个LinearLayout 布局参数,用来添加View
layoutP = new LinearLayout.layoutParams(WC ,WC );
//实例化一个TextView对象
black_TV = new TextView(this);
//把TextView添加到LinearLayout布局中
myLayout.addView(black_TV, layoutP);
//设置文本颜色和文本内容
black_TV.setText(“黑色”);
black_TV.setTextColor(Color.BLACK);
}
}