TypeScript(一)TypeScript下载安装,编译运行的三种方式:tsc命令行/webpack搭建环境/tsc-node库
什么是TypeScript?
TypeScript是拥有类型的JavaScript超集,它可以编译成普通、干净、完整的JavaScript代码。
简单理解:TypeScript就是加强版的JavaScript
TypeScript环境搭建
搭建前准备
- TypeScript最终会被编译成JavaScript代码,那么我们必然需要对应的编译环境
- 环境搭建前提:
Node和NPM - 安装TypeScript,之后就可以通过
tsc来编译TypeScript的代码
- 环境搭建前提:
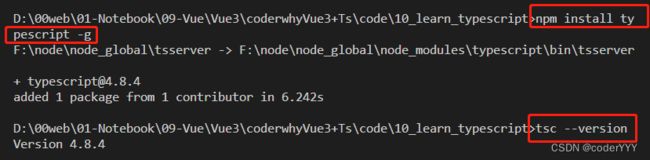
首先来进行全局安装:
# 安装命令
npm install typescript -g
# 查看版本
tsc --version
方式一:命令行(cmd终端)
之后我们就可以进行简单测试了,新建main.ts文件,在下面
// 定义一个变量
let message: string = "abc";
message = "Hello World";
// 定义一个函数
function sum(num1: number, num2: number): number {
return num1 + num2;
}
sum(20, 30);
1. 通过tsc编译TypeScript到JavaScript代码
将代码编译为JavaScript的代码,使用cmd终端或者命令行运行以下命令:
tsc main.ts
我们会发现,生成了一个index.js文件,并且其中的代码就是普通的JavaScript代码。

2. 在浏览器或者Node环境下运行JavaScript代码
和我们原先运行JavaScript代码方法是一样的
- 方式一:使用node直接执行JavaScript代码;
- 方式二:创建一个html文件,在其中引入
index.js文件,并且在浏览器中进行测试;
问题:每次都这样测试会不会太麻烦了呢?
如果每次我们写完一个TypeScript代码都需要像上面的步骤一样,一点点去完成测试就会过于麻烦,我们可以怎么做呢?
- 直接配置webpack,让webpack对我们编写的代码进行一个编译,并且自动引入编译后的js文件;
- 而且webpack可以在代码修改后重新帮助我们进行编译,并且自动刷新浏览器,不需要手动操作;
方式二:Webpack搭建项目环境
为了我们之后的学习和使用方便,我们来配置一个webpack的环境:
- 在环境中我们编写对应的TypeScript代码,让webpack自动帮助我们编译,并且在浏览器中查看结果
1. 项目环境的基础配置
1.1. 创建一个简单的项目目录结构
新建一个新的目录:LearnTypeScript,并且创建如下的目录结构
│ index.html
├─build
│ webpack.config.js
└─src
main.ts
目录和文件夹结构分析:
- index.html是跑在浏览器上的模块文件
- build文件夹中用于存放webpack的配置信息
- src用于存放我们之后编写的所有TypeScript代码
1.2. 使用npm管理项目的依赖
webpack本身需要有很多的依赖,并且之后我们也需要启动node服务来快速浏览index.html模板以及编译后的JavaScript代码。
我们要使用npm来初始化package.json文件:
npm init -y
npm init 对项目进行初始化操作,对包进行管理;-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
1.3. 本地依赖TypeScript
为什么需要本地依赖TypeScript:
- 因为我们之后是通过webpack进行编译我们的TypeScript代码的,并不是通过tsc来完成的。(tsc使用的是全局安装的TypeScript依赖)
- 那么webpack会在本地去查找TypeScript的依赖,所以我们是需要本地依赖TypeScript的;
安装本地TypeScript依赖
npm install typescript
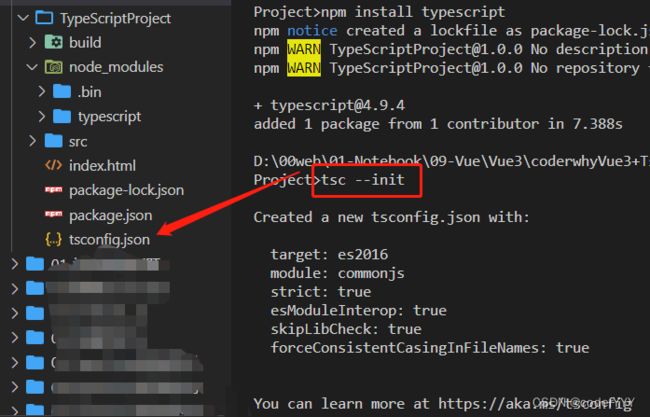
1.4. 初始化tsconfig.json文件
在进行TypeScript开发时,我们会针对TypeScript进行相关的配置,而这些配置信息是存放在一个tsconfig.json文件中的
我们并不需要手动去创建它,可以通过命令行直接来生成这样的一个文件:
tsc --init
1.5. 配置tslint来约束代码
为了让大家按照严格的TypeScript风格学习代码,这里我希望大家可以加入tslint
全局安装tslint:
npm install tslint -g
在项目中初始化tslint的配置文件:tslint.json
tslint -i
2. 项目环境的Webpack
下面我们开始配置webpack相关的内容
2.1. 安装webpack相关的依赖
使用webpack开发和打开,需要依赖webpack、webpack-cli、webpack-dev-server
npm install webpack webpack-cli webpack-dev-server -D
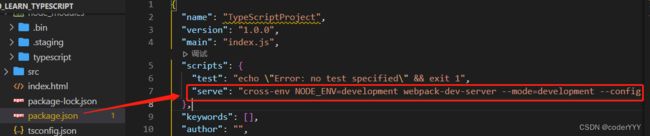
2.2 在package.json中添加启动命令
为了方便启动webpack,我们在package.json中添加如下启动命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "cross-env NODE_ENV=development webpack-dev-server --mode=development --config build/webpack.config.js"
},
2.3 添加webpack的其他相关依赖
- 依赖一:cross-env
这里我们用到一个插件 “cross-env” ,这个插件的作用是可以在webpack.config.js中通过 process.env.NODE_ENV 来获取当前是开发还是生产环境,我们需要这个插件:
npm install cross-env -D
- 依赖二:ts-loader
因为我们需要解析.ts文件,所以需要依赖对应的loader:ts-loader
npm install ts-loader -D
- 依赖三:html-webpack-plugin
编译后的代码需要对应的html模块作为它的运行环境,所以我们需要使用html-webpack-plugin来将它插入到对应的模板中:
npm install html-webpack-plugin -D
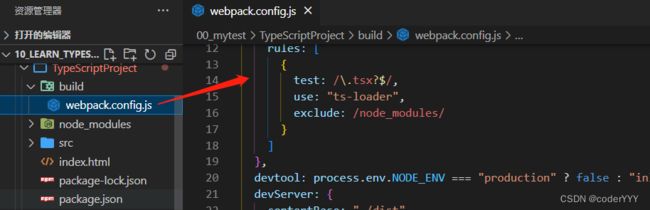
2.4 配置webpack.config.js文件
将如下配置到webpack.config.js文件中:
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/main.ts",
output: {
filename: "build.js"
},
resolve: {
extensions: [".tsx", ".ts", ".js"]
},
module: {
rules: [{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_modules/
}]
},
devtool: process.env.NODE_ENV === "production" ? false : "inline-source-map",
devServer: {
// webpack4配置devServer中用的是contentBase:“”;
// webpack5需要替换成 static:“”
// contentBase:"./dist" //指定(额外的)静态文件目录, // 如果使用 CopyWebpackPlugin ,设置为false
static: "./dist",
compress: false,
host: "localhost",
port: 8080
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html"
})
]
};
3. 项目环境下代码测试
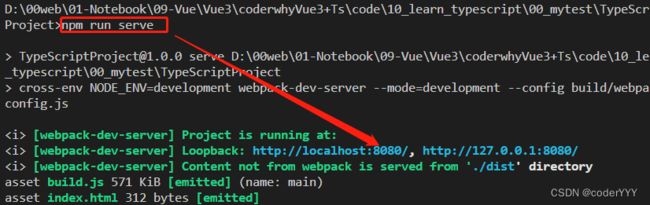
下面我们就可以愉快的在main.ts中编写代码,之后只需要启动服务即可:

npm run serve

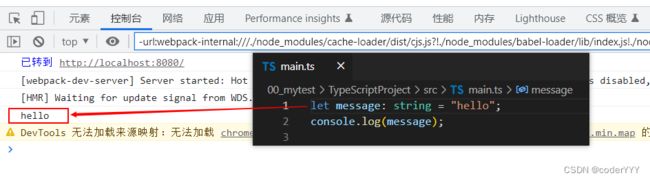
在浏览器中打开:http://localhost:8080/
在控制台可以看到打印

修改代码,直接可以看到修改后的效果:不需要手动进行任何刷新

方式三:ts-node
- 安装ts-node
npm install ts-node -g
- 另外ts-node需要依赖 tslib 和 @types/node 两个包
npm install tslib @types/node -g
- 现在,我们可以直接通过 ts-node 来运行TypeScript的代码:
ts-node math.ts
部分参考 coderwhy公众号