【Plotly】python数据可视化神器——绘制折线图
Plotly简介
Plotly是用于机器学习、数据挖掘等领域的数据可视化包。
其图标视觉效果简洁大气,可互动性强,成为我工作中进行数据可视化的一大利器,接下来我们就从最简单的折线图,带领大家逐渐入门plotly。
1. 事先准备
为了方便学习,此处列出两种可以快速使用Plotly的方法。
- 网络ipynb环境,如colab,datalore等
- 本地ipynb环境,python + jupyter + plotly
注:此教程并不讲解python环境管理相关内容
1.1 网络ipynb环境
推荐使用 jetbrains 公司推出的:Datalore
点击上面的链接,使用 jetbrains 账户,即可享受免费的 cpu、gpu 资源。Plotly已经预装在其环境中可直接调用,而且自带代码补全功能,十分强大(强力安利)
1.2 本地ipynb环境
本地的话需要使用pip安装一下包:
- numpy
- plotly
- jupyter
2. 绘制折线图
本片教程,将以折线图的形式来展现一名同学的成绩数据,并包含如何设置标题、添加标签等功能。
2.1 数据准备
我们假设小明每个月考一次数学,那么在这步中,我们使用numpy随机生成小明12次考试的成绩,并打印出来
import numpy as np
month_list = [i + 1 for i in range(12)]
score_list = np.random.randint(0, 100, 12)
print("考试月份:", month_list)
print("考试分数:", score_list)
------
>>> 考试月份: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
>>> 考试分数: [22 32 43 61 59 59 1 36 22 14 48 41]
2.2 基本用法
我们先编写以下代码,不明白没关系,详细解释都在代码注释中。
import plotly.graph_objects as go # 引入plotly底层绘图库
fig = go.Figure() # 声明fig为一个图表
fig.add_trace(go.Scatter( # 通过add_trace,往图表中加入折线。折线是go.Scatter类
x=month_list, # 声明scatter的x轴数据,月份
y=score_list # 声明scatter的y轴数据,成绩
))
fig.show() # 展示图表
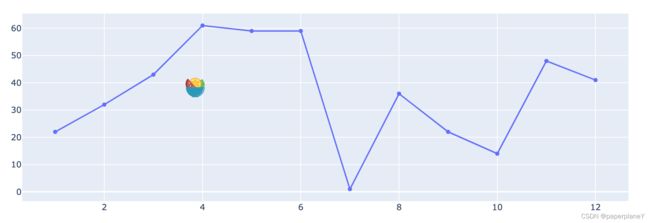
得到下图

这张图表已经看起来还行了,但是还是缺少一些元素,比如标题,坐标名字等,我们这就加上!
2.3 添加标题、坐标、图示等
我们更新上面的代码为:
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(
go.Scatter(
x=month_list,
y=score_list
))
fig.update_layout(
title="小明2022年成绩单",
xaxis=dict(title="month"),
yaxis=dict(title="score"),
width=800,
height=500
)
fig.show()
知识点:通过
fig.update_layout()来更新图表的排版
说明一下其中参数的作用
title设定了标题;xaxis设定了x轴相关参数yaxis设定了y轴相关参数width, height设定了画布大小
update_layout中还可以更新很多东西,这里我们指修改了最基本的。
回到图表上,我们的图看起来不够直观,具体成绩的数字没有体现出来。为此,我们简单修改一下代码。
2.4 为折线增加数据
更新代码为以下的样子。
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(
go.Scatter(
x=month_list,
y=score_list,
mode="markers+lines+text", # << 新增代码
text=score_list, # << 新增代码
textposition="top center" # << 新增代码
))
fig.update_layout(
title="小明2022年成绩单",
xaxis=dict(title="month"),
yaxis=dict(title="score"),
width=500,
height=500
)
fig.show()
知识点:scatter 中的
mode设置了折线图显示 lines折线、markers点、text数据。可以任意组合,使用加号连接
我们的数据已经显示出来了,但是横坐标月份省略了很多,而且我们不知道坐标轴有没有对其。因此我们更新一下 fig.update_layout() 部分:
# ...省略上面的重复代码
fig.update_layout(
title="小明2022年成绩单",
xaxis=dict(title="month", nticks=13),
yaxis=dict(title="score", nticks=11, rangemode="tozero", range=(0,100)),
width=500,
height=500
)
fig.show()
其中 nticks 设置了要画多少个刻度线,因为考虑到0也是有刻度的,因此x轴的刻度线数量为12+1=13
同理y轴以10分为一档,绘制11条刻度线。
第二个新增的参数为 rangemode ,这里的设置使y轴的0刻度对其最下侧
第三个参数就好理解了,我们通过设置 range 来确定显示的成绩范围为0-100分。
最终效果图如下:
2.5 多折线与图示
假设之前的成绩为小明的数学,接下来,我们为他添加语文和英语成绩:
数据生成部分
import numpy as np
month_list = [i + 1 for i in range(12)]
math_list = np.random.randint(0, 100, 12)
chinese_list = np.random.randint(0, 100, 12)
english_list = np.random.randint(0, 100, 12)
print("考试月份:", month_list)
print("数学分数:", math_list)
print("语文分数:", chinese_list)
print("英语分数:", english_list)
---
考试月份: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
数学分数: [42 13 59 92 60 26 75 33 66 8 74 34]
语文分数: [64 71 71 18 87 44 18 45 1 7 83 55]
英语分数: [25 53 82 26 36 20 8 69 56 43 9 56]
图表生成部分: 我们照猫画虎,多添加两条折线图
import plotly.graph_objects as go
fig = go.Figure()
fig.add_trace(
go.Scatter(
x=month_list,
y=math_list,
mode="markers+lines+text",
text=math_list,
textposition="top center"
))
fig.add_trace(
go.Scatter(
x=month_list,
y=chinese_list,
mode="markers+lines+text",
text=chinese_list,
textposition="top center"
))
fig.add_trace(
go.Scatter(
x=month_list,
y=english_list,
mode="markers+lines+text",
text=english_list,
textposition="top center"
))
fig.update_layout(
title="小明2022年成绩单",
xaxis=dict(title="month", nticks=13),
yaxis=dict(title="score", nticks=11, rangemode="tozero", range=(0,100)),
width=1000,
height=500
)
fig.show()
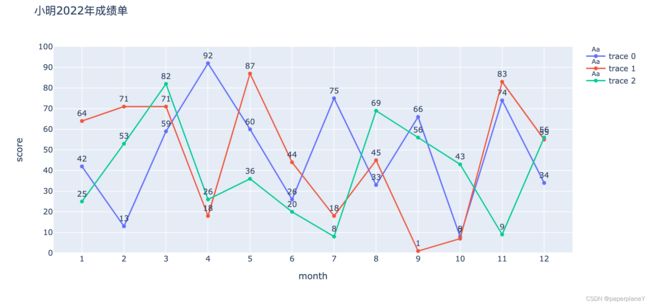
图表,效果如下

可以看到右侧出现了图示,但是没有显示具体的科目,于是我们在每个scatter中添加name属性:
# ...省略代码
fig.add_trace(
go.Scatter(
name="Math", # ! <<< 添加这行
x=month_list,
y=math_list,
mode="markers+lines+text",
text=math_list,
textposition="top center"
))
# ...下面的scatter也添加各自的name属性
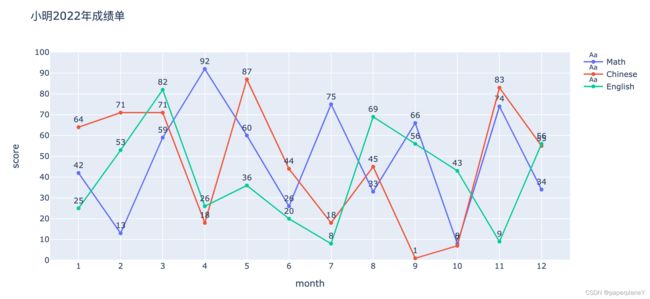
可以看到,右侧的图示已经显示了相应的学科。至此,我们的折线图表绘制完成了。

2.6 图表的主题风格
我们还能通过设置 fig.update_layout() 中的 template 属性来轻松的变化图表风格,比如
# ..... 省略代码
fig.update_layout(
title="小明2022年成绩单",
xaxis=dict(title="month", nticks=13),
yaxis=dict(title="score", nticks=11, rangemode="tozero", range=(0,100)),
width=1000,
height=500,
template="simple_white" # ! <<<设置这一行
)
fig.show()
通过设置 template 属性为simple_white,我们得到了以下图表,更多的主题可以搜索官方文档。

3. 总结
以上就是使用ploty绘制折线图的基本方法了,我们学习了
- 如何声明一个图表
- 如何设置折线图的数据
- 如何设置横纵坐标、范围等
- 如何设置图表大小
- 如何在折线图上显示数据
- 如何更换图表风格
感谢您的耐心阅读,我们下一讲将学习如何绘制条形图Bar Chart。
敬请期待!



