忽略电池优化_被忽略的优化:图片
忽略电池优化
#1 This guest post from Billy Hoffman is the last post in the Velocity countdown series. Velocity starts first thing tomorrow! Hope you enjoyed the ride and please welcome Billy Hoffman!
#1这是Billy Hoffman的来宾帖子,是Velocity倒计时系列的最后一篇帖子。 明天开始第一件事! 希望您喜欢这次旅程,并欢迎Billy Hoffman!
(tl;dr: Images make up the majority of the Internet, yet we consistently fail to apply the most basic of optimizations. Even big sites like Twitter are completely screwing this up. Furthermore, there are huge unexplored areas when it comes to image optimization which would provide significant savings. We should stop worrying about esoteric performance optimizations when there is so much other low hanging fruit.)
(tl; dr:图片占据了Internet的大部分,但我们始终未能应用最基本的优化方法。即使是Twitter之类的大型网站也将其完全搞砸了。此外,在图像优化方面还有很多未开发的领域当有很多其他悬而未决的成果时,我们应该不再担心深奥的性能优化。 )
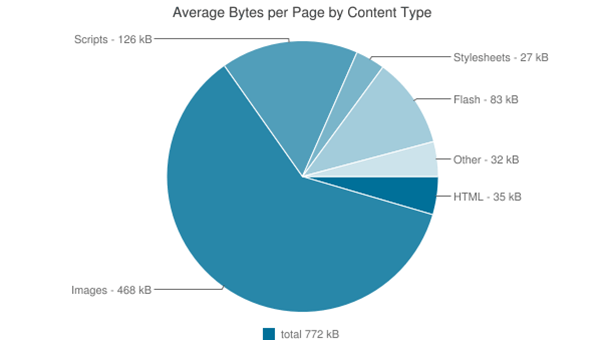
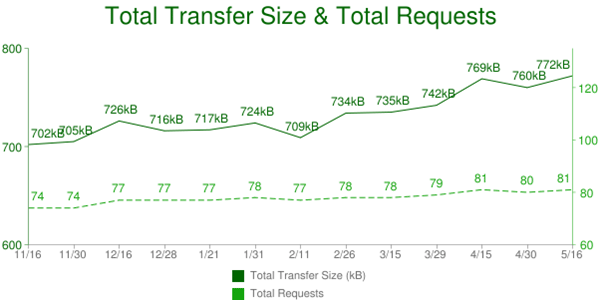
Images constitute the bulk of content on the Internet, both in terms of content size and number of resources. Using data from the wonderful HTTP Archive we see that 60% of the bytes that make up an Alexa Top 1000 website are images. The average webpage references 81 external resources, and 64% of these are images. And the dominance of images is growing. In the last 6 months, total page content size increased by 70 kB. 75% of that increase (52 kB) came from images.
就内容大小和资源数量而言,图像构成了Internet上大部分内容。 使用精彩的HTTP存档中的数据,我们看到构成Alexa Top 1000网站的60%的字节是图像。 网页平均引用81种外部资源,其中64%是图像。 并且图像的主导地位正在增长。 在过去的6个月中,页面总大小增加了70 kB。 增加的75%(52 kB)来自图像。
We know that lossless image optimization tools reduce content size anywhere from 5-20%. Occasionally you will see 70% savings or more, but that only happens when the image contains an embedded thumbnail. That level of savings doesn't sound all that impressive. After all HTTP compression can save 60-70% on real world text resources like HTML, JavaScript, or CSS. However text resources only make up on average 188 kB, or 24% of total content size. Saving 66% on 24% of content saves about as much as 5-20% savings on 60% of the content. In fact, if you could reduce images by 25%, that would have more of an effect on reducing total content size than using HTTP compression!
我们知道,无损图像优化工具可将内容大小减少5-20%。 有时您会看到节省70%或更多的费用,但这仅在图像包含嵌入式缩略图时才会发生。 这样的节省听起来并不令人印象深刻。 毕竟,HTTP压缩可以节省诸如HTML,JavaScript或CSS之类的真实文本资源上的60-70%。 但是,文本资源平均仅占188 kB,即总内容大小的24%。 在24%的内容上节省66%,在60%的内容上节省约5-20%。 实际上,如果您可以将图像缩小25%,那么与使用HTTP压缩相比,对减少总内容大小的影响更大!
If you work in front-end performance, none of this should be a surprise. Obviously any front-end performance strategy needs to include image optimizations. Image optimization is an old topic. Shouldn't we instead be focusing on more esoteric optimizations, like refactoring CSS rules so that external fonts render faster on Blackberry Webkit? No, we shouldn't, because sadly we collectively suck at optimizing images.
如果您在前端性能方面工作,那么这些都不应该让人感到惊讶。 显然,任何前端性能策略都需要包括图像优化。 图像优化是一个古老的话题。 相反,我们不应该专注于更深奥的优化,例如重构CSS规则,以便外部字体在Blackberry Webkit上更快地呈现吗? 不,我们不应该这样做,因为可悲的是我们共同致力于优化图像。
给PNG一个机会? 不。 (Give PNG a Chance? Nope.)
One of the most basic image optimizations that you can make is converting GIFs to PNGs. PNGs can do everything that GIFs can do and more, and the browser issues with PNGs are larger a problem of the past. Even without applying additional lossless optimization tools on the PNG, converting a GIF file will almost without exception create a smaller PNG. This is because the fundamental way graphics data is compressed in a file PNG, using the DEFLATE algorithm, is more efficient than GIF's LZW compression scheme. Once you apply lossless tools on the converted PNG they get even smaller. Animated GIFs are the exception here, as PNGs are not animated and alternatives for simple animations (MNG, Flash) are either not widely supported or result in larger files. So what is the break down of image formats on the web today?
您可以进行的最基本的图像优化之一就是将GIF转换为PNG。 PNG可以做GIF可以做的所有事情,并且做得更多,而PNG的浏览器问题则是过去的大问题。 即使没有在PNG上应用其他无损优化工具,转换GIF文件也几乎毫无例外地会创建较小的PNG。 这是因为使用DEFLATE算法将图形数据压缩到文件PNG中的基本方法比GIF的LZW压缩方案更有效。 在转换后的PNG上应用无损工具后,它们会变得更小。 此处的动画GIF是个例外,因为PNG未被动画化,并且简单动画(MNG,Flash)的替代方案未得到广泛支持或导致文件较大。 那么,当今网络上图像格式的细分情况是什么?
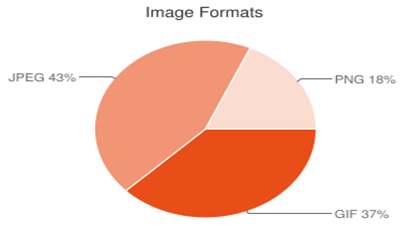
37% of images on the Alexa Top 1000 websites are GIFs. That makes no sense given what we know about PNGs over GIFs. 37% of the images on the Internet are not animated "Under construction" icons or Ajax status thumper animations. People are not being intelligent about file formats they use for images.
Alexa Top 1000网站上37%的图像都是GIF。 考虑到我们对GIF上的PNG的了解,这没有任何意义。 Internet上37%的图像不是“正在建设中”图标动画或Ajax状态重击器动画。 人们对用于图像的文件格式并不聪明。
互联网,现在更加膨胀! (The Internet, now with more bloat!)
Applying lossless image optimization tools is one of the simplest optimizations to do. Take an image, run a program, get an optimized image. Stoyan and I love optimizations like this because they are so easy to automate. Just add a step to the website build process or to your staging-to-production publishing process that automatically optimizes images. It should be transparent, something you setup once and forget about. So how are we doing? 82% of Alexa Top 1000 websites contain images which were not losslessly optimized. Apply lossless optimizations across all the images from the Alexa top 1000 would reduce file size by an additional 15%.
应用无损图像优化工具是最简单的优化之一。 拍摄图像,运行程序,获得优化的图像。 我和Stoyan都喜欢这样的优化,因为它们很容易实现自动化。 只需在网站构建过程或从生产到生产的发布过程中添加一个步骤即可自动优化图像即可。 它应该是透明的,您只需设置一次就忘了。 那我们怎么样? 82%的Alexa前1000个网站所包含的图像均未进行无损优化。 对Alexa前1000名中的所有图像进行无损优化将使文件大小另外减少15% 。
Surely there are just a few number of smaller sites which aren't properly optimizing images which are pulling down the statistics right? Sadly no. Twitter, the ninth largest website in the world by traffic, doesn't losslessly optimize any of their images. 33% of total page load bytes could be eliminated solely by applying lossless image optimization. Let me phrase that a different way: 1 byte of our every 3 bytes Twitter sends you is unnecessary! This is an incredible waste.
当然,只有少数几个较小的站点无法正确优化图像,从而降低了统计数据吗? 可悲的是没有。 Twitter是按流量排名世界第九大网站,它不会无损地优化其任何图像。 仅通过应用无损图像优化就可以消除总页面加载字节的33%。 让我用另一种方式表述: Twitter发送给您的每3个字节中有1个字节是不必要的! 这是令人难以置信的浪费。
未耕田 (Unplowed Fields)
It's clear we are not applying the image optimizations we already know about. However there is much more work to be done with images. This is a largly unresearched or unadvocated area which needs more attention.
显然,我们没有应用我们已经知道的图像优化。 但是,图像还有很多工作要做。 这是一个未经研究或提倡的地方,需要更多注意。
Consider choosing the correct image format. Are people saving images as a PNG when they should be saved as a JPEG? Indeed they are. Tumblr's background image is a 76 kB PNG image and it would be 33 kB (55% smaller) if it was a JPEG. This is better than their old 827 kB PNG background image, which would be 47 kB (94% smaller) if it was a JPEG. Unfortunately I know of no other tool besides Zoompf's free performance scan which identifies PNG candidate images for conversion to JPEG.
考虑选择正确的图像格式。 人们在将图像另存为JPEG时是否会将图像另存为PNG? 确实是。 Tumblr的背景图像为76 kB PNG图像,如果为JPEG,则为33 kB(缩小55%)。 这比旧的827 kB PNG背景图像要好,如果是JPEG,则为47 kB(缩小94%)。 不幸的是,除Zoompf的免费性能扫描(可识别PNG候选图像以转换为JPEG)外,我没有其他工具。
What about JPEGs saved with a high quality setting? This is a large enough topic for its own blog post. To quickly summarize, JPEG "quality" is an arbitrary, non-linear scale, quality is not a percentage of anything, and "quality of 80" does not mean "discard 20% of graphics data." Thought leaders like Adobe recommend a quality setting of 70-80 for JPEGs published on the web. Zoompf found that 36% of Alexa Top 1000 images have a quality setting over 80, and reducing them to quality 70 would on average reduce image size by 48%! While all of these images might not be able to be reduced in quality, surely some of them can. Again, this is an area that needs more attention, more best practices and guidance, and more tools to help validate.
用高质量设置保存的JPEG呢? 对于自己的博客帖子,这是一个足够大的主题。 概括起来,JPEG“质量”是一个任意的非线性比例,质量不是任何百分比,“ 80质量”并不表示“丢弃20%的图形数据”。 像Adobe这样的思想领袖建议在网络上发布的JPEG的质量设置为70-80。 Zoompf发现36%的Alexa前1000张图像的质量设置超过80,而将其降低到质量70则平均会使图像尺寸减少48%! 虽然可能无法降低所有这些图像的质量,但可以肯定其中的某些图像可以。 同样,这是一个需要更多关注,更多最佳实践和指导以及更多工具来帮助验证的领域。
不是“代替”,而是“另外” (Not "Instead of" but "In addition too")
I am not saying other performance optimizations are not important. Zoompf checks for over 380 performance issues and we are adding more all the time. Many of them are esoteric and low impact. We flag things like duplicate cookies, unnecessary HTTP headers, and even when your contains duplicate keywords. However these checks are for when you have handled all the other important checks. Image optimizations, and research into new image optimization techniques should be not done instead of other work, but in addition to it. Just remeber to prioritize what you are working on so that it will affect the most number of people in the largest possible way.
我并不是说其他性能优化并不重要。 Zoompf检查了380多个性能问题,并且我们一直在增加更多问题。 其中许多是深奥的,影响很小。 我们标记诸如重复的cookie ,不必要的HTTP标头,甚至当您的包含重复的关键字时,也是如此。 但是,这些检查是针对您已处理所有其他重要检查的情况。 不应进行图像优化和对新图像优化技术的研究,而应该进行其他工作。 请记住要对工作进行优先级排序,以便它将以最大可能的方式影响最多的人数。
结论 (Conclusions)
Images are a huge component of the web and modern web performance. This importance is only growing. Sadly, there are only one or two widely recognized image optimizations techniques. Unfortunately, these most basic optimizations are ignored, forgotten, and not uniformly applied by even the largest of websites today. Additionally, there are a lot of unexplored areas of image optimization, including lossy image optimization, with no clear recommendations or best practices and virtually no tool support. Some areas for further research include:
图像是网络和现代网络性能的重要组成部分。 这种重要性在不断增加。 可悲的是,只有一两种被广泛认可的图像优化技术。 不幸的是,即使是当今最大的网站,这些最基本的优化也被忽略,遗忘并且不能统一应用。 此外,图像优化还有很多未开发的领域,包括有损图像优化,没有明确的建议或最佳实践,几乎没有工具支持。 有待进一步研究的领域包括:
- Lossy image optimizations 有损图像优化
- Comparison of JPEG encodersJPEG编码器比较
- PNG-to-JPEG and GIF-to-JPEG best practices, recommendations, and processesPNG到JPEG和GIF到JPEG最佳做法,建议和过程
- Image quality for Desktop vs. mobile browsing experiences桌面和移动浏览体验的图像质量
Better PNG24 to PNG8 conversion guidelines. (I converted all the figures in this blog post from PNG24 to PNG8 and reduced file size by 52%)
更好的PNG24到PNG8转换指南。 (我将此博客文章中的所有数字从PNG24转换为PNG8,并将文件大小减少了52%)
Viablility of WebP and automated delivery to supported browsers
WebP的易用性和自动传送到支持的浏览器
I will be discussing many of these topics this week during my presentation Take it all Off! Lossy Image Optimization at Velocity 2011 on Wednesday. I hope you all can make it.
我在本周的演讲中将讨论许多这些主题。 周三在Velocity 2011上的有损图像优化。 希望大家都能做到。
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/overlooked-optimizations-images/
忽略电池优化