ECharts+Vue实现数据可视化
ECharts 是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,满足各种需求。ECharts兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等)及兼容多种设备,可随时随地任性展示。
ECharts 特性:
丰富的可视化类型: 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
多种数据格式无需转换直接使用: 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value等多种格式的数据源,此外还支持输入 TypedArray 格式的数据。
千万数据的前端展现: 通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量。
移动端优化: 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
多渲染方案,跨平台使用: 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。
深度的交互式数据探索: 提供了图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段: 对于传统的散点图等,传入的数据也可以是多个维度的。
动态数据: 数据的改变驱动图表展现的改变。
绚丽的特效: 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
通过 GL 实现更多更强大绚丽的三维可视化: 在 VR,大屏场景里实现三维的可视化效果。
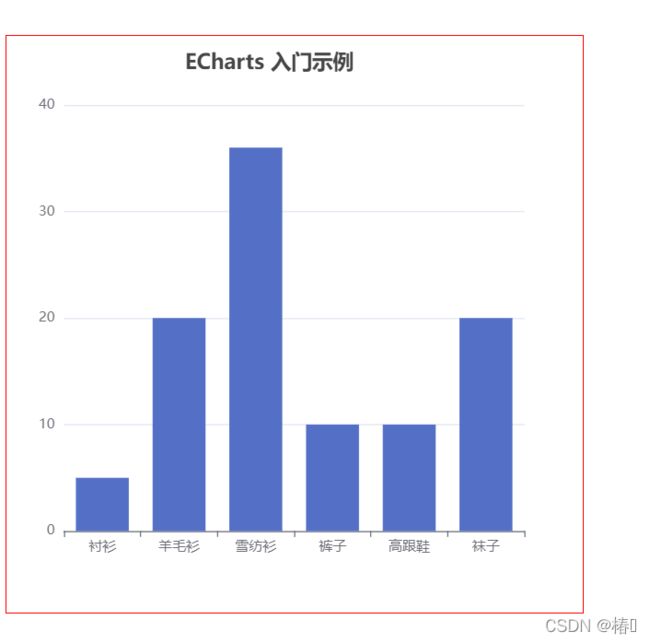
示例:
<template>
<!--1.设置DOM容器,必须要设置宽高,否则不显示-->
<div id="Charts" ref="Echarts" ></div>
</template>
<script>
//2.引入echartjs
import * as echarts from "echarts";
export default {
name: "chart",
data(){
return{
}
},
created() {
//方法一:created()延迟加载getChart方法,先加载dom,否则会报错
//方法二:使用mounted()挂载
setTimeout(() => {
this.getChart()
}, 1000);
},
methods:{
getChart(){
//3.定义图标对象myChart,初始化echarts实例
let myChart=echarts.init(this.$refs.Echarts)
//或 let myChart=echarts.init(document.getElementById("Charts"))
// 4.添加配置项
let options={
title: { //标题
text: 'ECharts 入门示例', //主标题文本
left:'150',
top:10,
},
tooltip: {}, //提示框
xAxis: { //配置要在 X 轴显示的项:
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {}, //配置要在 Y 轴显示的项:
series: [
{
name: '销量',
type: 'bar', //bar柱形图 line折线图 pie饼图 scatter散点图
data: [5, 20, 36, 10, 10, 20]
}
]
}
// 5.将配置给myChart
myChart.setOption(options)
}
}
}
</script>
<style scoped>
#Charts{
width: 500px;
height: 500px;
}
</style>
1、title设置:
title: { //标题
text: 'ECharts 入门示例', //主标题文本
left:150,
top:10,
link:'https://echarts.apache.org/examples/zh/', //主标题文本超链接
target:'blank' ,//指定窗口打开主标题超链接
textStyle:{ //设置主标题样式
color:'#333'
},
subtext:'副标题',
},
2、tooltip设置
tooltip: { //提示框
show:'true',
trigger:'axis', //触发类型 item图形触发
axisPointer:{ //坐标轴指示器
type:"cross" //line显示一个实线 shadow阴影效果 cross十字准星
},
backgroundColor:"pink",
borderColor:"blue",
borderWidth:3,
textStyle:{ //提示框浮层的文本样式。
color:'#333',
},
}
自定义tooltip
formatter(params){ //自定义提示框
console.log(params) //打印出来数组信息
},
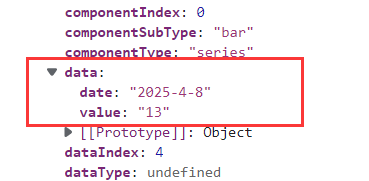
查看打印出来的params

为了方便,我们将data数据稍作修改:
series: [
{
name: '销量',
type: 'bar', //bar柱形图 line折线图 pie饼图 scatter散点图
data: [
{"value":"5","date":"2022-4-8"},
{"value":"8","date":"2023-4-8"},
{"value":"6","date":"2028-4-8"},
{"value":"10","date":"2012-4-8"},
{"value":"13","date":"2025-4-8"},
{"value":"15","date":"2026-4-8"},
]
}
]
再次打印我们可以看到打印出来的数据中data:包含了数据信息

tooltip: { //提示框
show:'true',
trigger:'axis', //触发类型 item图形触发
formatter(params){ //自定义提示框
// console.log(params) //打印出来数组信息
for (var i=0;i<params.length;i++){
return "名字:"+params[i].name +`<br/>`
+"价格:"+params[i].data.value + `<br/>`
+"生产日期:"+params[i].data.date
}
},
},
3、series
每个系列通过 type 决定自己的图表类型:
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
4、legend
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
legend: {
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为红色
textStyle: {
color: 'red'
}
}]
}
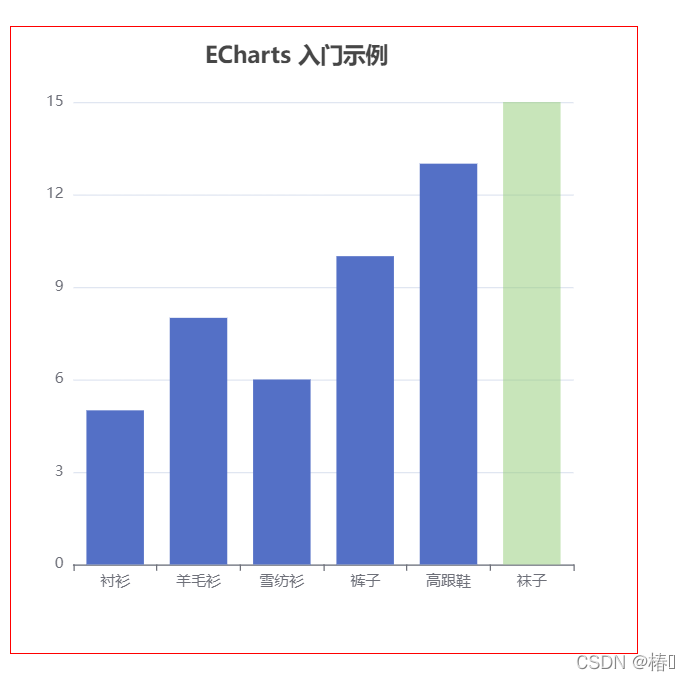
5、设置每个item的样式
柱条的样式可以通过 series.itemStyle 设置,包括:
柱条的颜色(color)
柱条的描边颜色(borderColor)、宽度(borderWidth)、样式(borderType)
柱条圆角的半径(barBorderRadius); 柱条透明度(opacity)
阴影(shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)
series: [
{
type: 'bar',
data: [
10,
22,
28,
{
value: 43,
// 设置单个柱子的样式
itemStyle: {
color: '#91cc75',
shadowColor: '#91cc75',
borderType: 'dashed',
opacity: 0.5
}
},
49
],
itemStyle: {
barBorderRadius: 5,
borderWidth: 1,
borderType: 'solid',
borderColor: '#73c0de',
shadowColor: '#5470c6',
shadowBlur: 3
}
}
]