Web初学-2022.10.22-27
第二周笔记
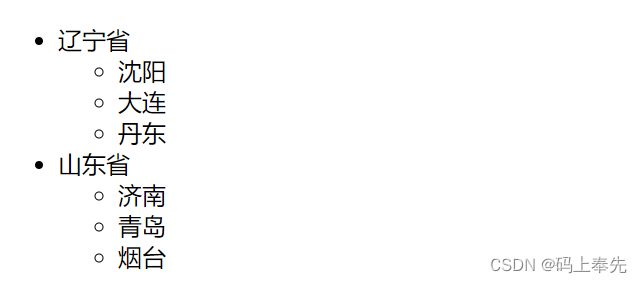
21.嵌套列表(K21)
<ul>
<li>
辽宁省
<ul>
<li>沈阳li>
<li>大连li>
<li>丹东li>
ul>
li>
<li>
山东省
<ul>
<li>济南li>
<li>青岛li>
<li>烟台li>
ul>
li>
ul>
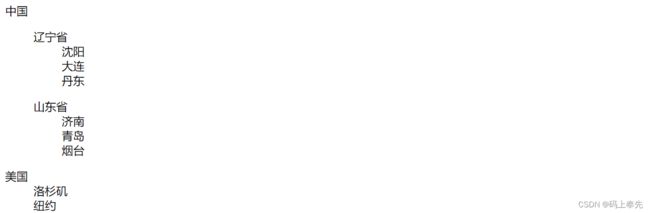
<dl>
<dt>中国dt>
<dd>
<dl>
<dt>辽宁省dt>
<dd>沈阳dd>
<dd>大连dd>
<dd>丹东dd>
dl>
<dl>
<dt>山东省dt>
<dd>济南dd>
<dd>青岛dd>
<dd>烟台dd>
dl>
<dd>
<dt>美国dt>
<dd>洛杉矶dd>
<dd>纽约dd>
dd>
dd>
dl>
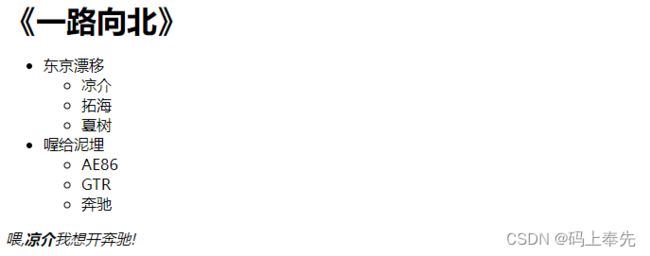
<p><strong><font size="6">《一路向北》font>strong>p>
<ul>
<li>
东京漂移
<ul>
<li>凉介li>
<li>拓海li>
<li>夏树li>
ul>
li>
<li>
喔给泥埋
<ul>
<li>AE86li>
<li>GTRli>
<li>奔驰li>
ul>
li>
ul>
<p>
<em>喂,<strong>凉介strong>我想开奔驰!em>
p>
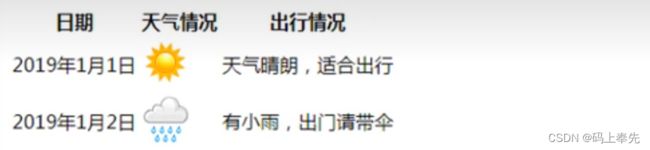
22.表格标签(K22)
- < table>: 表格最外层容器
- < tr>: 定义表格行
- < th>: 定义表头
- < td>: 定义表格单元
- < caption>: 单元表格标题
-
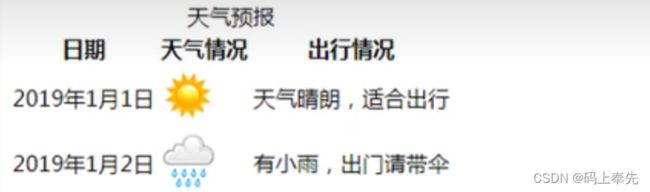
<table> <tr> <th>日期th> <th>天气情况th> <th>出行情况th> tr> <tr> <td>2019年1月1日td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>2019年1月2日td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr> table><table> <caption>天气预报caption>语义化标签:
< tHead> < tBody> < tFood>
性质:规范(利于团队协作)
在一个table中,tBody可以出现多次,但tHead、tFood只能出现一次<table> <caption>天气预报caption> <thead> <tr> <th>日期th> <th>天气情况th> <th>出行情况th> tr> thead> <tbody> <tr> <td>2019年1月1日td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>2019年1月2日td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr> tbody> <tfood> tfood> table>23.表格属性(K23)
1.常见表格属性:
- border: 表格边框
- cellpadding: 单元格内的空间
- cellspacing: 单元格之间的空间
- rowspan: 合并行
- colspan: 合并列
- align: 左右对齐方式
- valign: 上下对齐方式
-
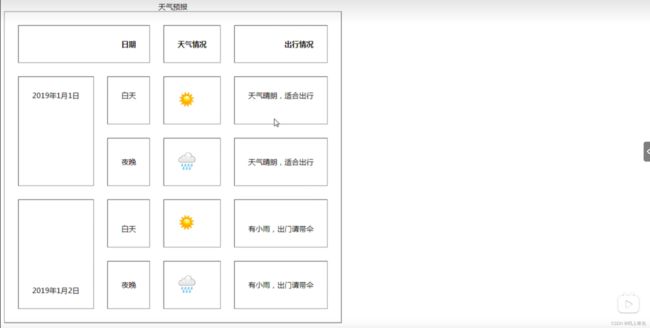
<table border="1" cellpadding="30" cellspacing="30" ><thead> <tr> <th>日期th> <th>日期th> <th>天气情况th> <th>出行情况th> tr> thead> <tbody> <tr> <td>2019年1月1日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>2019年1月2日td> <td>白天td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr> tbody><tr> <th colspan="2">日期th> <th>天气情况th> <th>出行情况th> tr><tr> <td>2019年1月1日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>2019年1月1日td> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>2019年1月2日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>有小雨,出门请带伞td> tr> <tr> <td>2019年1月2日td> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr><tr> <td rowspan="2">2019年1月1日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td rowspan="2">2019年1月2日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>有小雨,出门请带伞td> tr> <tr> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr>2.align、valign:
1)align: left、center、right
2)valign: top、middle、bottom
3)例题1.0:(修改“表头”,位置)

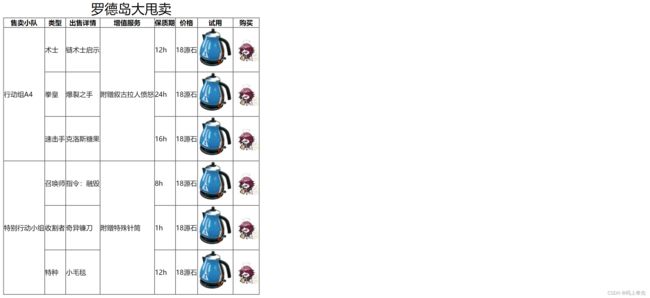
<caption>天气预报caption> <tHead> <tr align="right" valign="top"><table border="1" cellpadding="30" cellspacing="30" > <caption>天气预报caption> <tHead> <tr align="right" valign="top"> <th colspan="2">日期th> <th>天气情况th> <th>出行情况th> tr> tHead> <tBody> <tr valign="top"> <td rowspan="2">2019年1月1日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>天气晴朗,适合出行td> tr> <tr valign="bottom"> <td rowspan="2">2019年1月2日td> <td>白天td> <td><img src="./img/tinaqi_1.png" alt="">td> <td>有小雨,出门请带伞td> tr> <tr> <td>夜晚td> <td><img src="./img/tinaqi_2.png" alt="">td> <td>有小雨,出门请带伞td> tr> tBody> <tFood> tFood> table><table border="1" cellpadding="0" cellspacing="0" > <caption><font size="6">罗德岛大甩卖font>caption> <thead> <tr> <th>售卖小队th> <th>类型th> <th>出售详情th> <th>增值服务th> <th>保质期th> <th>价格th> <th>试用th> <th>购买th> tr> thead> <tBody> <tr> <td rowspan="3">行动组A4td> <td>术士td> <td>链术士启示td> <td rowspan="3">附赠叙古拉人愤怒td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> <tr> <td>拳皇td> <td>爆裂之手td> <td>24htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> <tr> <td>速击手td> <td>克洛斯糖果td> <td>16htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> <tr> <td rowspan="3">特别行动小组td> <td>召唤师td> <td>指令:融毁td> <td rowspan="3">附赠特殊针筒td> <td>8htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> <tr> <td>收割者td> <td>奇异镰刀td> <td>1htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> <tr> <td>特种td> <td>小毛毯td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\Cache_2d58eb9f52476d83..jpg" alt="">td> tr> tBody> table>24.表单标签(K24-K25)
1.常见表格属性:
- < form>: 表单的最外层容器
- < input>: 标签用于搜集用户信息,根据不同type属性值,展示不同控件
如输入框、密码框、复选框等
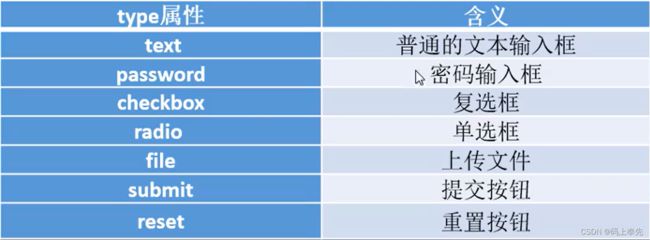
2.iuput标签的type属性:

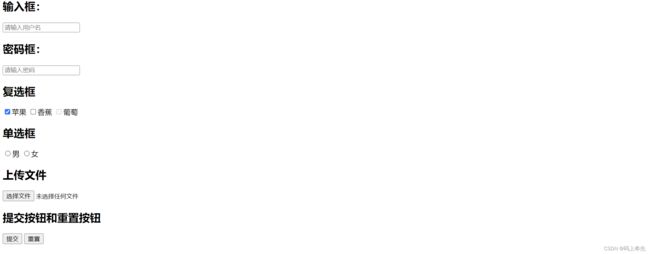
3.例题实操(注意标注)

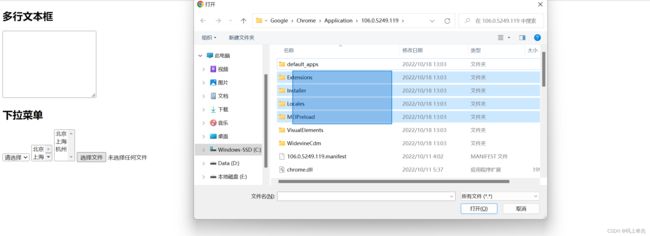
<form action="http://www.baidu.com"> <h2>输入框:h2> <input type="text" placeholder="请输入用户名"> <h2>密码框:h2> <input type="password" placeholder="请输入密码"> form> <h2>复选框h2> <input type="checkbox" checked>苹果 <input type="checkbox">香蕉 <input type="checkbox" disabled>葡萄 <h2>单选框h2> <input type="radio" name="gender">男 <input type="radio" name="gender">女 <h2>上传文件h2> <input type="file"> <h2>提交按钮和重置按钮h2> <input type="submit"> <input type="reset">4.除input外常见标签:(注意标注)
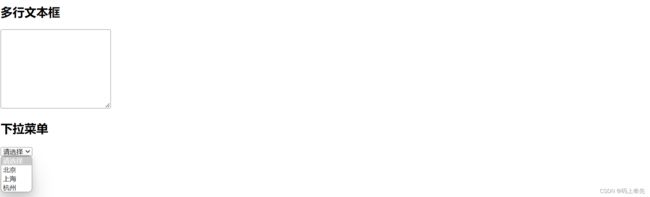
- < textarea>:多行文本框
- < select>、< option>:下拉菜单
-
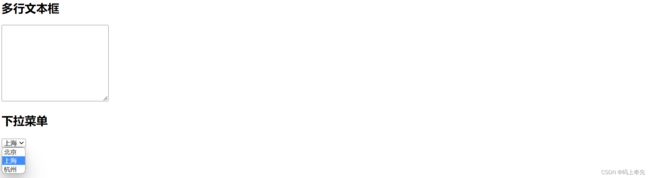
h2>多行文本框h2> <textarea cols="30" rows="10">textarea> <h2>下拉菜单h2> <select name="" id=""> <option value="">option> <option value="">北京option> <option value="" selected>上海option> <option value="">杭州option> select>2)例题2.0(添加“请选择”)(同时给出selected disabled)

<h2>多行文本框h2> <textarea cols="30" rows="10">textarea> <h2>下拉菜单h2> <select name="" id=""> <option value="" selected disabled>请选择option> <option value="">北京option> <option value="">上海option> <option value="">杭州option> select><h2>多行文本框h2> <textarea cols="30" rows="10">textarea> <h2>下拉菜单h2> <select name="" id=""> <option value="" selected disabled>请选择option> <option value="">北京option> <option value="">上海option> <option value="">杭州option> select> <select size="2"> <option value="">北京option> <option value="">上海option> <option value="">杭州option> select> <select multiple> <option value="">北京option> <option value="">上海option> <option value="">杭州option> select> <input type="file" multiple>5.< label>:辅助表格(无显示效果)
1)实操:(选择范围变大)

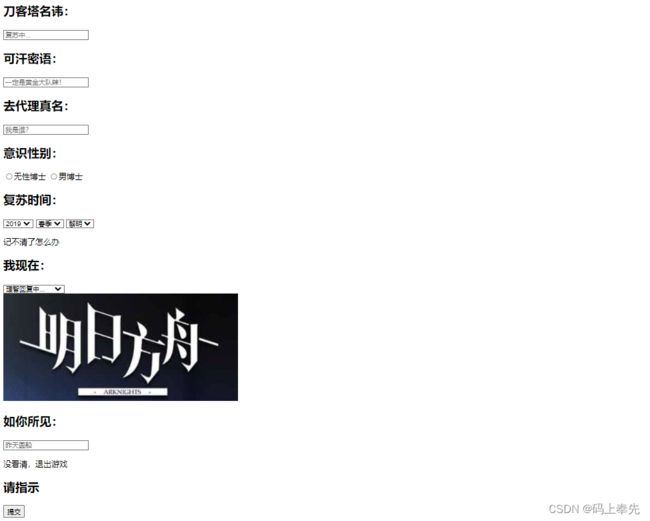
<input type="radio" name="gender" id="man"><label for="man">男label> <input type="radio" name="gender" id="woman"><label for="woman">女label>6.还有一些常见属性:
- < checked>
- < disabled>
- < name>
- < for>
-
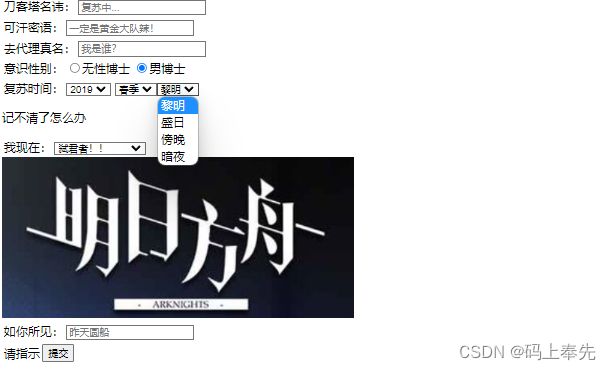
<form action=""> <h2>刀客塔名讳:h2> <input type="text" placeholder="复苏中..."> <h2>可汗密语:h2> <input type="password" placeholder="一定是黄金大队辣!"> <h2>去代理真名:h2> <input type="text" placeholder="我是谁?"> <h2>意识性别:h2> <input type="radio" name="gender" id="man"><label for="man">无性博士label> <input type="radio" name="gender" id="woman"><label for="woman">男博士label> <h2>复苏时间:h2> <select size=""> <option value="">2019option> <option value="">2020option> <option value="">2021option> <option value="">2022option> select> <select size="http://www.baidu.com"> <option value="">春季option> <option value="">夏季option> <option value="">秋季option> <option value="">冬季option> select> <select size=""> <option value="">黎明option> <option value="">盛日option> <option value="">傍晚option> <option value="">暗夜option> select> <p>记不清了怎么办p> <h2>我现在:h2> <select size=""> <option value="" selected disabled>理智回复中...option> <option value="">开局剿灭option> <option value="">弑君者!!option> <option value="">固原岩QAQoption> <option value="">可恶的水月肉鸽option> select> form> <img src="D:\XY\QQ截图20221023111345.png" alt=""> <h2>如你所见:h2> <input type="text" placeholder="昨天圆船"> <p>没看清,退出游戏p> <form action="http://www.baidu.com"> <h2>请指示h2> <input type="submit"> form><form action=""> <table> <tbody> <tr> <td>刀客塔名讳:td> <td><input type="text" placeholder="复苏中...">td> tr> tbody> table> <table> <tbody> <tr> <td>可汗密语:td> <td><input type="text" placeholder="一定是黄金大队辣!">td> tr> tbody> table> <table> <tbody> <tr> <td>去代理真名:td> <td><input type="text" placeholder="我是谁?">td> tr> tbody> table> <table> <tbody> <tr> <td>意识性别:td> <td><input type="radio" name="gender" id="man"><label for="man">无性博士label> <input type="radio" name="gender" id="woman"><label for="woman">男博士label>td> tr> tbody> table> <table> <tbody> <tr> <td>复苏时间:td> <td> <select size=""> <option value="">2019option> <option value="">2020option> <option value="">2021option> <option value="">2022option> select> <select size="http://www.baidu.com"> <option value="">春季option> <option value="">夏季option> <option value="">秋季option> <option value="">冬季option> select><select size=""> <option value="">黎明option> <option value="">盛日option> <option value="">傍晚option> <option value="">暗夜option> select>td> tr> tbody> table> <p>记不清了怎么办p> <table> <tbody> <tr> <td>我现在:td> <td><select size=""> <option value="" selected disabled>理智回复中...option> <option value="">开局剿灭option> <option value="">弑君者!!option> <option value="">固原岩QAQoption> <option value="">可恶的水月肉鸽option> select>td> tr> tbody> table> form> <table> <tbody> <tr> <img src="D:\XY\QQ截图20221023111345.png" alt=""> <td>如你所见:td> <td> <input type="text" placeholder="昨天圆船">td> tr> tbody> table> <form action="http://www.baidu.com"> <table> <tbody> <tr> <td>请指示td> <td><input type="submit">td> tr> tbody> table> form>25.表格表单组合(K26)
<form action=""> <table border="1" cellpadding="30"> <tBody> <tr align="center"> <td rowspan="4">总体信息td> <td colspan="2">用户注册td> tr> <tr align="right"> <td>用户名td> <td><input type="text" placeholder="请输入用户名">td> tr> <tr align="right"> <td>密码:td> <td><input type="password" placeholder="请输入密码">td> tr> <tr align="center"> <td colspan="2"> <input type="submit"> <input type="reset"> td> tr> tBody> table> form>26.< div>与< span>(K27)
- < div>(块):全称division,“分割、分区”的意思。 < div>标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。 即HTML中大多数的标签都可以嵌套在< div>标签中,< div>中还可以嵌套多层< div>,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。
- < span>(内联):用来修饰文字的。 div与span都是没有任何默认样式的,需要配合CSS
-
<div> <h2><a href="#">【千峰教育】<span>html5span>-中国数万程序员的选择-官方首页a>h2> <a href="#"><img src="https://www.baidu.com/link?url=RfOLuQTj8z5u6O1osIuSVNl3G8BwvV5qpiggXLdSPV5LdA5lXSTSw_C80Mu0sJVDUG81XBduKxFw1CBTO2twp_&wd=&eqid=b8529e22001327a4000000056354cc54">a> <p> 优势:三师护航就业薪资:10K-20K培训方式:全面培训类型:IT培训 千峰-致力于物联网应用研发培训,中国程序员认可的培训机构;千峰开设web大前端,java,UI设计,PHP,VR,linux,大数据,pyhton... <a href="#"><www mobiletrain.org 2019-04- 评价 广告>www>a> p> div> <div> <h2><a href="#"><span>html5span>_零基础如何学<span>HTML5span>_从小白到大神进阶a>h2> <a href="#"><img src="http://www.baidu.com/baidu.php?url=Kf0000K5cNxA6dzipXnK_cqj-5EmLYuHx1h5azcoe0HU7ury9QzoqOUhWJ3bqsUKeSqm9cLpRouVK-AjYiwgxsK7LoqAmSSzZI3AAGDZT1v_t8ij6PjKsG9xlei-wjSQyfUrgNSoP4aLUxHvVma2IrcTmqoOV303huIQLCvydKCBwB56933voQNWlPcZcus3BKR9dWhORxOB8F5RKmyyATj-9-cK.7Y_jilqq7Pau-tgblUNKLBuBzE1nTaUeeJAGWvptOj6xX1hmWJuBCrsnw33myQ2S8g9CtEUsgnIh1uvIMZx8_eQ2S8g9Ct_PjlArM_ePqXz1FklX1o-3p5QGCRAnMgQsYXNhl6kjwzITEjw4mph2lS8g9CtonPKWWgYSrHu8LITEjw4mTXGWFb_erMxbePOgQsYXNheAk3q-hOkoePOA1o-3p5QZfYnNq5gQsYXyelA2d2s1f_urM_tIl6.U1Yz0ZDqpZwVUjgZGex-0ZKGm1Yk0ZfqpZwVUjg73PAd0A-V5HczPfKM5yq-TZns0ZNG5yF9pywd0ZKGujYkrfKWpyfqPWf0Ugfqn1DzP7tknjD4g1DsnHIxnW0dnNtknjfvg1nvnjD0pvbqnfKzIjY3nWf0mhbqnHR3g1csP7tdnjn0UynqnH0zg1DsnH-xnH0kPdtznjRkg1Dsn-ts0Z7spyfqn0Kkmv-b5H00ThIYmyTqn0K9mWYsg100ugFM5H00TZ0qn0K8IM0qna3snj0snj0sn0KVIZ0qn0KbuAqs5H00ThCqn0KbugmqTAn0uMfqn0KspjYs0Aq15H00mMTqnH00UMfqn0K1XWY0mgPxpywW5gK1QyNWp6KGuAnqHbC0TA9YXHY0IA7zuvNY5Hnkg1nkP7tzP0KYIgnqnHn3P1TdnWczn1TknW6dnWDLnHm0ThNkIjYkPWmvPH0kP1Dvnjms0ZPGujdBrjRzryRznW0snHnzPvDY0AP1UHd7rjbkPHnsf1m1PHRLwDP70A7W5HD0TA3qn0KkUgfqn0KkUgnqn0KbugwxmLK95H00XMfqn0KVmdqhThqV5HKxn7tsg1Kxn7ts0Aw9UMNBuNqsUA78pyw15HRdrHD1PjIxn7tsg1KxPHR4nHnYPdts0ZK9I7qhUA7M5H00uAPGujYs0ANYpyfqQHD0mgPsmvnqn0KdTA-8mvnqn0KkUymqn0KhmLNY5H00pgPWUjYs0A7buhk9u1Yk0Akhm1Ys0AwWmvfqPj7DwDwDrH64fWfsnWTsPYmzP164PYmknjbkwRf1nRNtNbNHyDkRfY7r0Zwzmyw-5H00mhwGujYvnWIan1IKfWDdnYParRDsPjTYPHT1nHc1Pj0zwjIaPfKEm1Yk0AFY5Hn0Uv7YI1Ys0AqY5HD0ULFsIjYzc10WrHcWnznkP1RzrjfdP1bvc16Lnj0sc16Lnj0sQW0snj0snankc1nWnanVc108njckPj6Yc1D8nj0snH0sc1DWnansQW0snj0sn0KBmy4omyPW5H0Wn0K3TLwd5HnkPWTzrjRd0Z7xIWYsQWfzg108njKxna3sn7tsQWfzg108njFxn7tsQW0zg100mMPxTZFEuA-b5H00ThqGuhk9u1YY0APv5fKGTdqWTADqn0KWTjYs0AN1IjYs0APzm1YdrHckr0&us=newvui&xst=m1YYnRwDwDf4rj-aPj0zP10LwWcLrjbLwWDsrH77wjnkwgkywNPmH7wjfR3KmWYvnWIan1IKfWDdnYParRDsPjTYPHT1nHc1Pj0zwjIaPf715HD1nW6krjRznHD4rHnvn1fvnjcsg1czPNtk0gTqpZwVUjg73PAd0gDqpZwVUjgZGex-0gRqn1DvP1c3PHRKIjYkPWmvPH0kP1Dv0ydk5H0an0cV0yPC5yuWgLKW0ykd5H0Kmv3qmh7GuZRKP1R1nWTsrjmL&word=&ck=1653.460.118.229.513.487.169.306&shh=www.baidu.com&sht=baidu&wd=">a> <p> 培训类型:web前端特色:零基础入门篇 录播视频 30节 千锋html5经典入门视频教程:基础知识点讲解 千锋H5总监-王老师录播视频 85节 Node+Koa2+ElementUI打造简书后台管理系统 千锋教育录播视频7天包退 p> <a href="#">www.ujiuye.cn 2019-04- 评价 广告a> div>27.CSS基础语法(K28)
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> div{ width: 100px; height : 100px; background-color:red} style> head> <body> <div>这是一个小块div> body>2.单位:px ->像素(pixel)、% -> 百分比
1)%: 外容器 -> 600px 当前容器50% -> 300px
2)举例:(题目外容器为body)
a.

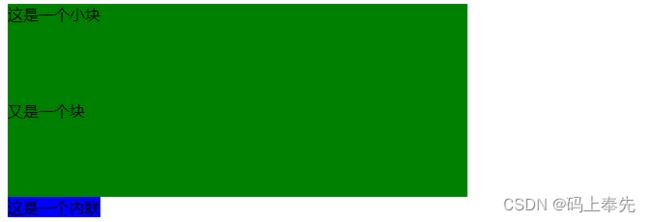
<style> div{ width: 100%; height : 100px; background-color:red} style><style> div{ width: 25%; height : 100px; background-color:red} style> head> <body> <div>这是一个小块div> <div>又是一个块div> <span>这是一个内联span><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> div{ width: 25%; height : 100px; background-color:green} span{ background-color:blue} style> head> <body> <div>这是一个小块div> <div>又是一个块div> <span>这是一个内联span> body>3.基本样式:widt、height、background-color
1)width:宽 heigh:高 background-color:背景色
4.CSS注释:/*内容*/28.CSS样式的引入方式(K29-K30)
1.内联(行内、行间)样式:在html标签上添加style属性实现
2.内部样式:在< style>标签内添加的样式(优点:可复用代码)
3.例题:

a.内联样式:
<body> <div style="width:100px;height:100px;background-color:red">这是一个块div> body>b.内部样式:
<style> div{width:100px;height:100px;background-color:red} style> head> <body> <div>这是一个块div> body><body> <div style="width:100px;height:100px;background-color:red">这是一个块div> <div style="width:100px;height:100px;background-color:red">另外一个块div> body>内部:
<style> div{width:100px;height:100px;background-color:red} style> head> <body> <div>这是一个块div> <div>另外一个块div> body>内部样式的代码可以复用,符合W3C的规范标准,尽量让结构和样式分开处理
4.外部样式:引入一个单独的CSS文件,name.css
引入方式:1)< link>标签:a.rel b.href - rel属性:指定资源(/链接)和页面(/文档)的关系
- href属性: 表示资源的地址
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./common.css"> <title>Documenttitle> head>可替换“stylesheet”的内容:

2)@import(很多种问题,不建议使用)

<title>Documenttitle> <style> @import url('./common.css'); style> head>29.CSS中的颜色表示法(K31)
1.单词表示法:red blue green yellow…(自搜色块图)
2.十六进制表示法:
1)十六进制:0123456789abcdef
2)表示:#000000(最小值,黑) #ffffff(最大值,白)
3.RGB三原色表示法:RGB(x,x, x);(x取值0~255)
取色工具:
提取颜色的下载地址:http://www.baidufe.com/fehelper
Photoshop工具30.CSS背景样式(K32-33)
- background-color: 背景颜色
- background-image: 背景图片
-
<style> div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg");} style> head> - background-repeat: 背景图片的平铺方式
-
<style> div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg"); background-repeat: repeat-x;} style> head>b.repeat-y
c.repeat(x,y都进行平铺,默认值)
d.no-repeat(都不平铺) - background-position: 背景图片的位置
-
<style> div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg"); background-repeat: no-repeat; background-position: 100px 50px;} style> head>a.数字+px/%输入
b.单词输入:
x:left、center、right
y:top、center、bottom<style> div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg"); background-repeat: no-repeat; background-position: center center;} style> head> - background-attachment: 背景图随滚动条的移动方式
a.scroll:默认值(背景位置照当前元素进行偏移,即设定的容器)

<style> body{ height: 2000px;} div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg"); background-repeat: no-repeat; background-position: center center; background-attachment:scroll ;} style> head>背景图随滚动条滚动
b.fixed:(背景图按浏览器界面偏移,在小容器外,将容器设大可避免)

<style> body{ height: 2000px;} div{ width:300px; height:300px; background-color: red; background-image:url("D:/XY/nts.jpg"); background-repeat: no-repeat; /* background-position: center center; */ background-attachment:fixed ;} style> head>背景图固定,容器随滚轮滚动
练习:利用滚动条移动方式实现视觉差网页
a.
<style> #div1{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ1.jpg"); background-attachment: fixed;} #div2{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ2.jpg"); background-attachment: fixed;} #div3{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ3.jpg"); background-attachment: fixed;} style> head> <body> <div id="div1">div> <div id="div2">div> <div id="div3">div> body>b.
<style> #div1{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ1.jpg"); background-attachment: fixed;} #div2{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ2.jpg"); background-attachment: fixed;} #div3{ width: 1980px; height: 800px; background-image: url("D:/XY/FZ3.jpg"); background-attachment: fixed;} table{ background-color: white;} form{ background-color: white;} style> head> <body> <div id="div1"><table border="1" cellpadding="0" cellspacing="0" > <caption><font size="6">罗德岛大甩卖font>caption> <thead> <tr> <th>售卖小队th> <th>类型th> <th>出售详情th> <th>增值服务th> <th>保质期th> <th>价格th> <th>试用th> <th>购买th> tr> thead> <tBody> <tr> <td rowspan="3">行动组A4td> <td>术士td> <td>链术士启示td> <td rowspan="3">附赠叙古拉人愤怒td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>拳皇td> <td>爆裂之手td> <td>24htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>速击手td> <td>克洛斯糖果td> <td>16htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td rowspan="3">特别行动小组td> <td>召唤师td> <td>指令:融毁td> <td rowspan="3">附赠特殊针筒td> <td>8htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>收割者td> <td>奇异镰刀td> <td>1htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>特种td> <td>小毛毯td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> tBody> table>div> <div id="div2"><table border="1" cellpadding="0" cellspacing="0" > <caption><font size="6">罗德岛大甩卖font>caption> <thead> <tr> <th>售卖小队th> <th>类型th> <th>出售详情th> <th>增值服务th> <th>保质期th> <th>价格th> <th>试用th> <th>购买th> tr> thead> <tBody> <tr> <td rowspan="3">行动组A4td> <td>术士td> <td>链术士启示td> <td rowspan="3">附赠叙古拉人愤怒td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>拳皇td> <td>爆裂之手td> <td>24htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>速击手td> <td>克洛斯糖果td> <td>16htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td rowspan="3">特别行动小组td> <td>召唤师td> <td>指令:融毁td> <td rowspan="3">附赠特殊针筒td> <td>8htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>收割者td> <td>奇异镰刀td> <td>1htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> <tr> <td>特种td> <td>小毛毯td> <td>12htd> <td>18源石td> <td><img src="D:\XY\R-C.png" alt="">td> <td><img src="D:\XY\nts.jpg" alt="">td> tr> tBody> table>div> <div id="div3"> <form action=""> <h2>刀客塔名讳:h2> <input type="text" placeholder="复苏中..."> <h2>可汗密语:h2> <input type="password" placeholder="一定是黄金大队辣!"> <h2>去代理真名:h2> <input type="text" placeholder="我是谁?"> <h2>意识性别:h2> <input type="radio" name="gender" id="man"><label for="man">无性博士label> <input type="radio" name="gender" id="woman"><label for="woman">男博士label> <h2>复苏时间:h2> <select size=""> <option value="">2019option> <option value="">2020option> <option value="">2021option> <option value="">2022option> select> <select size="http://www.baidu.com"> <option value="">春季option> <option value="">夏季option> <option value="">秋季option> <option value="">冬季option> select> <select size=""> <option value="">黎明option> <option value="">盛日option> <option value="">傍晚option> <option value="">暗夜option> select> <p>记不清了怎么办p> <h2>我现在:h2> <select size=""> <option value="" selected disabled>理智回复中...option> <option value="">开局剿灭option> <option value="">弑君者!!option> <option value="">固原岩QAQoption> <option value="">可恶的水月肉鸽option> select> form> <img src="D:\XY\QQ截图20221023111345.png" alt=""> <h2>如你所见:h2> <input type="text" placeholder="昨天圆船"> <p>没看清,退出游戏p> <form action="http://www.baidu.com"> <h2>请指示h2> <input type="submit"> form>div> body> html>31.CSS边框样式新手(K34-35)
- border-style: 边框的样式
a.solid:实线 b.dashed:虚线 c.dotted:点线 …
- border-width: 边框的大小
- border-color: 边框的颜色
-
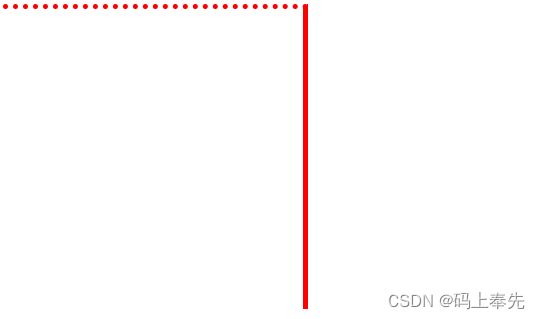
<style> div{ width: 300px; height:300px; border-style: solid;border-color: red; border-width: 1px;} style> head> <body> <div>div> body>针对某一条边进行单独设置:形如border-X-Y X为方向

<style> div{ width: 300px; height:300px; border-right-style: solid;border-right-color: red; border-right-width: 5px; width: 300px; height:300px; border-top-style: dotted;border-top-color: red; border-top-width: 5px;} style> head> <body> <div>div> body><style> div{ width: 300px; height:300px; border-top-color: black ; border-top-style:solid; border-top-width: 10px; border-right-color: red ; border-right-style:solid; border-right-width: 10px; border-bottom-color: yellow ; border-bottom-style:solid; border-bottom-width: 10px; border-left-color: blue ; border-left-style:solid; border-left-width: 10px; } style> head> <body> <div>div><style> div{ width: 0px; height:0px; border-top-color: black ; border-top-style:solid; border-top-width: 30px; border-right-color: red ; border-right-style:solid; border-right-width: 30px; border-bottom-color: yellow ; border-bottom-style:solid; border-bottom-width: 30px; border-left-color: blue ; border-left-style:solid; border-left-width: 30px; } style> head> <body> <div>div> body><style> div{ width: 0px; height:0px; border-top-color: white ; border-top-style:solid; border-top-width: 30px; border-right-color: white ; border-right-style:solid; border-right-width: 30px; border-bottom-color: white ; border-bottom-style:solid; border-bottom-width: 30px; border-left-color: blue ; border-left-style:solid; border-left-width: 30px; } style> head> <body> <div>div> body><style> body{background-color: black;} div{ width: 0px; height:0px; border-top-color: transparent ; border-top-style:solid; border-top-width: 30px; border-right-color: transparent ; border-right-style:solid; border-right-width: 30px; border-bottom-color: transparent ; border-bottom-style:solid; border-bottom-width: 30px; border-left-color: blue ; border-left-style:solid; border-left-width: 30px; } style> head> <body> <div>div> body>32.CSS文字样式(K36-37)
1.font-family:字体类型(仅对对应字体生效)
- 英文字体:Arial,'Times New Roman'
- 中文字体:微软雅黑(Microsoft Yahei),宋体(SimSun)
-
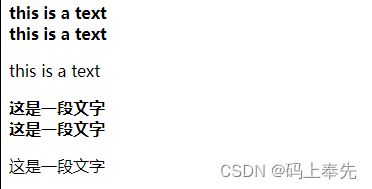
<style> div{ font-family: Arial;} style> head> <body> <div>这是一段文字div> <p>这是一段文字p> <div>this is a textdiv> <p>this is a textp> body>b.
<style> #div1{ font-family: Arial;} #div2{ font-family: 'Times New Roman';} #div3{ font-family: 宋体;} #div4{ font-family: A微软雅黑;} style> head> <body> <div id="div1">this is a textdiv> <div id="div2">this is a textdiv> <p>this is a textp> <div id="div3">这是一段文字div> <div id="div4">这是一段文字div> <p>这是一段文字p> body> - 衬体(例宋)与非衬体(例微雅):
-
a.非衬线体:扁平化,直观
b.衬线体早年间流行
注意事项:
1)设置多字体的目的:
根据识别计算机中字体是否存在而输出,多文字避险div{ font-family: 'Times New Roman',SiSun,微软雅黑;}2)引号的问题:
设置字体中有空格键必须加’’
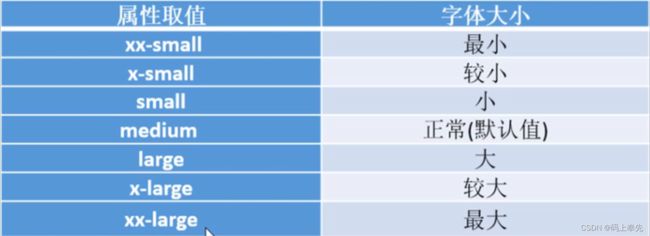
2.font-size:文字的大小
a.默认大小
例题: 1)

<style> div{ font-size: 16px;} style> head> <body> <div>this is a textdiv> <div>this is a textdiv> <p>this is a textp> <div>这是一段文字div> <div>这是一段文字div> <p>这是一段文字p><style> div{ font-size: 30px;} style> head> <body> <div>this is a textdiv> <div>this is a textdiv> <p>this is a textp> <div>这是一段文字div> <div>这是一段文字div> <p>这是一段文字p> body>b.写法二(单词)(不建议)

3.font-weight:字体粗细
a.两种模式:正常(normal)、加粗(bold)
b.写法二(100、200…900)(100-500正常,600-900加粗)

<style> div{ font-weight: bold;} style>4.font-style:字体样式
a.正常(normal)斜体(italic/oblique)
注:italic带有属性倾斜字体才可,oblique没有倾斜属性字体也可设置
5.color:字体颜色

<style> div{ font-weight: bold; color: red;} style> head> <body> <div>this is a textdiv> <div>this is a textdiv> <p>this is a textp> <div>这是一段文字div> <div>这是一段文字div> <p>这是一段文字p> body><style> #div0{font-family: 微软雅黑;color:blue; text-align: center;font-size: 40px;} #div1{font-family: 微软雅黑;color: cornflowerblue;font-size: 30px;} #div2{font-family:Arial,微软雅黑;font-style:italic;font-weight:bold;} #div3{font-family; 宋体;color:mediumseagreen;font-size: 16px;} #div4{font-family: 宋体;color:red;} style> head> <body> <div id="div0">爱国者简介div> <div id="div1">基本信息div> <div id="div2">博卓卡斯替,最后一位纯血温迪戈.不知自何时起就在行进.div> <div id="div3">“如果命运逼我转向,我宁愿,永不回头,我要割开命运的喉咙。” 他的一生之中, 曾为了国家征战沙场。 拉特兰,卡西米尔,到处都流传着他的传说。 曾为了感染者流浪荒野, 北原冻土上到处都是他的身影, 可是啊, 他被深深信仰着的乌萨斯, 亲手杀死了他的儿子; 他被誓死追随的整合运动, 亲手毁掉了他的女儿。 “要让帝国威名永存”, “要让感染者有他们自己的未来”. 明明有着无坚不摧的矛, 明明有着坚不可摧的盾, 却被这片大地伤害的体无完肤。 他信仰的, 击碎了他强大的外壳; 他追求的, 击破了他柔软的内心。 他累了, 他不再是那个所向披靡的纯血温迪戈, 他只是一个失去孩子的父亲, 他放下了一切,并失去了一切... 晚安,大爹, 带着自己的孩子,安心睡去吧. div> <div id="div4">最终,他还是战胜了命运----不选择相信预言的描述,而是自己的亲身感受,摆脱命运、预言对自己的影响div> <img src="D:\XY\QQ截图20221025230450.png" width="300" height="400" alt=""> body>33.CSS段落样式(K38-402)
1.text-decoration:文本装饰
a.取值
1)下划线:underline
2)删除线:line-through
3)上划线:overline
4)不添加任何装饰:none
b.添加多个:(空格隔开)

<style> p{ width: 600px; text-decoration: line-through underline overline;} style> head> <body> <p>说目前10月新六星干员所处的态势,9月把叔叔请过来了,然后11月肯定要迎来3.5周年庆,10月底基本上就会有直播活动了,所以显而易见的,3.5周年庆还有限定六星登场,而且吃井换耀光的玩家肯定也不少,所以注定了10月新六星承受着巨大的压力。 而最有意思的是,官方出干员每年似乎都有一定的规律,9月落地的干员是赫拉格、42姐、琴柳和叔叔,虽然说老爷子现在强度寄了,但是当年那可是危机合约正面刚红刀哥的男人。 而10月干员分别是麦哲伦、瑕光和远牙,说好听点就是对策卡,说难听点,抽到了养成了似乎也没啥必要的上场空间,还是需要官方整题图和环境强抬才能用,所以不少玩家调侃今年10月的新六星强度按照规律已经成仓管了。p> body>2.text-transform:文本大小写(针对英文段落)
a.书写:
1)小写:lowercase
2)大写:uppercase
3)只针对首字母大写:capitalize
3.text-indent:文本缩进
a.首行缩进

p{ text-indent: 20px;}p{ text-indent: 2em; font-size: 36px;}4.text-align:文本对齐方式
a.取值:
1)left:左对齐
2)right:右对齐
3)center:中间对齐
4)justify:两端点对齐
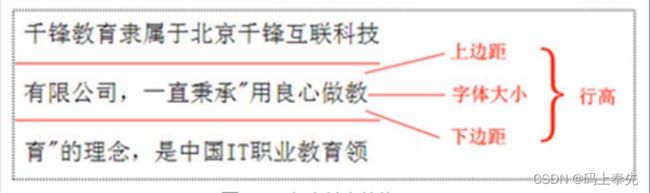
5.line-height:定义行高
a.定义:一行文字的高度,上下边距等价

b.默认行高:非固定值,而是变化的,根据当前文字在不断变化
c.取值
1)number(px)
2)scale(形式为数字,表比例值,附从文字大小)
6.letter-spacing:定义字符间距

p{ letter-spacing: 5px;}7.word-spacing:定义词间距(针对英文)
8.强制折行:(针对英文、数字)
a.word-break:break-all(非常强烈的折行)

div{ width: 600px; height: 200px; border:1px solid red;word-break: break-all;} style> head> <body> <p>随着比赛的进程,特锦赛正赛正式拉开帷幕,出现了许多新角色。 马科维茨作为发言人也逐渐熟练,同时出场的还有曾经在玫瑰报业担任主编的现发言人麦基。 二人交谈间,作为嘉宾的烛骑士到场,麦基前去迎接。 同时,白金正因影响到青金莫妮克处理焰尾而接受青金罗伊的训话, 由于白金没能阻止玛嘉烈导致计划泡汤,话语间还可以得知白金放走了塑料骑士的家人, 也因为如此塑料骑士暂时与红松骑士团合作。p> <div>Song in the bird cage Should I sing if I sing Sky look wind tomorrow Blow today Blow today Morning in the bird Spend with me Blow tomorrow Every single day It is next to you Surely come in the morning one day say hello To expand the hand to The side of other town Surely not accustomed divert alone Come morning everyone laugh again with me Because anyway every night every night Sing a song so on in the picture Sky a look wind tomorrow Blow to the side of you Blow today Morning in the bird It is next to you I can sing again like a bird in the sky I have heard innocent voice I'll sing out with my girldiv> body>b.word-wrap:break-word(不太强烈折行,会产生一些空白)

div{ width: 600px; height: 200px; border:1px solid red;word-wrap: break-word;}<style> div{ width:1300px;} h1{ text-align: center;color: #ff6600;} h2{ color: #00a0ff;text-indent: 2em;} #p1{font-style: italic; font-weight: bold;text-indent: 2em;} #p2{ color: #666; line-height: 30px;text-indent: 2em;} #p3{ color: #bbb; line-height: 30px;text-indent: 2em;text-decoration: underline; font-style: italic;} #p4{ font-weight: bold;letter-spacing: 10px;line-height: 30px;text-indent: 2em;} #p5{ color: #cc00cc; line-height: 30px;text-indent: 2em;} style> head> <body> <div> <h1>陈晖洁简介h1> <h2>基本信息h2> <p id="p1">陈晖洁(陈)),龙门高级警司,龙门近卫局特别督察组组长,毕业于维多利亚皇家近卫学校,成绩优异,表现突出。p> <p id="p2">在龙门近卫局供职期间,力主取缔龙门境内非法活动,对抗暴力犯罪和有组织犯罪,追缉武装逃犯与国际重犯等行动,并取得多项重大成果。p> <h2>权限记录h2> <p id="p3">“你的父亲已经和你断绝关系。他同样也和我再无瓜葛,我不会在乎,他也不会。 你想离开这里?可以。不过在那之前,我要说些事情给你听。——其实我知道那个老人是谁。 但我很健忘,我会忘掉许多事——比如说那天晚上你和你朋友小小的冒险。忘掉这件事简直轻而易举。 这的确是我的错,没错。我犯下了不可饶恕的错误。可我会忘记。如果你想离开,我会把你送到很安全的城市,又富饶又安稳。 你在那里会平静地度过一生,很幸福。而你将告别这里的一切。你厌恶的家,你讨厌的街道,你嫌弃的人。 只是,你将失去了解任何真相的机会,因为这些事实既隐秘又危险,我不能让无关的人被卷入其中。 生气?你生气了?你讨厌我?嗯,当然可以。换作是我,也一定会讨厌这样一个无能的人。”p> <h2>现如今h2> <p id="p4"> 现作为特别人员协助罗德岛行动,并为现场提供战术指挥支援。p> <p id="p5">陈的实力不用猜测,但是赤霄还并未被陈完全驾驭,或者说这把刀还在蛰伏等待着自己该猎杀的猎物。 “陈的利刃会一直守护着你,现在博士你还有很多事情要做,因为你可是Arknights,是方舟的骑士。”p> div> body>34.CSS复合样式(K43)(复合写法通过空格实现)
注:一个CSS属性只控制一种样式,叫单一样式;一个CSS属性控制多种样式,叫做复合样式。
- background: red url() repeat 0 0;
-
div{ width:300px;height: 300px; background: red url("D:/XY/nts.jpg")no-repeat center center;} - border(边框):1px red solid;
-
div{ width:300px;height: 300px; background: red url("D:/XY/nts.jpg")no-repeat center center; /* border: 2px blue solid; 全边框*/ border-right : 3px blue dashed; } - font:至少要有size,family(对应顺序style<->weight size/line-height family) 注:最好不要混写,如果强制,必须先混合后单一
35.CSS选择器(K44-45)
1.ID 选择器
a.css:#elem{}
html:id=“elem”(快捷div:div+#+tab)

<style> #div1{ background: red;} #div2{ background: blue;} style> head> <body> <div id="div1">课程好多好多div> <div id="div2">课程真的好多好多div> body>注:1)一个页面内。ID值对应唯一 2)规范:字母/-/_/数字,数字不可在首位
3)驼峰写法(单词)、下划线写法(search-small-button)、短线写法(search_samll_button)
2.CLASS选择器
a.css:.elem{}
html:class=“elem”(快捷class:X+.+tab)
注:1)class选择器可以复用
2)可以添加多个class样式

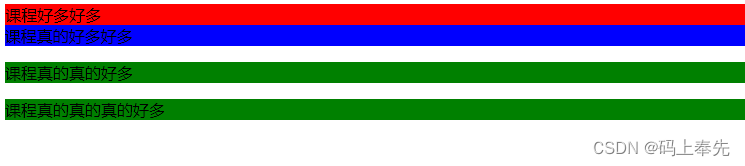
<style> #div1{ background: red;} #div2{ background: blue;} .box{ background: green;} .content{ font-size: 30px;} style> head> <body> <div id="div1">课程好多好多div> <div id="div2">课程真的好多好多div> <p class="box">课程真的真的好多p> <div class="box content">课程真的真的真的好多div> body>3)多个样式时,样式优先级根据CSS决定,而不是class属性中顺序(在< style>中的优先顺序)
4)标签+类的写法

p.box{ background: green;} .content{ font-size: 30px;} style> head> <body> <div id="div1">课程好多好多div> <div id="div2">课程真的好多好多div> <p class="box">课程真的真的好多p> <div class="box content">课程真的真的真的好多div> body>