Qt小游戏之数字华容道(百行代码搭雏形,可玩;含源码+注释)
文章目录
- 一、数字华容道,样图如下
- 二、废话少说直接上代码
-
- 1、首先是代码文件分析
- 2、CLabel的源码
- 3、CMainWindow的源码
- 4、main文件
- 总结
一、数字华容道,样图如下
相信大家都知道华容道吧,数字华容道与其类似,源码在本文第二节(源码含详细注释)
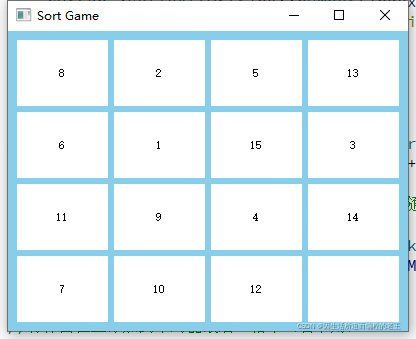
该游戏初始化如下所示:

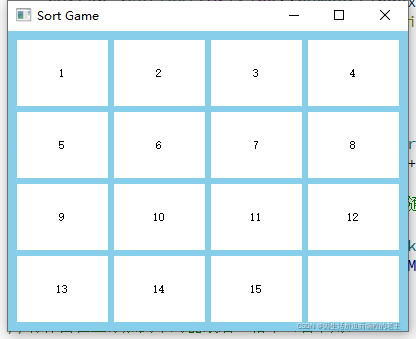
下图为游戏通关的样图:

提示:不会使用Qt设计师设计界面的小伙伴点击这里。
二、废话少说直接上代码
1、首先是代码文件分析
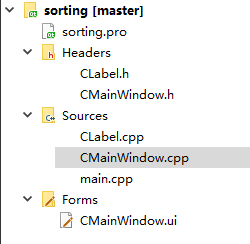
我的项目中包含内容如下所示:

其中CLabel.h、CLabel.cpp为继承QLabel的自定义类(在我的代码中使用的是Label作为文本显示的容器,因Label没有点击事件所以需要继承QLabel类自定义点击信号);然后CMainWindow.h、CMainWindow.cpp为调用CLabel的文件(具体看实现代码);ui文件中没有东西;main文件中则是调用CMainWindow的内容了。
2、CLabel的源码
CLabel.h文件
#ifndef CLABEL_H
#define CLABEL_H
#include CLabel.cpp文件
#include "CLabel.h"
CLabel::CLabel(QLabel *parent) : QLabel(parent)
{
//设置label对象初始化文本居中和背景颜色为白色
this->setAlignment(Qt::AlignCenter);
this->setStyleSheet("background-color: white");
}
void CLabel::mouseReleaseEvent(QMouseEvent *event)
{
Q_UNUSED(event);
emit clicked();
}
3、CMainWindow的源码
CMainWindow.h文件
#ifndef CMAINWINDOW_H
#define CMAINWINDOW_H
#include CMainWindow.cpp文件
#include "CMainWindow.h"
#include "ui_CMainWindow.h"
#include 4、main文件
main.cpp
#include "CMainWindow.h"
#include 总结
我的代码能完成字符移动了,功能还差一些,如:重新开始、更改游戏难度、游戏胜利等,这些功能依旧容易实现,我就不做了,哈哈哈
本文为超简单小游戏,对新手可能会有用一些,其余就没什么可说的了
友情提示——哪里看不懂可私哦,让我们一起互相进步吧
(创作不易,请留下一个免费的赞叭 谢谢 ^o^/)
注:文章为作者编程过程中所遇到的问题和总结,内容仅供参考,若有错误欢迎指出。
注:如有侵权,请联系作者删除