4. DOM简介与增删查改属性操作
声明:本人前端学习笔记的所有内容均为b站上pink老师课程的学习笔记,如果想详细了解的可以搜索以下网址:
- H5C3+移动布局: 黑马程序员pink老师前端入门视频教程 HTML5+CSS3+移动端布局-flex布局rem布局响应式布局摹客蓝湖使用-简单有趣好玩
- JavaScript系列 :JavaScript基础语法-dom/bom-es6-jQuery-数据可视化echarts-包含笔记源码作业黑马程序员pink老师前端入门视频教程(持续更新)
文章目录
- API 和 Web API
- DOM简介与增删查改属性操作
-
- 1. 什么是DOM
- 2. 获取元素
-
- 2.1 如何获取页面元素
- 2.2 根据ID 获取
- 2.3 根据标签名获取
- 2.4 通过HTML5 新增的方法获取
- 2.5 获取特殊元素(body,html)
- 3. 事件基础
- 4. 操作元素
-
- 4.1 改变元素内容
- 4.2 常用元素的属性操作
- 4.3 表单元素的属性操作
- 4.4 样式属性操作
- 4.5 操作元素总结
- 4.6 排他思想
- 4.7 自定义属性的操作
- 4.8 H5自定义属性
- 5. 节点操作
-
- 5.1 为什么学节点操作
- 5.2 节点概述
- 5.3 节点层级
- 5.4 创建与添加节点
- 5.5 删除节点
- 5.6 复制节点(克隆节点)
- 5.7 案例:动态生成表格(重要)
- 5.8 三种动态创建元素区别
- 6. DOM 重点核心总结
API 和 Web API
API(应用程序编程接口),是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
简单理解:API是给程序员提供的一种工具,以便更轻松地实现想要完成的功能
Web API是浏览器提供的一套操作浏览器功能和页面元素的API(BOM和DOM)。现阶段我们主要针对于浏览器讲解常用的API,主要针对浏览器做交互效果
MDN详细API:https://developer.mozilla.org/zh-CN/docs/Web/API
DOM简介与增删查改属性操作
1. 什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的DOM 接口,通过这些DOM 接口可以改变网页的内容、结构和样式。
DOM 树

文档:一个页面就是一个文档,DOM 中使用document 表示
元素:页面中的所有标签都是元素,DOM 中使用element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用node 表示
DOM 把以上内容都看做是对象
2. 获取元素
2.1 如何获取页面元素
DOM在我们实际开发中主要用来操作元素。我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
- 根据 ID 获取
- 根据标签名获取
- 通过HTML5 新增的方法获取
- 特殊元素获取
2.2 根据ID 获取
使用getElementById() 方法可以获取带有ID 的元素对象。
document.getElementById('id'); //‘id’是大小写敏感的字符串,代表了所要查找的元素的唯一ID
返回值是一个匹配到 ID的DOM Element对象,若在当前Document下没有找到则返回null
<body>
<div id="time">2019-9-9div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer);
console.log(typeof timer);
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
script>
body>
使用console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2.3 根据标签名获取
使用getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
- 因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
- 得到元素对象是动态的
<script>
// 1.返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象我们可以采取遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
</script>
还可以获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagname('标签名')
注意:父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己
5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
var ol = document.getElementsByTagName('ol'); // [ol]
console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
上面不能是ol.get….,因为ol是一个存储对象的伪数组,因而必须加明确的索引才能指定是哪个单独的对象
2.4 通过HTML5 新增的方法获取
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 返回指定选择器的所有元素对象集合
注意:querySelector 和querySelectorAll里面的选择器需要加符号, 比如ID选择器需要加#: document.querySelector(’#nav’);
<body>
<div class="box">盒子1div>
<div class="box">盒子2div>
<div id="nav">
<ul>
<li>首页li>
<li>产品li>
ul>
div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
// 3. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
script>
body>
2.5 获取特殊元素(body,html)
获取body元素
1. documnet.body // 返回body元素对象
获取html元素
1. document.documentElement // 返回html元素对象
3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。简单理解:触发— 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
- 事件源(谁)
- 事件类型(什么事件)
- 事件处理程序(做啥)
<button id="btn">唐伯虎button>
<script>
// 点击一个按钮,弹出对话框
// 1. 事件是有三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
//(1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
//(2) 事件类型 如何触发 什么事件 比如鼠标点击(onclick) 还是鼠标经过 还是键盘按下
//(3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
script>
3.3 执行事件的步骤
- 获取事件源
- 注册事件(绑定事件)
- 添加事件处理程序(采取函数赋值形式)
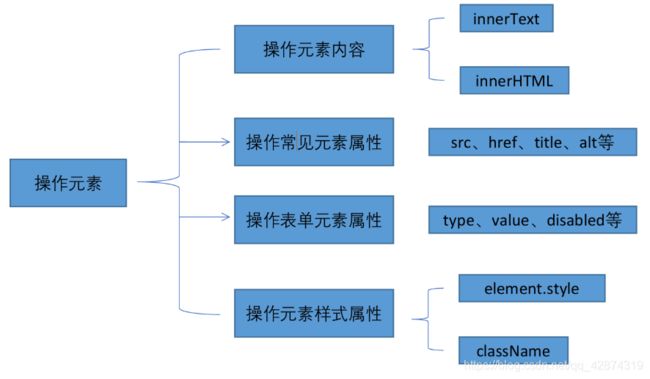
4. 操作元素
JavaScript 的DOM 操作可以改变网页内容、结构和样式,我们可以利用DOM 操作元素来改变元素里面的内容、属性等。注意以下都是属性
4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除html 标签,同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括html 标签,同时保留空格和换行
<button>显示当前系统时间button>
<div>某个时间div>
<p>1123p>
<script>
// 当我们点击了按钮, div里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2.注册事件
btn.onclick = function() {
// div.innerText = '2019-6-6';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
// 我们写一个 2019年 5月 1日 星期三
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];
}
// 我们元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
script>
innerText 和 innerHTML的区别
<div>div>
<p>
我是文字
<span>123span>
p>
<script>
// innerText 和 innerHTML的区别
// 1. innerText 不识别html标签 非标准 去除空格和换行
var div = document.querySelector('div');
// div.innerText = '今天是: 2019';
// 2. innerHTML 识别html标签 W3C标准 保留空格和换行的
div.innerHTML = '今天是: 2019';
// 这两个属性是可读写的 可以获取元素里面的内容
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
script>
4.2 常用元素的属性操作
1. innerText、innerHTML 改变元素内容
2. src、href
3. id、alt、title
<button id="ldh">刘德华button>
<button id="zxy">张学友button> <br>
<img src="images/ldh.jpg" alt="" title="刘德华">
<script>
// 修改元素属性 src
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = 'images/zxy.jpg';
img.title = '张学友思密达';
}
ldh.onclick = function() {
img.src = 'images/ldh.jpg';
img.title = '刘德华';
}
script>
案例:根据不同时间,页面显示不同图片,同时显示不同的问候语。
①根据系统不同时间来判断,所以需要用到日期内置对象
②利用多分支语句来设置不同的图片
③需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
④需要一个div元素,显示不同问候语,修改元素内容即可
<img src="images/s.gif" alt="">
<div>上午好div>
<script>
// 根据系统不同时间来判断,所以需要用到日期内置对象
// 利用多分支语句来设置不同的图片
// 需要一个图片,并且根据时间修改图片,就需要用到操作元素src属性
// 需要一个div元素,显示不同问候语,修改元素内容即可
// 1.获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = 'images/s.gif';
div.innerHTML = '亲,上午好,好好写代码';
} else if (h < 18) {
img.src = 'images/x.gif';
div.innerHTML = '亲,下午好,好好写代码';
} else {
img.src = 'images/w.gif';
div.innerHTML = '亲,晚上好,好好写代码';
}
script>
4.3 表单元素的属性操作
利用DOM 可以操作如下表单元素的属性:
type、value、checked、selected、disabled
<button>按钮button>
<input type="text" value="输入内容">
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '被点击了';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
script>
案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文。

①核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
②一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
③算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1
<body>
<div class="box">
<label for="eye">
<img src="images/close.png" alt="" id="eye">
label>
<input type="passwors" id="pwd">
div>
<script>
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = 'images/open.png';
flag = 1;
} else {
pwd.type = 'password';
eye.src = 'images/close.png';
flag = 0;
}
}
script>
body>
4.4 样式属性操作
我们可以通过JS 修改元素的大小、颜色、位置等样式。
1. 修改单个元素样式
1. element.style 行内样式操作
注意:
1. JS 里面的样式采取驼峰命名法比如fontSize、backgroundColor
2. JS 修改style 样式操作,产生的是行内样式,CSS 权重比较高
案例:淘宝点击关闭二维码, 当鼠标点击二维码关闭按钮的时候,则关闭整个二维码
①核心思路:利用样式的显示和隐藏完成,display:none 隐藏元素 display:block 显示元素
②点击按钮,就让这个二维码盒子隐藏起来即可
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">×i>
div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2.注册事件 程序处理
btn.onclick = function () {
box.style.display = 'none';
}
script>
body>
案例:循环精灵图背景
可以利用for 循环设置一组元素的精灵图背景

①首先精灵图图片排列有规律的(竖着排列)
②核心思路:利用for循环修改精灵图片的背景位置background-position
③剩下的就是考验你的数学功底了
④让循环里面的i 索引号* 44 就是每个图片的y坐标
<body>
<div class="box">
<ul>
<li>li>
...
<li>li>
ul>
div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标 index就是我们的y坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -' + index + 'px';
}
script>
body>
案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。

①首先表单需要2个新事件,获得焦点onfocus 失去焦点onblur
②如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
③如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
<input type="text" value="手机">
<script>
// 1.获取元素
var text = document.querySelector('input');
// 2.注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value === '手机') {
this.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
this.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onblur
text.onblur = function() {
// console.log('失去了焦点');
if (this.value === '') {
this.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
this.style.color = '#999';
}
script>
2. 通过类名修改多个样式
element.className 类名样式操作
注意:
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- class因为是个保留字,因此使用className来操作元素类名属性
- className 会直接更改元素的类名,会覆盖原先的类名。
- 如果想要保留原先的类名,我们可以这么做 多类名选择器,例如之前叫“first”,想改成“change”,则 this.className = ‘first change’
案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是6~16,则提示错误信息,否则提示输入正确信息
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Tg38uf6C-1622625619969)(C:\Users\lp\AppData\Roaming\Typora\typora-user-images\image-20210601200537688.png)]](http://img.e-com-net.com/image/info8/67af3a6a50d04e8680e062f6bc65aeb4.jpg)
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(images/wrong.png);
}
.right {
color: green;
background-image: url(images/right.png);
}
style>
head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码p>
div>
<script>
// 首先判断的事件是表单失去焦点 onblur
// 如果输入正确则提示正确的信息颜色为绿色小图标变化
// 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
// 因为里面变化样式较多,我们采取className修改样式
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//2. 注册事件 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if (this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = '您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '您输入的正确';
}
}
script>
body>
4.5 操作元素总结
4.6 排他思想
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rYZMezot-1622625619971)(C:\Users\lp\AppData\Roaming\Typora\typora-user-images\image-20210601203712244.png)]](http://img.e-com-net.com/image/info8/5d3107d88a774a998f9478cf4acb18b2.jpg)
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
- 所有元素全部清除样式(干掉其他人)
- 给当前元素设置样式(留下我自己)
- 注意顺序不能颠倒,首先干掉其他人,再设置自己
<button>按钮1button>
<button>按钮2button>
<button>按钮3button>
<button>按钮4button>
<button>按钮5button>
<script>
var btns = document.getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function () {
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink 留下我自己
this.style.backgroundColor = 'pink';
}
}
script>
案例:百度换肤
①这个案例练习的是给一组元素注册事件
②给4个小图片利用循环注册点击事件
③当我们点击了这个图片,让我们页面背景改为当前的图片
④核心算法:把当前图片的src 路径取过来,给body 做为背景即可
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// 2. 循环注册事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
案例:表格隔行变色
①用到新的鼠标事件:鼠标经过onmouseover 鼠标离开onmouseout
②核心思路:鼠标经过tr 行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
③注意:第一行(thead里面的行)不需要变换颜色,因此我们获取的是tbody 里面的行
<script>
// 1.获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 4. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
this.className = '';
}
}
script>
案例:表单全选取消全选案例
业务需求:
- 点击上面全选复选框,下面所有的复选框都选中(全选)
- 再次点击全选复选框,下面所有的复选框都不中选(取消全选)
- 如果下面复选框全部选中,上面全选按钮就自动选中
- 如果下面复选框有一个没有选中,上面全选按钮就不选中
- 所有复选框一开始默认都没选中状态
案例分析
①全选和取消全选做法:让下面所有复选框的checked属性(选中状态)跟随全选按钮即可
②下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有 一个没选中的,上面全选就不选中。
③可以设置一个变量,来控制全选是否选中
<script>
// 1. 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true 就是选中,如果是false 就是未选中
// console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag 控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查者4个小按钮是否全被选中
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
break; // 退出for循环 这样可以提高执行效率 因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
script>
4.7 自定义属性的操作
1. 获取属性值
element.属性 //获取属性值。
element.getAttribute('属性')
区别:
element.属性获取内置属性值(元素本身自带的属性)
element.getAttribute(‘属性’); 主要获得自定义的属性(标准)我们程序员自定义的属性
2. 设置属性值
element.属性= ‘值’ //设置内置属性值。
element.setAttribute('属性', '值');
区别:
element.属性,设置内置属性值
element.setAttribute(‘属性’); 主要设置自定义的属性(标准)
3. 移除属性
element.removeAttribute(‘属性’);
<div id="demo" index="1" class="nav">div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute('属性') get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id'));
console.log(div.getAttribute('index'));
// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');
script>
案例:tab 栏切换(重点案例)
鼠标点击上面相应的选项卡(tab),下面内容跟随变化

①Tab栏切换有2个大的模块
②上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想)修改类名的方式
③下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
④规律:下面的模块显示内容和上面的选项卡一一对应,相匹配。
⑤核心思路:给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号。
⑥当我们点击tab_list 里面的某个小li,让tab_con 里面对应序号的内容显示,其余隐藏(排他思想)
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍li>
<li>规格与包装li>
<li>售后保障li>
<li>商品评价(50000)li>
<li>手机社区li>
ul>
div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
div>
<div class="item">
规格与包装模块内容
div>
<div class="item">
售后保障模块内容
div>
<div class="item">
商品评价(50000)模块内容
div>
<div class="item">
手机社区模块内容
div>
div>
div>
<script>
// 获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current'; //current里面写的点击后的样式
// 2. 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
script>
body>
4.8 H5自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
-
设置H5自定义属性:H5规定自定义属性data-开头做为属性名并且赋值。
比如
或者使用JS 设置element.setAttribute(‘data-index’, 2) -
获取H5自定义属性
兼容性获取
element.getAttribute(‘data-index’);H5新增
element.dataset.index或者element.dataset[‘index’]ie 11才开始支持
5. 节点操作
5.1 为什么学节点操作
获取元素通常使用两种方式:
-
利用DOM 提供的方法获取元素:逻辑性不强、繁琐
document.getElementById() document.getElementsByTagName() document.querySelector 等 -
利用节点层级关系获取元素:逻辑性强,但是兼容性稍差
利用父子兄节点关系获取元素
5.2 节点概述
网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用node 来表示(元素节点、属性节点、文字节点和文本节点)。HTML DOM 树中的所有节点均可通过JavaScript 进行访问,所有HTML 元素(节点)均可被修改,也可以创建或删除
一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值),这三个基本属性。
- 元素节点nodeType 为1
- 属性节点nodeType 为2
- 文本节点nodeType 为3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.3 节点层级
利用DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
父级节点:node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点。如果指定的节点没有父节点则返回null
子节点:
parentNode.childNodes(标准)
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用childNodes
var ul = document. querySelector(‘ul’);
for(var i = 0; i < ul.childNodes.length;i++) {
if (ul.childNodes[i].nodeType == 1) {
// ul.childNodes[i] 是元素节点
console.log(ul.childNodes[i]);
}
}
2. parentNode.children(非标准)
parentNode.children 是一个只读属性,返回所有的子元素节点。==它只返回子元素节点,其余节点不返回(==这个是我们重点掌握的)。
虽然children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
3. parentNode.firstChild
firstChild 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点。
4. parentNode.lastChild
lastChild 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点。
5. parentNode.firstElementChild
firstElementChild 返回第一个子元素节点,找不到则返回null。
6. parentNode.lastElementChild
lastElementChild 返回最后一个子元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstChild 和lastChild 包含其他节点,操作不方便,而firstElementChild 和lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
- 如果想要第一个子元素节点,可以使用
parentNode.children[0] - 如果想要最后一个子元素节点,可以使用
parentNode.children[parentNode.children.length - 1]
兄弟节点
1. node.nextSibling
nextSibling 返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
2. node.previousSibling
previousSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。
3. node.nextElementSibling
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
4. node.previousElementSibling
previousElementSibling 返回当前元素上一个兄弟元素节点,找不到则返回null。
注意:这两个方法有兼容性问题,IE9 以上才支持。
问:如何解决兼容性问题?答:自己封装一个兼容性的函数(了解)
function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
}
5.4 创建与添加节点
document.createElement('tagName')
document.createElement() 方法创建由tagName 指定的HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
1. node.appendChild(child)
node.appendChild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于CSS 里面的after 伪元素。
2. node.insertBefore(child, 指定元素)
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于CSS 里面的before伪元素。
<ul>
<li>123li>
ul>
<script>
// 1. 创建节点元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 是子级 后面追加元素 类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child, 指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素 : 1. 创建元素 2. 添加元素
script>
案例:简单版发布留言案例
①核心思路:点击按钮之后,就动态创建一个li,添加到ul 里面。
②创建li 的同时,把文本域里面的值通过li.innerHTML 赋值给li
③如果想要新的留言后面显示就用appendChild 如果想要前面显示就用insertBefore
<textarea name="" id="">textarea>
<button>发布button>
<ul>
ul>
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li, ul.children[0]);
text.value='';//发布成功后清除文本框内容
}
}
script>
5.5 删除节点
node.removeChild(child)
node.removeChild() 方法从DOM 中删除一个子节点,返回删除的节点。
<button>删除button>
<ul>
<li>熊大li>
<li>熊二li>
<li>光头强li>
ul>
<script>
// 1.获取元素
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
// 2. 删除元素 node.removeChild(child)
// ul.removeChild(ul.children[0]);
// 3. 点击按钮依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
script>
案例:删除留言案例(在之前留言板案例的基础上添加功能)
①当我们把文本域里面的值赋值给li 的时候,多添加一个删除的链接
②需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的li
③阻止链接跳转需要添加javascript:void(0); 或者javascript:;
<script>
// 1. 获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value + "删除";
// (2) 添加元素
ul.insertBefore(li, ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// node.removeChild(child); 删除的是 li 当前a所在的li this.parentNode;
ul.removeChild(this.parentNode);
}
}
}
}
script>
5.6 复制节点(克隆节点)
node.cloneNode()
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:
- 如果括号参数为空或者为false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
- 如果括号参数为true ,则是深拷贝,会复制节点本身以及里面所有的子节点。
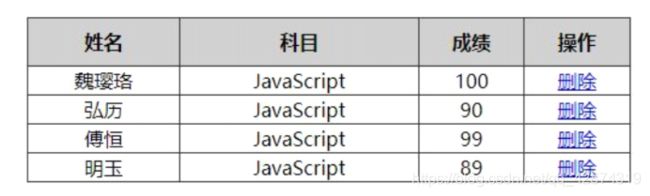
5.7 案例:动态生成表格(重要)

①因为里面的学生数据都是动态的,我们需要js 动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
②所有的数据都是放到tbody里面的行里面。
③因为行很多,我们需要循环创建多个行(对应多少人)
④每个行里面又有很多单元格(对应里面的数据),我们还继续使用循环创建多个单元格,并且把数据存入里面(双重for循环)
⑤最后一列单元格是删除,需要单独创建单元格。
⑥最后添加删除操作,单击删除,可以删除当前行。
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名th>
<th>科目th>
<th>成绩th>
<th>操作th>
tr>
thead>
<tbody>
tbody>
table>
<script>
// 1.先去准备好学生的数据
var datas = [{
name: '魏璎珞',
subject: 'JavaScript',
score: 100
}, {
name: '弘历',
subject: 'JavaScript',
score: 98
}, {
name: '傅恒',
subject: 'JavaScript',
score: 99
}, {
name: '明玉',
subject: 'JavaScript',
score: 88
}];
// 2. 往tbody 里面创建行: 有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for (var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr
// 1. 创建 tr行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// 2. 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for (var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值 datas[i][k] 给 td
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// 3. 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '删除 ';
tr.appendChild(td);
}
// 4. 删除操作 开始
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
// 点击a 删除 当前a 所在的行(链接的爸爸的爸爸) node.removeChild(child)
tbody.removeChild(this.parentNode.parentNode)
}
}
// for(var k in obj) {
// k 得到的是属性名
// obj[k] 得到是属性值
// }
script>
body>
5.8 三种动态创建元素区别
- document.write()(了解)
- element.innerHTML
- document.createElement()
区别
- document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
- innerHTML 是将内容写入某个DOM 节点,不会导致页面全部重绘
- innerHTML 创建多个元素效率更高(不要拼接字符串,拼接字符串的效率非常低,采取数组形式拼接),结构稍微复杂
- createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比creatElement 高
// 2. innerHTML 创建元素
var inner = document.querySelector('.inner');
// for (var i = 0; i <= 100; i++) {
// inner.innerHTML += '百度' //字符串拼接
// }
var arr = [];
for (var i = 0; i <= 100; i++) {
arr.push('百度'); //数组拼接
}
inner.innerHTML = arr.join('');
// 3. document.createElement() 创建元素
var create = document.querySelector('.create');
for (var i = 0; i <= 100; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
6. DOM 重点核心总结
文档对象模型(Document Object Model,简称DOM),是W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。W3C 已经定义了一系列的DOM 接口,通过这些DOM 接口可以改变网页的内容、结构和样式。
- 对于JavaScript,为了能够使JavaScript操作HTML,JavaScript就有了一套自己的dom编程接口。
- 对于HTML,dom使得html形成一棵dom树. 包含文档、元素、节点
我们获取过来的DOM元素是一个对象(object),所以称为文档对象模型
关于dom操作,我们主要针对于元素的操作。主要有创建、增、删、改、查、属性操作、事件操作。
6.1 创建
- document.write
- innerHTML
- createElement
6.2 增
- appendChild
- insertBefore
6.3 删
1. removeChild
6.4 改
主要修改dom的元素属性,dom元素的内容、属性, 表单的值等
- 修改元素属性:src、href、title等
- 修改普通元素内容:innerHTML 、innerText
- 修改表单元素:value、type、disabled等
- 修改元素样式:style、className
6.5 查
主要获取查询dom的元素
- DOM提供的API 方法:getElementById、getElementsByTagName 古老用法不太推荐
- H5提供的新方法:querySelector、querySelectorAll 提倡
- 利用节点操作获取元素:父(parentNode)、子(children)、兄(previousElementSibling、
nextElementSibling) 提倡
6.6 属性操作
主要针对于自定义属性。
- setAttribute:设置dom的属性值
- getAttribute:得到dom的属性值
- removeAttribute移除属性
6.7 事件操作
给元素注册事件,采取事件源.事件类型= 事件处理程序